Blood Bank Flutter Admin Application
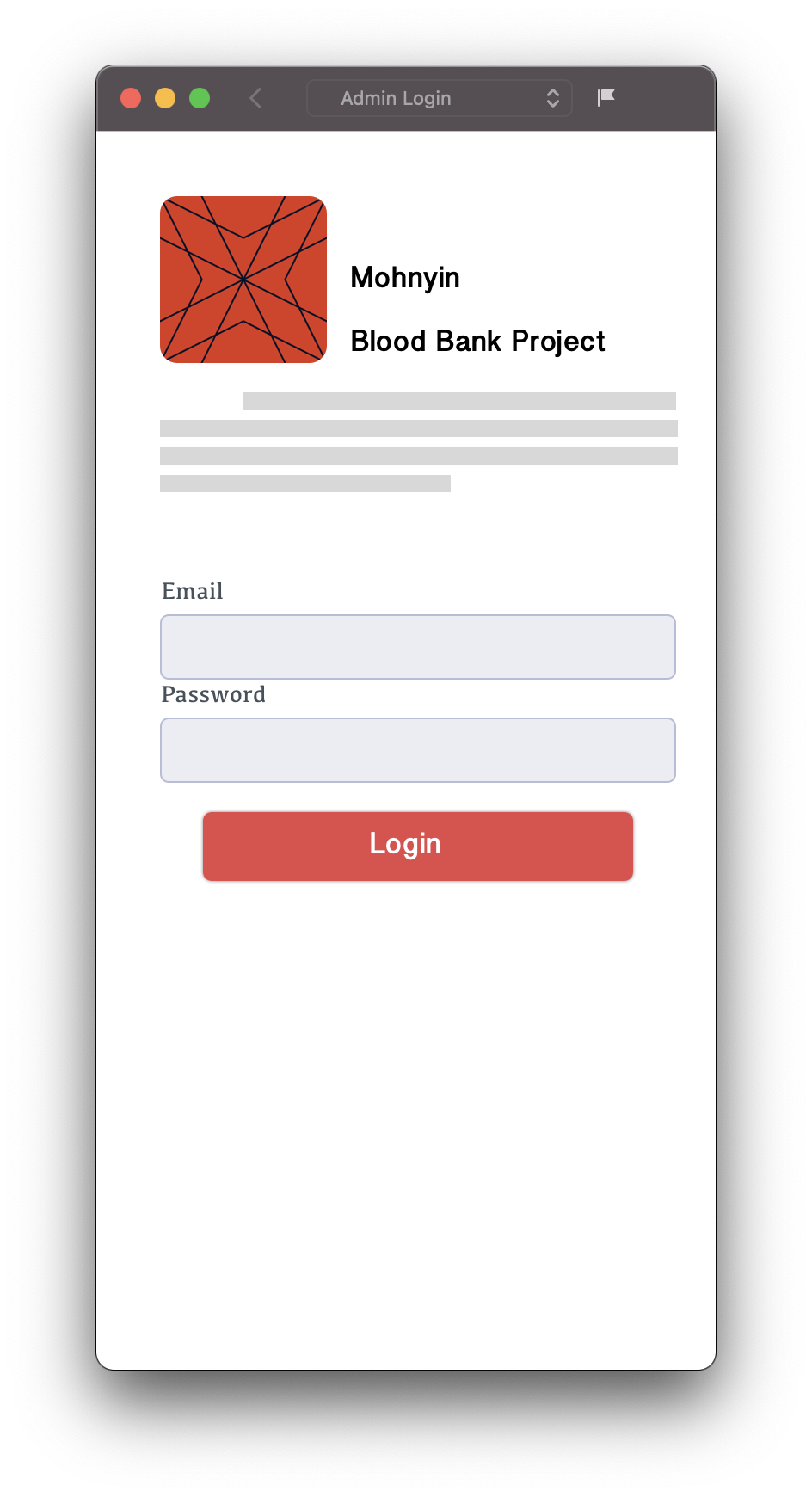
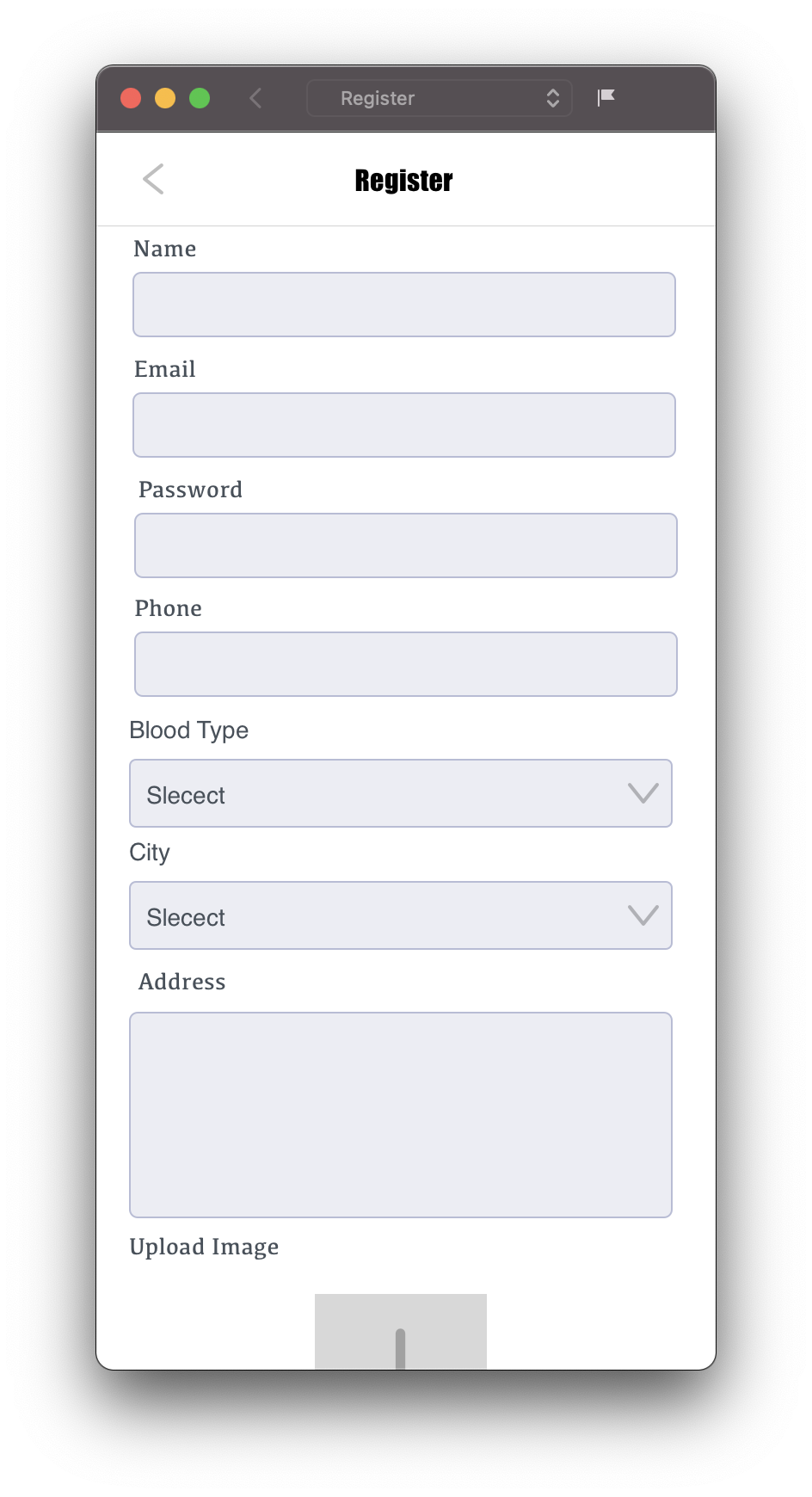
- Admin Login & register
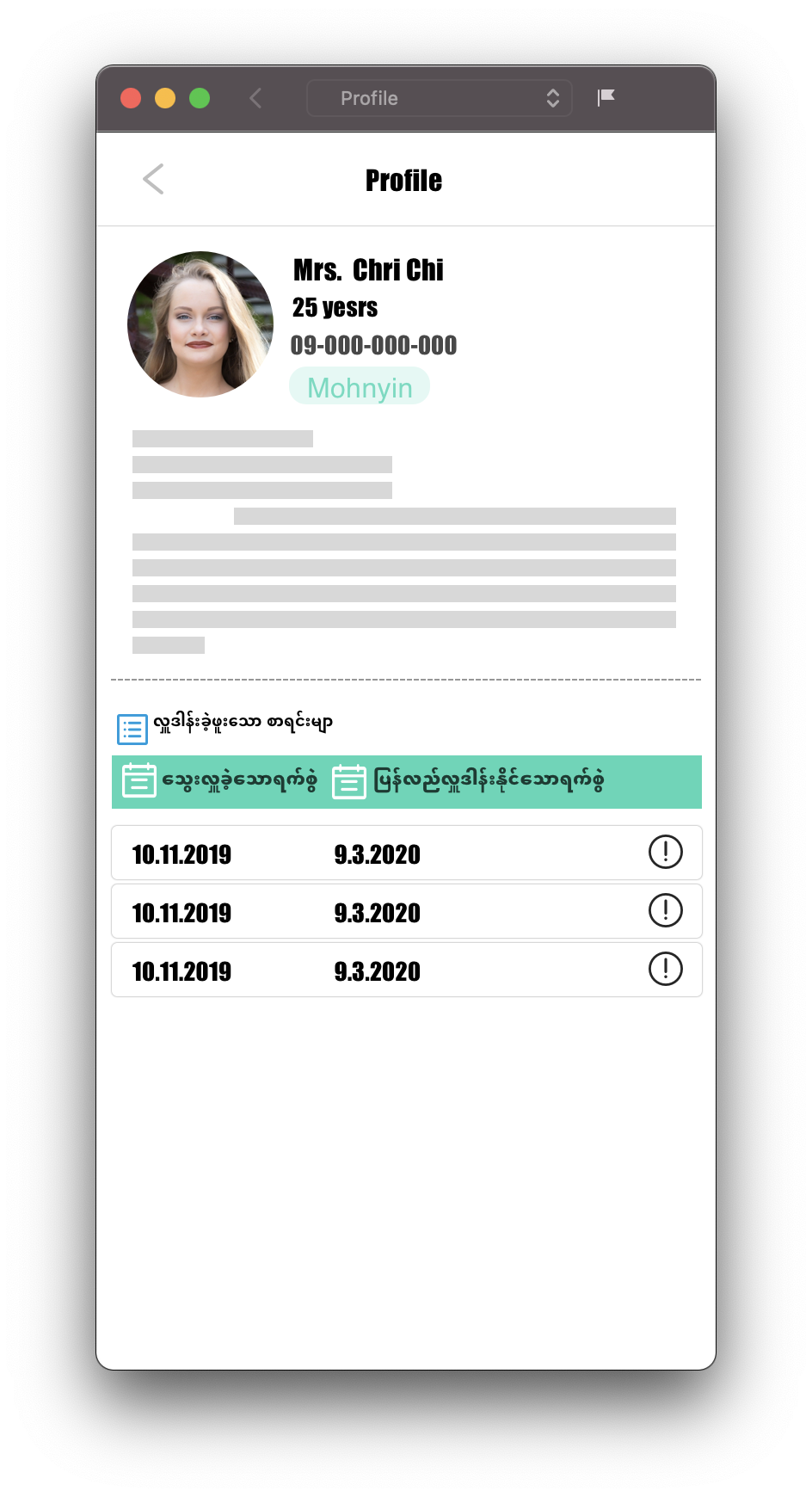
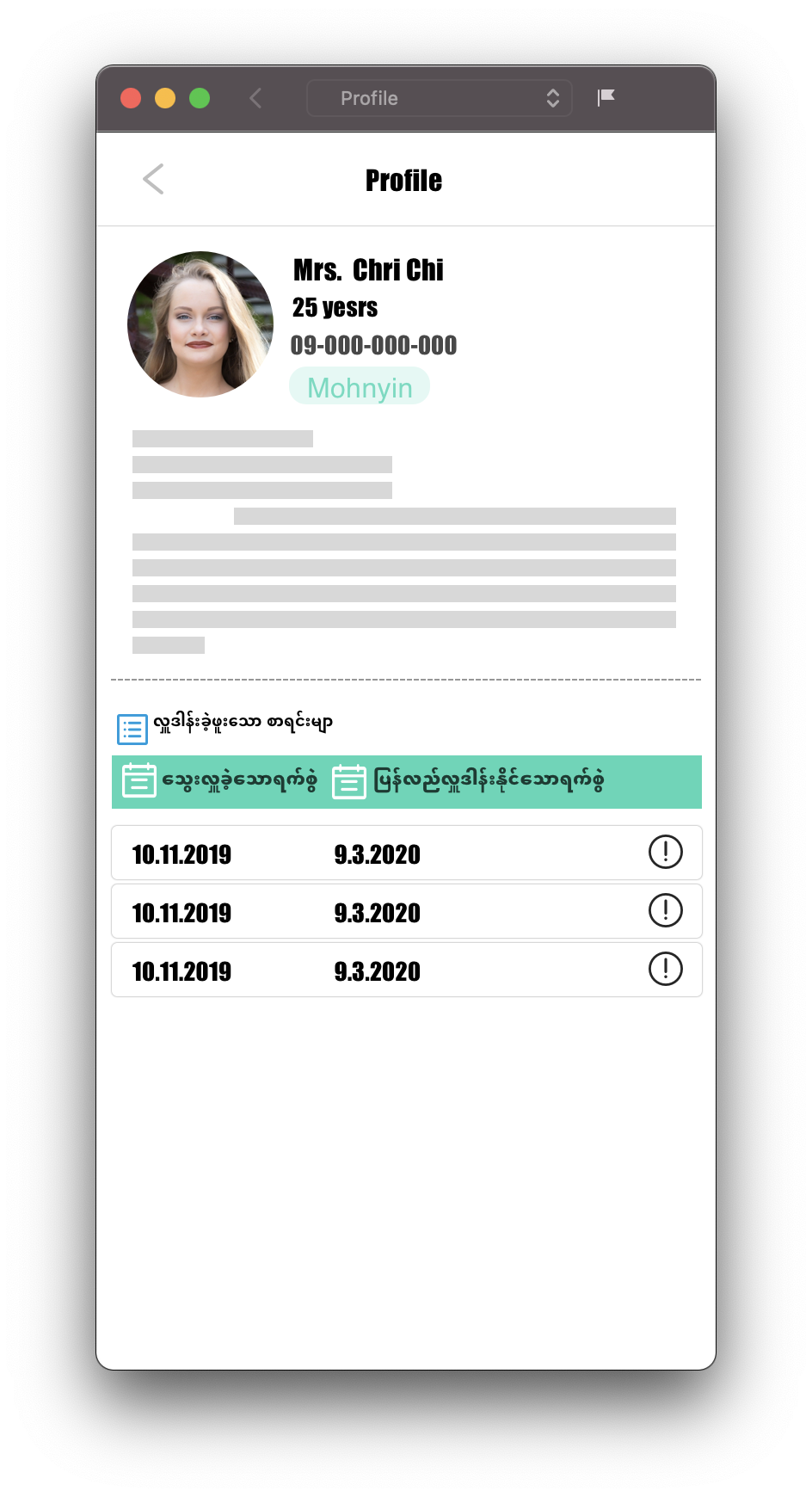
- Detail
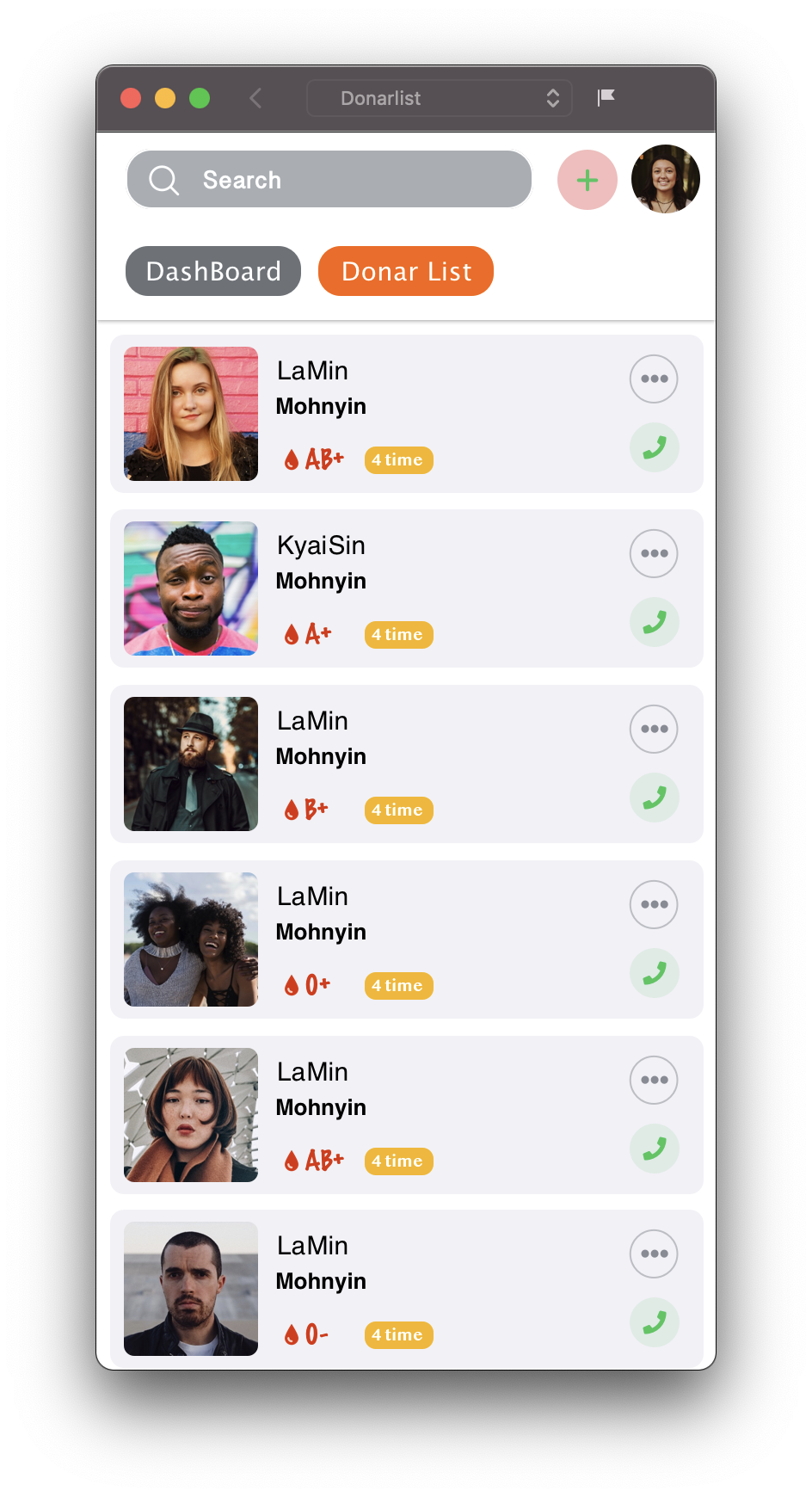
- Donar
Status , Create ,Update , Delete , List , History & Password change
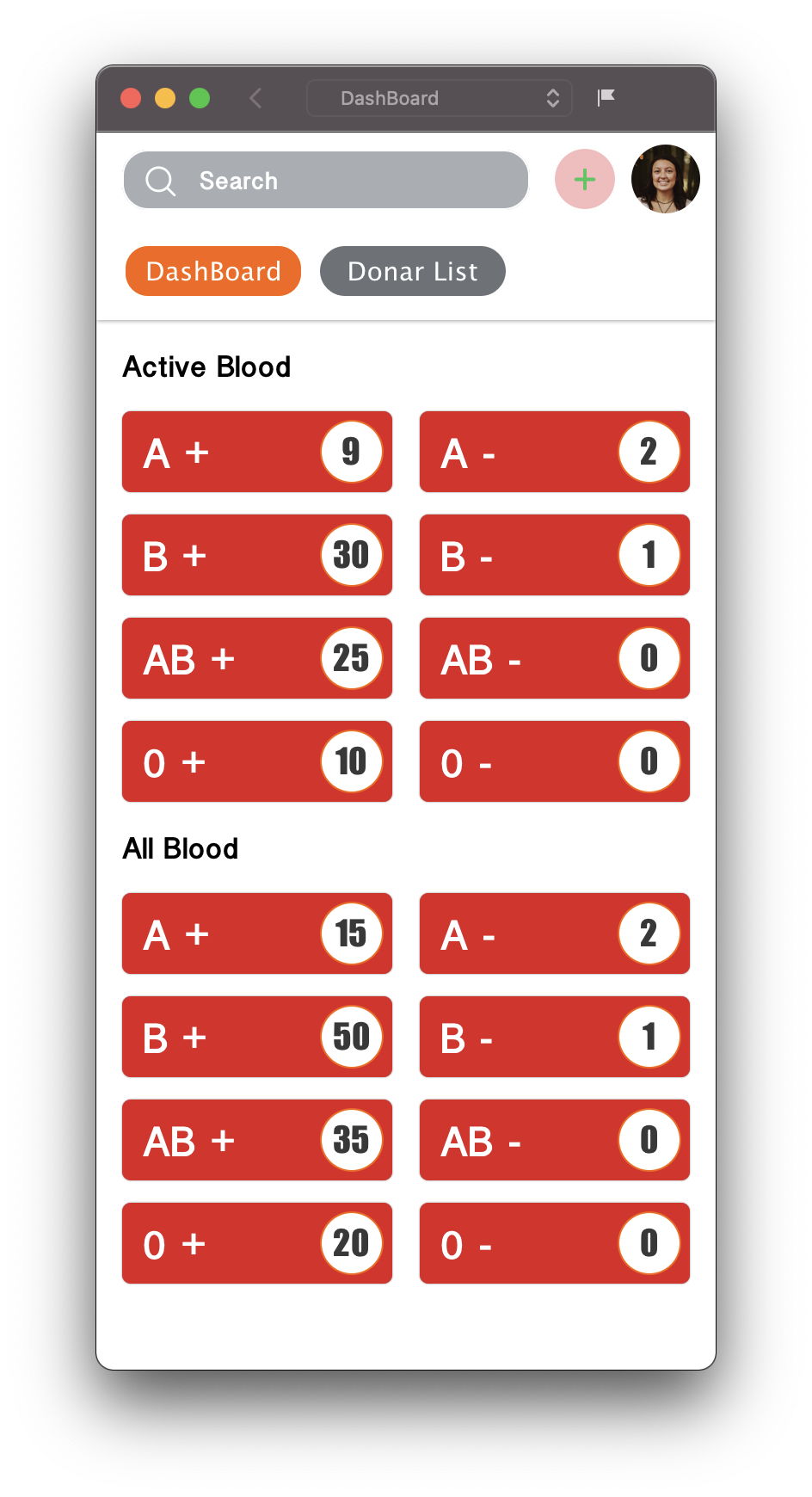
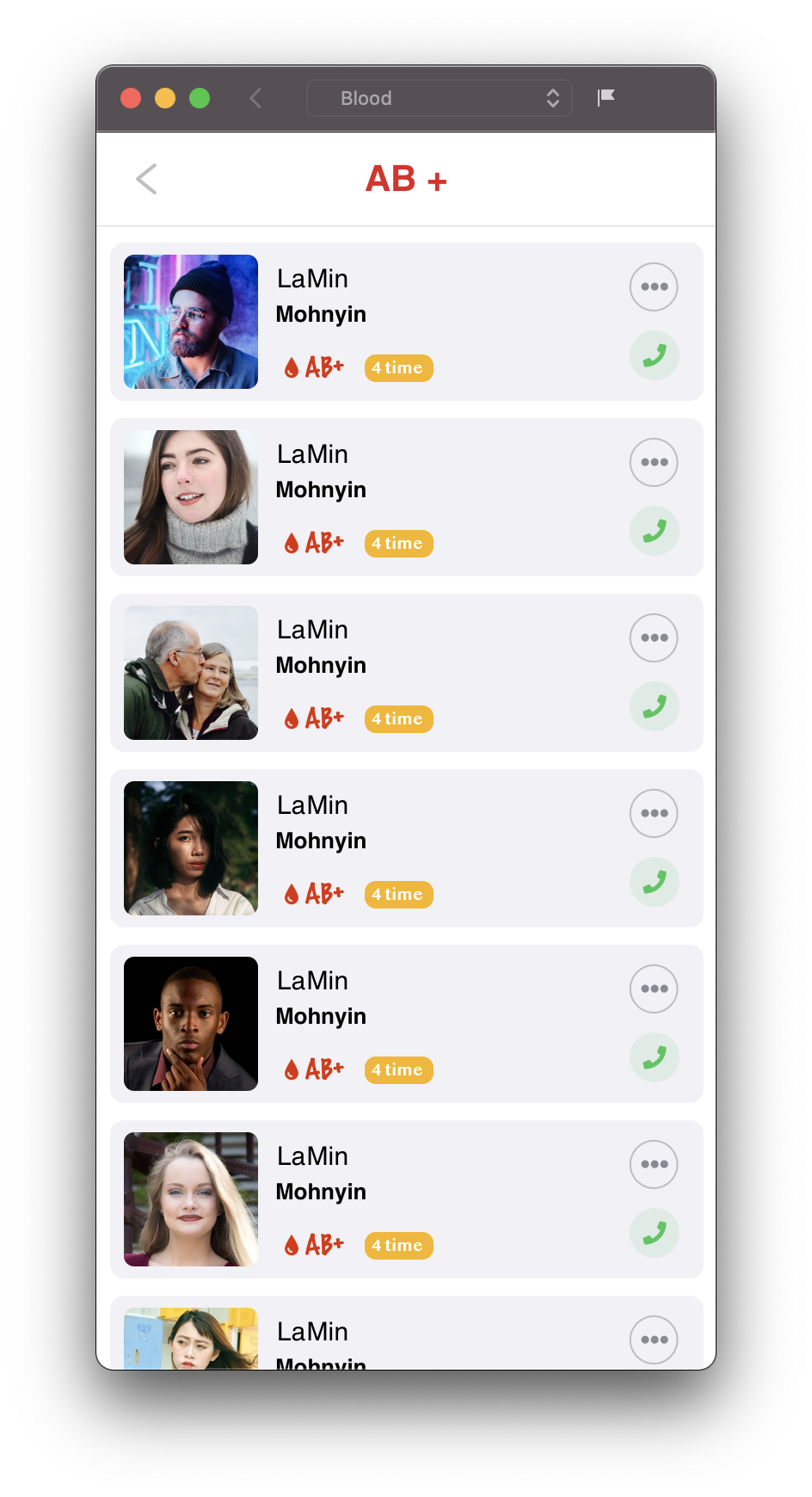
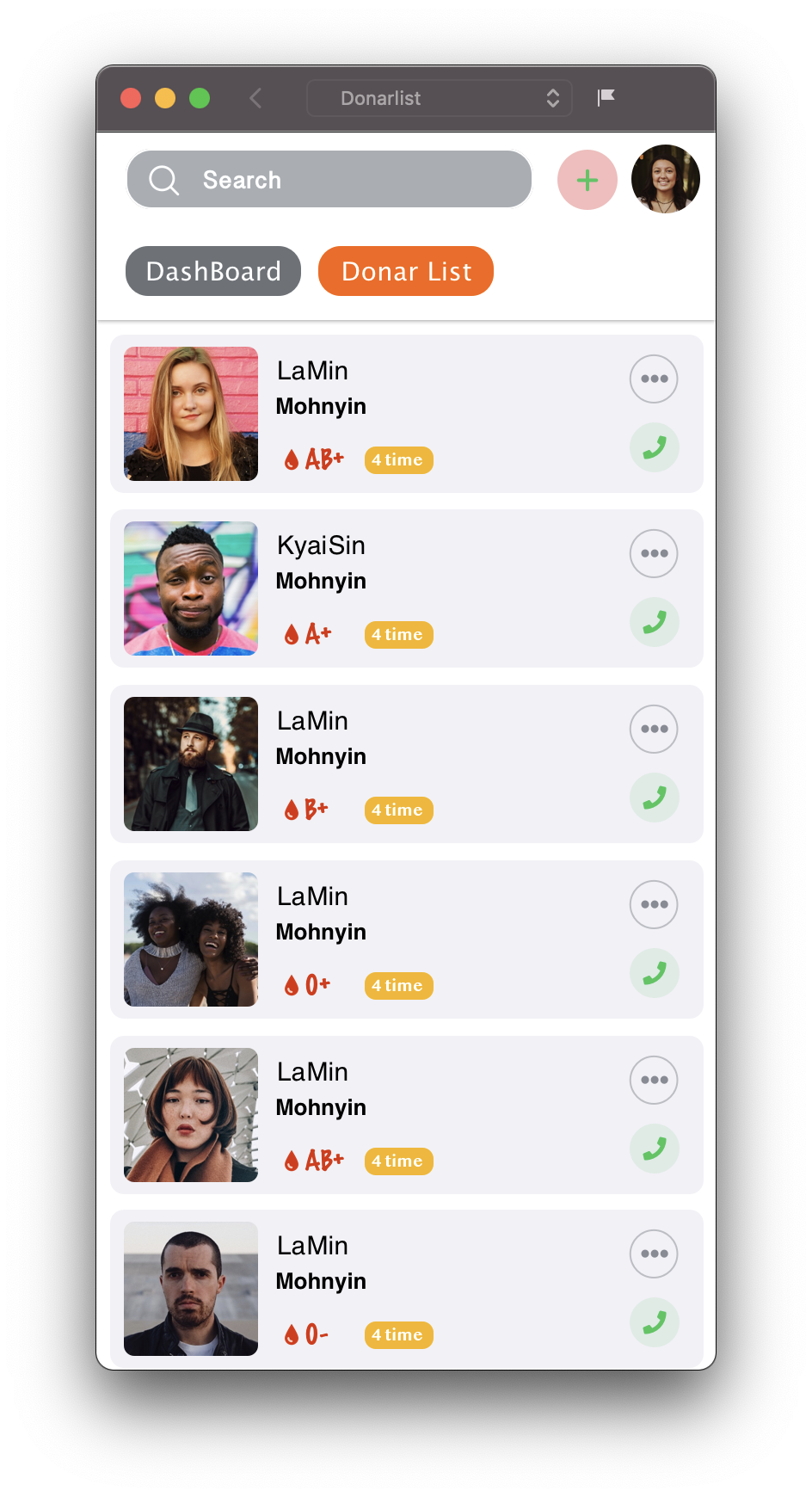
The effect of some pages is as follows:
| Name |
METHOD |
URL |
REQUEST |
| Detail |
Post |
/detail |
- |
| Donar - List |
Post |
/donar/list |
- |
| Donar - Delete |
Post |
/donar/delete |
donar_id*[integer] |
| Donar - History |
Post |
/donar/history |
donar_id*[integer] |
| Login |
Post |
/login |
email*, password* |
| Register |
Post |
/register |
name*, email*, password* |
| Donar - Create |
Post |
/donar/create |
name*, email*, password*, phone*, blood_type*, city*, address*, image* [file] |
| Donar - Update |
Post |
/donar/update |
name*, email*, phone*, blood_type*, city*, address*, image* [file] |
| Donar - Password |
Post |
/donar/password |
password* |
| Donar - Status |
Post |
/donar/status |
status* [integer 0,1] |