🚀 Next.js Blog Boilerplate is starter code for your blog based on Next.js 10+ framework with Tailwind CSS 2.0. ⚡️ Made with Next.js, TypeScript, ESLint, Prettier, PostCSS, Tailwind CSS.
Clone this project and use it to create your own Next.js blog. You can check a Next js blog templates demo.
Blog feature:
- 🎈 Syntax Highlighting with Prism.js
- 🤖 SEO metadata and Open Graph tags
- ⚙️ JSON-LD for richer indexing
- 📖 Pagination
- 🌈 Include a FREE minimalist blog theme
- ⬇️ Markdown
- 💯 Maximize lighthouse score
Developer experience first:
- 🔥 Next.js for Static Site Generator
- 🎨 Integrate with Tailwind CSS
- 💅 PostCSS for processing Tailwind CSS
- 🎉 Type checking TypeScript
- ✏️ Linter with ESLint
- 🛠 Code Formatter with Prettier
- 🦊 SEO metadata, JSON-LD and Open Graph tags with Next SEO
- ⚙️ Bundler Analyzer
Built-in feature from Next.js:
- ☕ Minify HTML & CSS
- 💨 Live reload
- ✅ Cache busting
- Minimal code
- SEO-friendly
- 🚀 Production-ready
- Node.js and npm
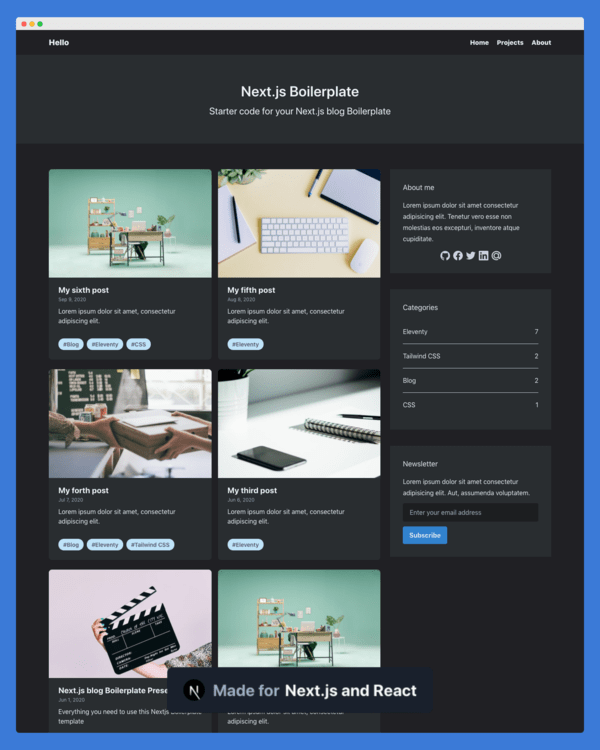
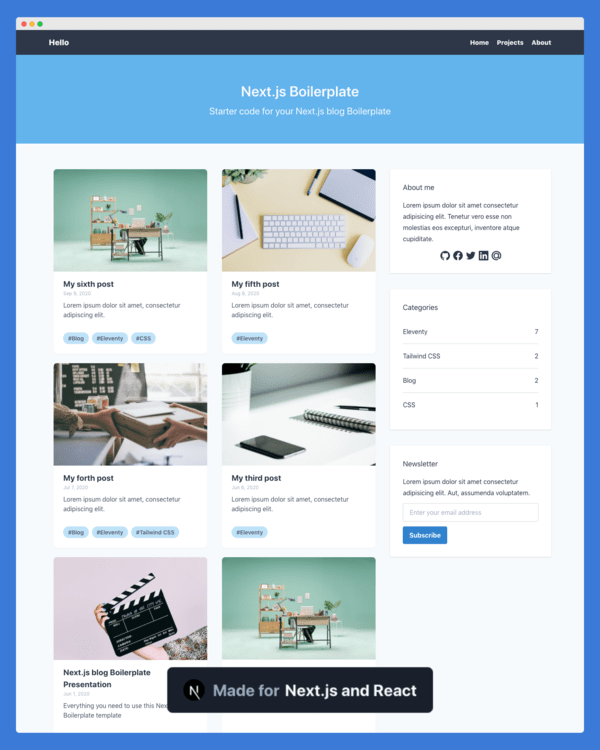
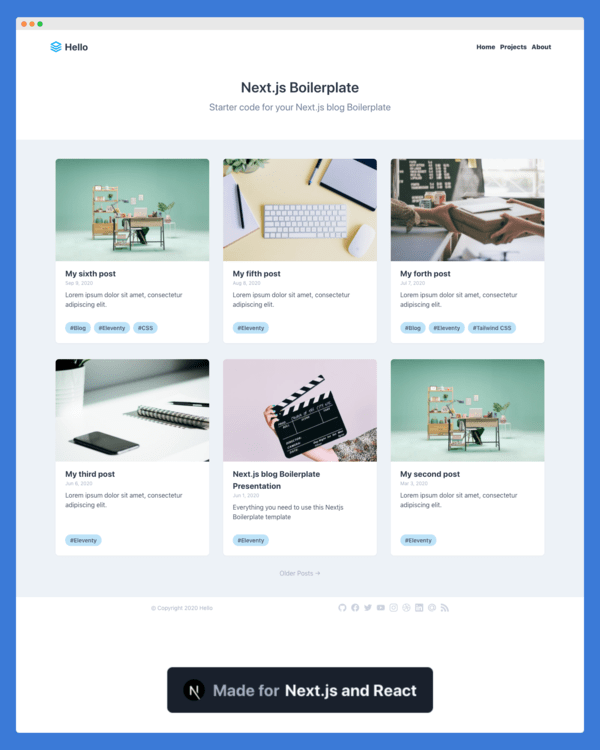
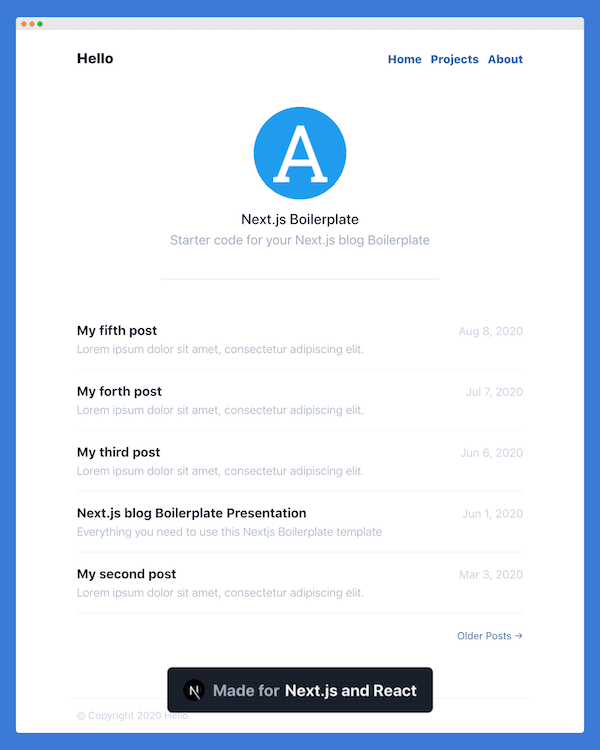
Premium Themes (Nextjs Themes)
| Blue Dark Nextjs Theme | Blue Eclatant Nextjs Theme |
|---|---|
 |
 |
| Blue Modern Nextjs Theme | Blue Minimalist Nextjs Theme |
|---|---|
 |
 |
Run the following command on your local environment:
git clone --depth=1 https://github.com/ixartz/Next-js-Blog-Boilerplate.git my-project-name
cd my-project-name
npm install
Then, you can run locally in development mode with live reload:
npm run dev
Open http://localhost:3000 with your favorite browser to see your project.
.
├── _posts # Your blog posts
├── public # Static files
│ ├── assets
│ │ └── images
│ │ └── posts # Images used in your blog posts
└── src
├── pages # Next.js pages
├── styles # Your blog CSS files
└── templates # Blog templates
You can easily configure Next js Boilerplate. Please change the following file:
public/apple-touch-icon.png,public/favicon.ico,public/favicon-16x16.pngandpublic/favicon-32x32.png: your blog favicon, you can generate from https://favicon.io/favicon-converter/public/assets/images/logo.png,public/assets/images/logo-32x32.png: your blog logosrc/styles/main.css: your blog CSS file using Tailwind CSSsrc/utils/Config.ts: configuration file like blog name, url, etc.src/templates/Main.tsx: blog theme
You can see the results locally in production mode with:
$ npm run build
$ npm run start
The generated HTML and CSS files are minified (built-in feature from Next js). It will also removed unused CSS from Tailwind CSS.
You can create an optimized production build with:
npm run build-prod
Now, your blog is ready to be deployed. All generated files are located at dist folder, which you can deploy with any hosting service.
Clone this repository on own GitHub account and deploy to Netlify:
Everyone is welcome to contribute to this project. Feel free to open an issue if you have question or found a bug.
Licensed under the MIT License, Copyright © 2020
See LICENSE for more information.
Made with ♥ by CreativeDesignsGuru


