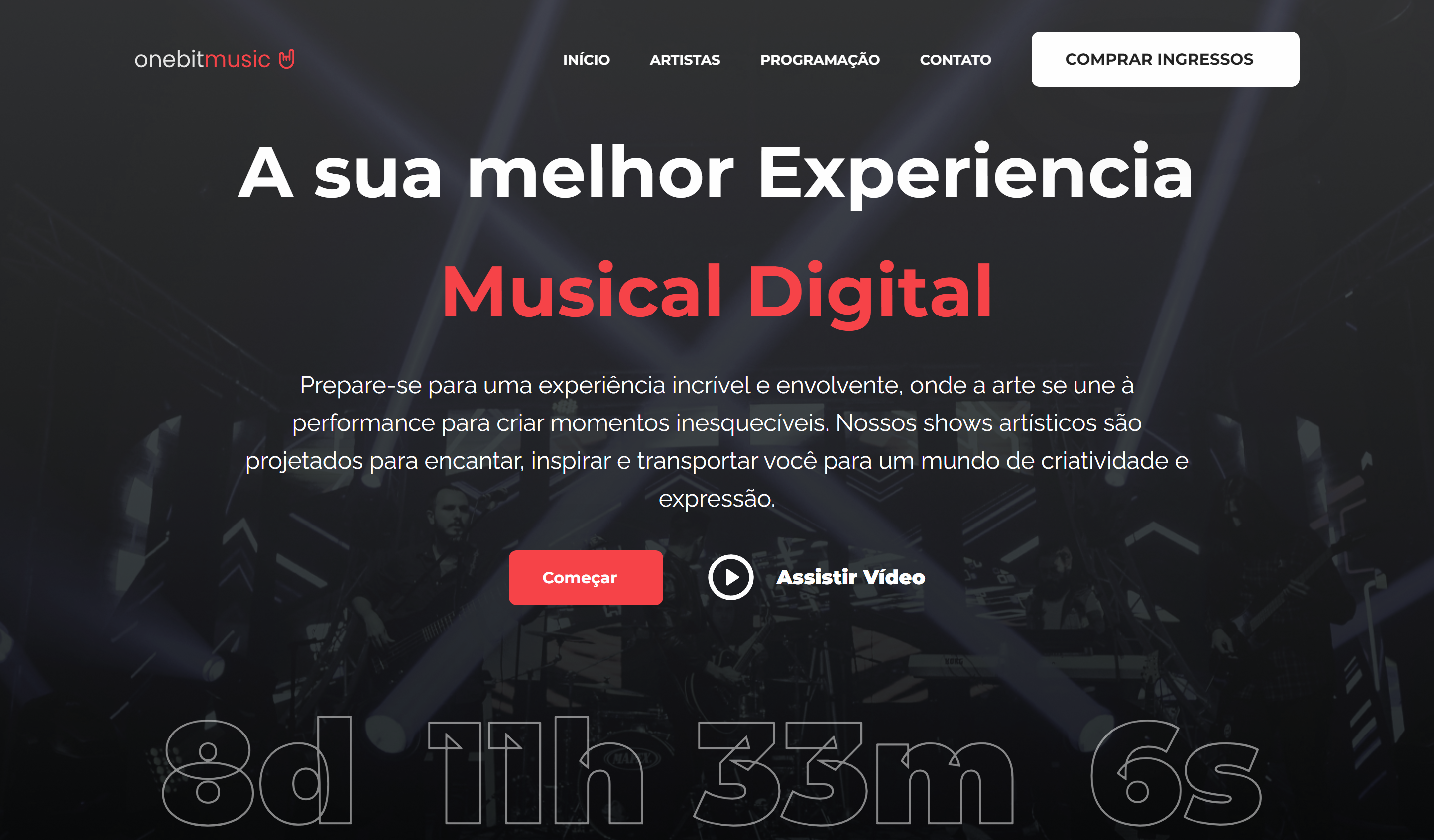
Essa Landing Page foi desenvolvida como parte do desafio do Hackathon do curso OneBitCode onde eu conquistei o segundo lugar. O objetivo deste projeto era criar uma Landing Page com base no design fornecido pelo Figma e apresentar uma solução eficaz e atraente para o desafio proposto.
✔️ Layout Responsivo: A página é otimizada para ser visualizada em diferentes dispositivos e tamanhos de tela, garantindo uma experiência de usuário consistente.
✔️ Design Atraente: O design foi cuidadosamente implementado para corresponder às especificações do Figma, com atenção aos detalhes visuais, tipografia e espaçamento.
✔️ Contador de Contagem Regressiva: Um contador dinâmico exibe o tempo restante para os próximos shows, criando uma sensação de urgência e mantendo os visitantes informados sobre os próximos eventos.
EDIT: O contador está marcando o tempo restante para o término do mês.
- React - biblioteca para interfaces de usuário
- NextJS - framework react para aplicações web
- TypeScript - superset, linguagem baseada em javascript
- Sass - pré-processador css
- AOS - biblioteca para animações de scroll
- Framer Motion - biblioteca para animações
- React Toastify - biblioteca para notificações toast no React
./src
├── components
├── hooks
├── pages
└── styles
- components: Contém os componentes reutilizáveis da aplicação.
- hooks: Armazena os hooks customizados.
- pages: Contém as páginas da aplicação.
- styles: Armazena os estilos globais da aplicação.
Para baixar, executar e modificar o projeto, você precisa ter instalado em sua máquina:
- Clone o repositório
git clone https://github.com/aleretamero/onebitmusic.git- Acesse a pasta do projeto
cd onebitmusic- Instale as dependências
npm install- Inicie o servidor de desenvolvimento do projeto
npm run devObs: o servidor iniciará na porta 3000 - acesse por: http://localhost:3000/
| Foto | Nome |
|---|---|
 |
Alexandre Retamero |