- Em
gdrive-webapp, usamosnpm install - Em
gdrive-webapi, inicializamos comnpm init -y --scope @usernamee depois instalamos opino, opino-pretty, osocket.ioe ojest(onodemontambém, mas depois foi removido).
- Em
gdrive-webapi, usamosnpx jest --init(ordem das respostas da configuração: yes, no, node, yes, v8, yes)
export default {
clearMocks: true,
// Para limpeza dos Mocks
restoreMocks: true,
collectCoverage: true,
coverageDirectory: "coverage",
coverageProvider: "v8",
coverageReporters: [
"text",
"lcov"
],
testEnvironment: "node",
// Definindo a cobertura dos testes (porcentagem para cada item)
coverageThreshold: {
global: {
branches: 100,
functions: 100,
lines: 100,
statements: 100
}
},
// Não observar a pasta node_modules
watchPathIgnorePatterns: [
"node_modules"
],
// Ignorar transformações no JEST no node_modules
transformIgnorePatterns: [
"node_modules"
],
// De onde virá a coverage ("cobertura" dos testes)
// Consideraremos qualquer arquivo JS, exceto arquivos index.js
collectCoverageFrom: [
"src/**/*.js", "!src/**/index.js"
]
};- Criamos o diretório
testemgdrive-webapi - Dentro, criamos o teste
example.test.js, com o seguinte conteúdo:
import {
describe,
test,
expect
} from '@jest/global';
describe('Teste inicial do projeto', () => {
test('Primeiro teste', () => {
expect(true).toBeTruthy();
})
});- Para ativar o teste, usamos
npm t(também podemos rodarnpm run test:watchenpm run test:cov)
{
"name": "@alessandroCidney/gdrive-webapi",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"start": "node src/index.js",
"test": "set NODE_OPTIONS=--experimental-vm-modules && npx jest --runInBand",
"test:watch": "set NODE_OPTIONS=--experimental-vm-modules && npx jest --watchAll --runInBand",
"test:cov": "set NODE_OPTIONS=--experimental-vm-modules && npx jest --no-cache --runInBand --coverage"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"jest": "^27.1.0"
},
"dependencies": {
"pino": "6.8",
"pino-pretty": "5.1",
"socket.io": "4.1"
}
}- Utilizamos o pretty-bytes (instale com
npm i pretty-bytes@5.6)
Seja bem vindo(a) à quinta Semana Javascript Expert. Este é o código inicial para iniciar nossa jornada.
Marque esse projeto com uma estrela 🌟
-
Web API
- [] Deve listar arquivos baixados
- [] Deve receber stream de arquivos e salvar em disco
- [] Deve notificar sobre progresso de armazenamento de arquivos em disco
- [] Deve permitir upload de arquivos em formato image, video ou audio
- [] Deve atingir 100% de cobertura de código em testes
-
Web App
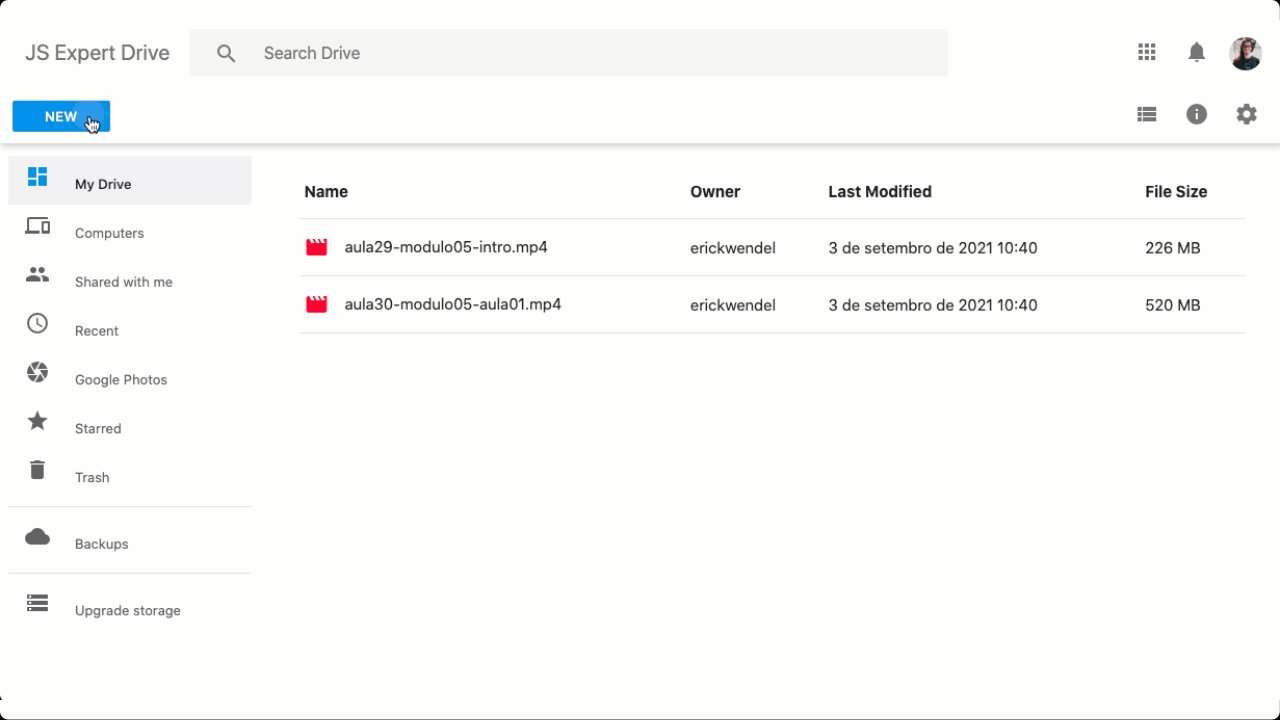
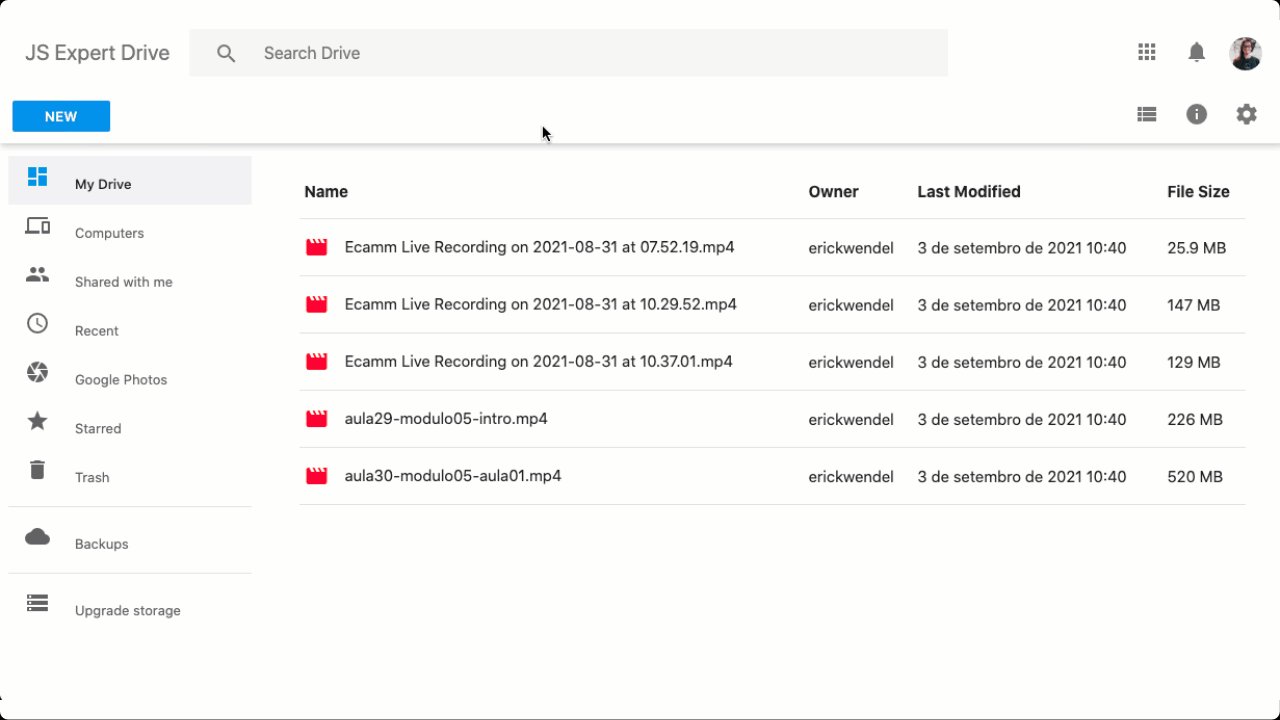
- [] Deve listar arquivos baixados
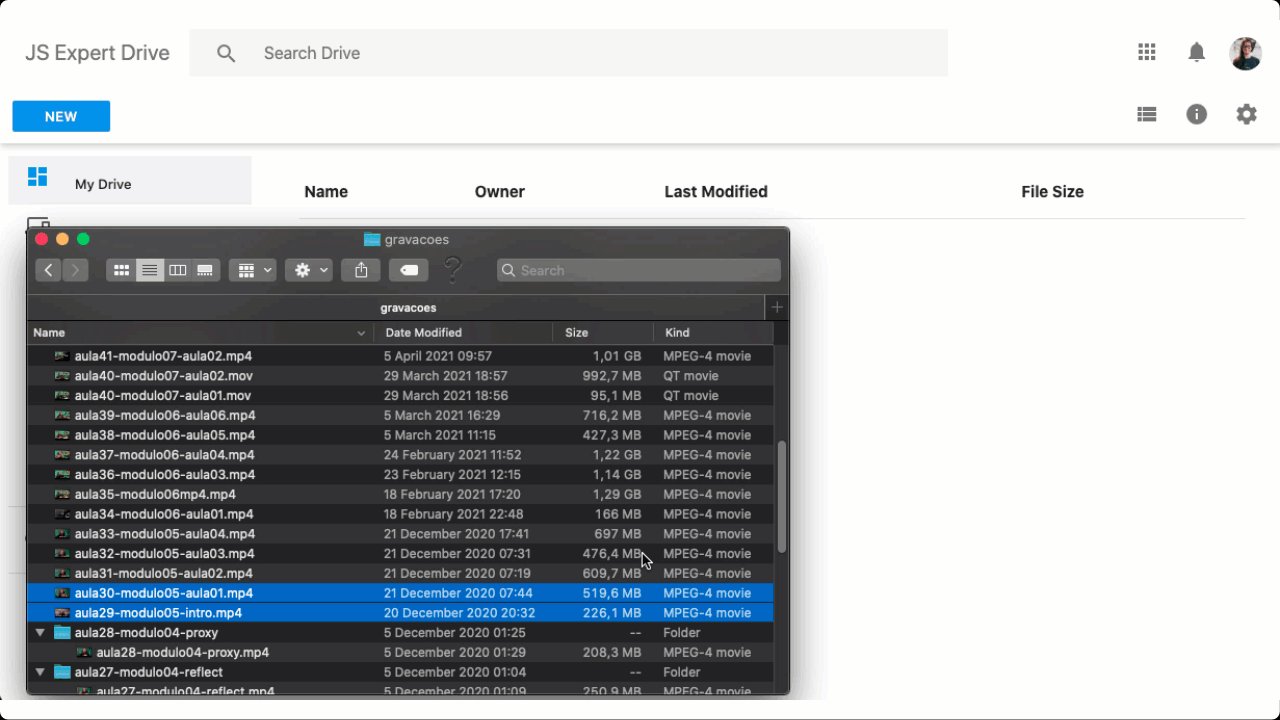
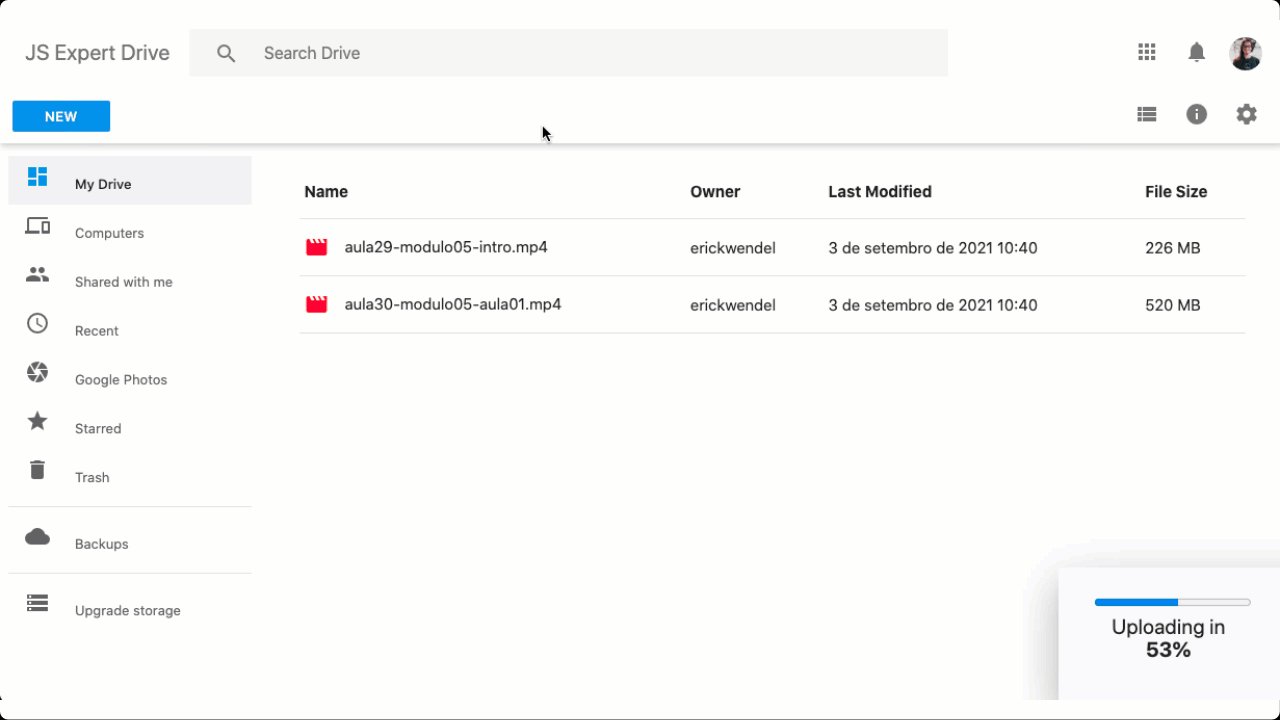
- [] Deve permitir fazer upload de arquivos de qualquer tamanho
- [] Deve ter função de upload via botão
- [] Deve exibir progresso de upload
- [] Deve ter função de upload via drag and drop
- Backend: Salvar o arquivo na AWS ou qualquer serviço de storage
- Nosso projeto hoje armazena arquivos em disco. o desafio é você via Stream, fazer upload para algum serviço na nuvem
- Como plus, manter 100% de code coverage, ou seja, crie testes para sua nova feature
- Frontend: Adicionar testes no frontend e alcançar 100% de code coverage
- Você aprendeu como fazer testes no backend. Usar o mesmo processo para criar testes unitários no frontend com Jest
- Caso tenha duvidas, acesse o exemplo e deixe uma estrela!
- Infraestrutura: Publicar aplicação com seu SSL customizado em máquina virtual
- Você aprendeu a gerar SSL local, o desafio é você criar um certificado (pode ser com o Let's Encrypt) e adicionar na sua aplicação
-
Tire suas dúvidas sobre os desafios em nossa comunidade, o objetivo é você aprender de forma divertida. Surgiu dúvidas? Pergunte por lá!
-
Ao completar qualquer um dos desafios, envie no canal #desafios da comunidade no Discord
- O Layout foi adaptado a partir do projeto do brasileiro Leonardo Santo disponibilizado no codepen.
-
NODE_OPTIONSnão é um comando reconhecido pelo sistema, o que fazer?- Se você estiver no Windows, a forma de criar variáveis de ambiente é diferente. Você deve usar a palavra
setantes do comando. - Ex:
"test": "set NODE_OPTIONS=--experimental-vm-modules && npx jest --runInBand",
- Se você estiver no Windows, a forma de criar variáveis de ambiente é diferente. Você deve usar a palavra
-
Certificado SSL é inválido, o que fazer?
- Esse erro acontece porque gerei um certificado atrelado ao usuário da minha máquina.
- Você pode clicar em prosseguir no browser e usar o certificado invalido que o projeto vai continuar funcionando, mas se quiser gerar o seu próprio, escrevi o passo a passo em ./certificates
-
Rodei
npm testmas nada acontece, o que fazer?- Verifique a versão do seu Node.js. Estamos usando na versão 16.8. Entre no site do node.js e baixe a versão mais recente.