This project was bootstrapped with Create React App.
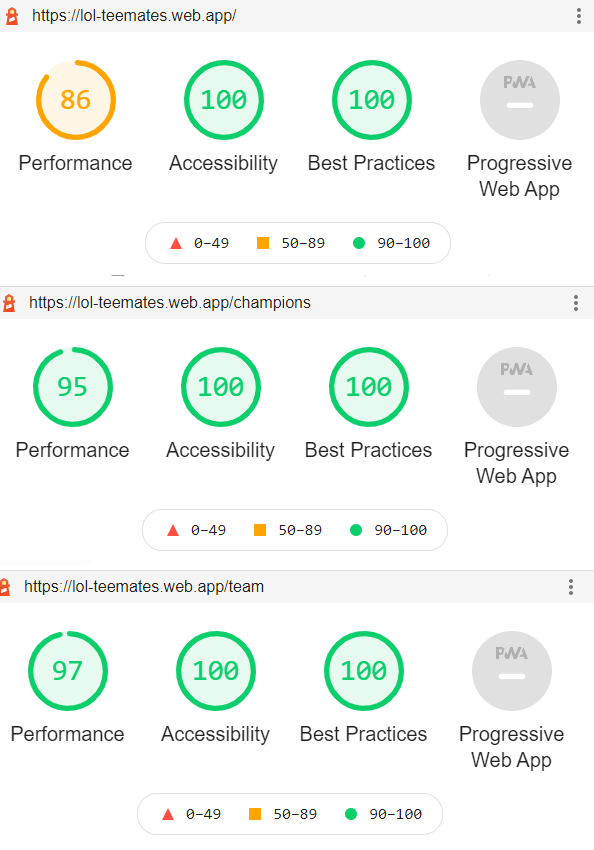
- Accesibility, lighthouse score 100%
- Navigation with React Router
- API Request: DataDragon - Riot Games Official League of Legends API
- Testing React Test renderer and React Testing Library with Coverage > 60%
- Redux - React Redux - Async calls with Thunk
- Hosting with Firebase and Github Actions
- Proper access with keyboard
- Descending order for heading tags
- Lists: id, aria-label, aria-role updated
- Correct identification of buttons and other selectable elements
- Negative Tabindex / reset when routing through paths
- Some new semantic html tags added
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!