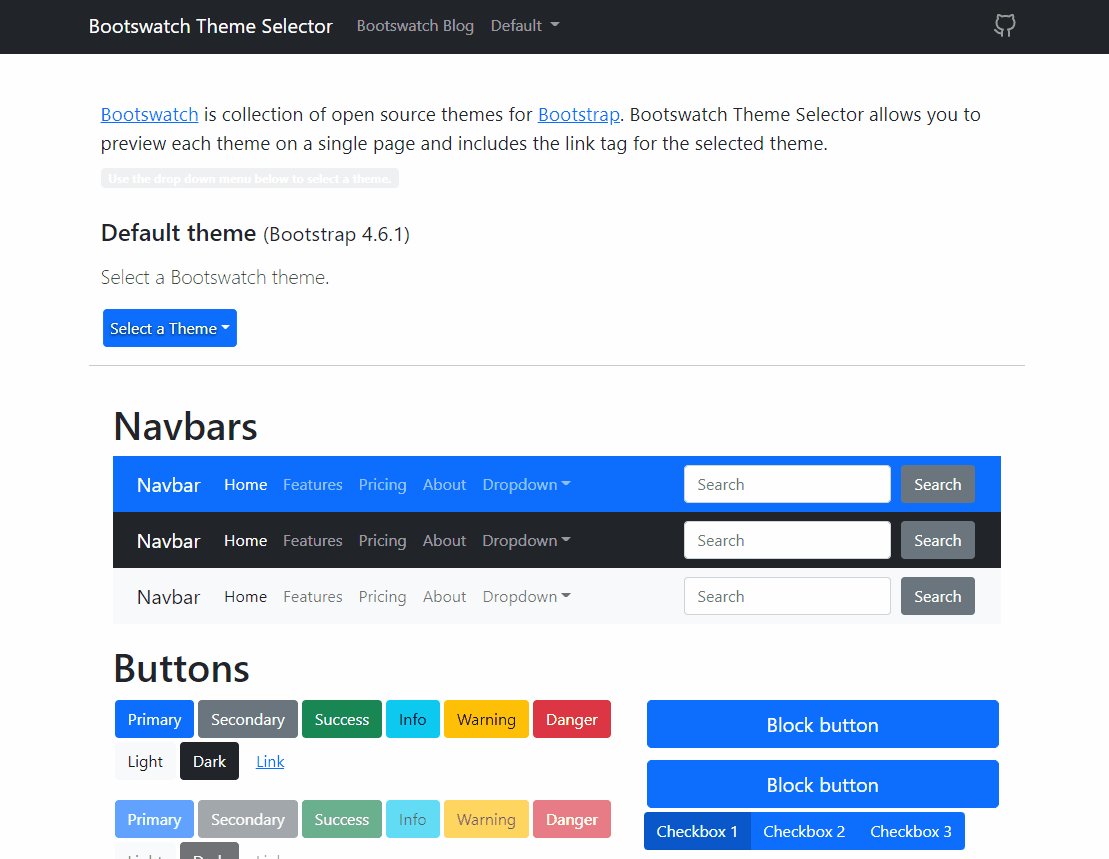
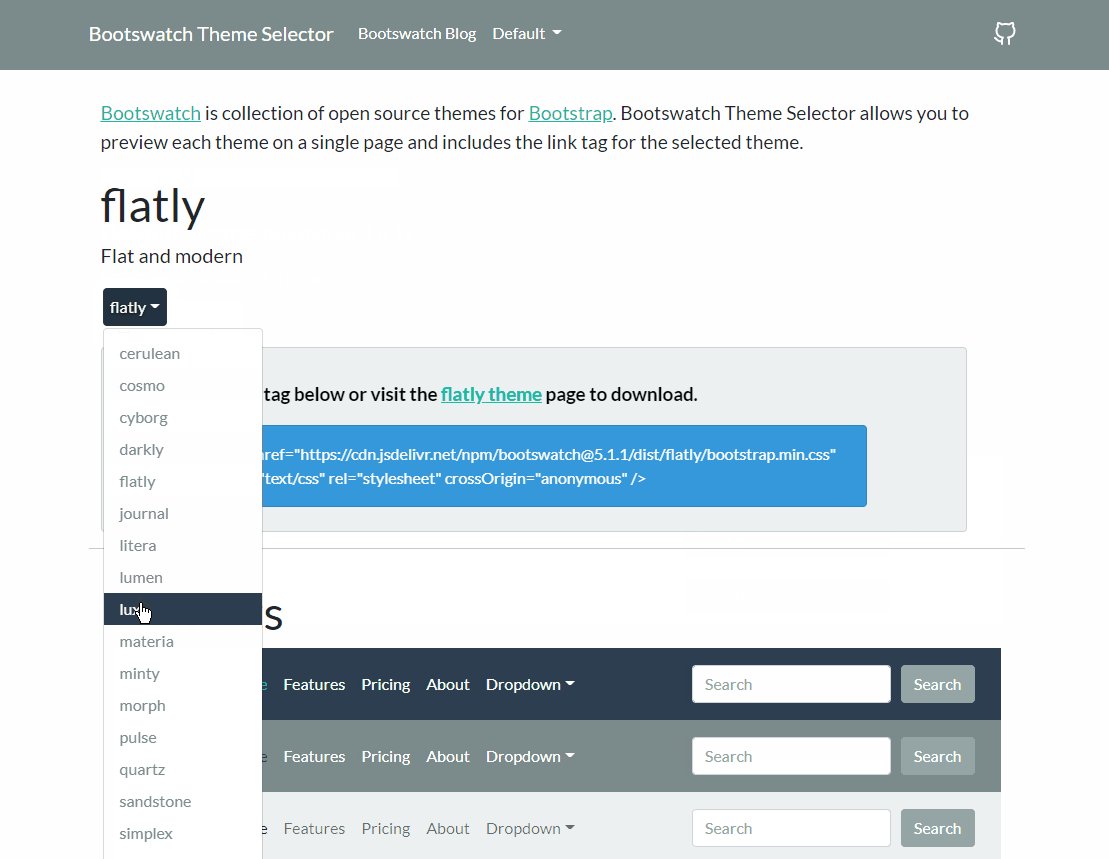
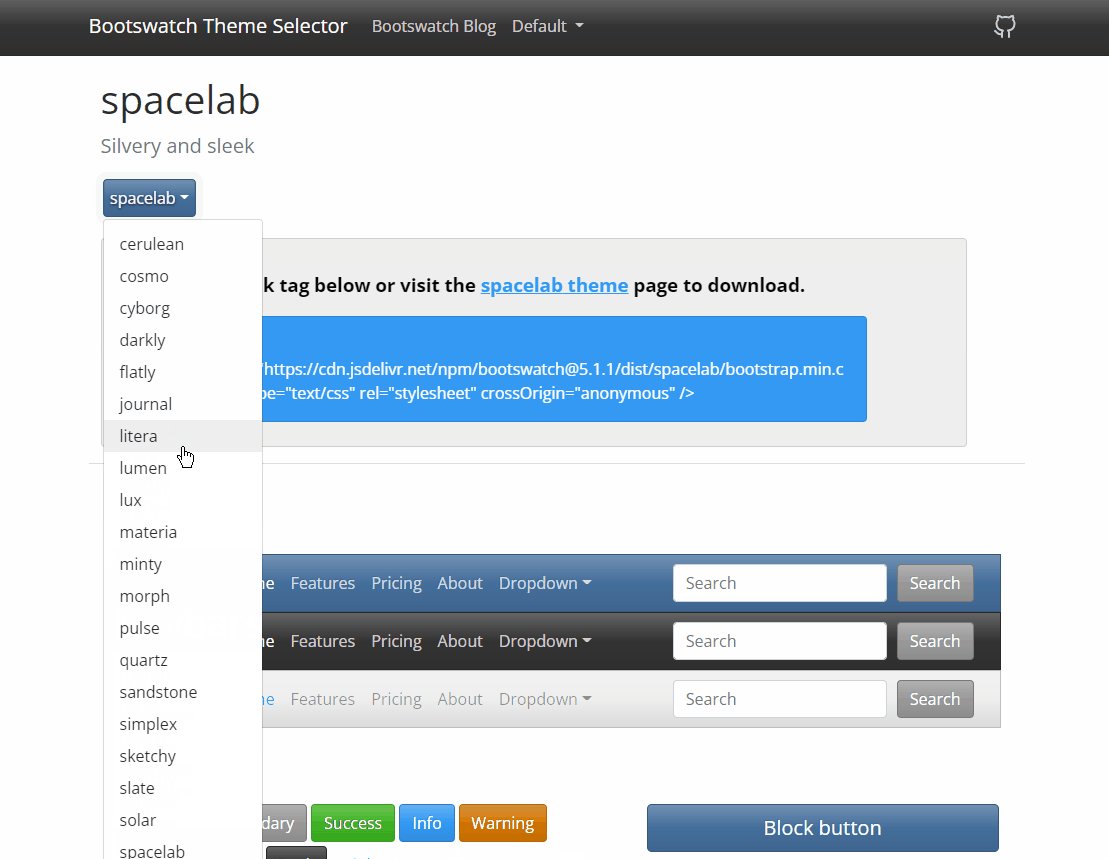
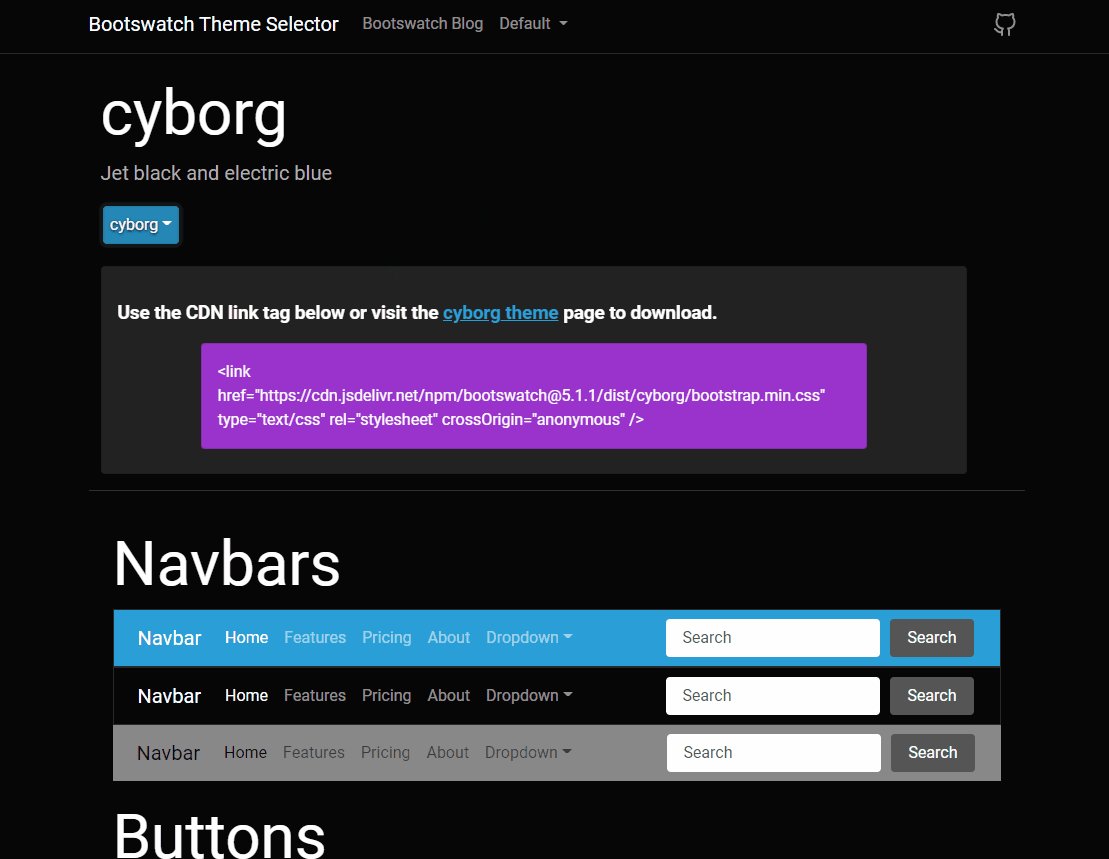
Bootswatch Theme Selector is a front end React application that uses the Bootswatch API to retrieve a current list of Bootswatch themes and allows the user to see the styling of any of these themes applied on a single page. The data returned from the API is used to populate the select dropdown menu, theme description, and updates the page's CSS link tag to apply the selected theme. The Bootswatch CDN link tag is displayed on the screen for the selected theme.
Bootswatch is collection of open source themes for Bootstrap. Bootswatch Theme Selector allows you to preview each theme on a single page and includes the link tag for the selected theme.
To run this application in your own development environment, install NodeJs and Git, and a text editor of your choice.
Install all node package dependencies listed in the package.json file using the following command in your terminal, in the directory of the project:
npm install
After all packages have been installed, you can run a development version of the application in your web browser on localhost using this command:
npm start
View project demo here: https://adamlane.dev/bootswatch-theme-selector/
Open source contributions are always welcome. Submit a pull request or an issue if you would like to contribute or request improvements.
This is helpful if the repository has been downloaded: https://github.com/alane019/bootswatch-theme-selector