Foi proposto pela Laboratória, um projeto por demanda onde o cliente é uma hamburgueria, ele necessita facilitar o fluxo dos pedidos enviados para a cozinha. Foi estabelecido o uso de React para o desenvolvimento da interface web Single Page Application (SPA), que deve usar requisições da API fornecida e ser especificamente responsivo para tablets.
A LaBurguer é a hamburgueria no qual foi desenvolvido uma aplicação, para facilitar que os pedidos sejam executados e entregues, de maneira organizada e prática.
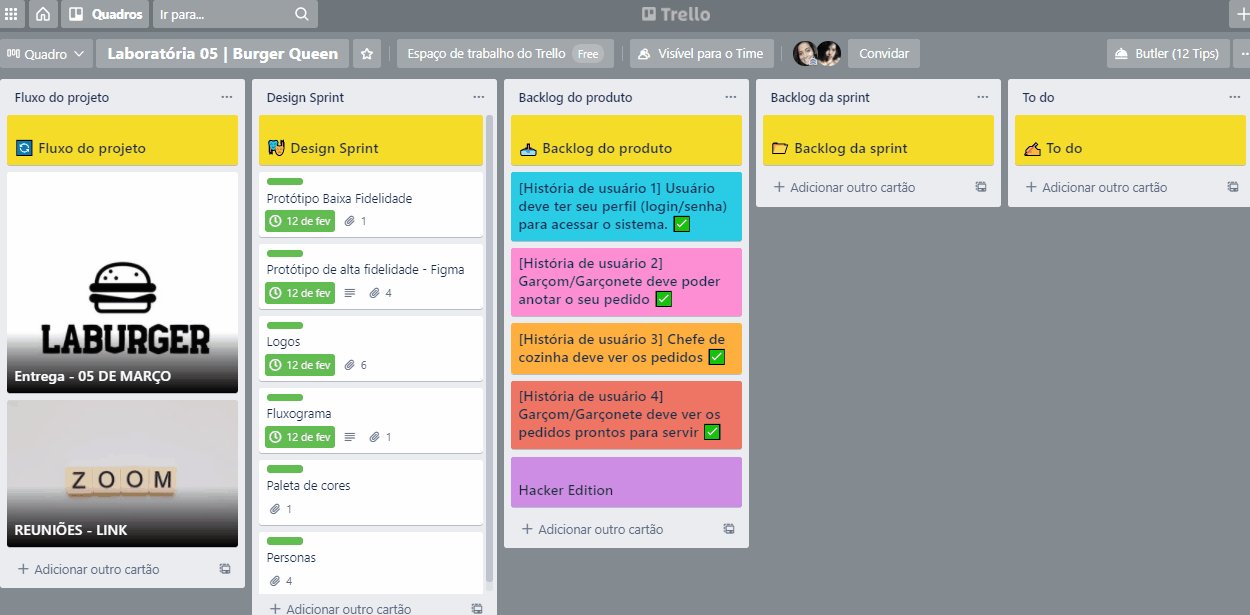
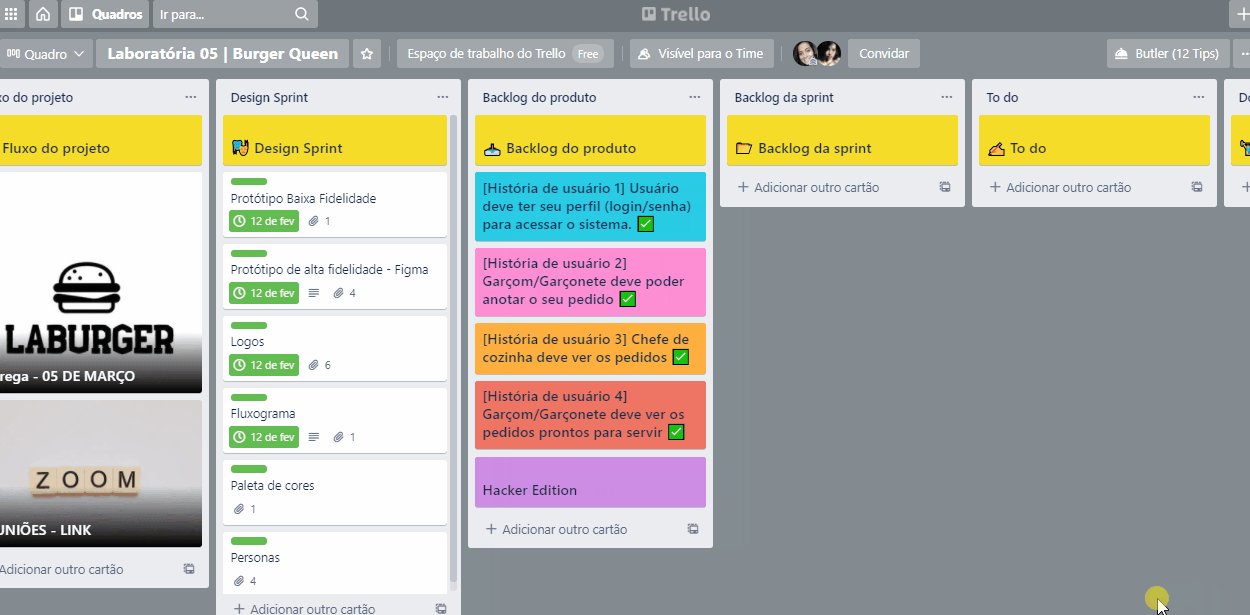
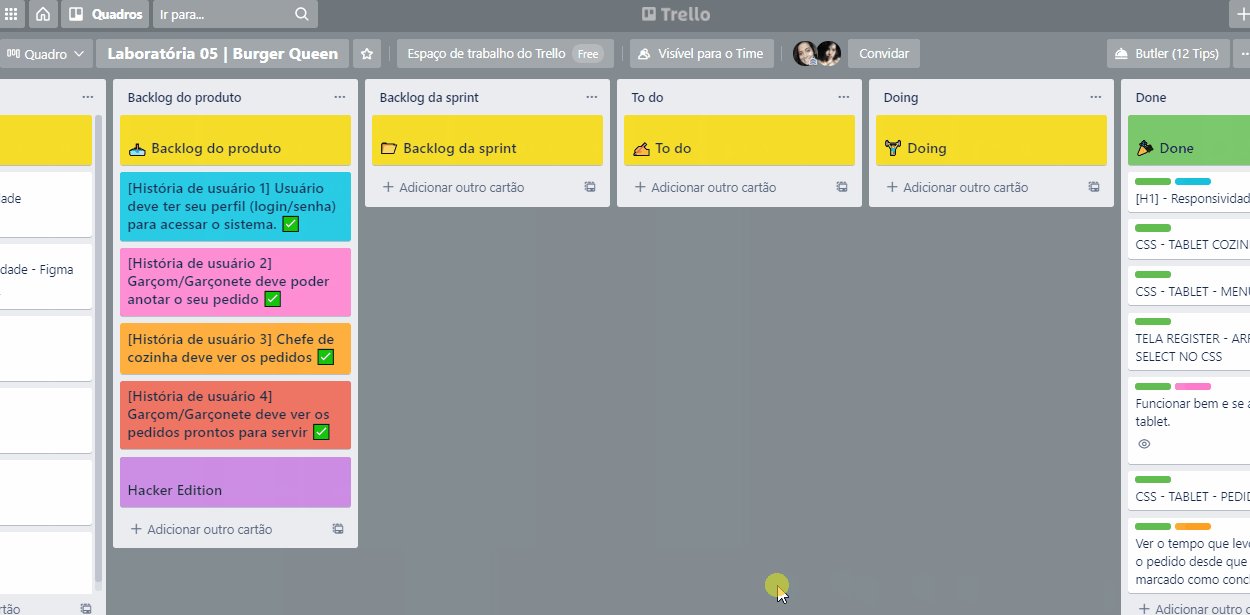
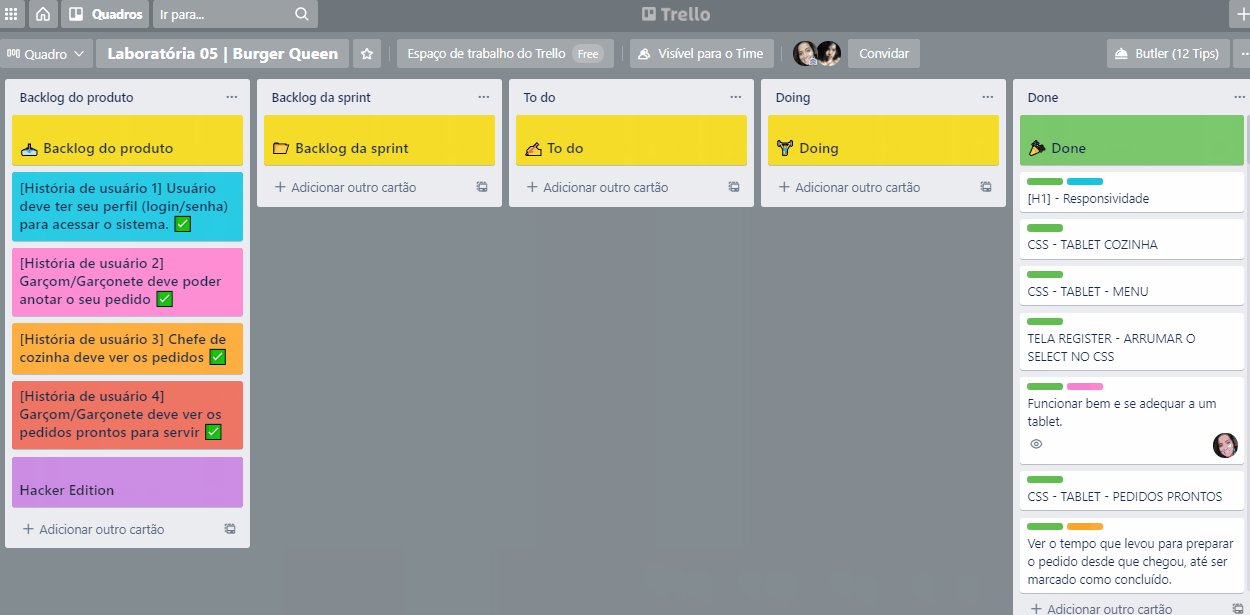
O projeto foi realizado através da metodologia ágil, utilizando o Trello como ferramenta de planejamento.
O projeto foi elaborado conforme as histórias de usuários e suas definições de pronto. Assim, desenvolvemos todo o seu design conforme essas demandas, visando a melhor experiência dos nossos usuários.
O que deve acontecer para satisfazer as necessidades do usuário?
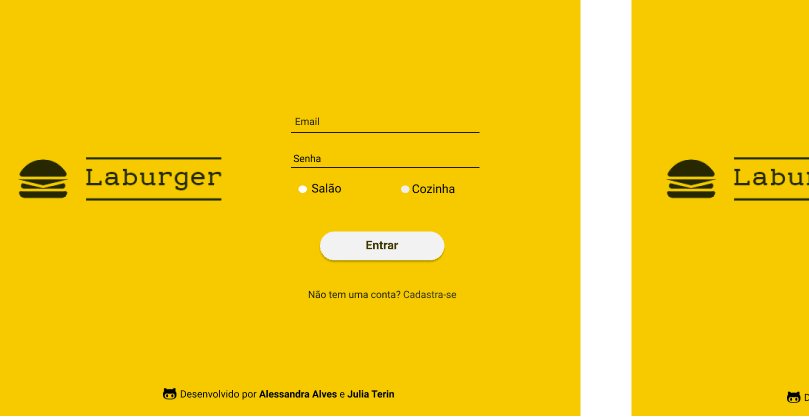
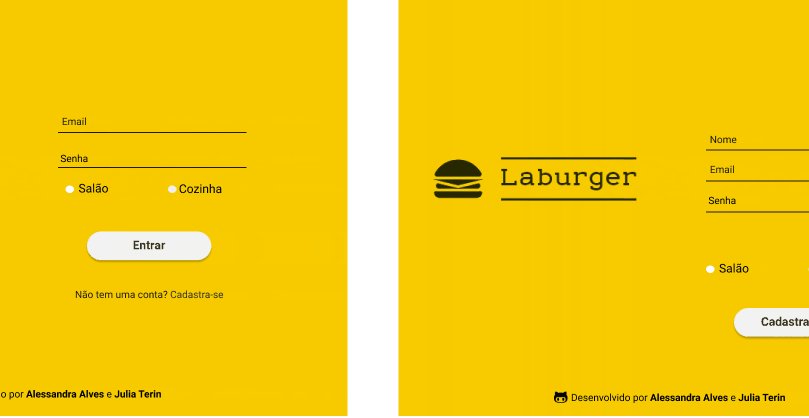
- Criar login e senha.
- Registar tipo de usuário (cozinha / salão), login e senha.
- Entrar na tela correta para cada usuário.
O acordado abaixo deve acontecer para dizer que a história está terminada:
- Você fez testes de usabilidade e incorporou o feedback do usuário.
- Você deu deploy de seu aplicativo.
O que deve acontecer para satisfazer as necessidades do usuário?
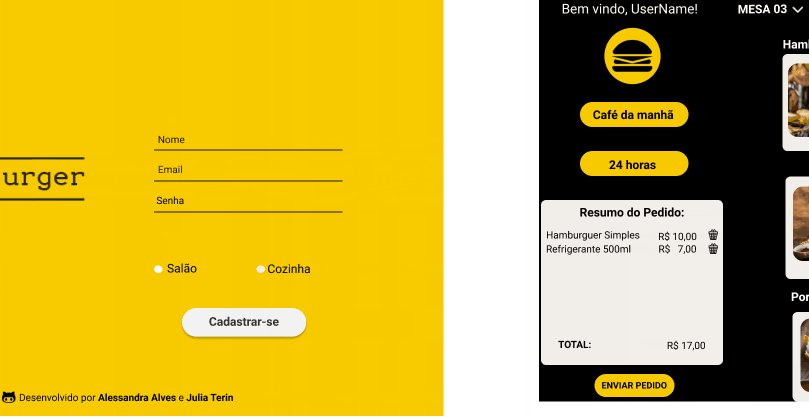
- Anotar o nome e mesa.
- Adicionar produtos aos pedidos.
- Excluir produtos.
- Ver resumo e o total da compra.
- Enviar o pedido para a cozinha (guardar em algum banco de dados).
- Funcionar bem e se adequar a um tablet.
O acordado abaixo deve acontecer para dizer que a história está terminada:
- Você fez testes de usabilidade e incorporou o feedback do usuário.
- Você deu deploy de seu aplicativo.
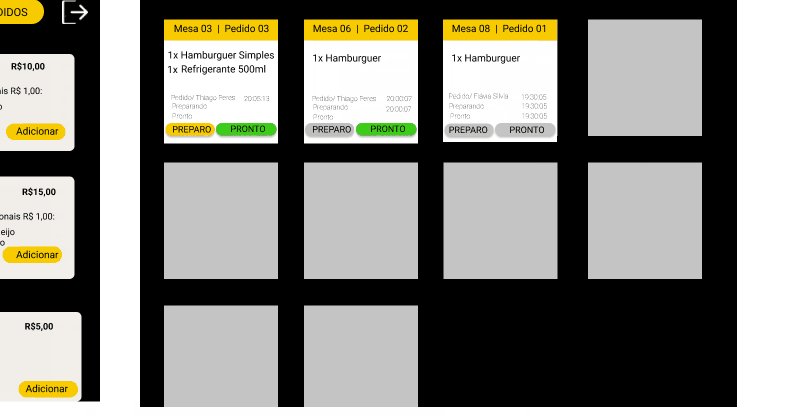
- Ver os pedidos à medida em que são feitos.
- Marcar os pedidos que foram preparados e estão prontos para serem servidos.
- Ver o tempo que levou para preparar o pedido desde que chegou, até ser marcado como concluído.
- Você fez testes de usabilidade e incorporou o feedback do usuário.
- Você deu deploy de seu aplicativo.
- Ver a lista de pedidos prontos para servir.
- Marque os pedidos que foram entregues.
- Você fez testes de usabilidade e incorporou o feedback do usuário.
- Você deu deploy de seu aplicativo.
- Os dados devem ser mantidos intactos, mesmo depois que um pedido foi terminado. Tudo isso para poder ter estatísticas no futuro.
A partir do detalhamento das histórias de usuário e documentação do projeto, fizemos um fluxograma inicial das funcionalidades da aplicação.
Começamos desenvolvendo um protótipo de baixa fidelidade, onde surgiram as primeiras ideias sobre o design do projeto.
A paleta de cores que utlizamos foi inspirado na Laboratória, assim como seu nome.
Pesquisamos sites e aplicações de delivery de hamburguerias, com a intenção de entender o fluxo e assim elaborar seu design.
Após, criamos protótipos de alta-fidelidade, para tablet, com o Figma.
Alguns usuários utilizaram a versão do protótipo de alta-fidelidade para testar o fluxo de tarefas, e também durante o desenvolvimento do projeto, o que acarretou em algumas mudanças, como não ter o uso de imagens no menu, a localização de alguns botões, assim como algumas alterações no fluxo de uso. Mas, estudamos melhorias para poder atender nos usuários.
Como solicitado, a aplicação foi desenvolvida em React como um Single Page Application (SPA), utilizando a API fornecida.
Durante o processo, mudanças foram adotadas para melhor desempenho da aplicação, baseada nos testes de usuários.
Utilizamos CSS puro, com responsividade para tablet.
Conheça nossa aplicação aqui!
Você pode criar, ou acessar com os logins:
email: lb@salao.com
senha: 12345678
email: lb@cozinha.com
senha: 12345678
Desenvolvido por Alessandra Alves e Julia Terin.