A react based implementation of the SAP OpenUI5 framework (https://openui5.hana.ondemand.com).
###Installation
npm install react-ui5 --save###Use
import sap from 'react-ui5'###index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>React-UI5 App</title>
</head>
<body>
<div id="app"></div>
</body>
</html>###App.js
import React, { Component } from 'react';
import sap from 'react-ui5'
class App extends Component {
render() {
return (
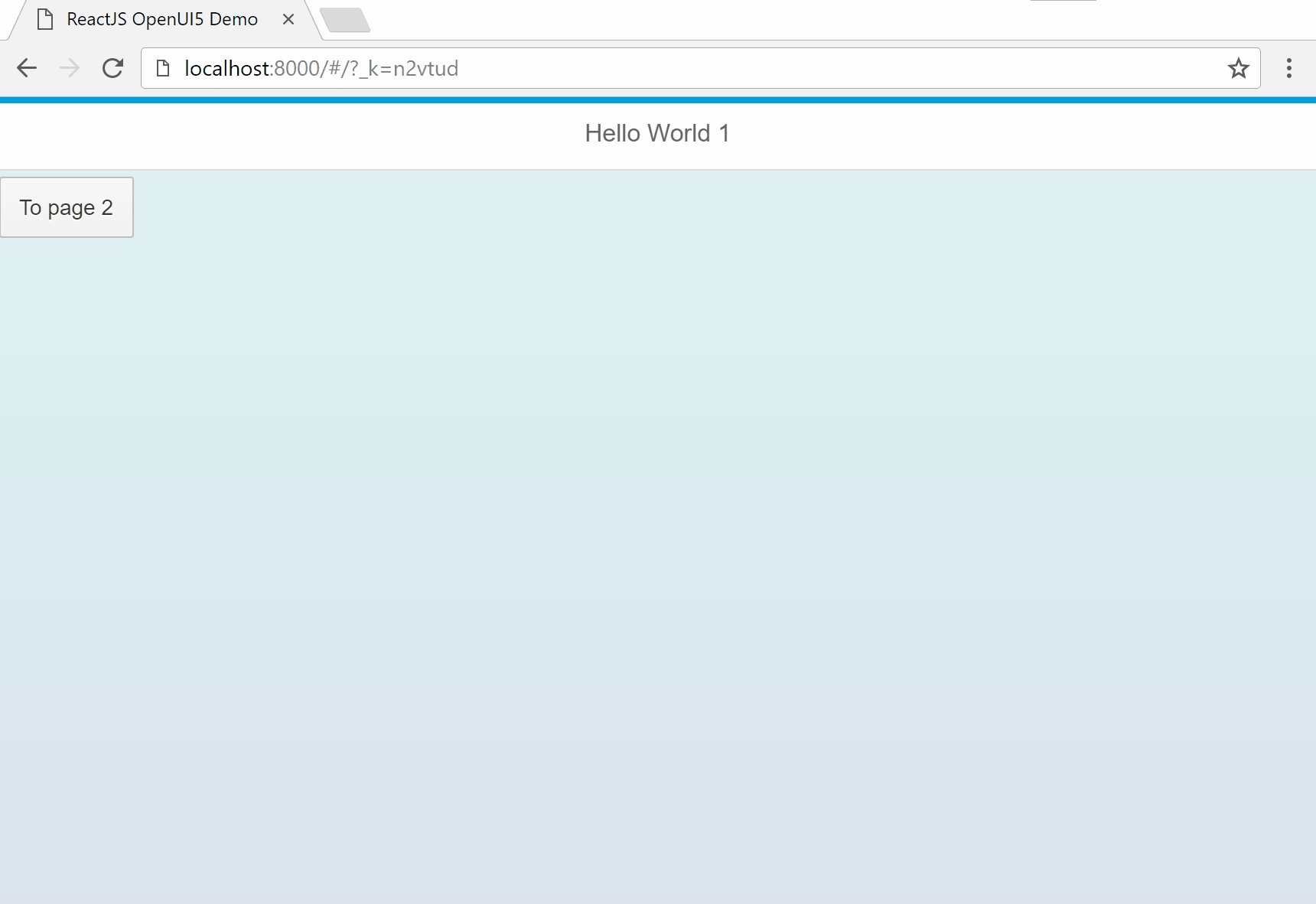
<sap.m.Shell>
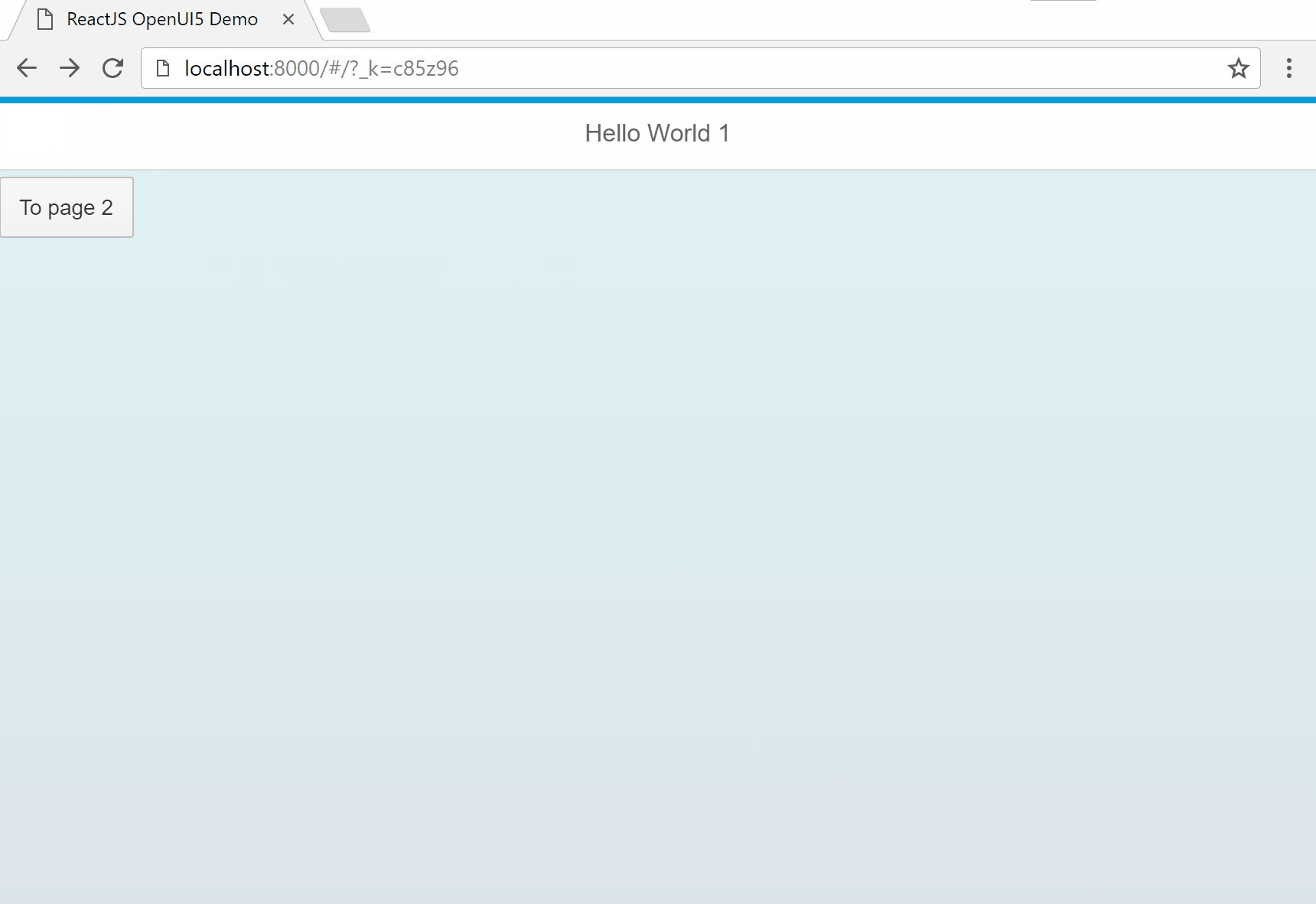
<sap.m.Page title="Page Demo" >
<sap.m.Button>To Page 2</sap.m.Button>
</sap.m.Page>
</sap.m.Shell>
);
}
}
export default App;###Supported Components
| component | methods | progress |
|---|---|---|
| Shell | 90% | |
| Page | title | 80% |
| Button | 50% | |
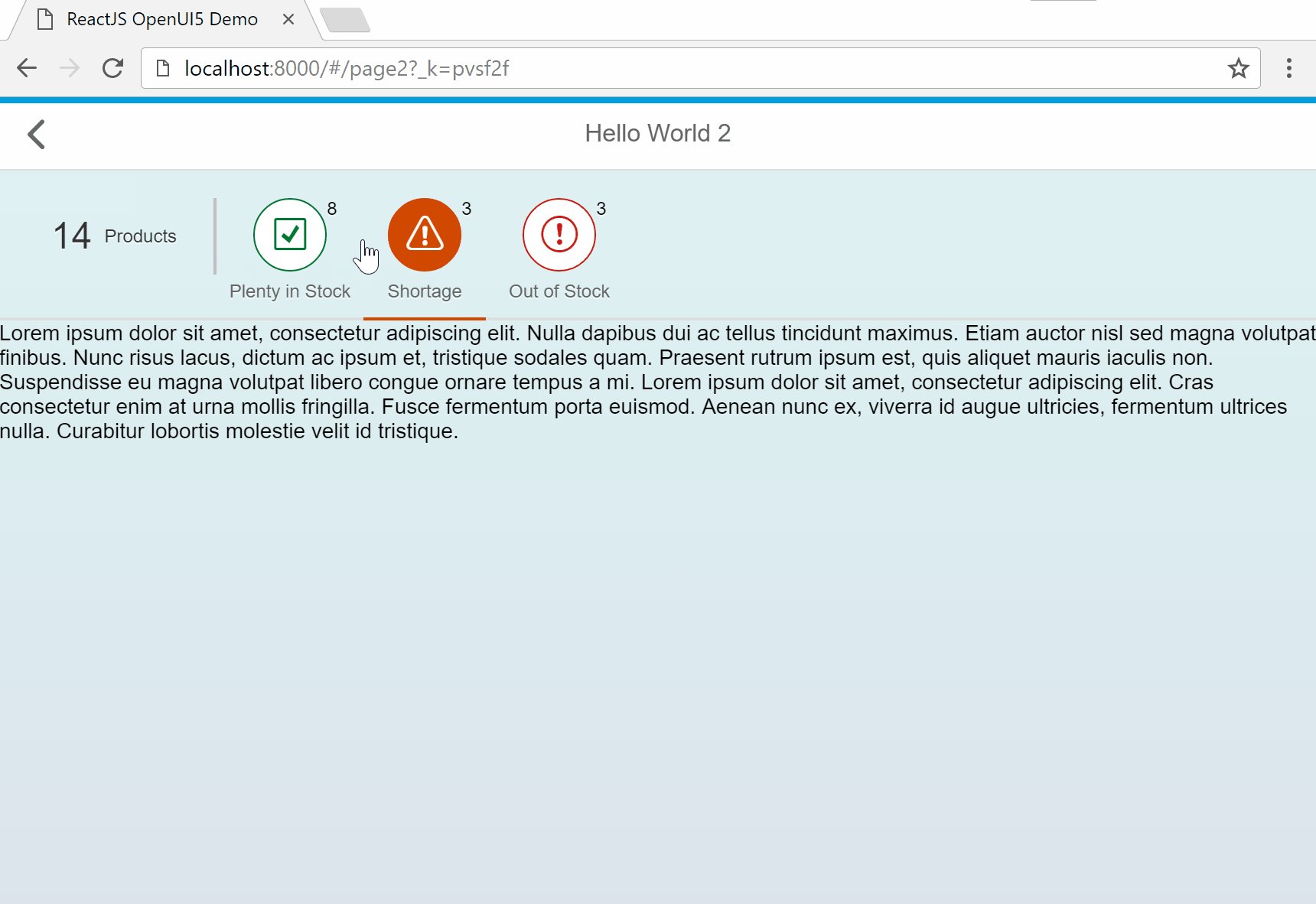
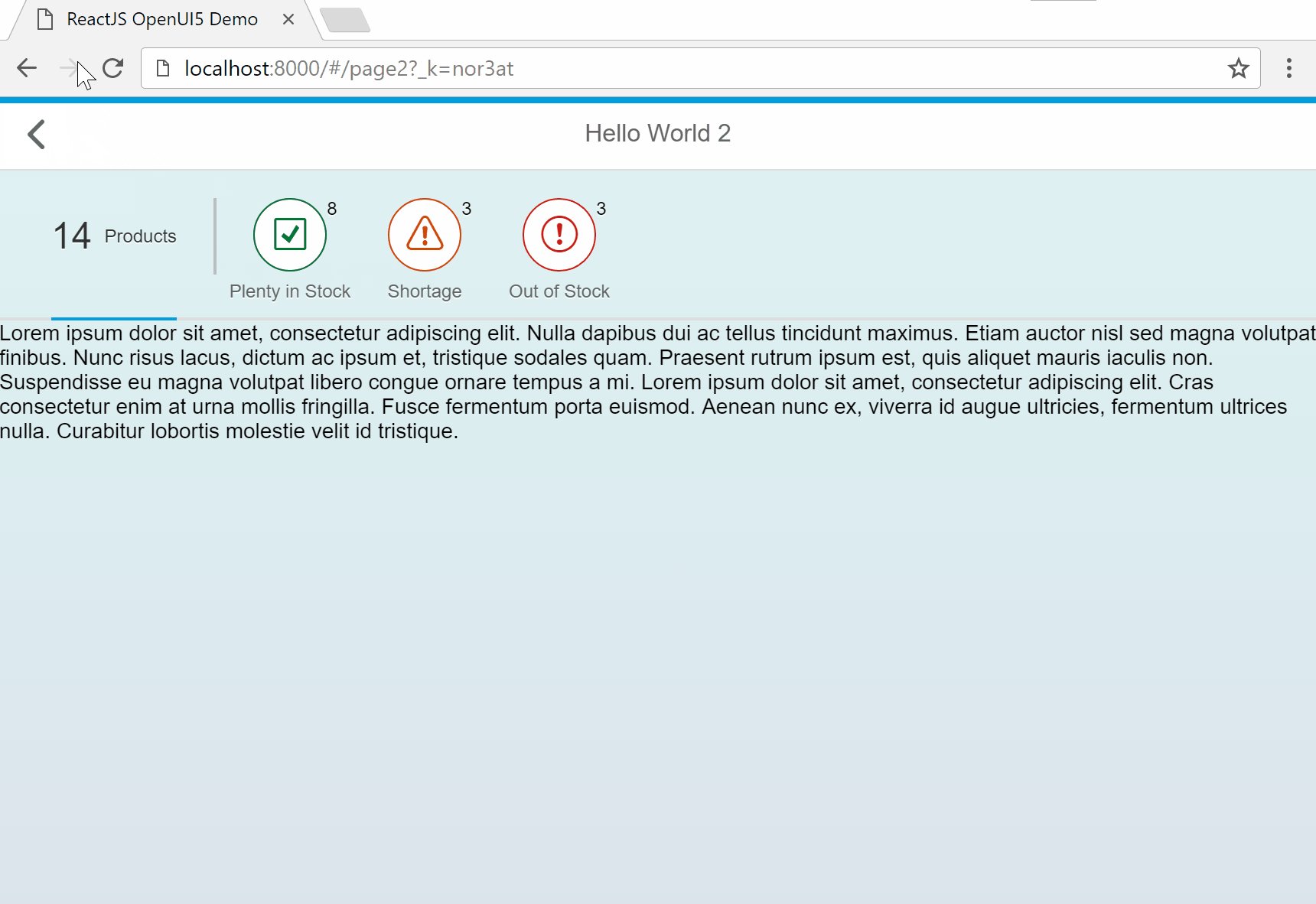
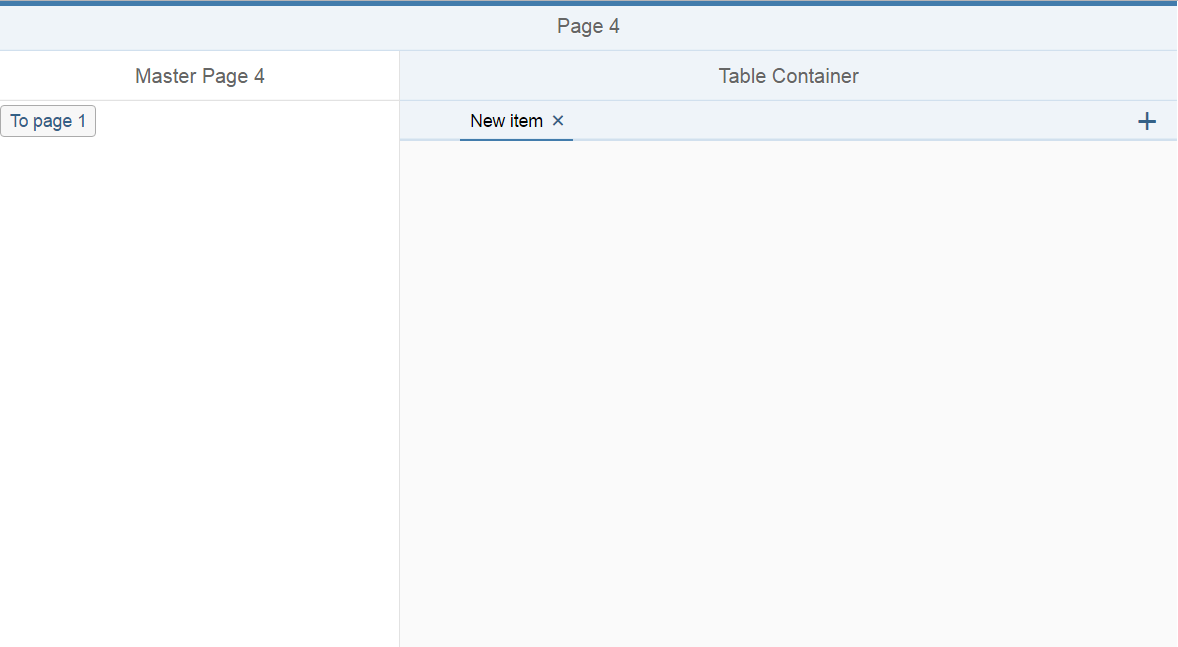
| TabContainer | 40% | |
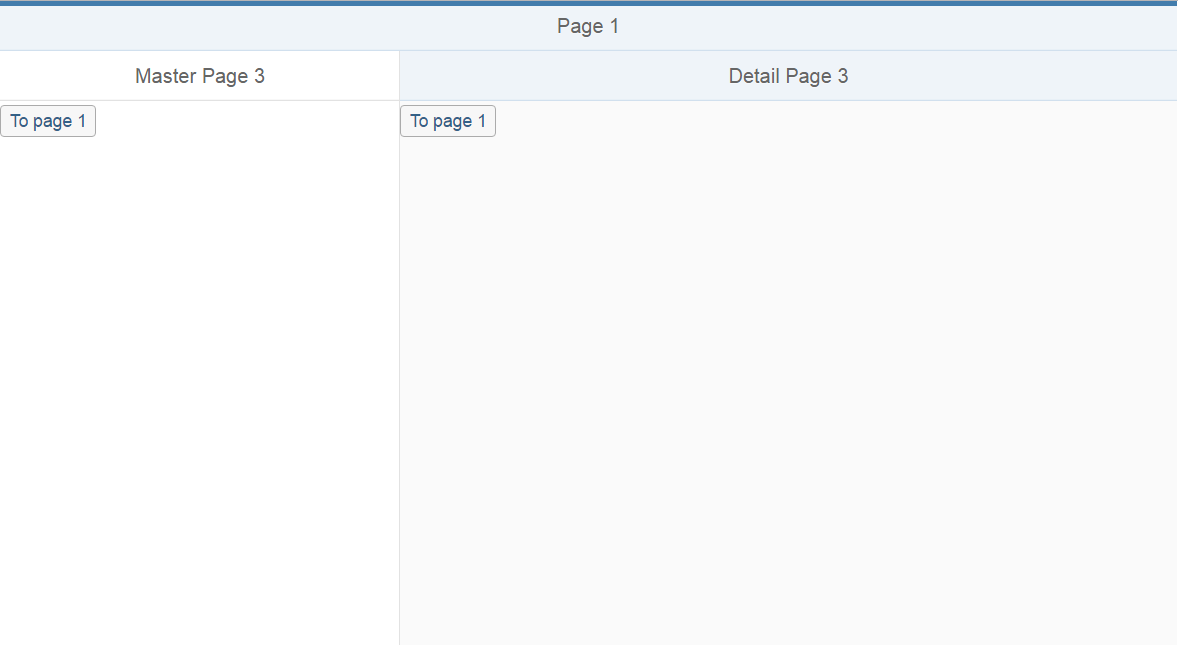
| SplitContainer | 30% | |
| TabSplit | 20% |
###SplitContainer
<SplitContainer /><TabContainer />