- aleks.ksync - Synchronize oscillators with the Kuramoto model
- aleks.gl.spectral - Print real-time motiongrams (spectral mean images) using openGL jitter.
- aleks.multiplot.js - A custom plotting tool for visualizing lists in Max.
- aleks.scaleui - Make the patching window automatically adjust Zoom according to the window size.
- aleks.multislider - A modified and customizable version of Max's multislider object.
Type: Abstraction
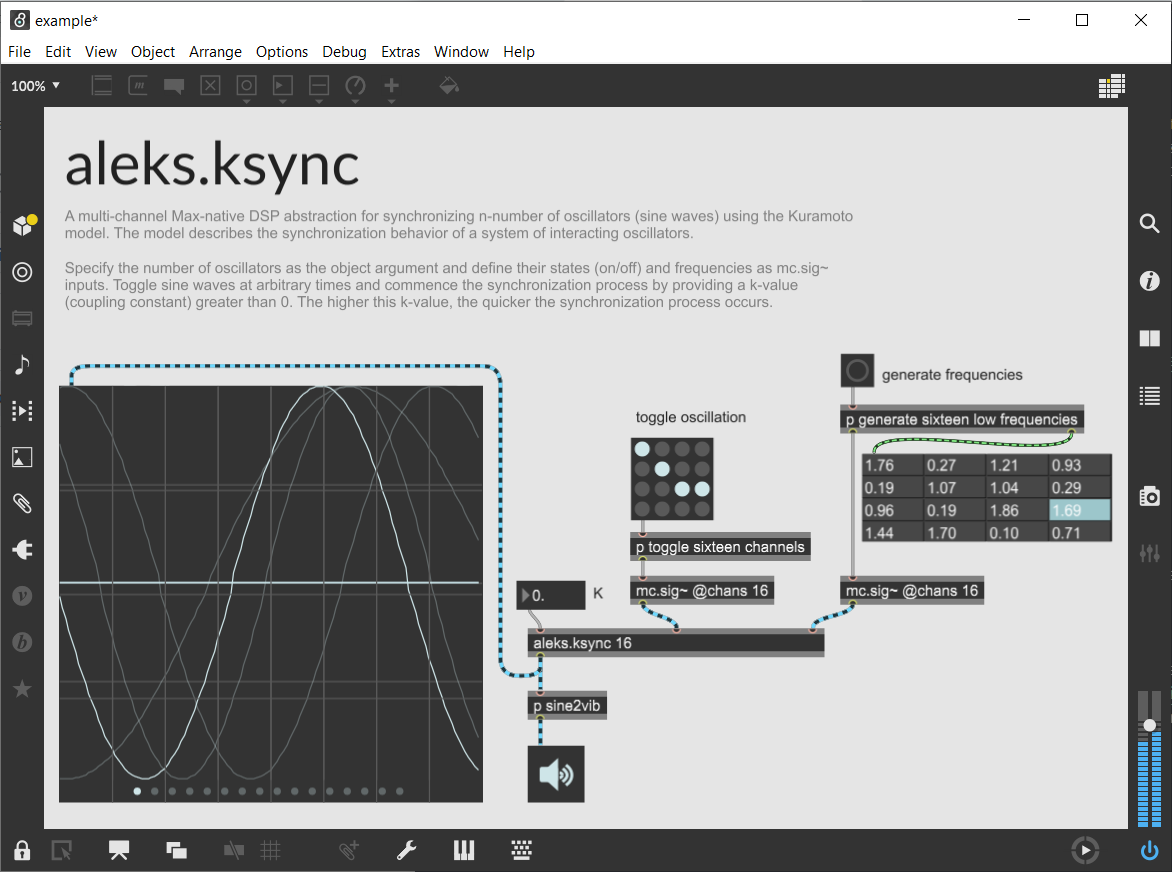
A multi-channel Max-native DSP abstraction for synchronizing n-number of oscillators (sine waves) using the Kuramoto model. The model describes the synchronization behavior of a system of interacting oscillators.
Specify the number of oscillators as the object argument and define their states (on/off) and frequencies as mc.sig~ inputs. Toggle sine waves at arbitrary times and commence the synchronization process by providing a k-value (coupling constant) greater than 0. The higher this k-value, the quicker the synchronization process occurs.
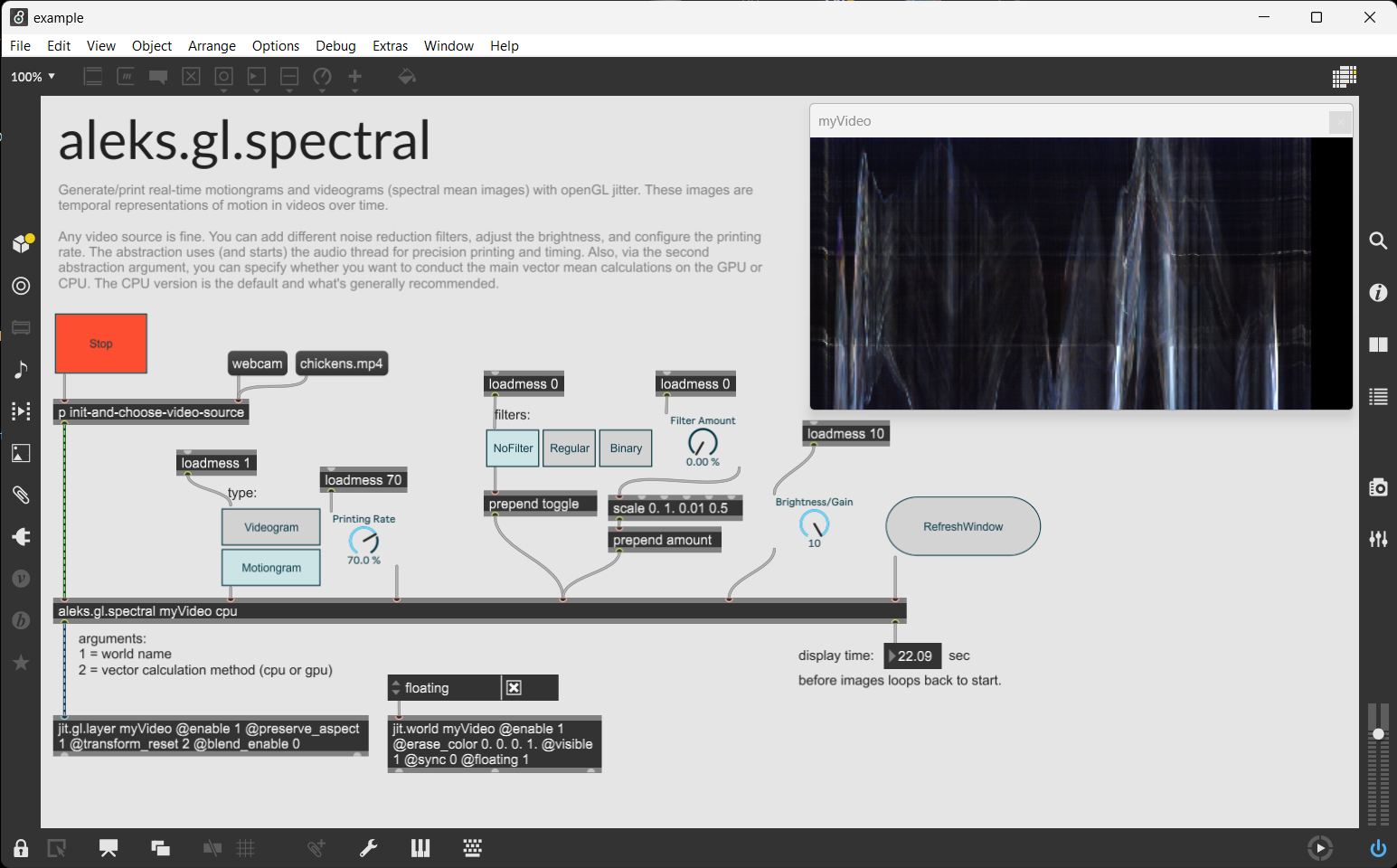
Generate/print real-time motiongrams and videograms (spectral mean images) with openGL jitter. These images are temporal representations of motion in videos over time.
Any video source is fine. You can add different noise reduction filters, adjust the brightness, and configure the printing rate. The abstraction uses (and starts) the audio thread for precision printing and timing. You can also specify if you want to conduct the main vector mean calculations on the GPU (via [jit.gl.pix]) or CPU (via [xray.jit.mean]). The CPU version is the default and what's generally recommended (this is also documented by the Cyling74 website).
- Jensenius, Alexander Refsum (2005). Developing Tools for Studying Musical Gestures within the Max/MSP/Jitter Environment. Proceedings of the International Computer Music Conference, p. 282-285.
XRAY external package
Type: jsui file
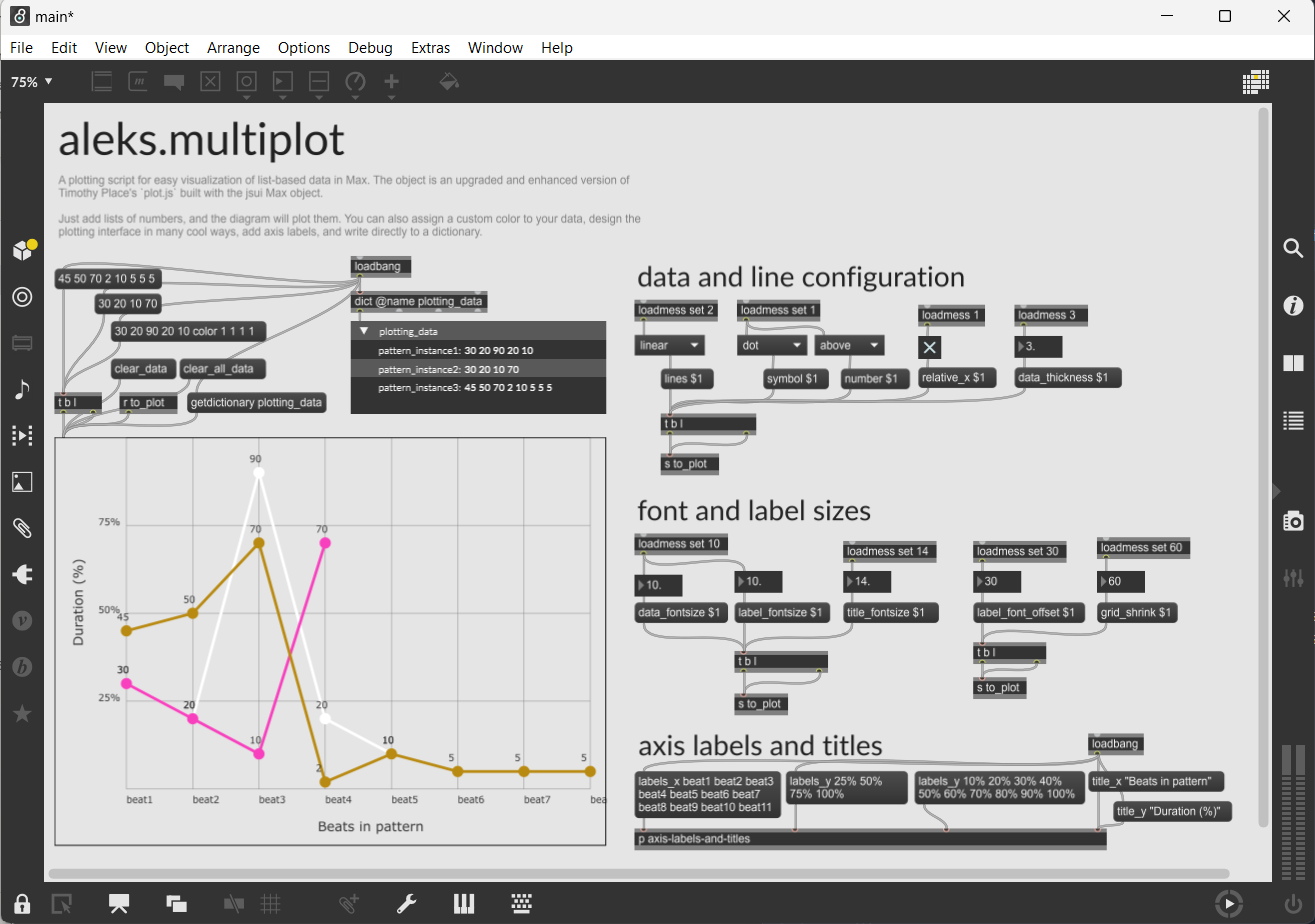
An easy-to-use dynamic plotting tool for visualizing lists of numbers in Max. The object is an upgraded and enhanced version of Timothy Place's plot.js built with the [jsui] Max object.
To use it, create a [jsui] object in Max and load it with the aleks.multiplot.js file.
The interface can plot an arbitrary number of lists and will render the content of each list (the number values) on the Y-axis and the list indices on the X-axis. You can also design the plotting interface in many cool ways, assign a custom color to your lists, add axis titles and labels, and write the data directly to a Max dictionary.
Type: Abstraction
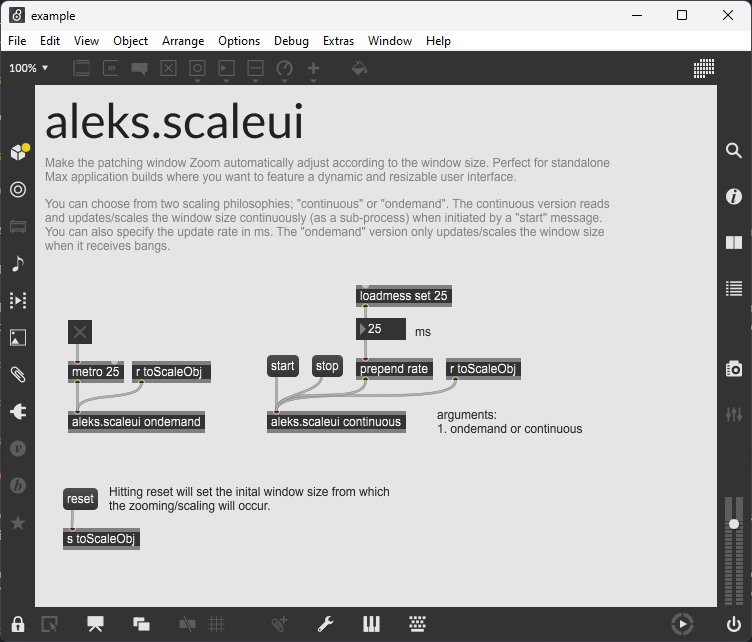
Make the Max patching window automatically adjust Zoom according to the window size. Perfect for standalone Max application builds where you want a dynamic and resizable user interface.
You can choose from two scaling philosophies; "continuous" or "ondemand". The continuous version reads and updates/scales the window size continuously (as a sub-process) when initiated by a "start" message. You can also specify the update rate in ms. The "ondemand" version only updates/scales the window size when it receives bangs.
Type: jsui file
! Under development...!A modified and customizable version of Max's [multislider] object built with the [jsui] object.