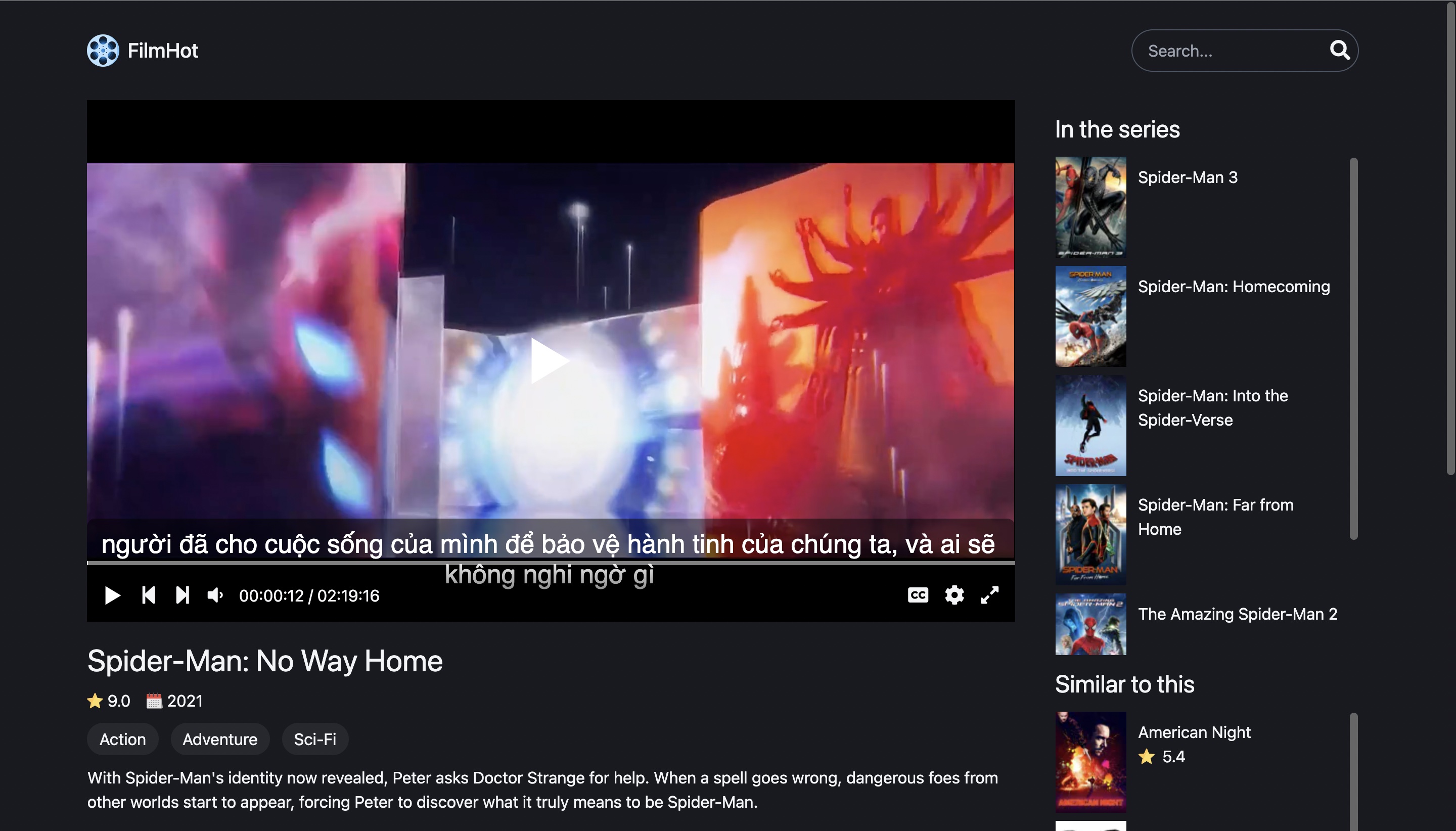
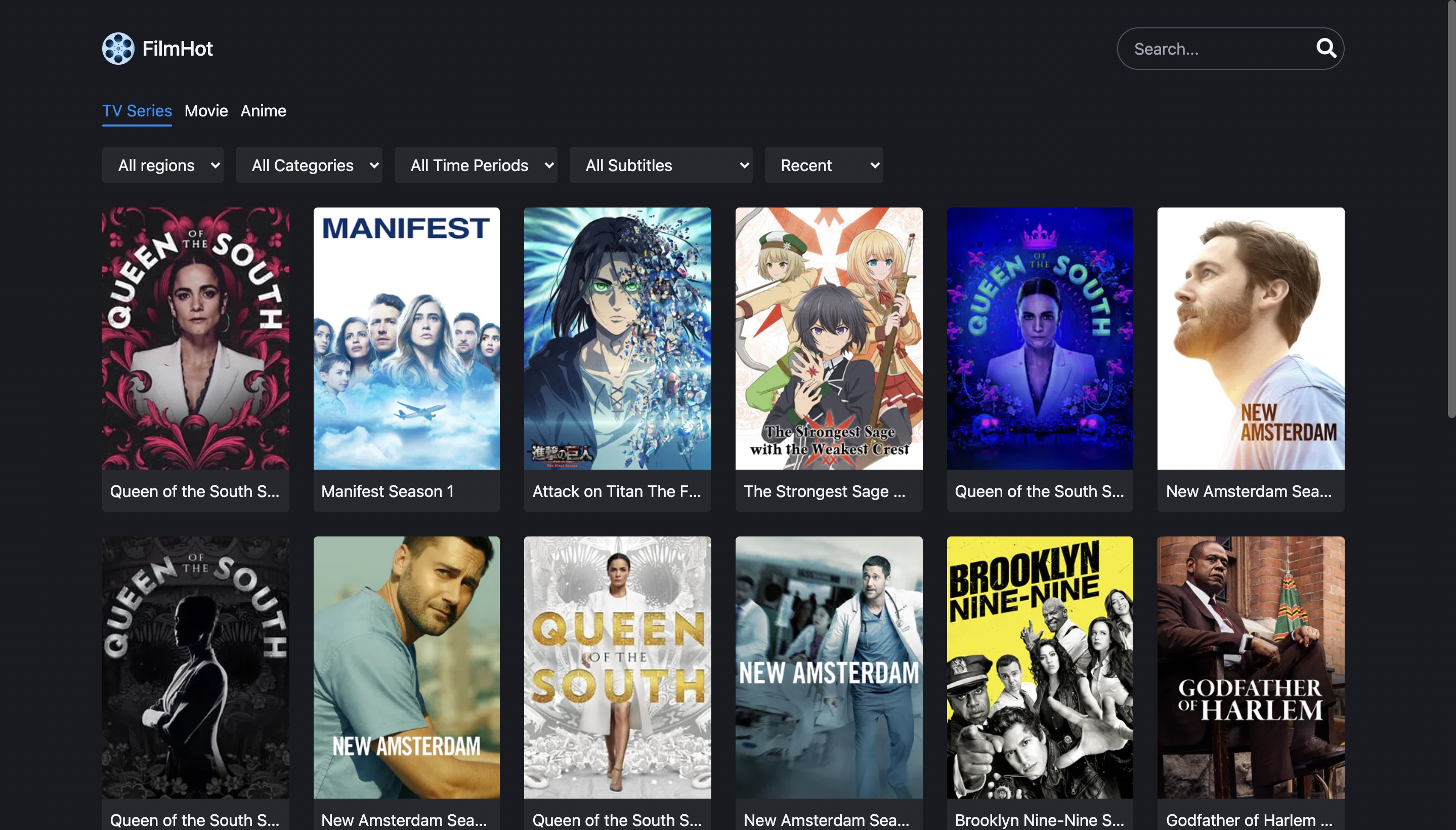
AdFree Movie / Anime Watching Website
Official website: https://filmhot.live
From LokLok App.
I have created a documentation on how to leak their api: https://documenter.getpostman.com/view/18986031/UVXdNeFD
- React, Typescript, Tailwind
- Zustand (State management)
- SWR (Data fetching)
- Firebase (authentication, comment)
- Swiper (slider)
- react-infinite-scroll-component (Infinite loading)
- Full HD movies with subtitles in many languages
- Suggested movies
- Top searches
- Search by name
- Filter by region, categories, periods
- Discovery feature (Short videos like tiktok)
- Watch history
- Comments (require authentication using google, facebook)
-
Clone the Project
-
Run
npm install -
Create your own firebase project and add The JSON stringified config to
VITE_FIREBASE_CONFIGenvironment variable -
Example .env file:
VITE_FIREBASE_CONFIG={"apiKey":"","authDomain":"","projectId":"","storageBucket":"","messagingSenderId":"","appId":""}