Ethereum.org is a primary online resource for the Ethereum community. The purpose of the site is to “Be the best portal to Ethereum for our growing global community" - read more about what this means here.
Ethereum.org is improved and changed over time through the contributions of community members who submit content, give feedback, or volunteer their time to managing its evolution. If you’re interested in helping to improve ethereum.org, start here. This contribution guide will help you get started.
Ethereum.org’s design and content is guided by three core principles:
🌏 1. Ethereum.org is a portal to resources created by the community
- It will never be “encyclopedia ethereum” - we can’t add every link, or cover every topic
- Rather, its purpose is to direct people to community-built resources
- Ethereum.org trends toward minimal native-content
🛠 2. Ethereum.org is a work in progress, because Ethereum is a work in progress
- It will change over time, as Ethereum evolves and the community evolves with it
- To accommodate long-term changes, the site has a simple design system & modular structure
- Changes to the site are iterative, as we learn more about how people use it and what the community wants from it
- Changes can be proposed by anyone, and we aim to cultivate a community of open-source contributors
🦄 3. Ethereum.org is not a typical product website
- Ethereum is multifaceted. It's a project, a platform, a product, a vision of the future, a set of ideologies, a community, and much more.
- The site won't look like every other product site, because Ethereum isn't like every other product.
Keeping in mind the above core principles, there are many ways you can get involved in improving the website!
- Check out our open issues and see if there are any you can help with
- Join our Translation Program
- Add information or links to specific sections that are incomplete, by submitting a pull request
- Identify out-of-date information on ethereum.org (or linked to from ethereum.org) and submit a pull request
- Submit new designs for the front-page HERO image - find the specs here and contact us at website@ethereum.org
- Suggest improvements to our user persona research
- Suggest ideas for new pages, new content, or other ways to improve ethereum.org by opening an issue
Learn how to submit a pull request in the Development Lifecycle section.
As mentioned in ethereum.org's core principles, the goal is for ethereum.org to serve as a portal to resources created by the community. We strive to direct people to community-built resources vs. replace them. While we trend towards minimal native-content, we have received feedback from the community that it's valuable for us to have some.
When proposing a new page or updating an existing page, keep in mind the goal is not to be a comprehensive encyclopedia of Ethereum but rather to be a stepping stone for someone’s journey into Ethereum. Each page should provide a story: e.g. introducing a topic, answering a question & providing next steps for the visitor to learm more or take a particular action.
When proposing new items to Ethereum.org we ask contributors to add their new addition(s) to the bottom of each section/list. This helps keep things fair for all contributors. In the future, we may consider adding a ranking system for the sections but for now this is the practice we are employing.
Developer tool submissions will be assessed by the following criteria:
- Is it meaningfully differentiated from tools already listed?
- New categories or types of tools
- New features compared to existing similar tools
- Targeted at a distinct use-case not covered by existing similar tools
- Is the tool well documented?
- Does documentation exist?
- Is it sufficient to use the tool?
- Has it been recently updated?
- Is the tool widely used?
- We will consider metrics such as GitHub stars, download statistics, and whether it is used by known companies or projects
- Is the tool of sufficient quality?
- Are there recurring bugs?
- Is the tool reliable?
Learning resources will be assessed by the following criteria:
- Is the content up to date?
- Is the information accurate? Is it factual or opinion-based?
- Is the author credible? Do they reference their sources?
- Does this content add distinct value that existing resources/links don't cover?
- Which user persona does this content serve?
Dapp submissions will be assessed on the following criteria:
- Is the dapp a "user" application? This page is targeted at a new user, which means it wouldn't be appropriate to list a dev tool or app targeted at sophisticated technical users.
- Does the application have a good user on-boarding process, such that a user can follow the link, and find all the instructions they need to get started?
- Does the application "round out" the list by adding a new kind of application not already present?
- Is there evidence that the application is popular and well established?
Ethereum is a global project, and we believe it's critical that Ethereum.org is accessible to everyone, regardless of their nationality or language. Our community has been working hard to make this vision a reality.
Looking for a specific translation?
We're constantly working to add additional language support & to keep our existing translations up to date. You can view available translations and the progress of all our translations here.
Looking to get join our community of translators?
Great! We'd love to get you involved. Follow the instructions here. Thank you in advance for your particpation!
Decisions about individual PRs, design evolution, and major upgrades to the website are made by a team of people from across the Ethereum ecosystem. This team includes project managers, developers, designers, marketing and communications, and subject matter experts. Community input informs every decision: raising questions in issues, submitting PRs, or contacting the team at website@ethereum.org is helpful!
This team currently includes:
- Anuj Gupta (Ethereum Foundation)
- Amanda Gutterman (ConsenSys)
- Hudson Jameson (Ethereum Foundation Devops)
- Taeyeon Kim (Ethereum Foundation)
- Jamie Pitts (Ethereum Foundation Devops)
- Sam Richards (Ethereum Foundation)
- Joseph Schweitzer (Ethereum Foundation)
- Josh Stark (L4, ETHGlobal, Ethereum Foundation)
- Charles St. Louis (MakerDAO & Ethereum Cat Herders)
- Evan Van Ness (ConsenSys & Ethereum Foundation)
- Alan Woo (Independent designer & developer)
# In the root folder:
yarn global add vuepress
yarn
yarn dev
- Download node.js & npm
- Download Yarn
- Download Git Bash
- Download the
masterbranch - Navigate to the
/ethereum-org-websitefolder - Right click and select
Git Bash Here
Run the following commands:
npm install -g yarn
npm install -g vuepress
yarn
yarn dev
# In the root folder:
yarn build
The build should be exported to /docs/.vuepress/dist which can be deployed to a static host. We are hosting the site on Netlify, which handles this for us.
How updates are made to ethereum.org
- Create a new issue
- Submit a pull request (PR) to the
devbranch (you'll need to fork the repo in order to submit a PR)- In your PR commit message, reference the issue it resolves
- e.g.
Add height to sidebar for scroll [Fixes #185] - Read Closing issues using keywords for more information
- e.g.
- In your PR commit message, reference the issue it resolves
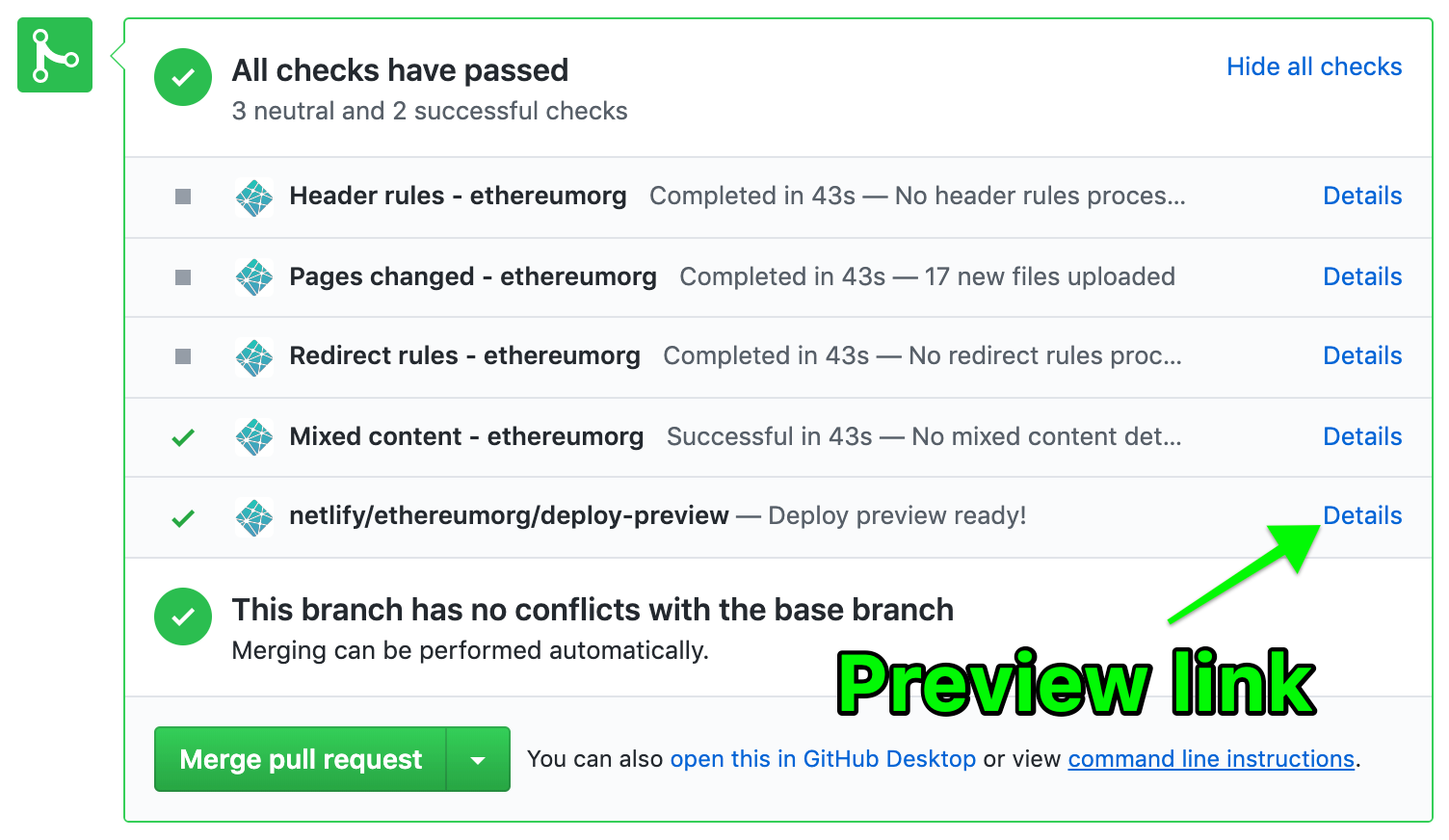
- Netlify (our hosting service) deploys all PRs to a publicly accessible preview URL, e.g.:

- Confirm your Netlify preview deploy looks & functions as expected
- The website team reviews every PR
- See how decisions are made on content changes
- Acceptable PRs will be approved & merged into the
devbranch
masteris continually synced to Netlify and will automatically deploy new commits to etheruem.org- The website team will periodically merge
devintomaster(typically multiple times per week) - You can view the history of releases, with PR highlights
Site content is in /docs folder. Everything else in /docs/.vuepress
We use Jest to create unit test for Vue components under /docs/.vuepress/component and /dosc/.vuepress/theme/components.
The unit tests are placed next to the Vue components under /docs/.vuepress/component/__tests__ and /dosc/.vuepress/theme/components/__tests__. And module mocks are created under /dosc/.vuepress/theme/utils/__mocks__ for @theme/utils module.
Below commands will be helpful when you develop or test the Vue components.
- Run all the Jest unit tests,
yarn test- Run unit tests for the changed file,
yarn test -o- Update the snapshot if you're sure the old results are obselete,
yarn test --update-snapshotThanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
A note on emojis We use Twemoji, an open-source emoji set created by Twitter. These are hosted by us, and used to provide a consistent experience across operating systems.