npm install react-spring
// React-dom
import { Spring, ... } from 'react-spring'
// React-native
import { Spring, ... } from 'react-spring/dist/native'
// Any other target or platform
import { Spring, ... } from 'react-spring/dist/universal'Table of Contents 👇
- What is it?
- Why do we need yet another?
- Links
- Basic overview
- Interpolation
- Render props
- Native rendering
- React-native and other targets
What is it? 🤔
A set of simple, spring-physics based primitives (as in building blocks) that should cover most of your UI related animation needs once plain CSS can't cope any longer. Forget easings, durations, timeouts and so on as you fluidly move data from one state to another. This isn't meant to solve each and every problem but rather to give you tools flexible enough to confidently cast ideas into moving interfaces.
Why do we need yet another? 🧐
react-spring is a cooked down fork of Christopher Chedeau's animated (which is used in react-native by default). It is trying to bridge it with Cheng Lou's react-motion. Although both are similarily spring-physics based they are still polar opposites.
| Declarative | Primitives | Interpolations | Performance | |
|---|---|---|---|---|
| React-motion | ✅ | ✅ | ❌ | ❌ |
| Animated | ❌ | ❌ | ✅ | ✅ |
| React-spring | ✅ | ✅ | ✅ | ✅ |
react-spring builds upon animated's foundation, making it leaner and more flexible. It inherits react-motions declarative api and goes to great lengths to simplify it. It has lots of useful primitives, can interpolate mostly everything and last but not least, can animate by committing directly to the dom instead of re-rendering a component frame-by-frame.
For a more detailed explanation read Why React needed yet another animation library.
Links 🔗
Examples and Codesandboxes
Click for a combined example repository you can install as well as a collection of code-sandboxes to toy around with online.
API Overview
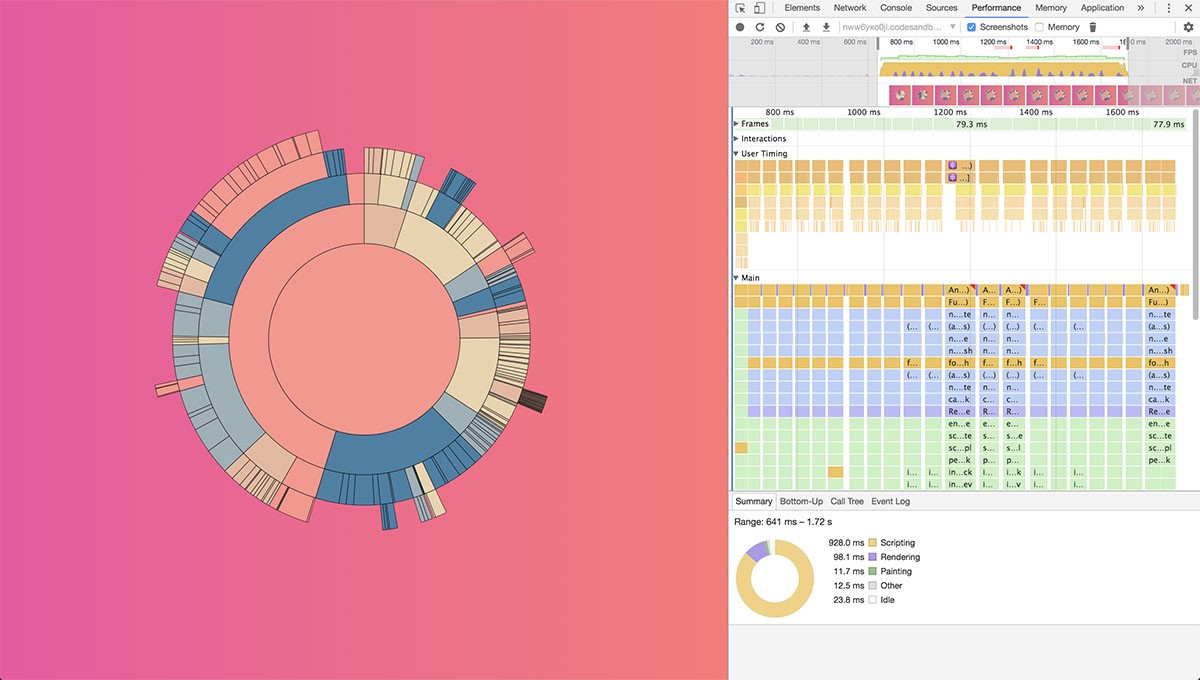
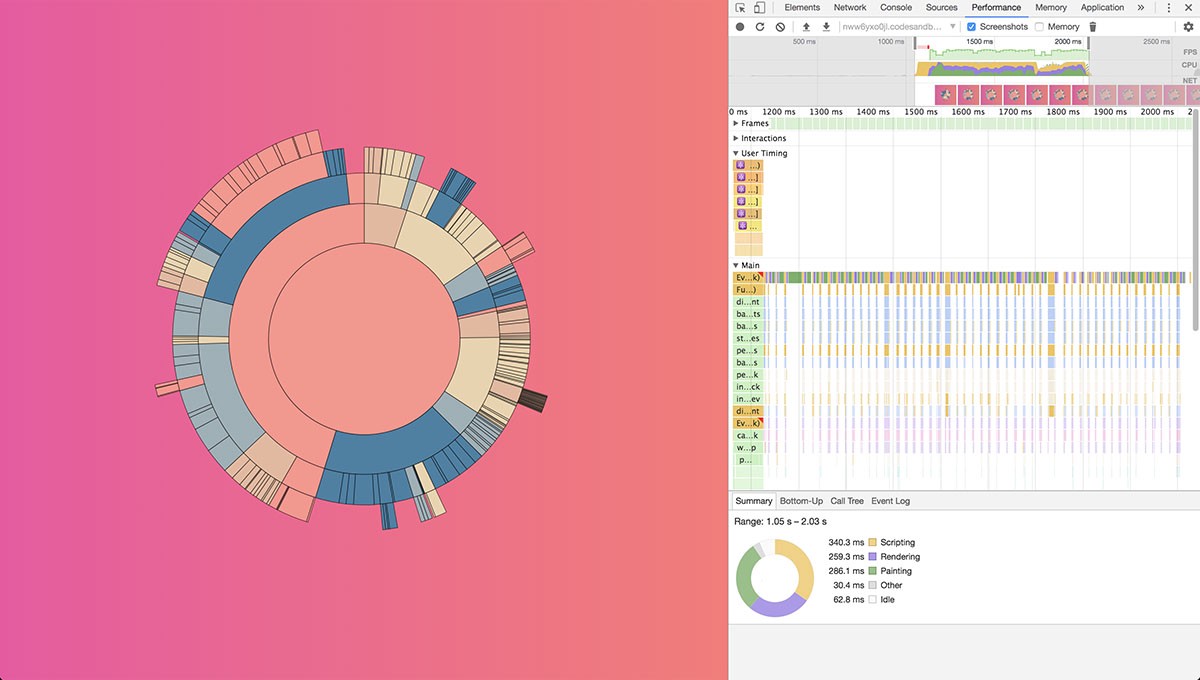
If you ever plan to use this library, this should be a must-read. It will go a little deeper into the primitives and how native rendering can make a large performance impact.
Full API reference
For annotated prop-types, good for finding out about all the obscure props that i don't want to bore you with (but which might come in handy, you never know).
Basic overview 🔭
Springs (Demo)
A Spring will move data from one state to another. It remembers the current state, value changes are always fluid.
import { Spring } from 'react-spring'
<Spring from={{ opacity: 0 }} to={{ opacity: 1 }}>
{styles => <div style={styles}>i will fade in</div>}
</Spring>Mount/unmount Transitions (Demo)
Transition watches elements as they mount and unmount, it helps you to animate these changes.
import { Transition } from 'react-spring'
<Transition
keys={items.map(item => item.key)}
from={{ opacity: 0, height: 0 }}
enter={{ opacity: 1, height: 20 }}
leave={{ opacity: 0, height: 0, pointerEvents: 'none' }}>
{items.map(item => styles => <li style={styles}>{item.text}</li>)}
</Transition>2-state and 1-state Reveals (Demo)
Given a single child instead of a list you can toggle between two components.
import { Transition } from 'react-spring'
<Transition from={{ opacity: 0 }} enter={{ opacity: 1 }} leave={{ opacity: 0 }}>
{toggle ? ComponentA : ComponentB}
</Transition>If you need to toggle a single child, that is also possible: {toggle && Component}
Trails and staggered animations (Demo)
Trail animates the first child of a list of elements, the rest follow the spring of their previous sibling.
import { Trail } from 'react-spring'
<Trail from={{ opacity: 0 }} to={{ opacity: 1 }} keys={items.map(item => item.key)}>
{items.map(item => styles => <div style={styles}>{item.text}</div>)}
</Trail>Keyframes (Demo)
Keyframes allow you to chain, compose and orchestrate animations by creating predefined slots. The resulting primitive behaves like the primitive it stems from, it can receive all generic properties like native or from, etc. You make it animate by passing the state props, which receives the named slot.
import { Keyframes, config } from 'react-spring'
// You can create keyframes for springs, trails and transitions
const Container = Keyframes.Spring({
// Single props
show: { to: { opacity: 1 } },
// Chained animations (arrays)
showAndHide: [ { to: { opacity: 1 } }, { to: { opacity: 0 } }],
// Functions with side-effects
wiggle: async call => {
await call({ to: { x: 100 }, config: config.wobbly })
await delay(1000)
await call({ to: { x: 0 }, config: config.gentle })
}
})
<Container state="show">
{styles => <div style={styles}>Hello</div>}
</Container>Parallax and page transitions (Demo)
Parallax allows you to declaratively create page/scroll-based animations.
import { Parallax, ParallaxLayer } from 'react-spring'
<Parallax pages={2}>
<ParallaxLayer offset={0} speed={0.2}>
first Page
</ParallaxLayer>
<ParallaxLayer offset={1} speed={0.5}>
second Page
</ParallaxLayer>
</Parallax>Time/duration-based implementations and addons (Demo)
You'll find varying implementations under /dist/addons. For now there's a time-based animation as well common easings, and IOS'es harmonic oscillator spring. All primitives understand the impl property which you can use to switch implementations.
import { TimingAnimation, Easing } from 'react-spring/dist/addons'
<Spring impl={TimingAnimation} config={{ duration: 1000, easing: Easing.linear }} ...>Interpolation 🎛
You can interpolate almost everything, from numbers, colors (names, rgb, rgba, hsl, hsla), paths (as long as the number of points match, otherwise use custom interpolation), percentages, units, arrays and string patterns. You can also set non-animatable string values and even auto is valid.
<Spring to={{
scale: toggle ? 1 : 2,
start: toggle ? '#abc' : 'rgb(10,20,30)',
end: toggle ? 'seagreen' : 'rgba(0,0,0,0.5)',
stop: toggle ? '0%' : '50%',
rotate: toggle ? '0deg' : '45deg',
shadow: toggle ? '0 2px 2px 0px rgba(0, 0, 0, 0.12)' : '0 20px 20px 0px rgba(0, 0, 0, 0.5)',
path: toggle ? 'M20,380 L380,380 L380,380 Z' : 'M20,20 L20,380 L380,380 Z',
vector: toggle ? [1,2,50,100] : [20,30,1,-100],
pointerEvents: toggle ? 'all' : 'none',
height: toggle ? 'auto' : 0,
}}>Render props ⛑
The Api is driven by render props. We offer both render and children as well as prop forwardwing (unrecognized props will be spread over the receiving component). You can use it like always (all the above examples), or in various patterns, for instance higher-order-render-props:
const Header = ({ children, bold, ...styles }) => (
<h1 style={styles}>
{bold ? <b>{children}</b> : children}
</h1>
)
<Spring render={Header} to={{ color: this.state.color }} bold={this.state.bold}>
hello there
</Spring>Native rendering 🚀
import { Spring, animated } from 'react-spring'
<Spring native from={{ opacity: 0 }} to={{ opacity: 1 }}>
{styles => <animated.div style={styles}>i will fade in</animated.div>}
</Spring>Native rendering comes with a few caveats you should know about before using it, more about that here. Try going native in all situations where you can, the benefits are worth it!
React-native and other targets 🎒
The default export points to react-dom. If you want to animate react-native refer to /dist/native, and /dist/universal for any other target. Each target defines platform specific constants (colors, units, etc.). The universal target is the least specific.
In react-native you can still use the native keyword for more performance, create your own animated-components by calling into the animated function.
import { Spring, animated } from 'react-spring/dist/native'
import { View } from 'react-native'
const AnimatedView = animated(View)
<Spring native from={{ opacity: 0 }} to={{ opacity: 1 }}>
{styles => <AnimatedView style={styles} />}
</Spring>