Sclack
The best CLI client for Slack, because everything is terrible!
Disclaimer
The project is still under alpha, there are lots of things already done, but there is also a lot of work to do! If you want to help, please contact me under marcelocamargo@linuxmail.org or create an issue! Working in community, we can soon have a CLI client as complete as the web one!
Setup
Using legacy token
First of all get a Slack token here. Use, create or request a token for each workspace that you'll use on Sclack. Not all workspaces allow you to generate a legacy token, so sometimes you'll need to ask for the administrator to enable the feature.
Without a legacy token
Unfortunately some serious hoops need to be jumped through to use a non-legacy token.
- Go to https://api.slack.com/apps
- Click "Create new app"
- Give the app a name (maybe "Sclack") and select the server you'd like to use
- Go to "Permissions" and add a new redirect URL:
http://localhost:8080 - Go back to the previous page, you'll be able to see "Client ID" (you will also need the "Client Secret" later). Use this to fill in this url:
https://slack.com/oauth/authorize?client_id=[Client ID here]&scope=client
- Go to that URL in your browser, and authorize the app
- The page will redirect to a blank page. Look at the URL and copy the
code=parameter (http://localhost:8080?code=[code-will-be-here]&state=) - Now using the copied code, as well as the "Client ID" and "Client Secret" from the app page, fill in and execute this command:
curl -s "https://slack.com/api/oauth.access?client_id=[client id here]&client_secret=[client secret here]&code=[code here]"
- Finally, copy the
access_tokenfrom the response (should start withxoxs-). This is your new auth token for Sclack
Optional Dependencies
Nerd Fonts
Sclack seems better when used with a Nerd Font. Using them is completely optional, but it is how some Sclack icons are possible. Personally, I use Fira Code Nerd Font. Download, install and set as the default font of your terminal emulator.
libcaca
Sclack uses caca-utils to create ANSI/VT100 + ASCII versions of pictures and
render them. Images will only be rendered if both caca-utils is installed
and features.pictures is configured to true. To install caca-utils, just
run sudo apt-get install caca-utils on Debian and brew install libcaca --with-imlib2 on
OS X.
Installation
From Source
Ensure you have Python 3.6 or superior version.
pip
git clone https://github.com/haskellcamargo/sclack.git
cd sclack
python setup.py --user install
sclackpipenv
git clone https://github.com/haskellcamargo/sclack.git
cd sclack
export PIPENV_VENV_IN_PROJECT=1
pipenv install # install deps
pipenv run python -m sclackFrom Binary
If you don't have Python installed, you can get the compiled binary for Sclack on releases page. Versions will be available for Linux x86/x64 and OS X.
Running
Run ./app.py after giving the correct permissions. If you don't have a ~/.sclack file, you can generate one here by providing your workspace token. You can change the theme, enable or disable images, emojis, markdown, configure keyboards and everything else from this file. Important: use q to quit!
Your ~/.sclack file will look like:
{
"colors": 256,
"theme": "default",
"keymap": {
"cursor_down": "j",
"cursor_left": "h",
"cursor_right":"l",
"cursor_up": "k",
"delete_message": "d",
"edit_message": "e",
"compose_in_editor": "meta i",
"go_to_chatbox": "c",
"go_to_profile": "p",
"go_to_sidebar": "esc",
"open_quick_switcher": "ctrl k",
"quit_application": "q",
"set_edit_topic_mode": "ctrl t",
"set_insert_mode": "i",
"toggle_sidebar": "s",
"yank_message": "y",
"get_permalink": "r",
"set_snooze": "ctrl d",
"toggle_thread": "t"
},
"sidebar": {
"width": 25,
"max_users": 20
},
"features": {
"emoji": true,
"markdown": true,
"pictures": true,
"browser": "",
"notification": "",
"editor": ""
},
"icons": {
"block": "\u258C",
"block_bottom": "\u2598",
"block_top": "\u2596",
"channel": "\uF198",
"divider": "\uE0B1",
"full_divider": "\uE0B0",
"edit": "\uF040",
"email": "\uF42F",
"full_star": "\uF005",
"heart": "\uF004",
"keyboard": "\uF11C",
"line_star": "\uF006",
"offline": "\uF10C",
"online": "\uF111",
"person": "\uF415",
"phone": "\uF095",
"pin": "\uF435",
"private_channel": "\uF023",
"skype": "\uF17E",
"square": "\uF445",
"snooze": "\uF9B1",
"status": "\uF075",
"timezone": "\uF0AC",
"alarm_snooze": "\ufb8c"
},
"logging": {},
"workspaces": {
"default": "wow-such-secret"
}
}Multiple workspaces
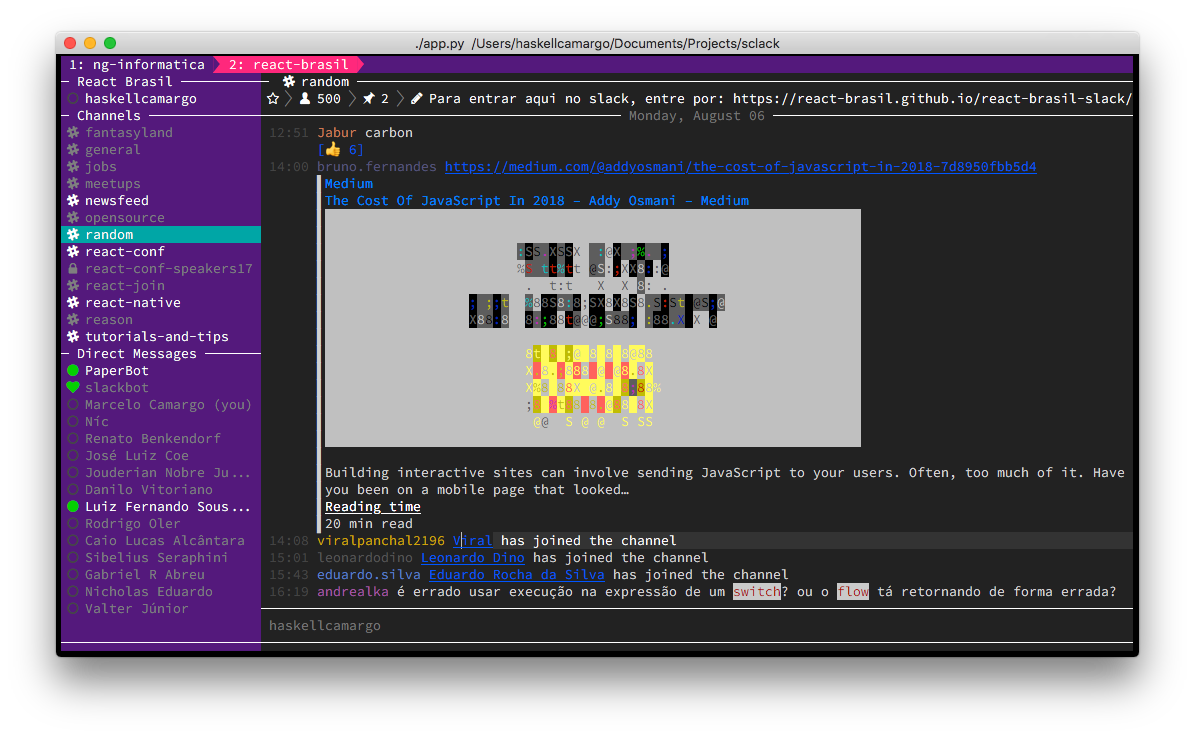
If you want to, you can use Sclack in multiple workspaces. You can have at most 9 workspaces defined inside workspaces:
...
"workspaces": {
"default": "wow-such-secret",
"another": "wow-another-secret"
}
...You can use the keys from 1 up to 9 to switch workspaces or event right-click the indicator:
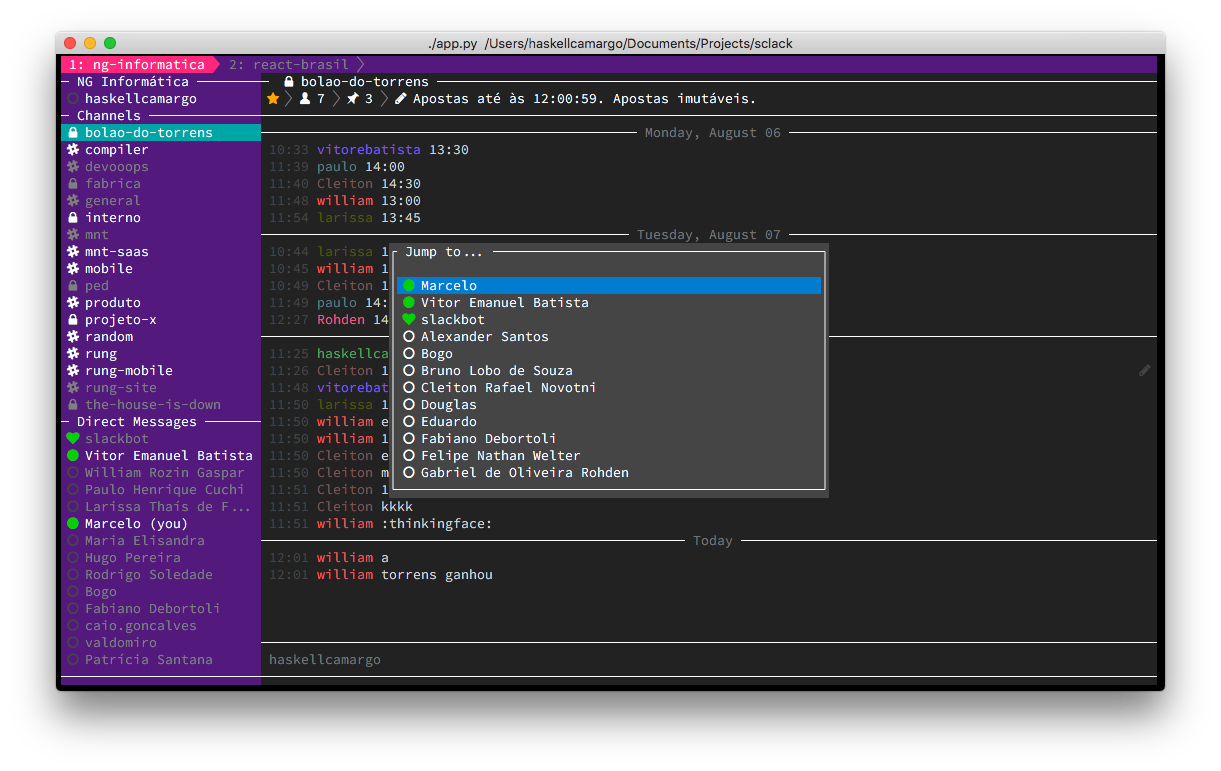
Quick Switcher
You can use ctrl k (or your custom shortcut) to navigate in your DMs and channels.
Set snooze
You can use ctrl d (or your custom shortcut) to set snooze time.
Get permalink
Focus on message and press r (or your custom shortcut) to get permalink (Quote message) and it will be put into your chat box.
Default keybindings
...
"keymap": {
"cursor_down": "j",
"cursor_left": "h",
"cursor_right": "l",
"cursor_up": "k",
"delete_message": "d",
"edit_message": "e",
"go_to_chatbox": "c",
"go_to_profile": "p",
"go_to_sidebar": "esc",
"open_quick_switcher": "ctrl k",
"quit_application": "q",
"set_edit_topic_mode": "ctrl t",
"set_insert_mode": "i",
"yank_message": "y",
"get_permalink": "r",
"set_snooze": "ctrl d",
"toggle_thread": "t"
}
...The mouse support also has been programmed. You can scroll the chatbox and the sidebar and double click the channels to select.
Sidebar
...
"sidebar": {
"width": 25,
"max_users": 20
}
...max_users: Max users who are shown in the sidebar
Features
...
"features": {
"emoji": true,
"markdown": true,
"pictures": true,
"browser": "",
"notification": "",
"editor": ""
}
...browser: Config your preferable browser to open the link, when ever you focus on chat box text which contains external link (http/https), press enter key, the link will be opened. Valid value. Example you can config"browser": "chrome"notification: How do you want to receive notification.allreceive all;nonedisable notification,mentionedOnly mentioned and direct messageeditor: Your preferable editor to open when ever you edit message wihtin external editor. Default to environment variableEDITORthen the system editor.
Notification
Supported:
- Linux
- Macos >= 10.10 use terminal-notifier, you can install your custom terminal-notifier or using default binary in pync package
To test your notification availability, trigger below command, if you can see notification you can use this feature
python sclack/notification.pylogging
Sclack uses the python logging module to display debug messages. Logged messages can be configured in the "logging" section of the configuration file. The specified logging configuration is given to logging.config.DictConfig.
"logging": {
"formatters": {
"default": {
"style": "{",
"format": "[{levelname}] {message} - {name}"
}
},
"handlers": {
"file": {
"class": "logging.FileHandler",
"filename": "/tmp/sclack.log",
"mode": "w",
"formatter": "default"
}
},
"root": {
"level": "DEBUG",
"handlers": ["file"]
}
}
## Tested Terminals
Sclack has been tested with the following terminal emulators:
- Gnome Terminal
- iTerm2
- QTerminal
- Terminal (OS X)
- Terminator
- XTerm
## Testing
To run the tests first install the development dependencies via:pipenv install --dev
and then run `pipenv run pytest`.
## Contributing
Contributions are very welcome, and there is a lot of work to do! You can...
- Check out our [open issues](https://github.com/haskellcamargo/sclack/issues)
- Provide bug reports
- Create packages for pip, apt, dnf, rpm, pacman and brew
- Improve documentation
- Implement handler for new events
- Refactor the workarounds in the code
- Create new themes
- Make things easier to configure
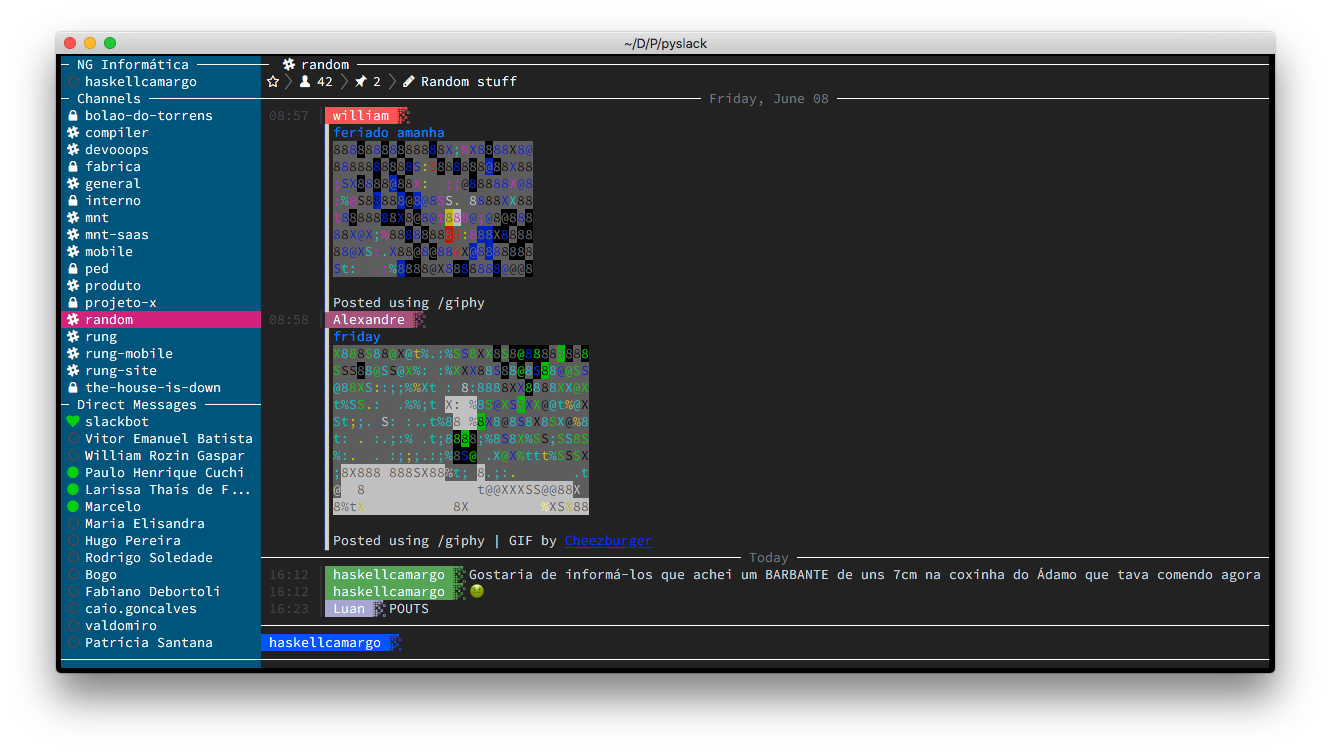
## Screenshots






<p align="center">Made with :rage: by <a href="https://github.com/haskellcamargo">@haskellcamargo</a></p>