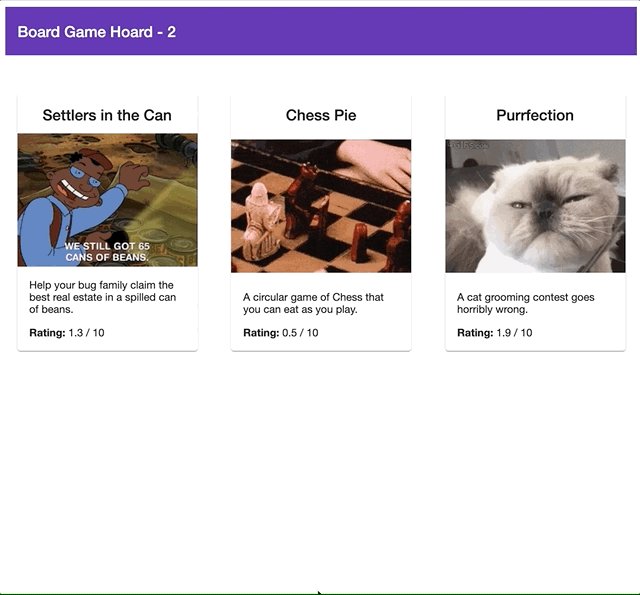
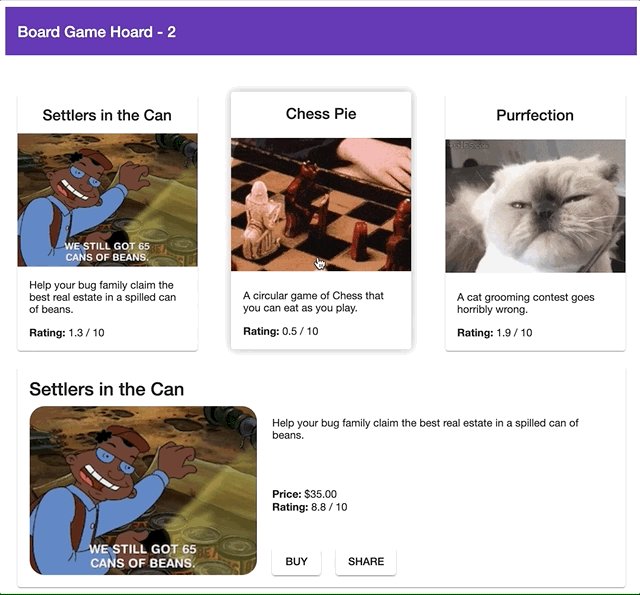
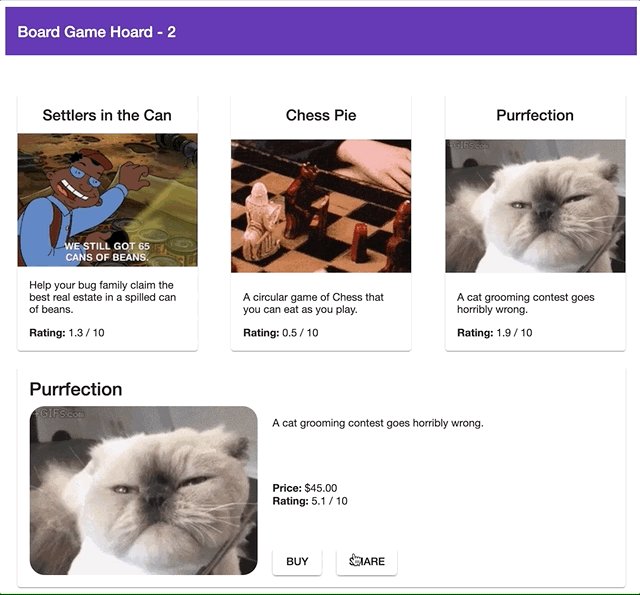
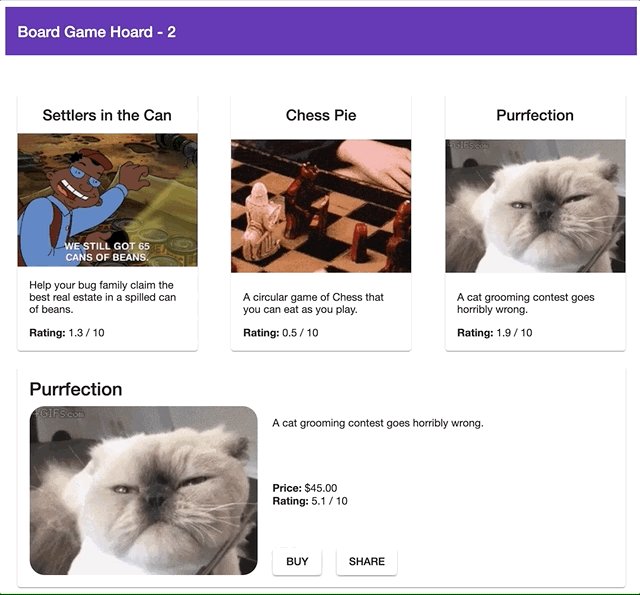
In this workshop we'll be building a store for a fictional board game company called "The Board Game Hoard".
We're going to be using Nx and some of its plugins to accelerate the development of this application.
Some of the things you'll learn:
- Generating a pristine Nx workspace
- Generating frontend Angular apps and backend APIs inside your workspace, with pre-configured proxies
- Creating shared libs for re-using code
- Generating new routed components with all the lazily loaded routes pre-configured by Nx and ready to go
- How to organize code in a monorepo
- Easily move libs around your folder structure
- Creating Storybook stories and E2E Cypress tests for your components
- How to set boundaries between the different scopes in your project
- Write automated source code generators for common tasks in your workspace
- Set-up CI workflows for your Pull Requests
- Add distributed caching
- Set up the NxCloud GitHub integration
- Write advanced deployment targets using the run-commands executor
- Set up Continuous Deployment systems that deploy only the affected projects
To help you understand how to apply some of these lessons in your own projects, we'll try to build a more "real-world" example. However, because of the time constrains and to make sure we get to cover as much material as possible, we'll provide you with all the code for any "non-Nx" work you need to do (like styling and configuring Angular routes) - so you can focus on learning to use Nx to its full potential.
This is what we'll build:
Nx has support for a lot of platforms, but in this workshop we'll be using mainly Angular. While all the code for any Angular specific work will be provided, it will help if you have some experience with the Angular ecosystem.
Make sure you have the following installed:
- Node.js version 14.0.0 and up
node --version
- Yarn
yarn --version
- A Github account
Optional:
- A Heroku account
- https://heroku.com/
- with the CLI installed:
heroku --version
- Docker
docker --version
Each lab will have the following sections:
- 📚 "Learning outcomes"
- A summary of the most important things you'll learn in that lab
- 📲 "After this workshop, your app should look similar to this"
- This will contain a screenshot of any changes to the app visuals after the lab
- Any changes to the source directory structure
- 🏋️♀️ "Steps"
- All the lab steps you need to follow
While the mighty narwhal is away on secret missions, you will occasionally see his assistant, Ron The Whale 🐳 offering helpful hints to the different exercises. Please use these if you get stuck.
If you get stuck running any Nx command, there is a SOLUTION.md file in each lab's folder.
As mentioned, for anything Angular/styling or HTML template work we will provide the code you need as direct links to the files. Please use these as much as possible.
Can be found here
Each lab will contain a link to the next one. Start from "Lab 1" and move through them as required.
If you fall behind or join late, we provide migrations that would bring your repository up to date with desired lab. To use the migrarions follow the next steps:
- Install
@nrwl/nx-workshoppackage as dev dependency (e.g.yarn add -D @nrwl/nx-workshop). If you finished Lab 3.1 - Migrations then you should already have it installed. - Run the generator with one of the following options:
- Provide
labyou want to complete:nx g @nrwl/nx-workshop:complete-labs --lab=5or - Use
fromrange to finish until end:nx g @nrwl/nx-workshop:complete-labs --from=2 - Use
torange to catch up with given lab:nx g @nrwl/nx-workshop:complete-labs --to=5 - Use
from/torange to catch up with several labs in between:nx g @nrwl/nx-workshop:complete-labs --from=2 --from=7 - Use
optionto specify if you want track 1 or track 2:nx g @nrwl/nx-workshop:complete-labs --from=19 --option=option2
- Provide
- Finnally, run the the migrations
npx nx migrate --run-migrationsto have that code generated
| Option 1 - React frontends and more custom generators practice | Option 2 - Heroku API deployments with Docker |
|---|---|
| 🧭 Lab 19 - Creating and deploying a 2nd frontend | 🚀 Lab 19 - Deploying the API |
| ⛱️ Lab 20 - Mock Store | 🪢 Lab 20 - Connecting the frontend and backend |
| 🪁 Lab 21 - Setting up CD for automatic deployment | 🎈 Lab 21 - Setting up CD for automatic deployment |
| 💈 Lab 22 - Deploying only what changed | 💈 Lab 22 - Deploying only what changed |