Название проекта “YASM tool”. Проект представляет собой веб-сайт для создания пользователем собственных сайтов с элементами коммуникации между пользователями.
- Фреймворки:
- Ruby on Rails
- Bootstrap
- Базы данных:
- PostgreSQL
- Active Record ORM
- Языки программирования:
- Ruby
- Javascript
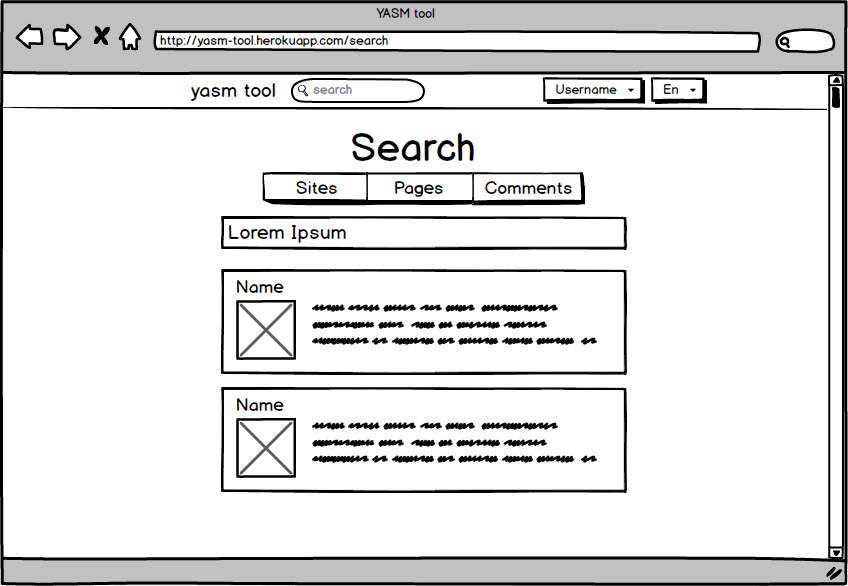
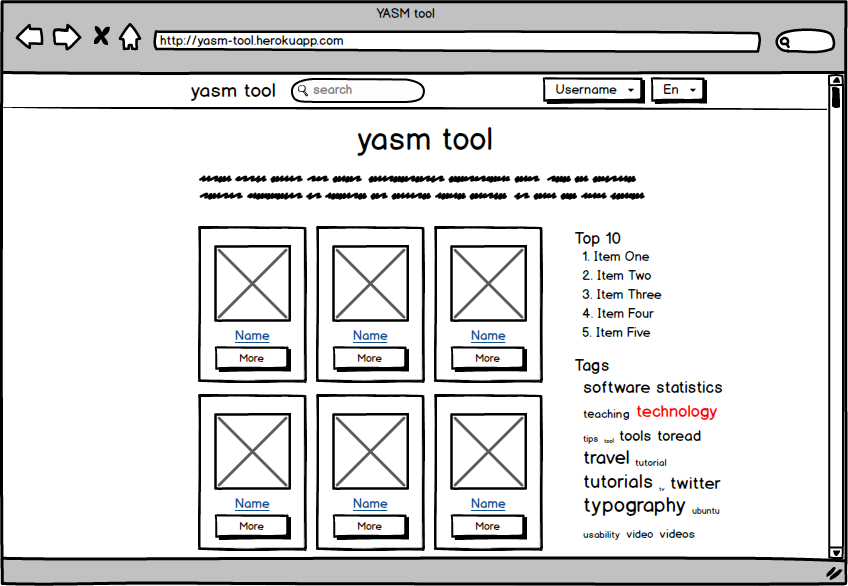
Описание взаимодействия пользователя с веб-сайтом приведено в виде иллюстраций в приложении.
Группы пользователей:
- Гости
- Аутентифицированные пользователи
- Администраторы
- Ограниченное дисковое пространство сервера.
- Возможности у незарегистрированных пользователей:
- Главная страница с обзором всех сайтов, топами и облаком тегов

- Возможность у администраторов управления контентом и пользователями на специальном разделе сайта
- Страница с описанием сайта 
- Редактор сайтов
- Создание
- Удаление
- Редактирование
- Пользователь задаёт:
- Название
- Описание
- Набор тегов
- Стиль
- Логотип
- У каждой страницы сайта есть
- Название
- Один из шаблонов расположения контента:
- Сплошной, без разделения
- Две колонки
- Т-образное разделение 
- Перетаскиваниями можно добавлять контент:
- Текст (Markdown)
- Видео
- Изображения (c возможностью выбирать изображения из ранее загруженных)
- У каждого элемента есть опции
- Каждый зарегистрированный пользователь может выставлять сайту рейтинг и комментации
- Награды пользователям
- Страницы регистрации и входа.
- Адаптивный дизайн, так как в данный момент наблюдается тенденция увеличения доли мобильных устройств в сети Интернет