This workshop shows you how easy it is to build a data driven web applications all with no servers. You will build a serverless web application that lets users search for popular tourist destinations. The application will provide real-time weather analysis of the indexed destinations.
You will host your web application's static assets on Amazon S3 and use S3 to deliver the web application to your users. The application will integrate with AWS AppSync to provide real-time data from multiple data sources via GraphQL technology. Destination data will be stored in Amazon DynamoDB and AWS Lambda will query for real time weather information. AppSync will make it easy to access this data and provide the exact information our application needs.
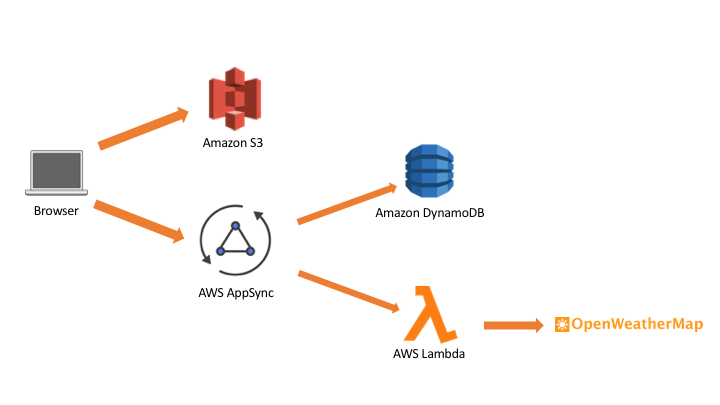
The application architecture uses Amazon S3 to host the static web resources including our ReactJS based frontend (HTML, CSS, JavaScript, and image files). The application is loaded by the user's browser and interacts with our API layer built using, AWS AppSync. AppSync provides realtime query capability to search for the list of travel destinations stored in Amazon DynamoDB. AppSync makes it easy to combine data from AWS Lambda to provide realtime weather information for each destination.
See the diagram below for a depiction of the complete architecture:
- Signup for a free OpenWeatherApp account here: https://openweathermap.org/appid. Make sure you note the assigned api key.
- Provision an AWS Cloud9 instance.
In order to complete this workshop you'll need an AWS Account with access to create AWS IAM, S3, DynamoDB, Lambda, and AppSync resources. The code and instructions in this workshop assume only one developer is using a given AWS account at a time. If you try sharing an account with another developer, you'll run into naming conflicts for certain resources. You can work around these by appending a unique suffix to the resources that fail to create due to conflicts, but the instructions do not provide details on the changes required to make this work.
All of the resources you will launch as part of this workshop are eligible for the AWS free tier if your account is less than 12 months old. See the AWS Free Tier page for more details.
We recommend you use the latest version of Chrome to complete this workshop.
The instructions below assume you are using Cloud9 to build this application. You can optionally choose to use any Text editor.
This workshop can be deployed in any AWS region that supports the following services:
- AWS Lambda
- Amazon AppSync
- Amazon S3
- Amazon DynamoDB
You can refer to the region table in the AWS documentation to see which regions have the supported services. Among the currently supported regions you can choose are: N. Virginia, Ohio, Oregon, Ireland, Frankfurt, Singapore, Tokyo, Sydney, and Mumbai.
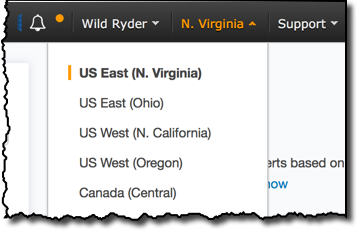
Once you've chosen a region, you should deploy all of the resources for this workshop there. Make sure you select your region from the dropdown in the upper right corner of the AWS Console before getting started.
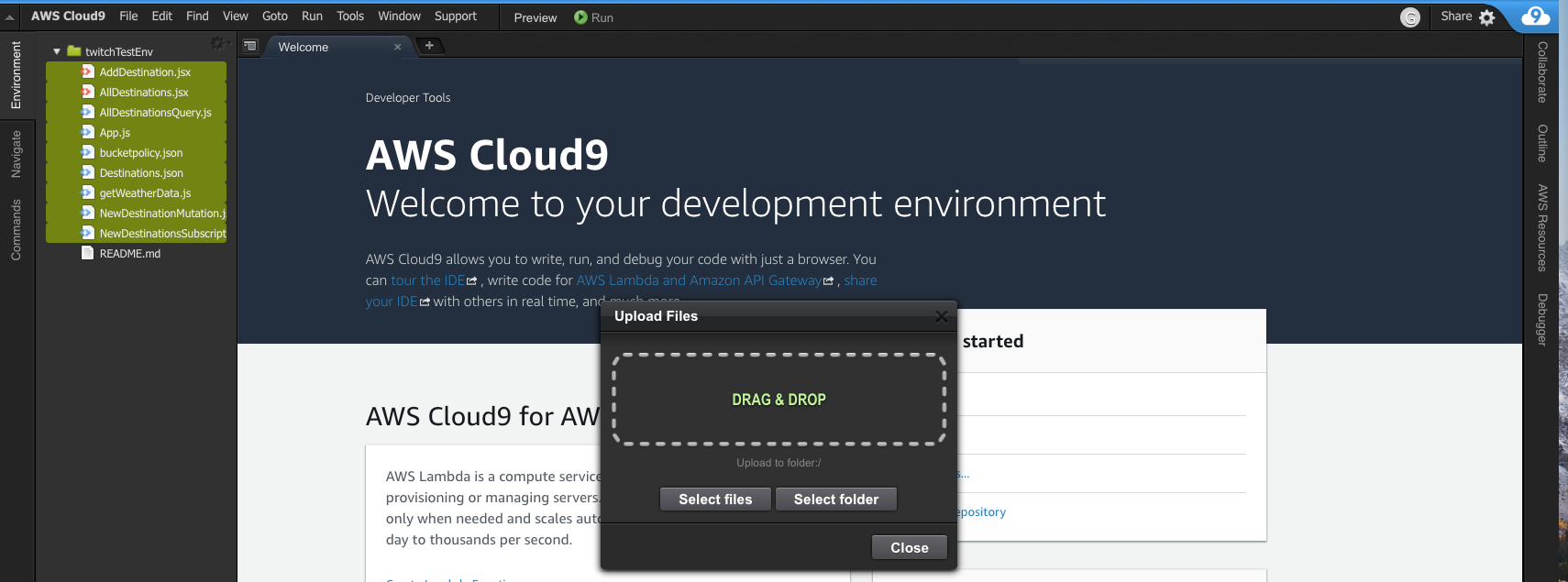
Download all files from the Github repo. Upload them to your Cloud9 workspace (File -> Upload Local files ...)
Execute following CLI command to create a table called: AppSync-Destinations
aws dynamodb create-table --table-name AppSync-Destinations --attribute-definitions AttributeName=id,AttributeType=S --key-schema AttributeName=id,KeyType=HASH --provisioned-throughput ReadCapacityUnits=10,WriteCapacityUnits=10
Execute the following CLI command to load the table with a few travel destinations:
aws dynamodb batch-write-item --request-items file://Destinations.json
This function will get the latest weather data from the OpenWeather API. The function will be written in NodeJS.
- Switch back to your AWS Cloud9 IDE and create a new Lambda function.
- Select the AWS Resources tab on the right.
- Click "Create a new Lambda Function"
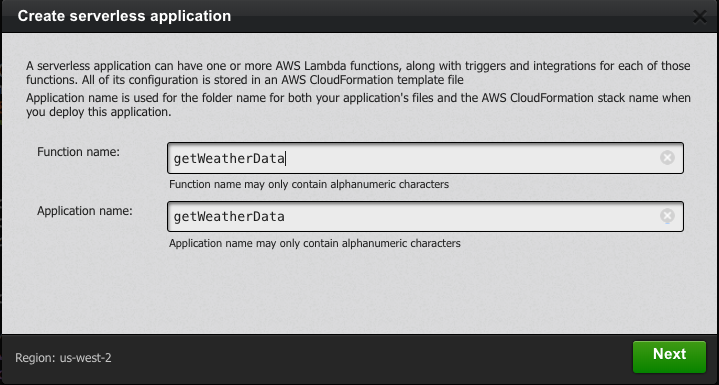
- For Function name, enter: getWeatherData
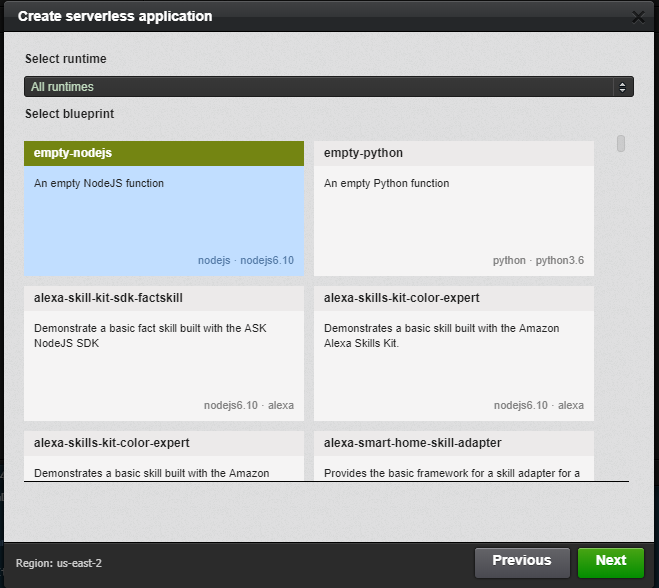
Click Next and select empty-nodejs
- Click Next, accept all defaults and Finish.
- On the left, expand your getWeatherData folder and open index.js.
- Copy the provided source code from getWeatherData.js and paste it into index.js.
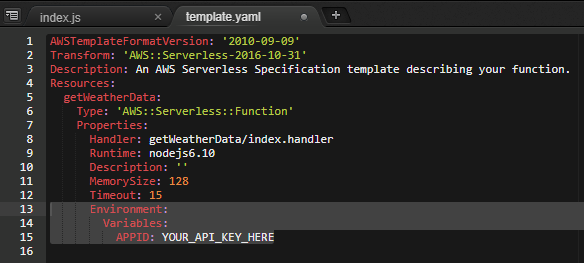
- Open the template.yaml file and add the following environment variable to the bottom of the template. This is your OpenWeather API key. Replace with your OpenWeather API key:
- Make sure you Save your changes!
Environment:
Variables:
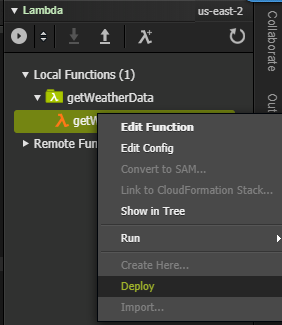
APPID: YOUR_API_KEY_HERERight click your function and select Deploy
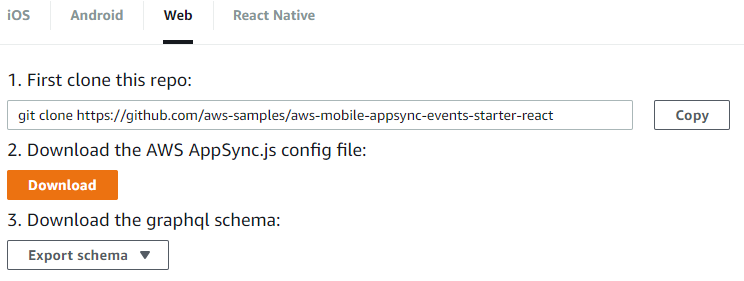
Open the AWS AppSync Console and click Create API Enter a name for your API. Choose Custom schema and click Create On the next screen, download your AppSync.js config file. Choose the Web tab and click Download
We will be using DynamoDB and Lambda as our data sources
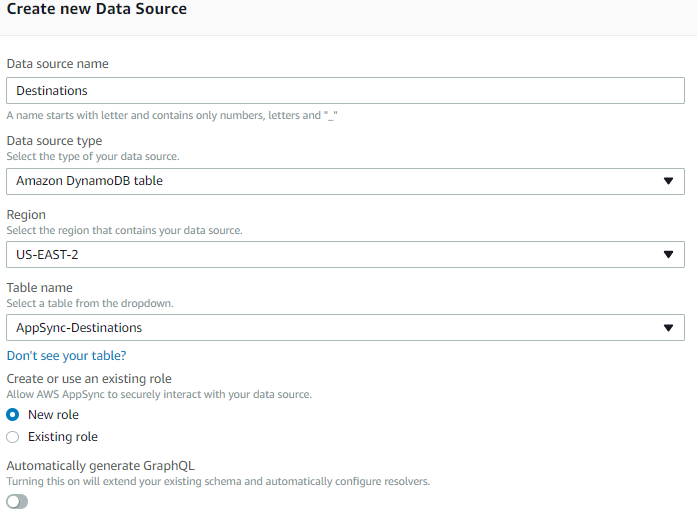
- On the left pane, Select Data Sources. For the name enter Destinations.
- Select the table you created in the previous step and click Create
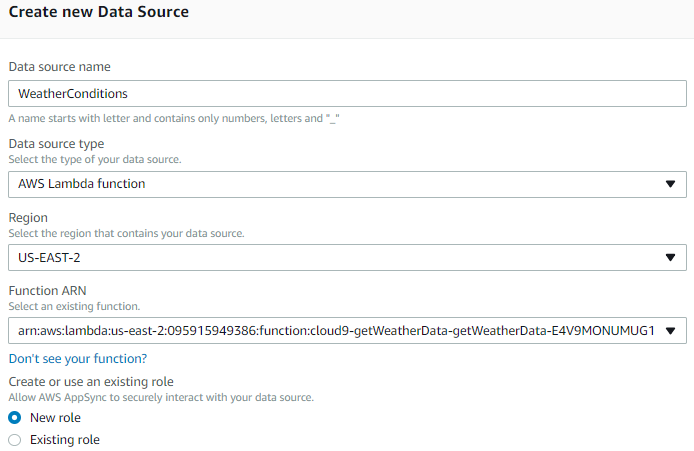
- On the left pane, Select Data Sources. For the name enter WeatherConditions.
- For data source type select AWS Lambda function. Then Select the getWeatherData function you created in the previous step and click Create
- On the left pane, select Schema.
- Copy and paste the following into the Schema editor and click Save:
type Destination {
id: ID!
description: String!
state: String!
city: String!
zip: String!
conditions: Weather!
}
type Mutation {
addDestination(
id: ID,
description: String!,
state: String!,
city: String!,
zip: String!
): Destination!
}
type Query {
# Get a single value of type 'Post' by primary key.
getDestination(id: ID!, zip: String): Destination
getAllDestinations: [Destination]
getDestinationsByState(state: String!): [Destination]
}
type Subscription {
newDestination: Destination
@aws_subscribe(mutations: ["addDestination"])
}
type Weather {
description: String
current: String
maxTemp: String
minTemp: String
}
schema {
query: Query
mutation: Mutation
subscription: Subscription
}- Scroll to the Query section, locate getAllDestinations: [Destination] and click Attach.
- For the Data source name choose Destinations.
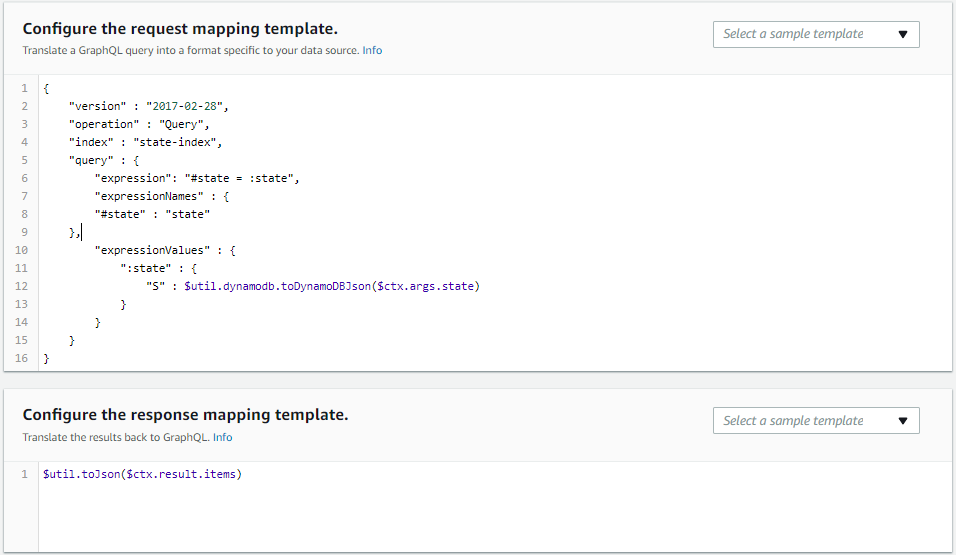
- In the Configure request mapping template box, choose List items
- In the Configure response mapping template box, choose Return a list of results
- Click Save
- Scroll to the Destination section and click Attach for conditions: Weather!.
- For the Data source name choose WeatherConditions.
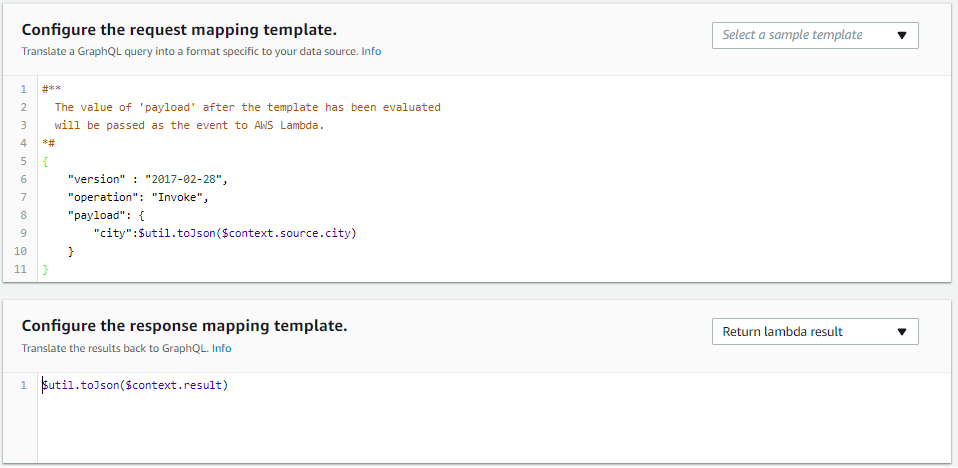
- In the Configure request mapping template box, enter the following JSON in the box:
{
"version" : "2017-02-28",
"operation": "Invoke",
"payload": {
"city":$util.toJson($context.source.city)
}
}This will grab the results from the parent DynamoDB query and pass the city attribute into the Lambda function as the payload. The $context.source attribute contains the result of the parent query.
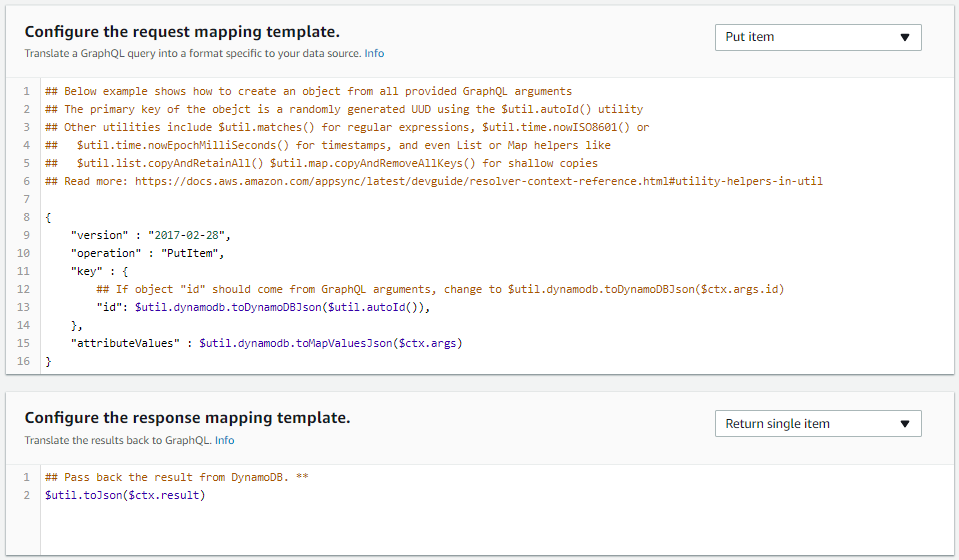
In the Configure response mapping template box, choose Return Lambda Result. Your configuration should look similar to this:
- For the Data source name choose Destinations.
- In the Configure request mapping template box, choose Put Item
- In the Configure response mapping template box, choose Return a single item
- Accept all defaults. Pay attention to autoId.
Switch back to the AWS Cloud9 IDE. Upload the AppSync.js file you downloaded in the previous step to your Cloud9 workspace
Create your ReactJS project (this step will take a few minutes):
npm install -g npx
npx create-react-app my-destination-app
cd my-destination-appTest your base ReactJS site by starting the local server:
npm start- Preview the ReactJS site: Select Preview -> Preview Running Application
Enter **Control + C ** to shutdown the web server.
Install AppSync dependencies:
npm install --save react-apollo graphql-tag aws-sdk
npm install --save aws-appsync
npm install --save aws-appsync-react
npm install --save react-router-dom
npm install --save semantic-ui-cssUnder the /my-destination-app/src folder create a Components folder and a Queries folder Drag and drop files you downloaded into src as follows:
App.js
AppSync.js
Components
AddDestination.jsx
AllDestinations.jsx
Queries
AllDestinationsQuery.js
NewDestinationMutation.js
NewDestinationsSubscription.js
Create S3 bucket for static website hosting:
aws s3 mb s3://[YOUR-BUCKET-NAME]
aws s3 website s3://[YOUR-BUCKET-NAME]/ --index-document index.html- Edit bucketpolicy.json and enter your bucket name on line 9
- Set the bucket policy as follows:
aws s3api put-bucket-policy --bucket [YOUR-BUCKET-NAME] --policy file://bucketpolicy.jsonCompile and package the app for deployment to S3:
cd my-destination-app
npm run buildThe distributables will be in the /build folder. Change directory into the build folder
cd build
Sync the contents to s3:
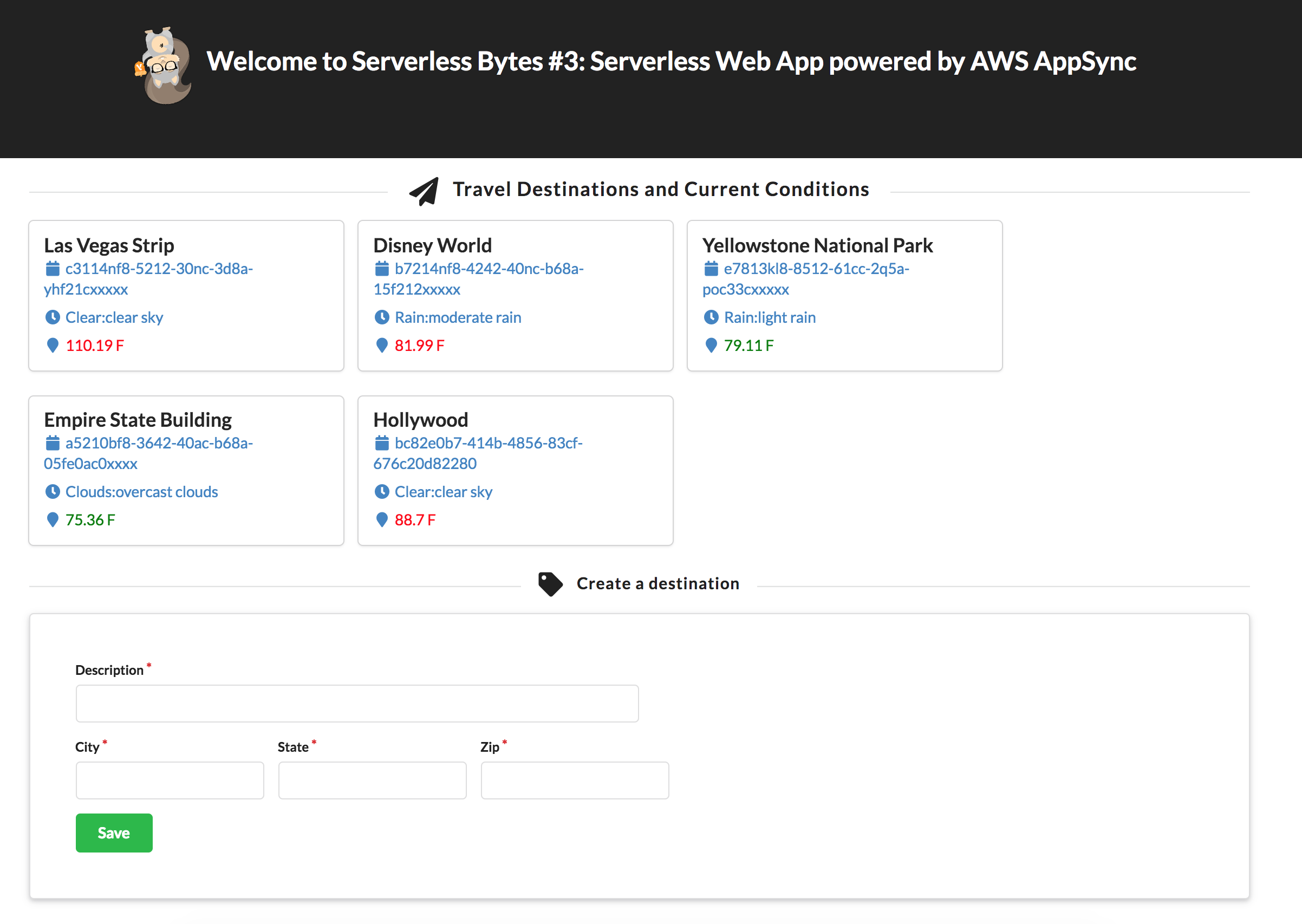
aws s3 sync . s3://[YOUR-BUCKET-NAME]/Bring up the S3 console. Goto Static website Hosting and click the link or type this in your browser: http://[yourbucketname].s3-website.[region].amazonaws.com
AppSync uses WebSockets to provide realtime data sync. Try adding a new destination through a Mutation and watch the results populate in realtime:
Goto the AppSync Console, click the Queries section and run the following mutation:
mutation addDestination{
addDestination(
description:"Space Needle"
city: "Seattle"
state: "Washington"
zip: "98109"
){
__typename
id
description
city
state
zip
conditions{
__typename
maxTemp
minTemp
current
description
}
}
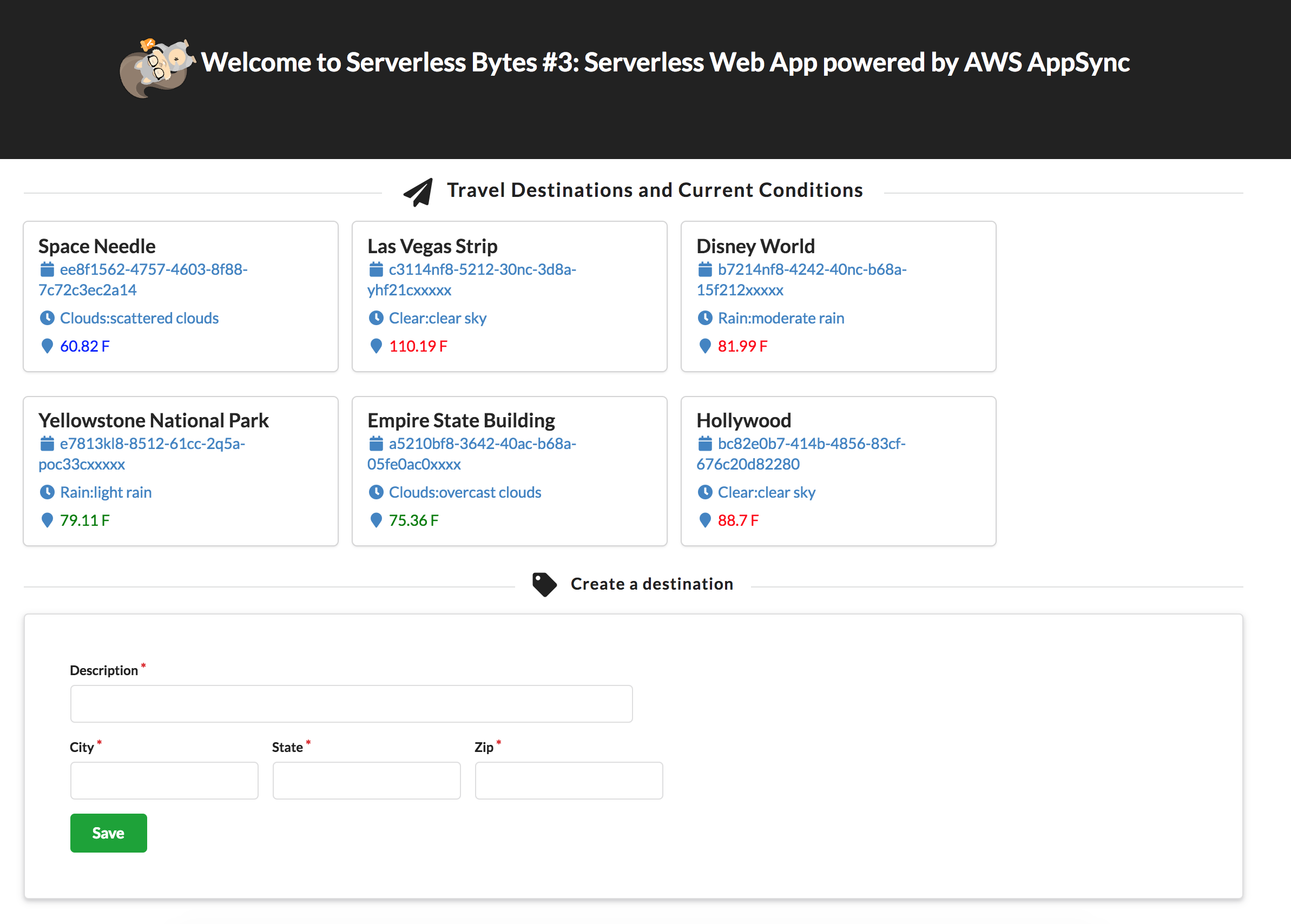
}You should see the new Space Needle destination populate in your browser:
This sample code is made available under a modified MIT license. See the LICENSE file.