- Track: Common Core
- Curso: Creando tu primer sitio web interactivo
- Unidad: Maquetado web con HTML & CSS
Tienes un cliente nuevo! Nos acaba de contactar porque necesita una página web para el lunes al final del día. El cliente ha estado trabajando con un diseñador gráfico, quien ha creado un mockup de cómo debería verse la página.
El cliente está contento con el diseño y ya lo han aprobado. Pero, ...siempre
hay peros..., nos dicen que, a la hora de hacer la plantilla, se les olvidó
tener en cuenta una sección de recetas. Así que tenemos que hacer una
propuesta de cómo podemos incluir esta sección en el layout. En la carpeta
recetas encontrarás 5 archivos, pero nos han pedido que elijamos solo 4.
Sumado a esto, el cliente tiene una lista de cambios que le gustaría ir incluyendo poco a poco (el backlog del proyecto), y quiere saber si podrías incluir alguno de estos cambios para el release del lunes.
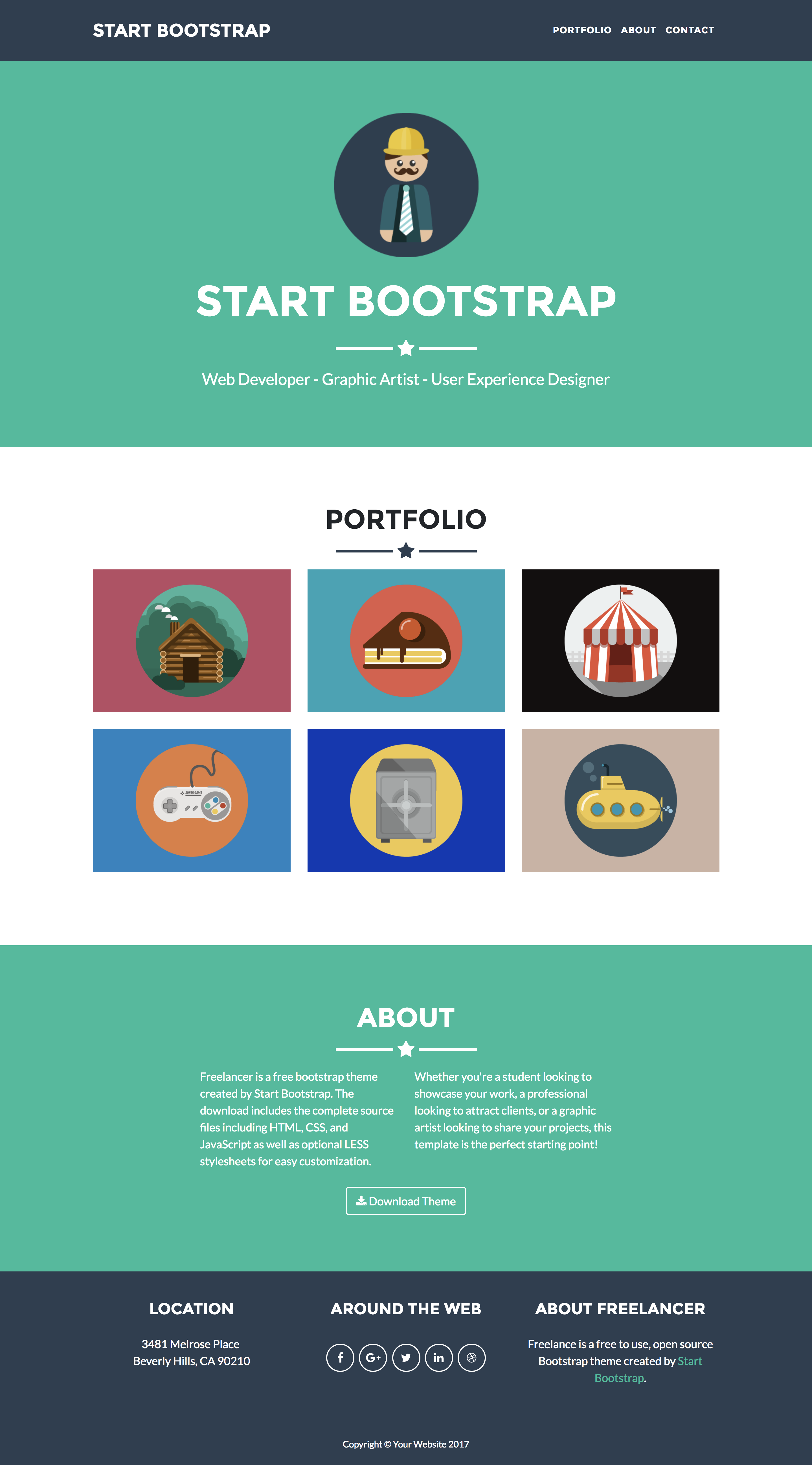
El diseño propuesto:
El reto consiste en:
- Crear propuesta de cómo añadir la nueva sección de recetas
- Sustentar tu propuesta y recolectar feedback
- Elegir tareas del backlog que creas que puedas completar durante el reto
- Crear plan de acción
- Documentar propuesta y plan de acción en el
README.md - Implementar la página usando
HTMLyCSS - Desplegar la página en GitHub pages
- Compartir tu experiencia de aprendizaje con el resto de la clase en una demo al final
- Kick-off (30min)
- Cómo incluir recetas (10min)
- Creación de un plan: Estimación de tiempo/tareas y decidir si incluir algo del backlog (10min)
- Pitching: Sustentar tu propuesta y recolectar feedback (20min)
- Iniciar implementación y adaptar plan según sea necesario
- Al finalizar la sesión debes haber hecho
commitypushde tuREADME.mdasí como de tu código fuente en proceso.
- Daily (30min)
- Implementación (3h)
- Despliegue en GitHub Pages
- Preparación para demo (20min)
- Demos (1h)
Para completar este reto, hemos creado este repositorio boilerplate (plantilla inicial) con todos los recursos que necesitas. Esto incluye imágenes y estructura de carpetas y archivos donde colocarás tu código.
-
Debes realizar un fork de este repositorio.
-
Luego deberás clonar tu fork en tu máquina. Recuerda que el comando a usar es
git cloney su estructura normalmente se ve así:git clone https://github.com/<nombre-de-usuario>/client-portfolio.git
-
Encontrarás un archivo base
index.htmlen el cual deberás escribir la estructura de tu proyecto y enlazar tus archivos de estilos (CSS). -
En la carpeta
csstendrás un archivo basemain.cssdonde agregarás los estilos necesarios para tu proyecto. -
Dentro de la carpeta
assetsse encuentra la carpetaimagesdonde encontrarás todas las imágenes necesarias para completar tu proyecto. -
Deberás actualizar el archivo
README.mdexplicando tu propuesta y plan de acción. -
Esta web utiliza 2 tipografías:
MontserratyLato. -
La paleta de colores puedes obtenerla inspeccionado el sitio original, pero para ganar tiempo, puedes usar los siguientes:
#2c3e50,#18bc9c,#212529. -
Los íconos de redes sociales puedes obtenerlos de Font Awesome.
-
El subrayado que incluye la estrella en las diversas secciones del sitio, en la web original se hace con un ícono y pseudoelementos (
:after,:before), es un reto entretenido, sin embargo, no trates de enfocarte en esa parte desde un inicio ya que no es el objetivo principal del reto :) -
Para este reto, encontrarás ciertas cosas que probablemente aun no has visto en clase. No te preocupes, estamos seguros que lo afrontarás con éxito. Recomendamos seguir los siguientes pasos cuando te sientas atracada:
- Busca en Google
- Busca en la documentación del lenguage, herramienta, librería, ...
- Pregunta a tus compañeras
- Pregunta en el canal de slack de la clase
- Pregunta a tus TAs y/o instructorxs
- Cambiar fuente (tipografía)
- Añadir formulario de contacto
- Sacar dirección del footer y mover a una nueva sección con mapa embebido de Google Maps
- Embeber un video
- Añadir favicons
- Añadir tweets recientes
-
En la sección de PORTFOLIO tenemos una imagen cake que nos puede servir para darle un enlace a RECETAS.
-
En el enlace RECETAS se encontrará una ventana con los nombres de las recetas.
-
Al hacer click en uno de los nombres, te llevará a una nueva ventana donde encontrarás los pasos para preparar el plato más una imagen de este.
Escogí las siguientes:
-
Cambiar de fuente.
-
Formulario de contacto.
-
Sacar dirección del footer.
-
Hacer estructura de HTML: 1/30h-2h
-
Añadir formulario: 30min
-
Hacer CSS: 9h-12h
El tiempo para hacer esta parte es así porque varía mucho según lo que quieras hacer. Suele pasar que al añadir algo, otra parte se mueve. Entonces, hay que buscar la solución y encontrarla, en algunos casos, puede llevarte a modificar tu estructura HTML y/o tomarte más tiempo de lo planeado.
-
Enlaces de Recetas: 3h
-
Sacar dirección del footer: 30min-1h
-
Cambiar de fuente: 15min