This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
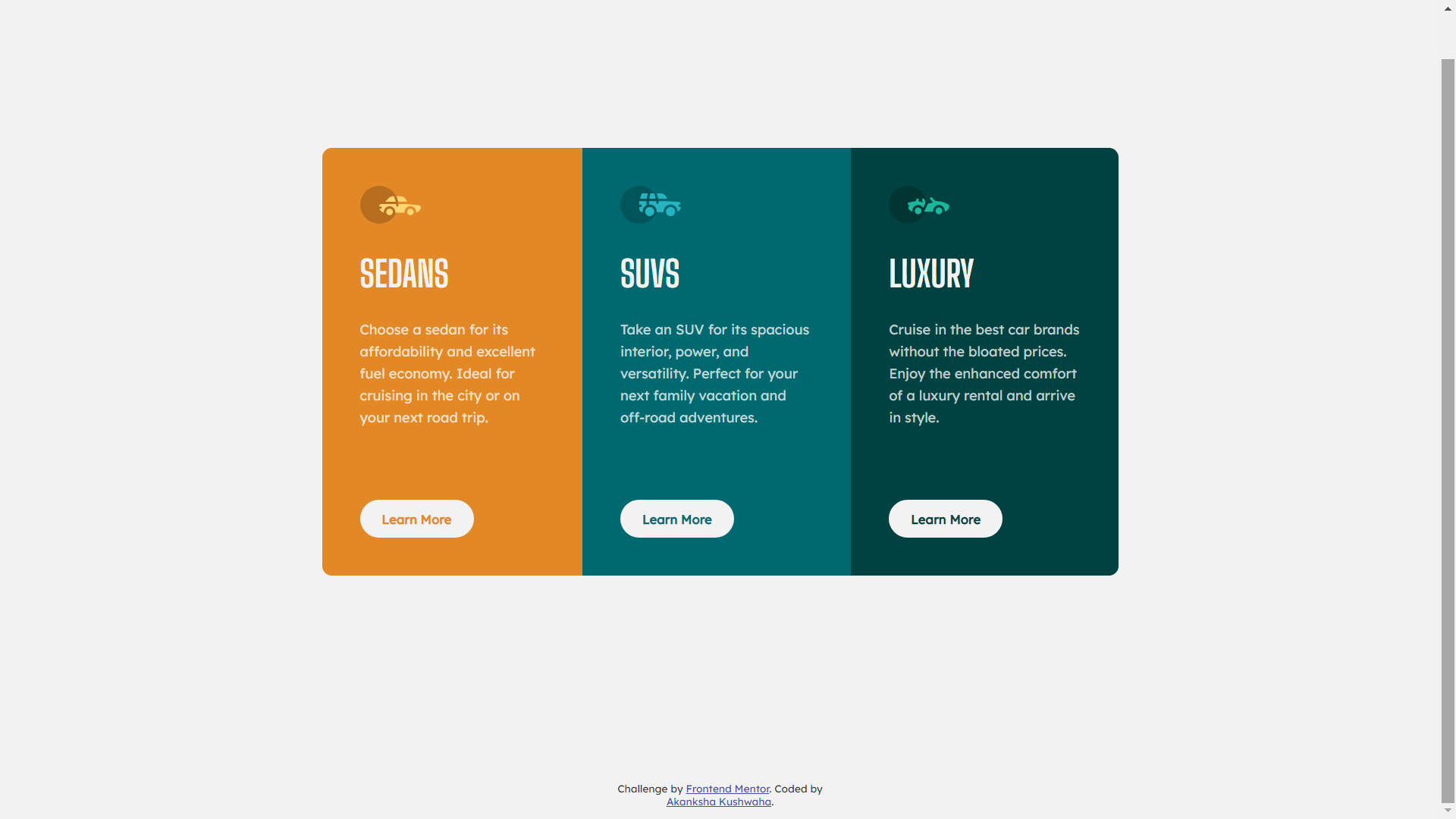
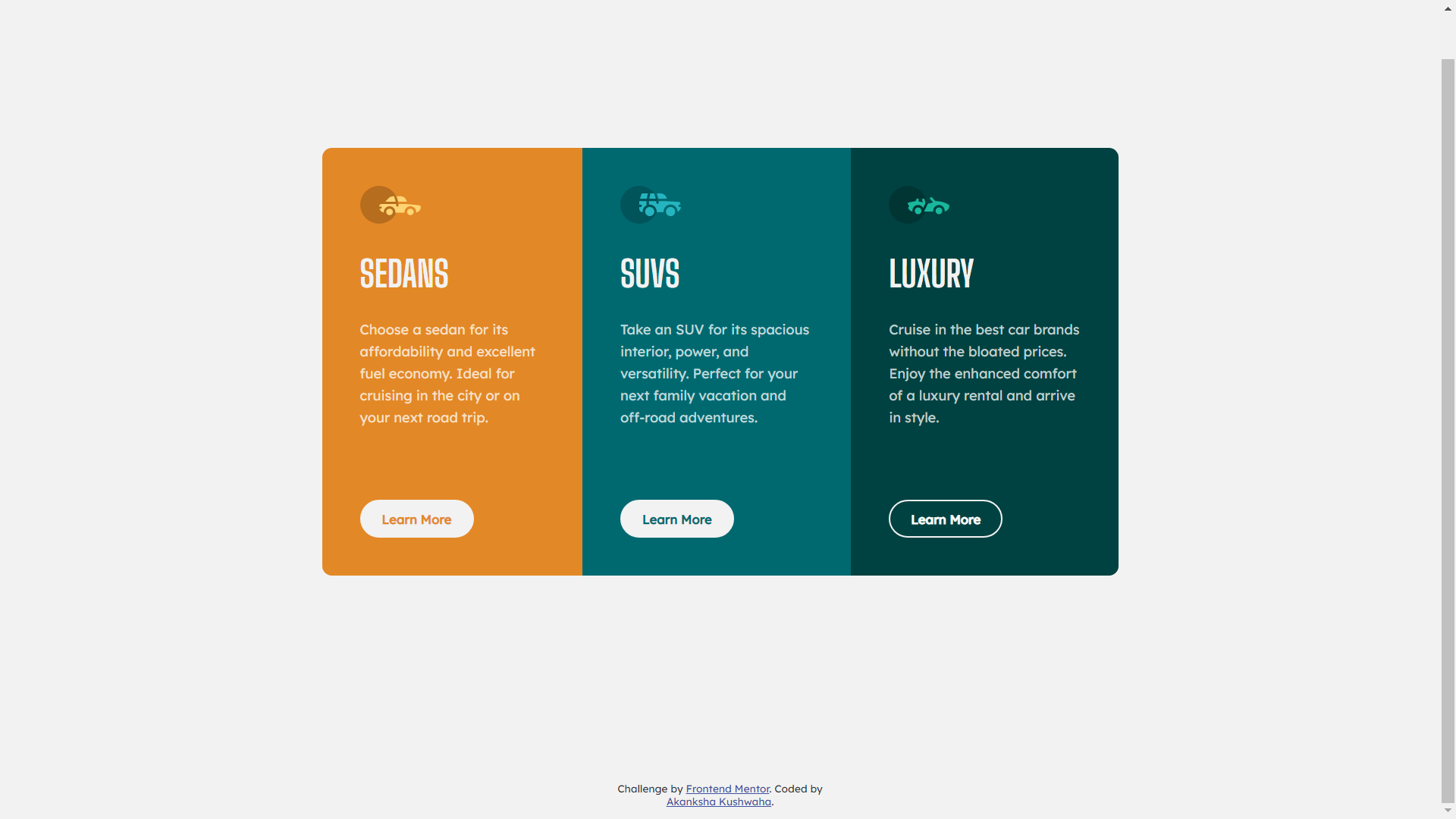
Desktop View
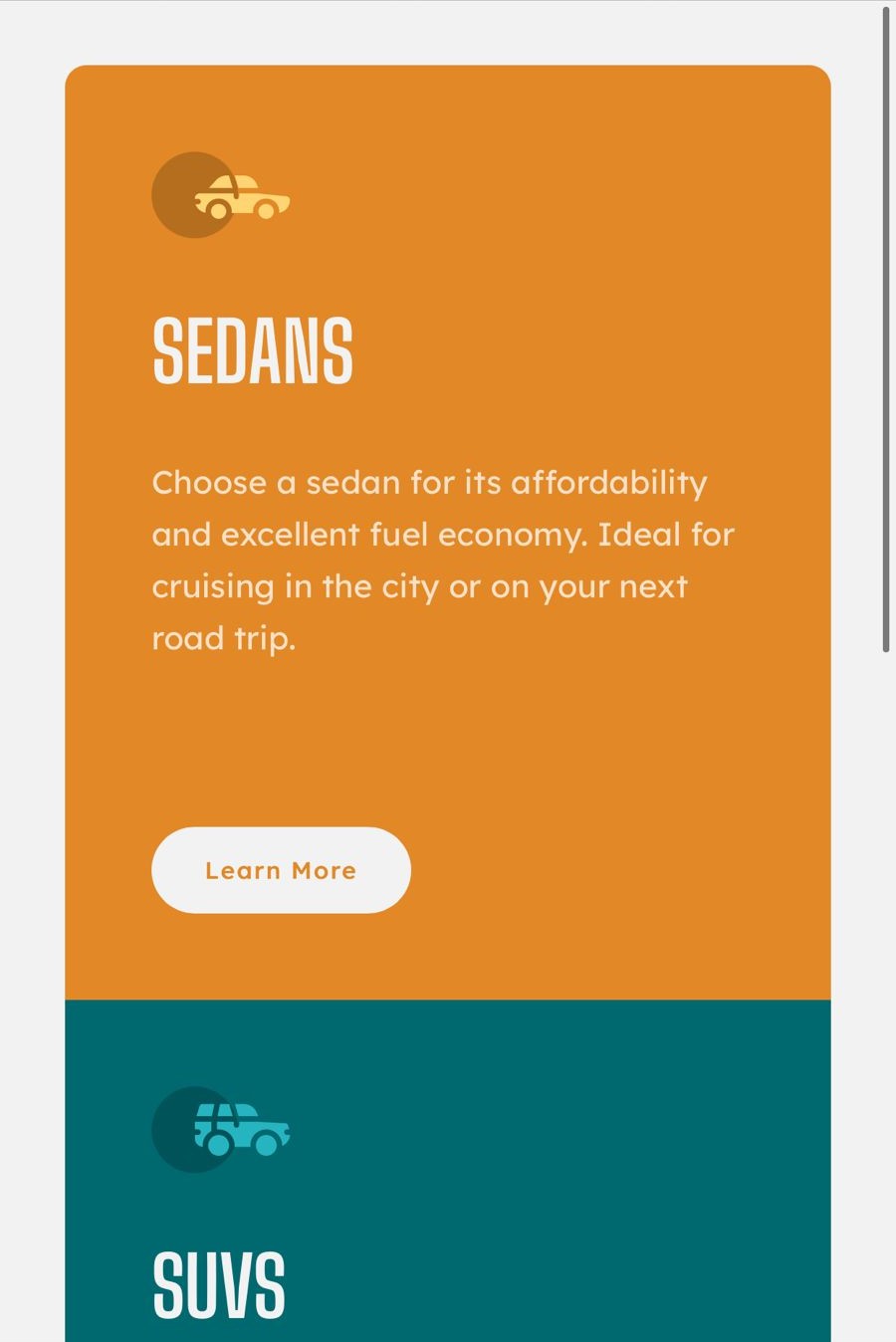
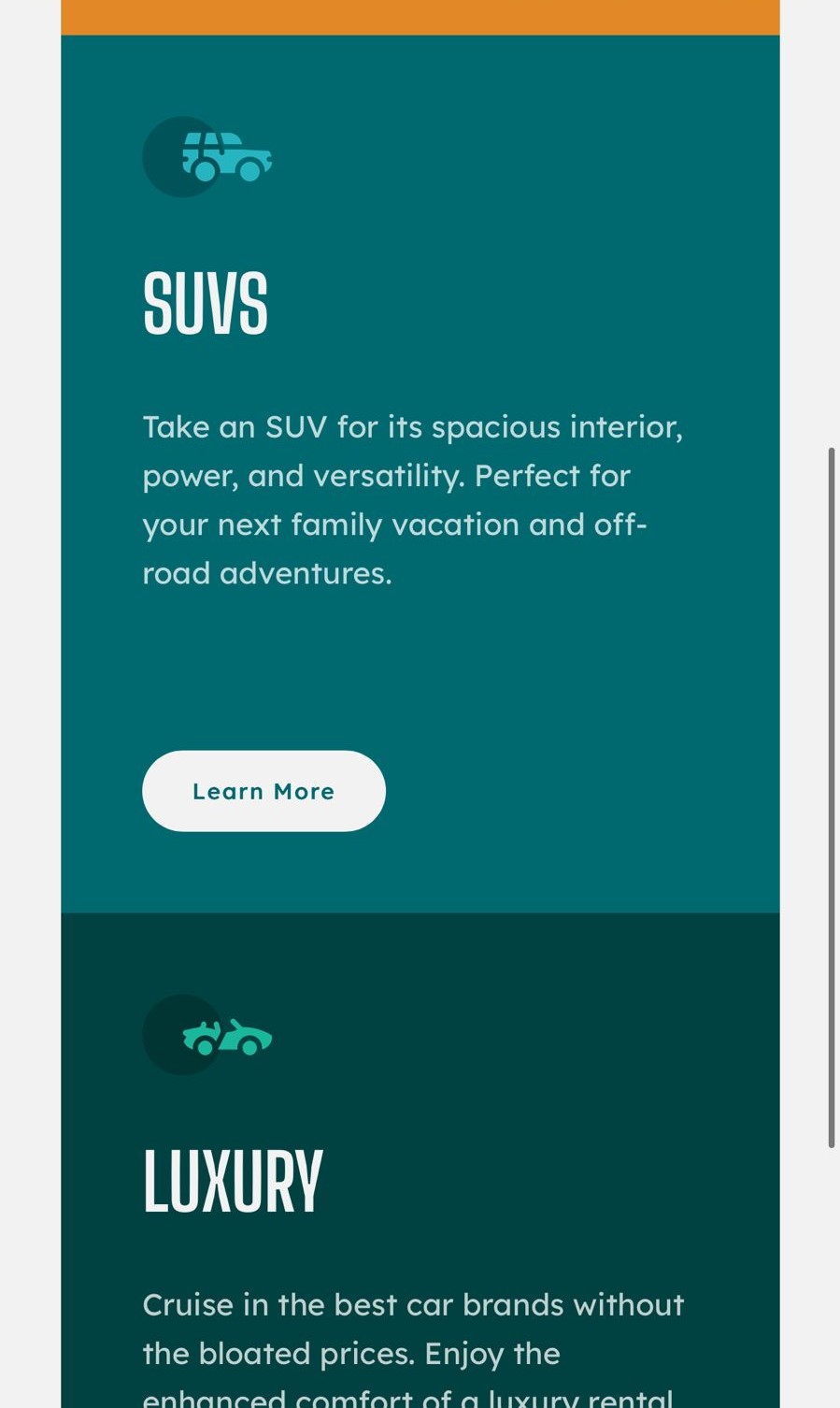
Mobile View
- Solution URL: GitHub Repository
- Live Site URL: GitHub Pages
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
This was my first HTML & CSS based project. I learned how to use the basics of HTML and CSS such as positioning the elements, pseudo-classes, assigning active states etc.
I would like to further practice positioning and transitioning the elements, using flexbox and using gridbox.
- W3Schools - This helped me in using pseudo-classes and in CSS.
- MDN Web Docs - This resource helped me a lot in using flexbox and CSS.
- Frontend Mentor - @aku1310
- LinkedIn - Akanksha Kushwaha