Yeoman generator for creating Microsoft Office Add-in projects using any text editor. Microsoft includes fantastic & rich development tools for creating Office related projects using Visual Studio 2013 or tools for Visual Studio 2015. This generator is for those developers who:
- use an editor other than Visual Studio
- are interested in using a technology other than plain HTML, CSS & JavaScript
If you are building an Angular or React add-in and would like to learn more about using Yo Office specifically for those frameworks, see Build an Add-in with React or Build an Add-in with Angular.
Like other Yeoman generators, this simply creates the scaffolding of files for your Office Add-in project. It allows you to create add-ins for:
- Excel
- OneNote
- Outlook
- PowerPoint
- Project
- Word
Choose to create Office Add-in projects using plain HTML, CSS & JavaScript (mirroring the same projects that Visual Studio creates) or create Angular-based projects.
If you are interested in contributing, read the Contributing Guidelines.
Important: If this is the first time you're using Yeoman or installing a Yeoman generator, first install Git and Node.js. For developers on Mac, we recommend using Node Version Manager to install Node.js with the right permissions. When the installation completes, restart your console (or if you are using Windows, restart your machine) to ensure you use the updated system environment variables.
Install yo (Yeoman) and generator-office globally using NPM.
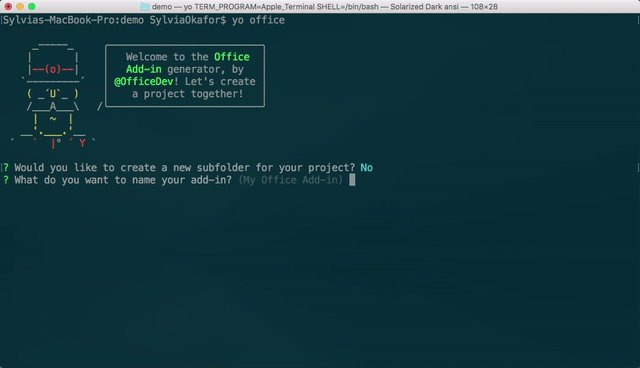
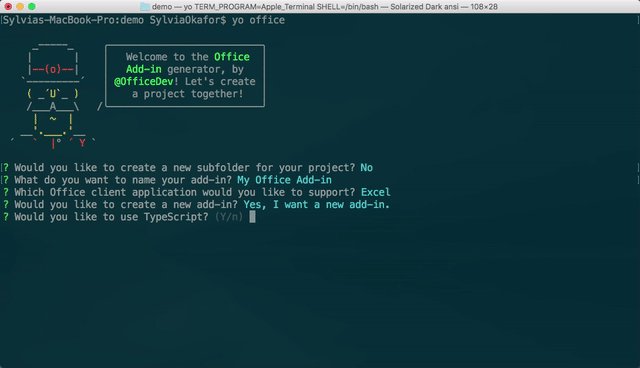
$ npm install -g yo generator-office$ yo office [arguments] [options]The generator is intended to be run from within a folder where you want the project scaffolding created. This can be in the root of the current folder or within a subfolder.
The following command line arguments are supported. The generator will prompt you accordingly based upon the arguments that you specify.
Title of the project - this is the display name that is written the manifest.xml file.
- Type: String
- Optional
Note: The Windows command prompt requires this argument to be in quotes (e.g. "My Office Add-in")
The Microsoft Office client application that can host the add-in. The supported arguments include Excel (excel), OneNote (onenote), Outlook (outlook), PowerPoint (powerpoint), Project (project), and Word (word).
- Type: String
- Optional
Framework to use for the project. The supported arguments include JQuery (jquery), Angular (angular), and React (react). You can also use Manifest Only (manifest-only) which will create only the manifest.xml for an Office Add-in.
- Type: String
- Optional
The following command line options are supported. If these are not specified, the generator will prompt you for the values before scaffolding the project.
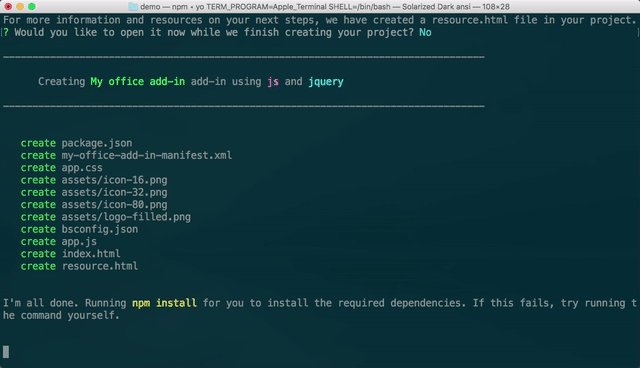
After scaffolding the project, the generator (and all sub generators) run all package management install commands such as npm install & typings install. Specifying --skip-install tells the generator to skip this step.
- Type: Boolean
- Default: False
- Optional
Specifying --js tells the generator to use JavaScript.
- Type: Boolean
- Default: False
- Optional
Note: Do not use this flag when you pass
reactas framework argument.
Office Add-ins must be hosted in an HTTPS site. Yo Office generates a Browsersync configuration file (bsconfig.json) that references a self-signed certificate. Your computer will need to trust the certificate before you can use the generated add-in.
Important: Follow the instructions in Adding Self-Signed Certificates as Trusted Root Certificate before you start your web application.
Launch the local HTTPS site on https://localhost:3000 by simply typing the following command in your console:
$ npm startBrowse to the 'External' IP address listed in your console to test your web app across multiple browsers and devices that are connected on your local network.
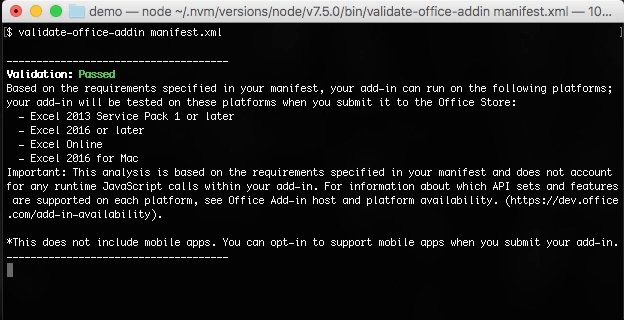
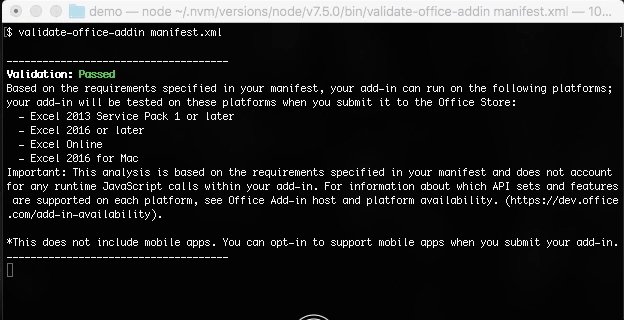
As you modify your manifest.xml file, use the included Office Add-in Validator to ensure that your XML file is correct and complete. It will also give you information on against what platforms to test your add-ins before submitting to the store.
To run Office Add-in Validator, use the following command in your project directory:
$ npm run validate your_manifest.xmlFor more information on manifest validation, refer to our add-in manifests documentation.
Copyright (c) 2017 Microsoft Corporation. All rights reserved.
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.