Version 3.0.0
Swagger Docs are awesome. Why not make them look better!
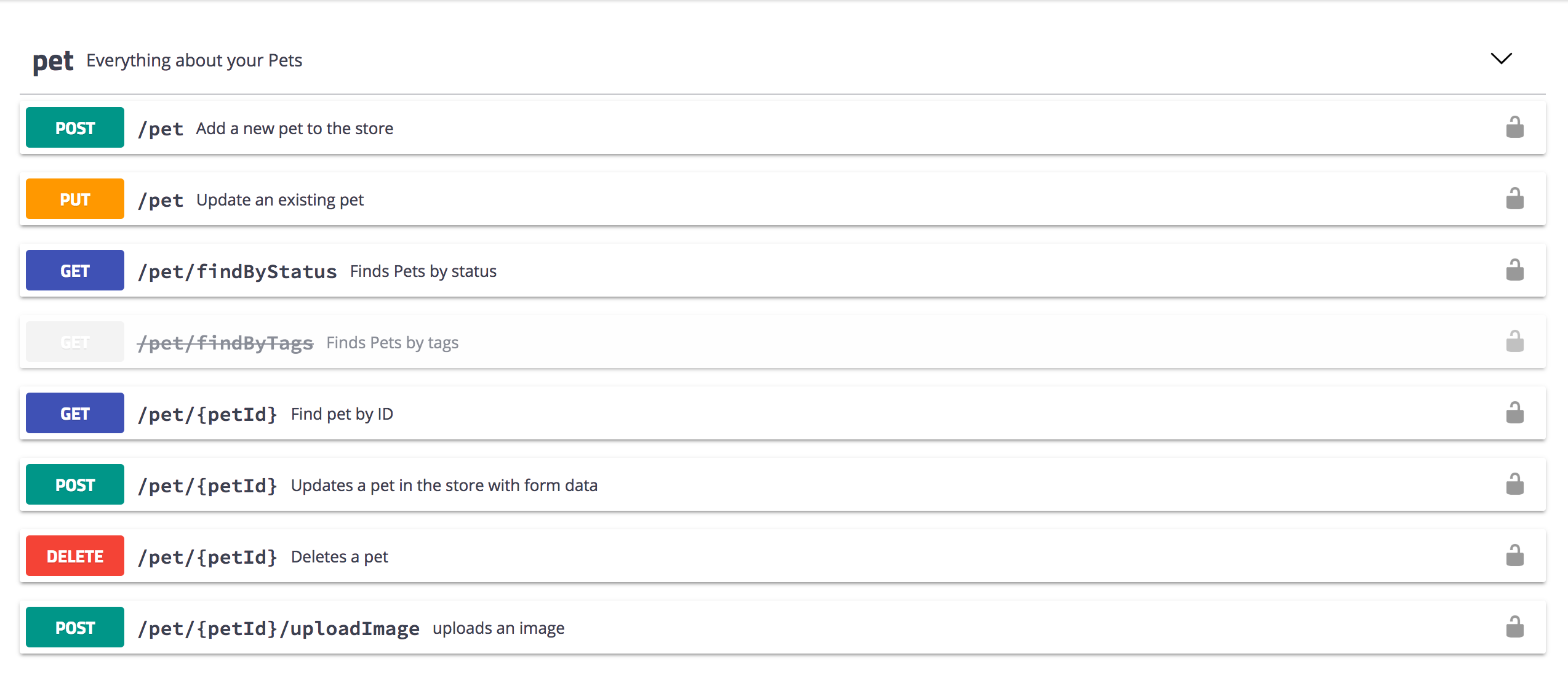
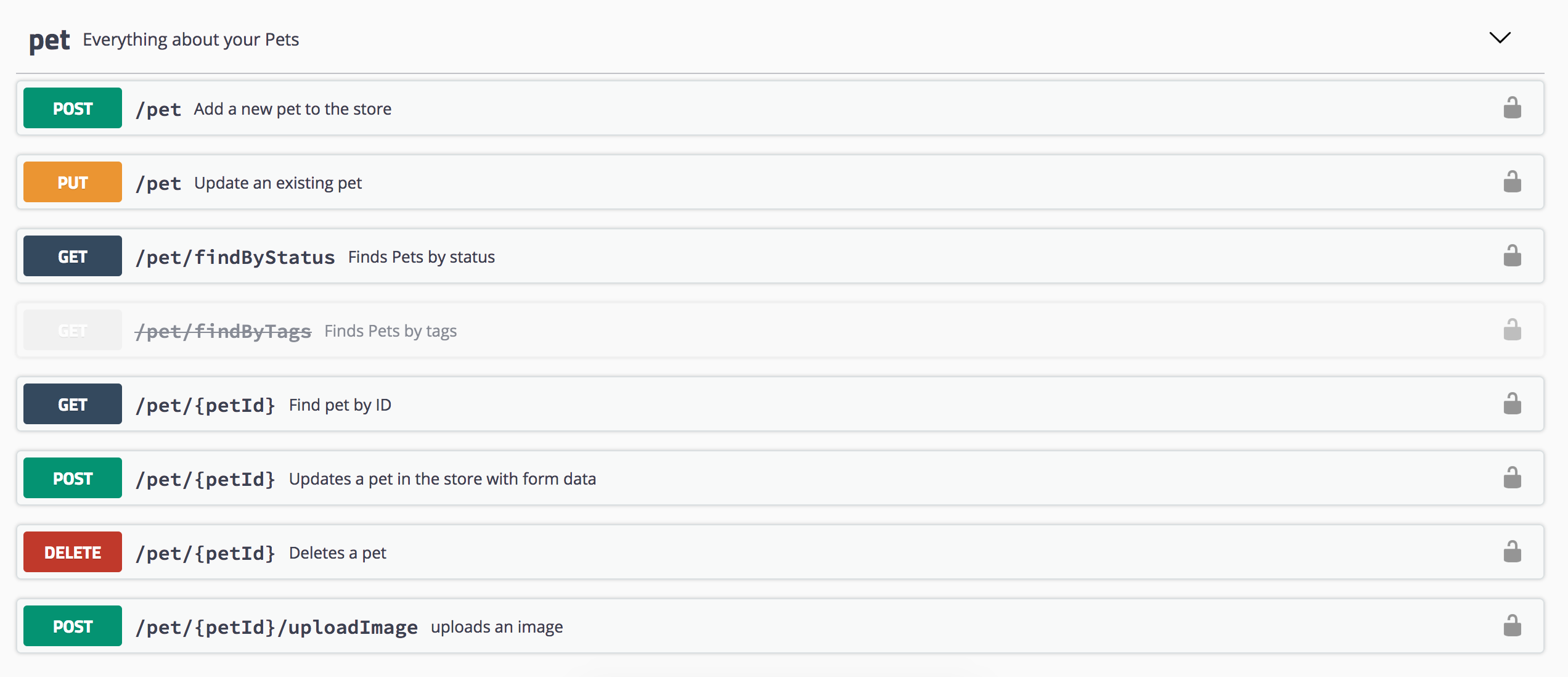
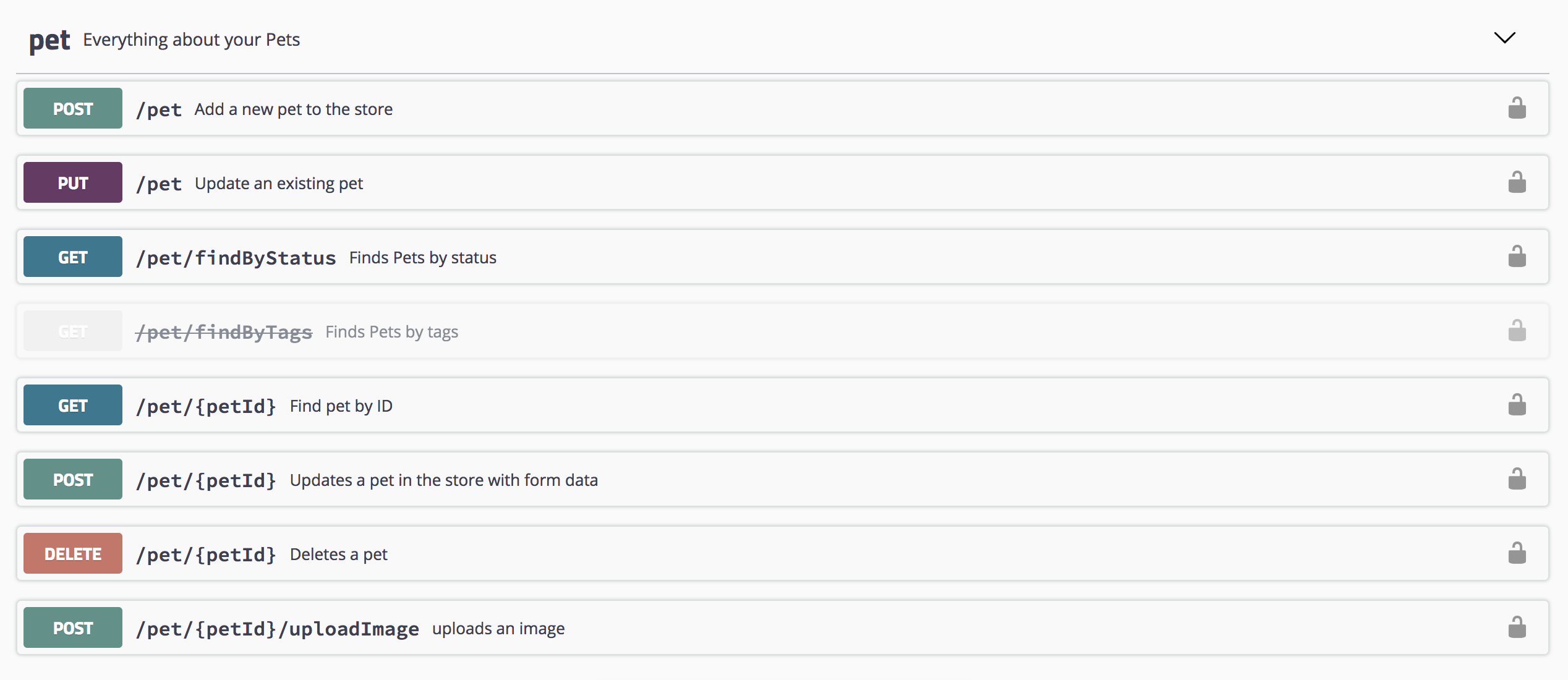
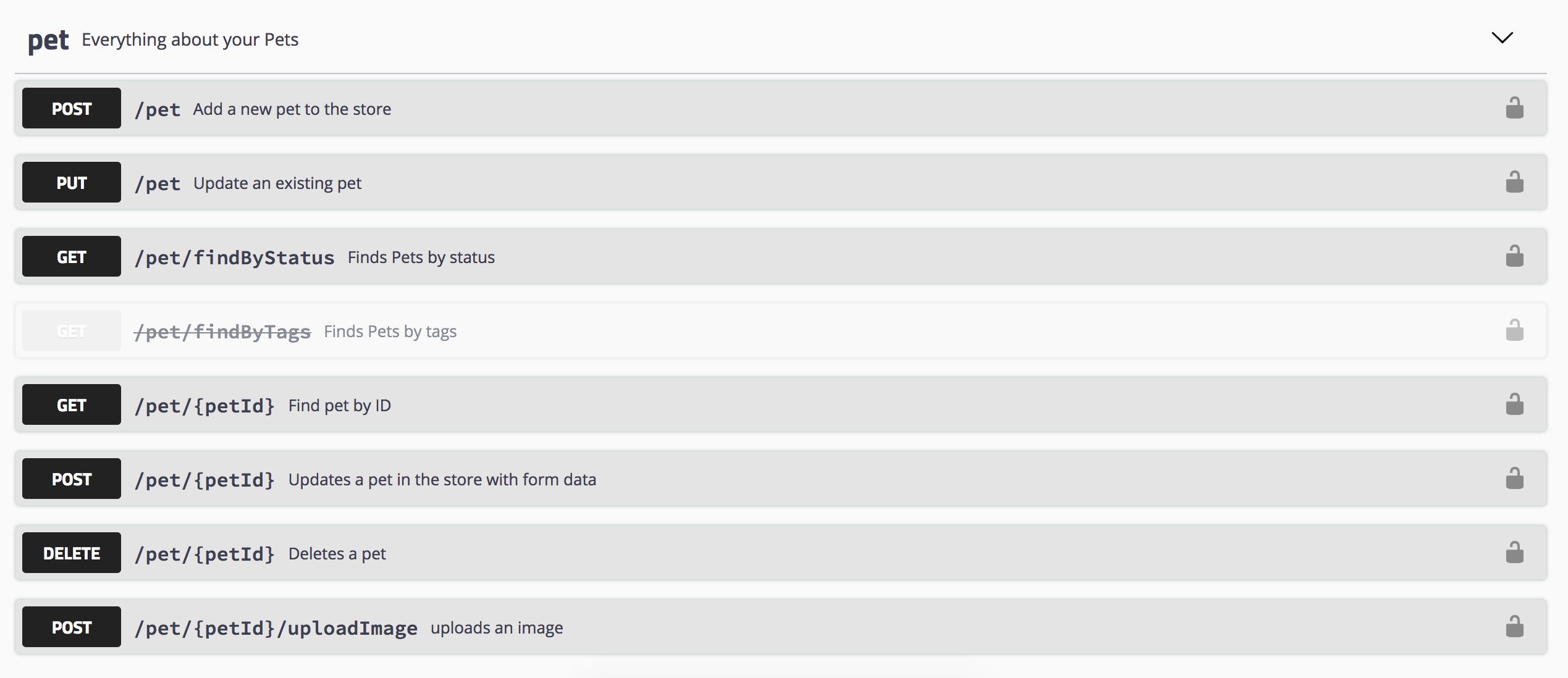
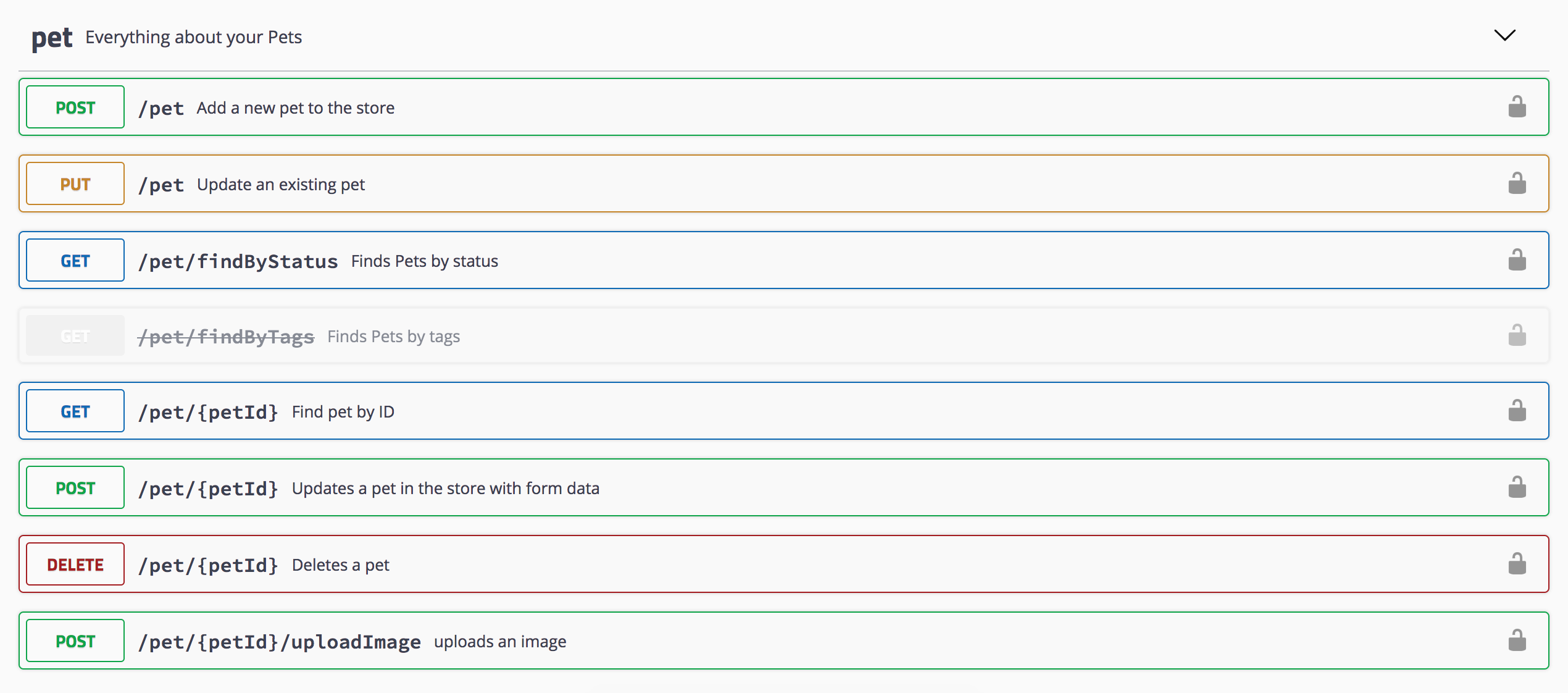
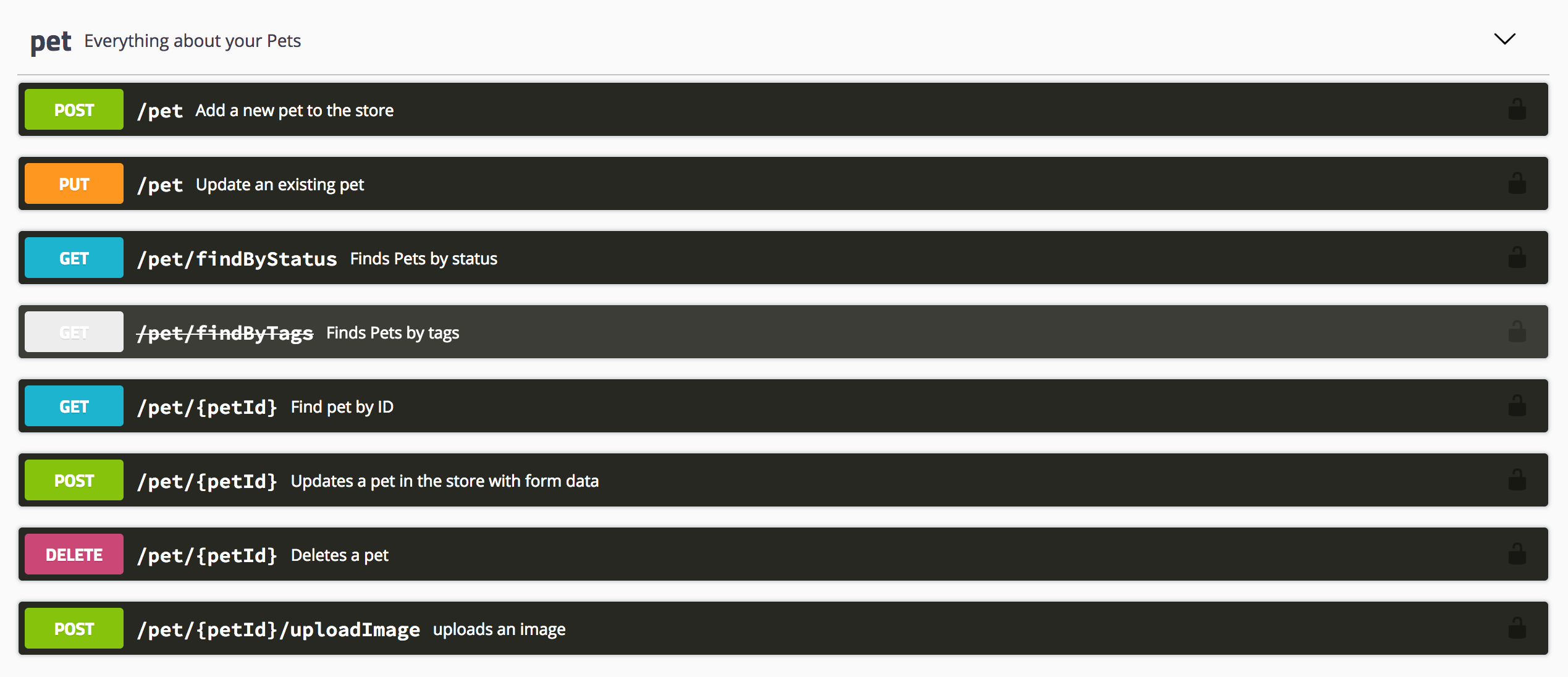
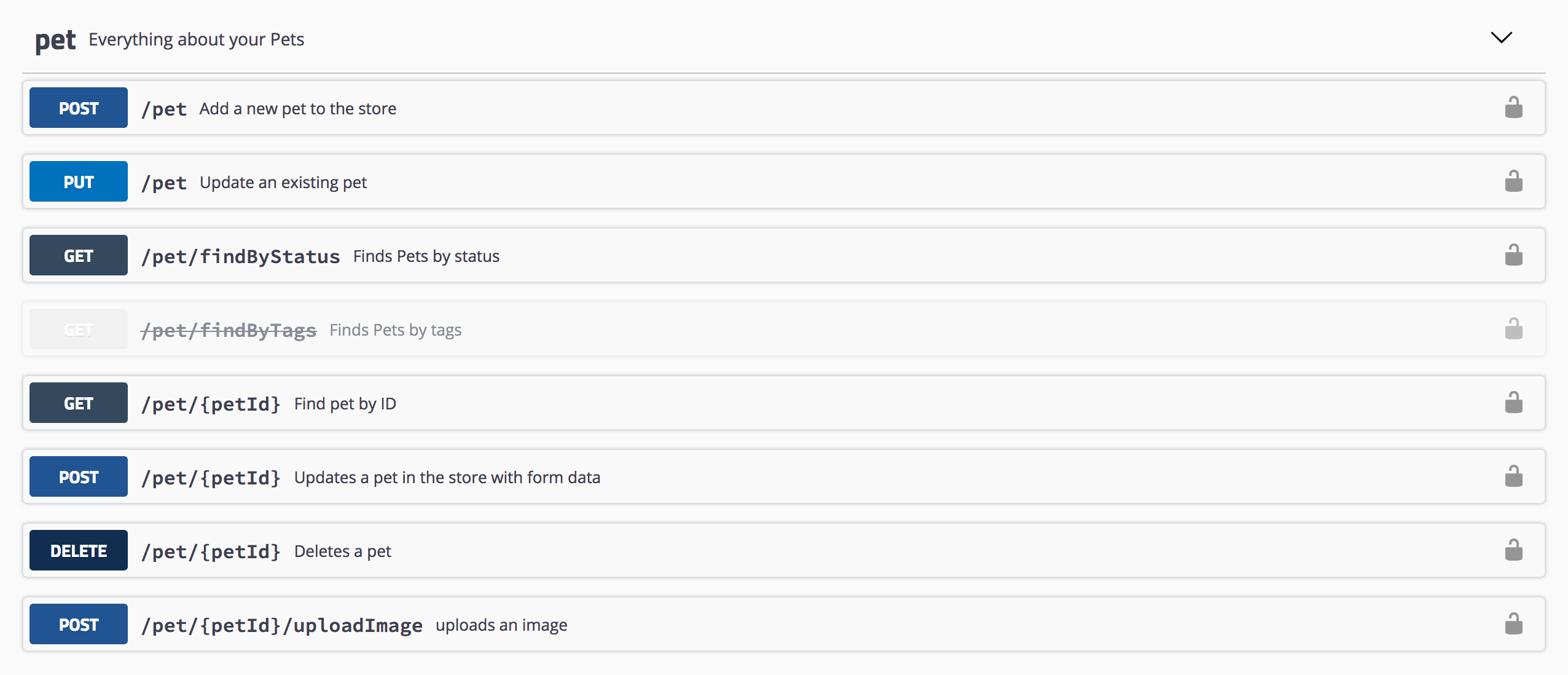
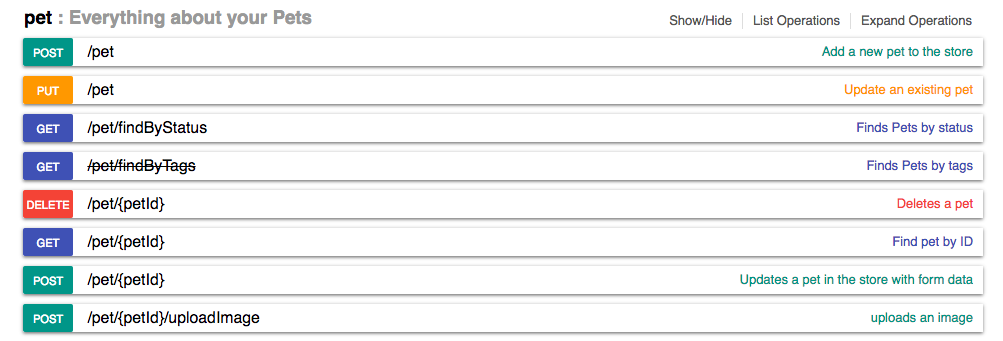
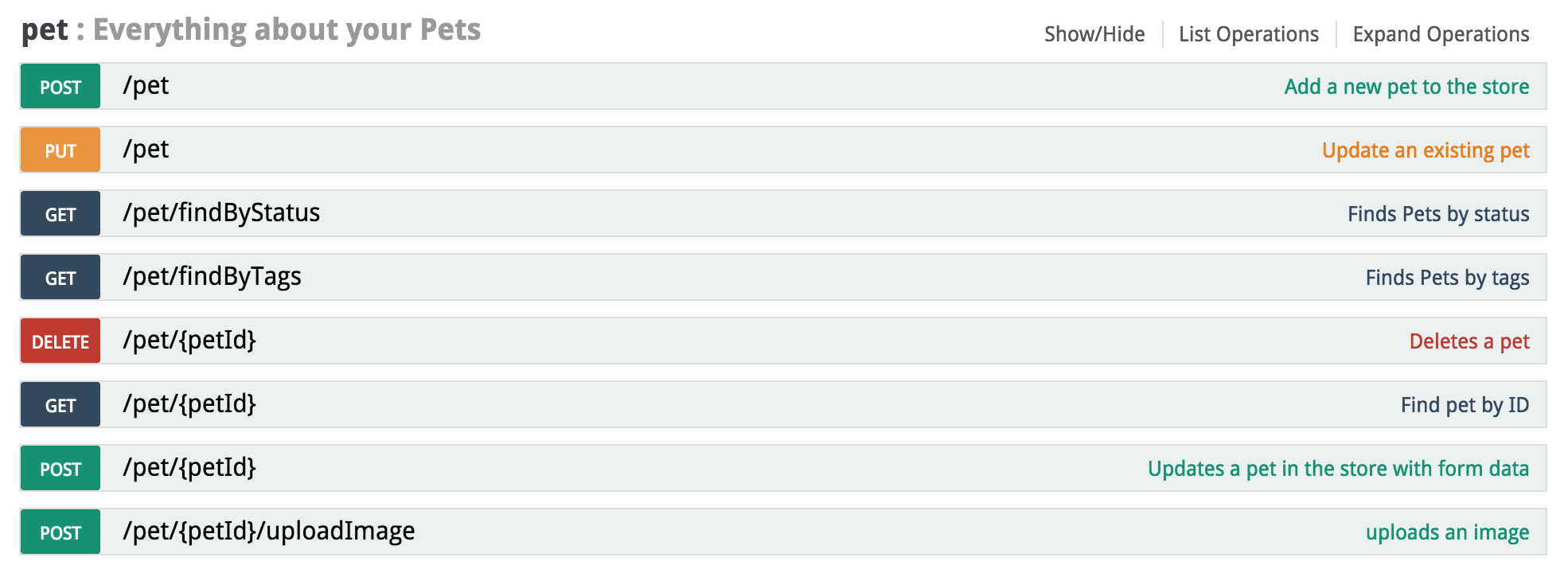
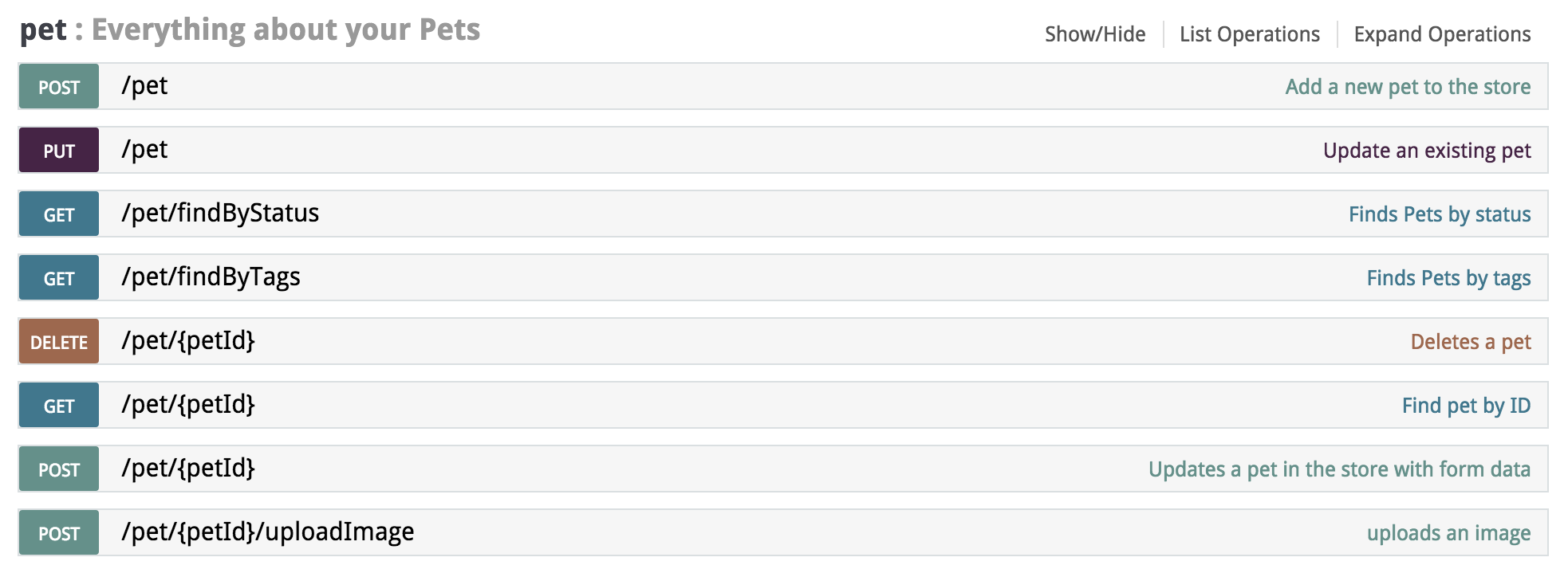
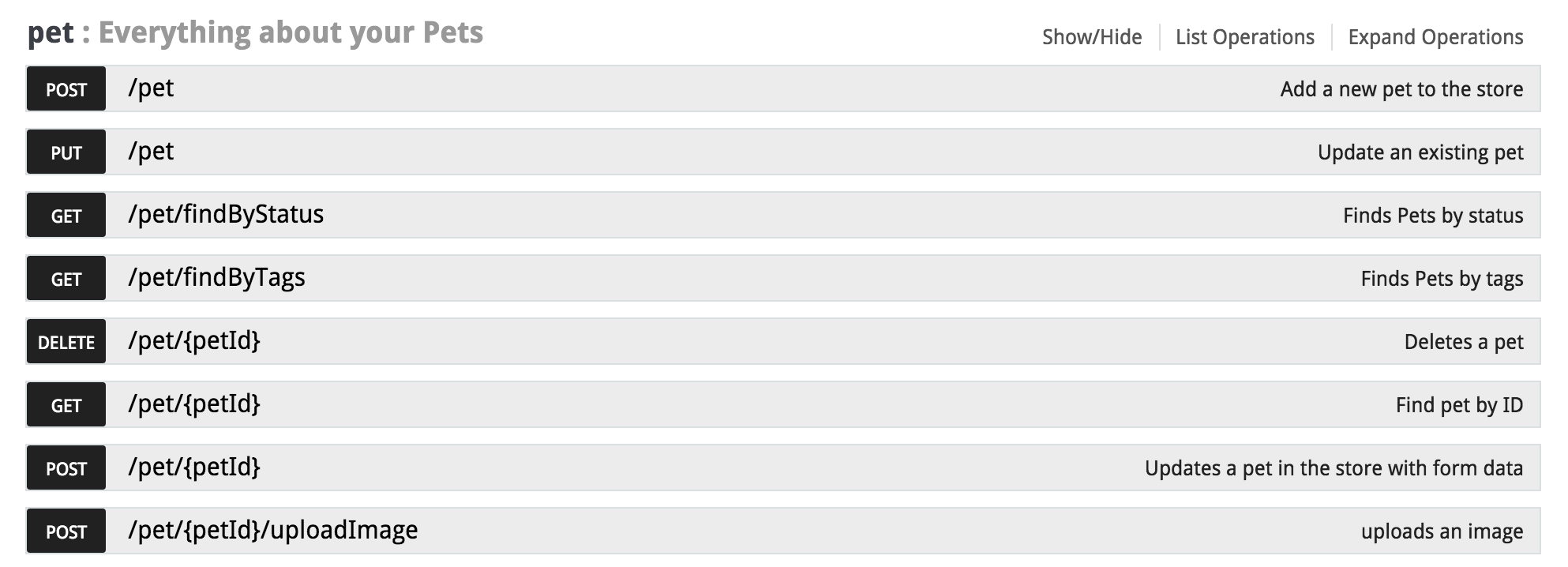
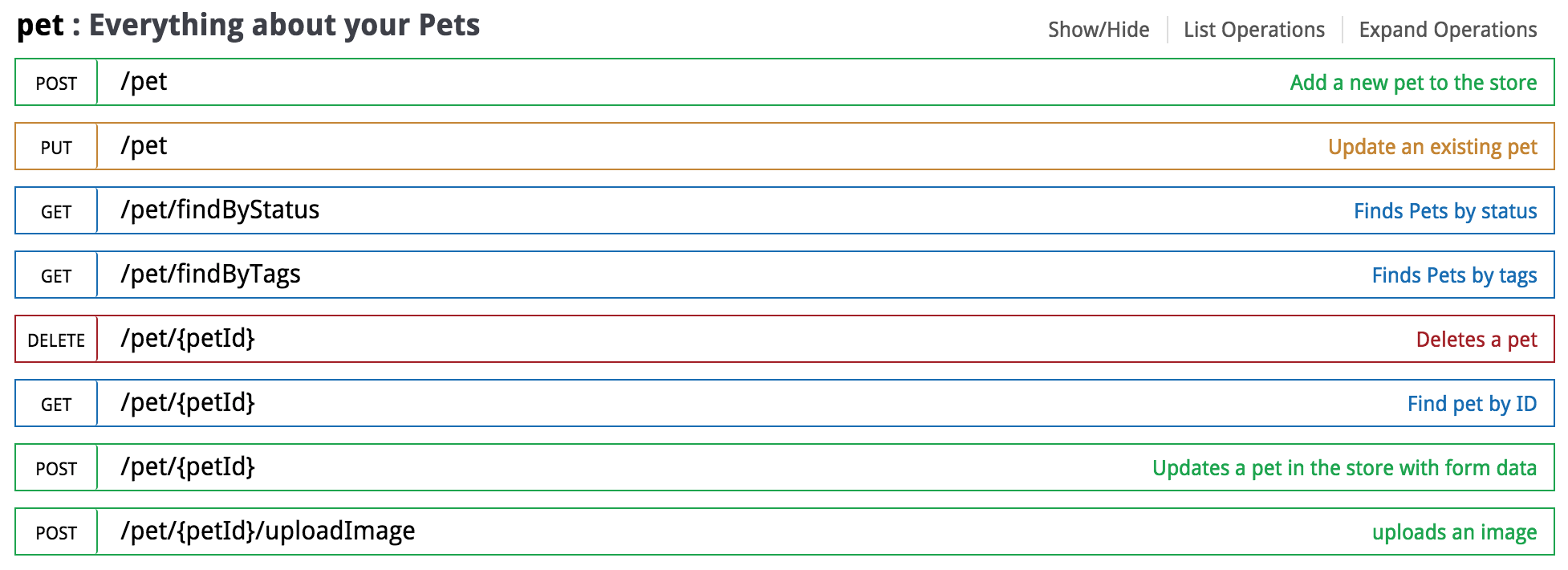
- Below is a collection of CSS themes for Swagger UI.
- Get started at http://meostrander.com/swagger-ui-themes/
Download the swagger-ui-themes project and place the desired stylesheet into the source of your swagger-ui html. Use the 3.x or 2.x directories depending on what version of Swagger UI you have.
├── 2.x
│ ├── theme-feeling-blue.css
│ ├── theme-flattop.css
│ ├── theme-material.css
│ ├── theme-monokai.css
│ ├── theme-muted.css
│ ├── theme-newspaper.css
│ └── theme-outline.css
└── 3.x
├── theme-feeling-blue.css
├── theme-flattop.css
├── theme-material.css
├── theme-monokai.css
├── theme-muted.css
├── theme-newspaper.css
└── theme-outline.css
In the <head> of your html, reference the location to your [theme].css
<link rel="stylesheet" href="path/to/swagger-ui-themes/css/theme-flattop.css">-
For
3.x, make sure to either remove/comment out the link toswagger-ui.cssor load the desired theme after to override the default Swagger UI styles.If you have issues loading themes with 3.x, try modifying the index.html to load the theme.css absolutely last right before the closing body or html tag.
- [workaround] 3.x theme loading issue (#25)
-
For
2.x, make sure to either remove/comment out the link toscreen.cssor load the desired theme after to override the default Swagger UI styles.
$ bower install swagger-ui-themes$ npm install swagger-ui-themesIf you want to add theme ideas or other fixes/changes, feel free to submit an issue.
- Title your new issue Theme request: theme-name (e.g., Theme request: theme-nyan-cat).
- Include a few use cases for your requested theme. How do you plan on using it?
- Code licensed under MIT License