Admin One is fast, beautiful and free React Next Tailwind CSS 3.x admin dashboard with TypeScript.
- Built with TypeScript, React, Tailwind CSS 3 framework & Next.js
- React Redux state library — Info
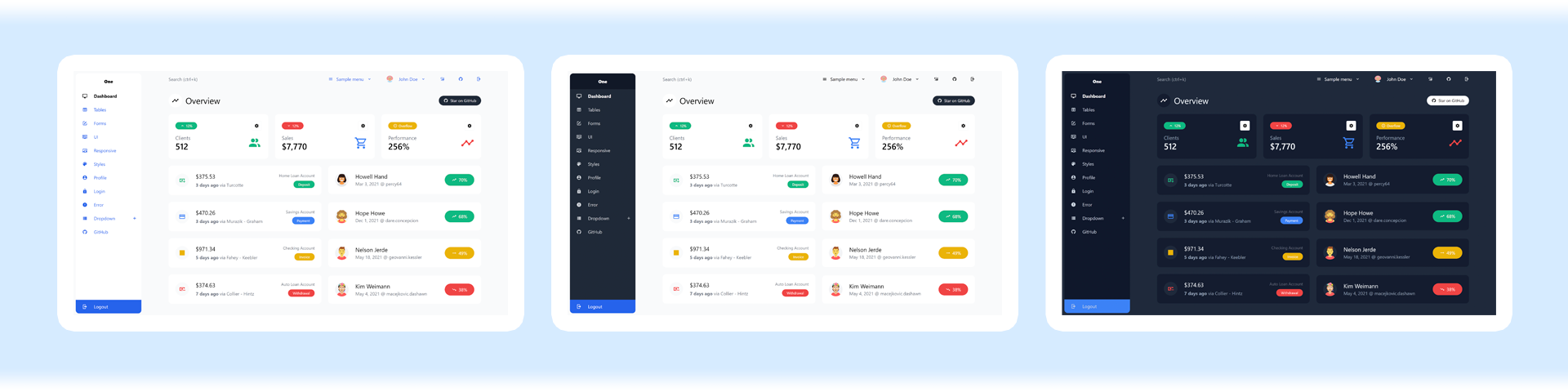
- Dark mode
- Styled scrollbars
- SPA with Next.js
- Production CSS is only ≈38kb
- Reusable components
- Free under MIT License
- Premium version available
- Vue version
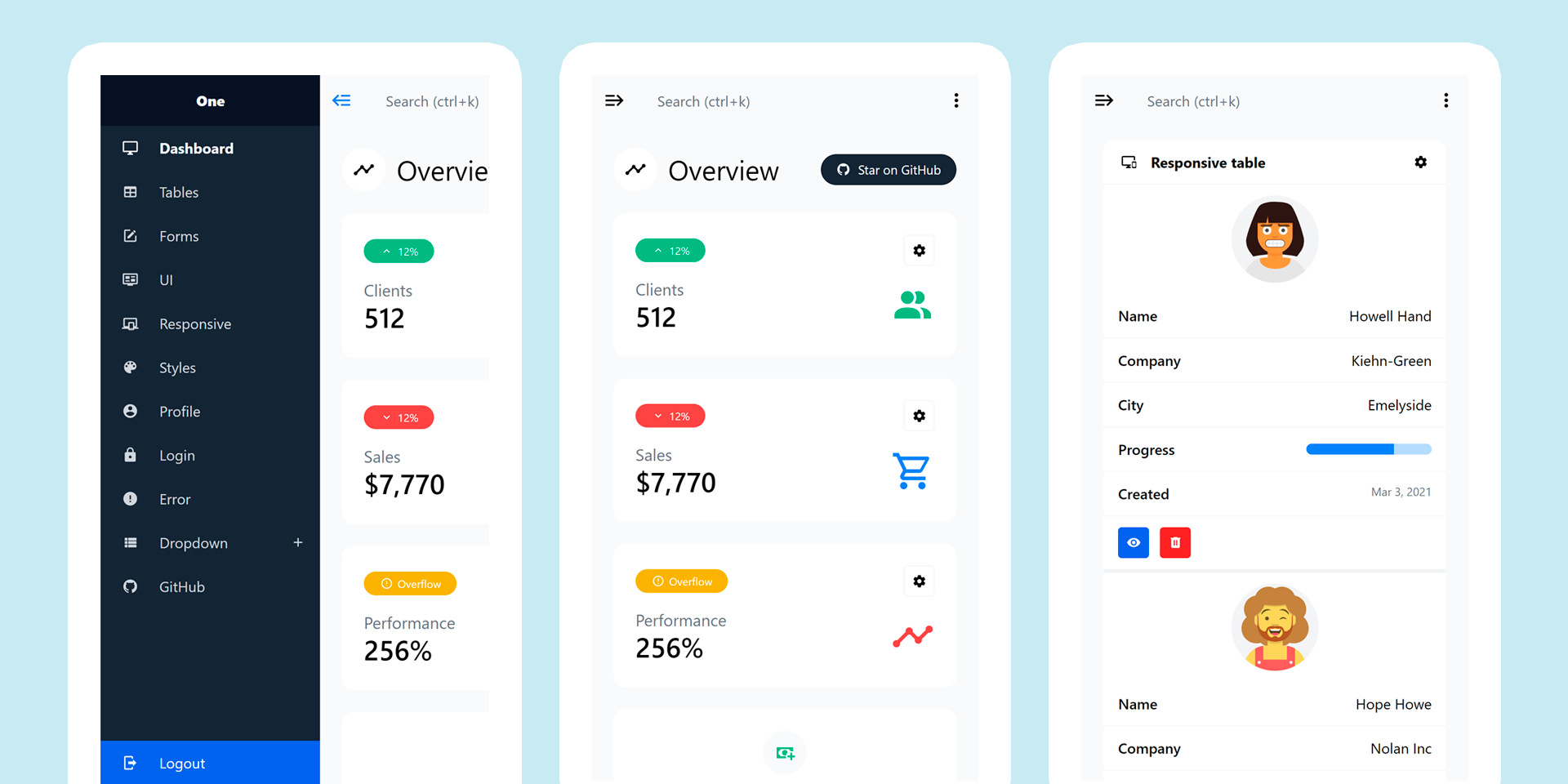
- Responsive layout
- Demo
- Quick Start
- Docs
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
This is Tailwind React TypeScript version
Looking for Tailwind Vue? Check Admin One - Vue Tailwind dashboard version
Mobile layout with hidden aside menu and collapsable cards & tables
Small laptop layout with show/hide aside menu option
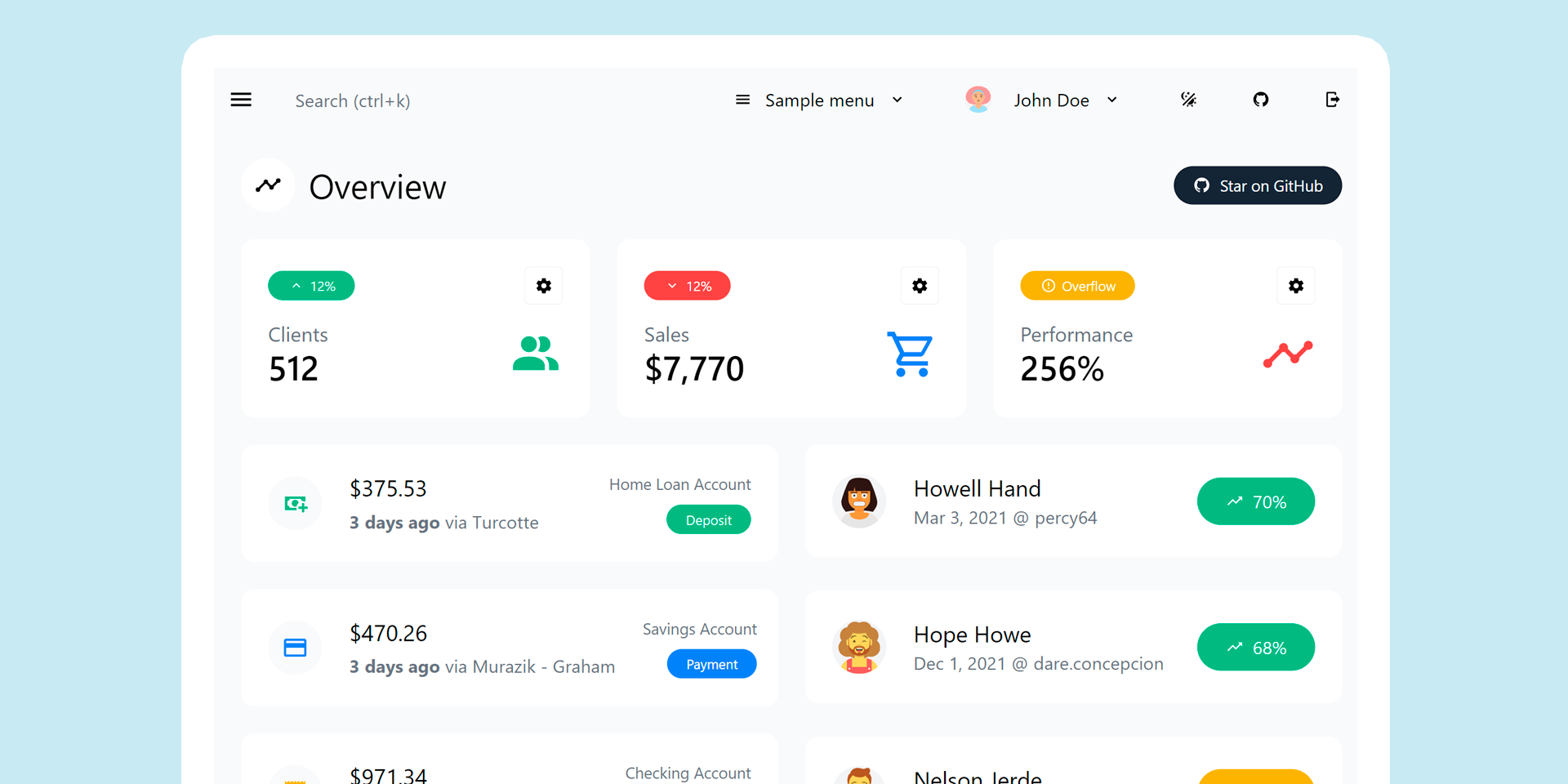
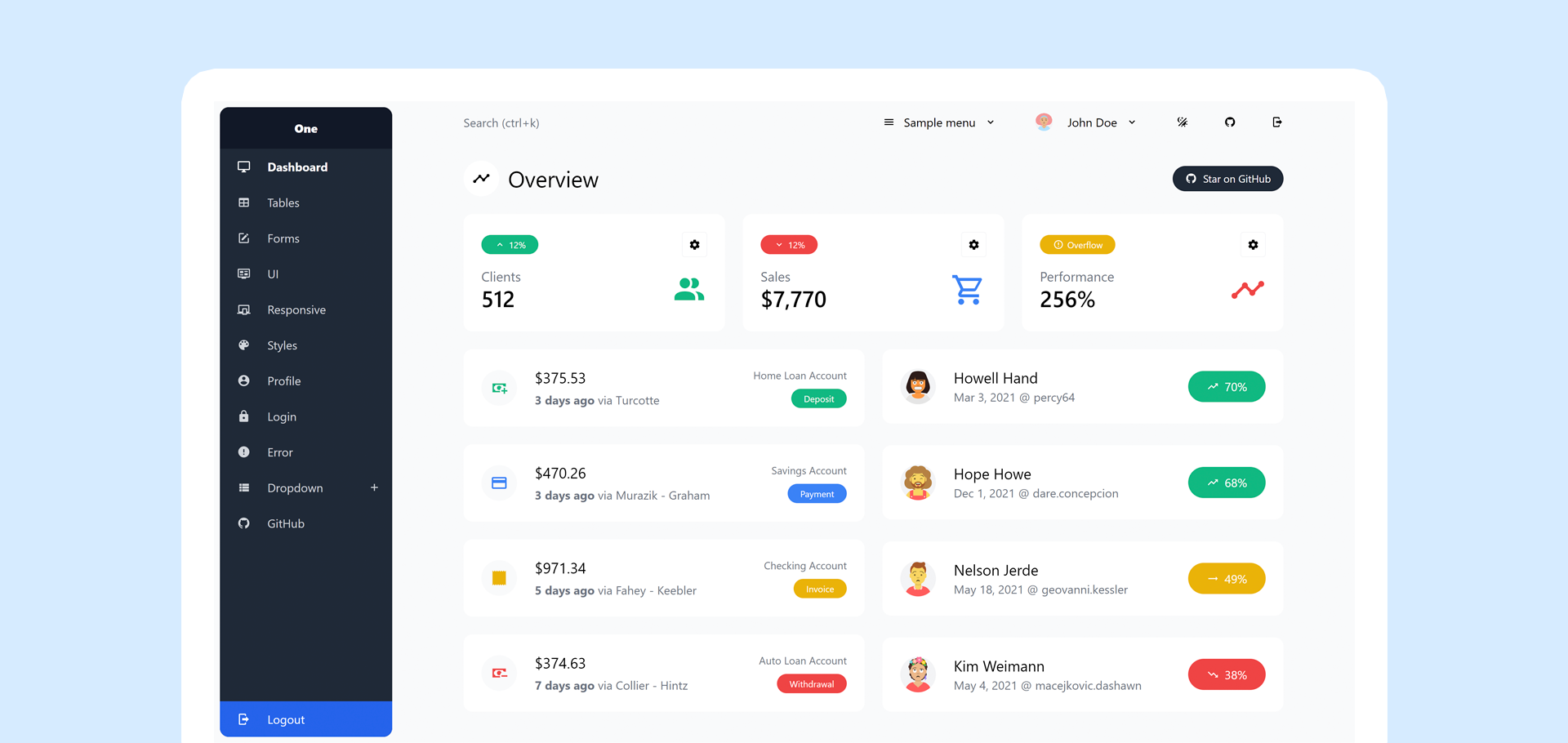
Classic layout with aside menus on the left
https://justboil.github.io/admin-one-react-tailwind/
Premium version is coming soon
Get code & install. Then dev or build
- Create new repo with this template
- … or clone this repo on GitHub
- … or download .zip from GitHub
cd to project's dir and run npm install
Build are handled by Next.js CLI — Info
npm run dev
npm run build
npm run export
npm run lint
npm run format
Docs are coming soon
We try to make sure Dashboard works well in the latest versions of all major browsers
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
- Copyright © 2019-2022 JustBoil.me (https://justboil.me)
- Licensed under MIT