- Published to Open VSX
- Adds new option to draw separators above comments
- Adds new setting to define the minimum number of lines for symbols
- Adds new setting to choose separator's location
- Adds Localization support
- Adds Web support
Separators is an open source extension created for Visual Studio Code. While being free and open source, if you find it useful, please consider supporting it.

|

|

|
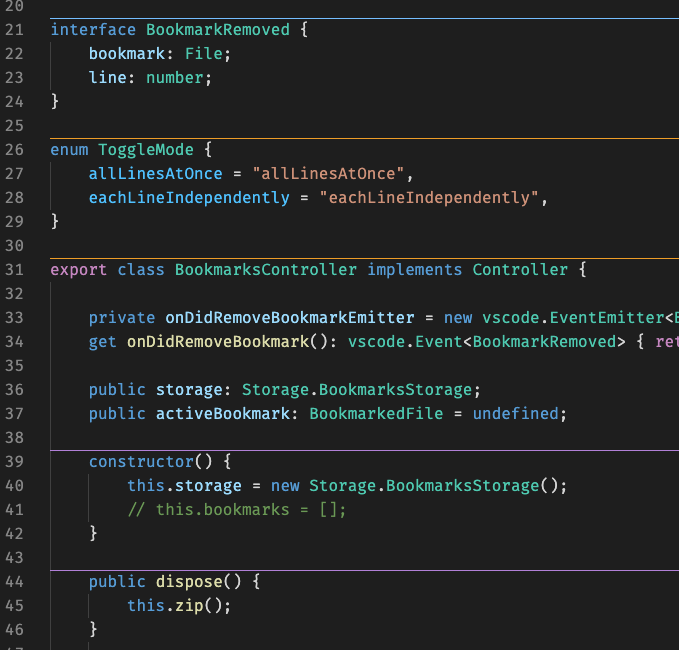
It improves the readability of your source code, by drawing lines on top of each symbol.
Here are some of the features that Separators provides:
- Customize the separators appearance
- Each kind of symbol can have its own customization
- Select which symbols will have separators
The extension will automatically work with any language you have installed in VS Code. The only requirement is that the language itself does support Go to Symbol.
To be sure your desired language will work on Separators, take a look at Outline view in VS Code. If it display contents, then Separators will work perfectly.
Separators: Toggle VisibilitySeparators: Select Symbols
You can customize the appearance of each kind of Symbol.
- List of symbols in which the separators will be drawn
// globally (user/workspace setting)
"separators.enabledSymbols": [
"Classes",
"Constructors",
"Enums",
"Functions",
"Interfaces",
"Methods",
"Namespaces",
"Structs"
],
// per-language setting
"[typescript]": {
"separators.enabledSymbols": [
"Enums",
"Interfaces"
],
}- Controls whether callback/inline Functions should be ignored (default is
false)
// globally (user/workspace setting)
"separators.functions.ignoreCallbackInline": true
// per-language setting
"[javascript]": {
"separators.functions.ignoreCallbackInline": true
}For now, only JavaScript, TypeScript and Lua languages are supported. If you would like to see it on other languages, please open an issue providing details/samples
- Indicates the maximum depth (level) which the separators should be rendered (default is
0)
"separators.maxDepth": 1
// per-language setting
"[javascript]": {
"separators.maxDepth": 2
}- Specifies the minimum number of lines that a symbol must have to draw separators (default is
0- unlimited)
"separators.minimumLineCount": 2
// per-language setting
"[javascript]": {
"separators.minimumLineCount": 2
}- Defines the border width (in
px)
"separators.classes.borderWidth": 1,
"separators.constructors.borderWidth": 1,
"separators.enums.borderWidth": 1,
"separators.functions.borderWidth": 1,
"separators.interfaces.borderWidth": 1,
"separators.methods.borderWidth": 1,
"separators.namespaces.borderWidth": 1,
"separators.structs.borderWidth": 1,- Define how border style (choose between
solid,dotted,dashedordouble)
"separators.classes.borderStyle": "solid",
"separators.constructors.borderStyle": "solid",
"separators.enums.borderStyle": "solid",
"separators.functions.borderStyle": "solid",
"separators.interfaces.borderStyle": "solid",
"separators.methods.borderStyle": "solid",
"separators.namespaces.borderStyle": "solid",
"separators.structs.borderStyle": "solid",- Indicates the locations (relative to the symbols) where the separators will be drawn _(default
aboveTheSymbol)
| Option | Behavior |
|---|---|
aboveTheSymbol |
A single separator located above the symbol |
aboveTheComment |
A single separator located above the comment of the symbol |
belowTheSymbol |
A single separator located below the symbol |
surroundingTheSymbol |
A pair of separators located above and below the symbol |
"separators.location": "aboveTheSymbol"- Indicates the comment rules to draw separators above comments
Out of the box, the extension supports three patterns of comments:
- Slash based comments: Like those found in JavaScript, TypeScript, C, C++, C#, Java, etc
// this is a single line comment
/* this is a multi line comment
this is a multi line comment */- Pascal based comments: Like those found in Pascal, Object Pascal, etc
// this is a single line comment
{ this is a multi line comment
this is a multi line comment }
(* this is an old school multi line comment
this is an old school multi line comment *)- Lua based comments: Like those found in Lua
-- this is a single line comment
--[[ this is a multi line comment
this is a multi line comment ]]If you want to add support for a custom language, you can add a new rule to the separators.aboveComments.rules setting. Here is an example for Lua:
"separators.aboveComments.rules": [
{
"name": "Lua",
"languageIds": [
"lua"
],
"rules": {
"singleLine": "^\\s*--",
"multiLine": [
{
"start": "^\\s*\\-\\-\\[\\[",
"end": "\\]\\]\\s*$"
}
]
}
}
],Or you can open a PR, an contribute to the built in rules in the extension. These are located in the ./rules.json file
Be aware that regex must be escaped, so
\\is used instead of\
For more information about customizing colors in VSCode, see Theme Color.
- Choose the color of the border
"workbench.colorCustomizations": {
"separators.classes.borderColor": "#65EAB9",
"separators.constructors.borderColor": "#65EAB9",
"separators.enums.borderColor": "#65EAB9",
"separators.functions.borderColor": "#65EAB9",
"separators.interfaces.borderColor": "#65EAB9",
"separators.methods.borderColor": "#65EAB9",
"separators.namespaces.borderColor": "#65EAB9",
"separators.structs.borderColor": "#65EAB9",
}GPL-3.0 © Alessandro Fragnani