MathLive is a Javascript library to render and edit math.
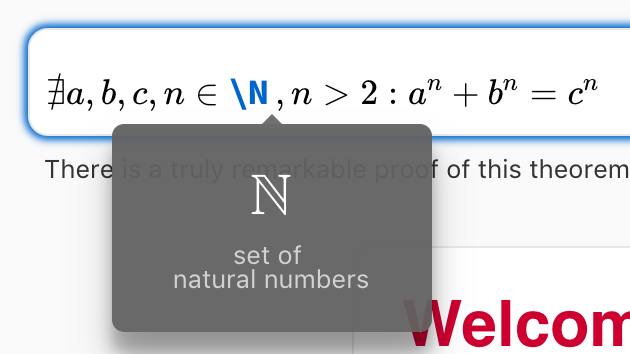
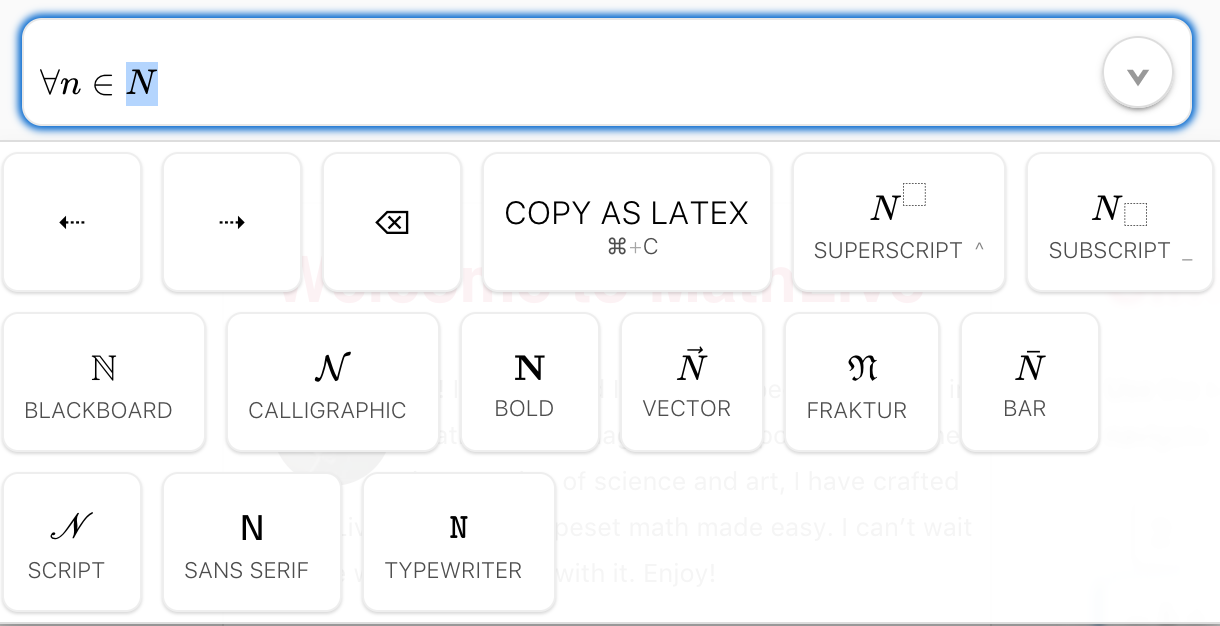
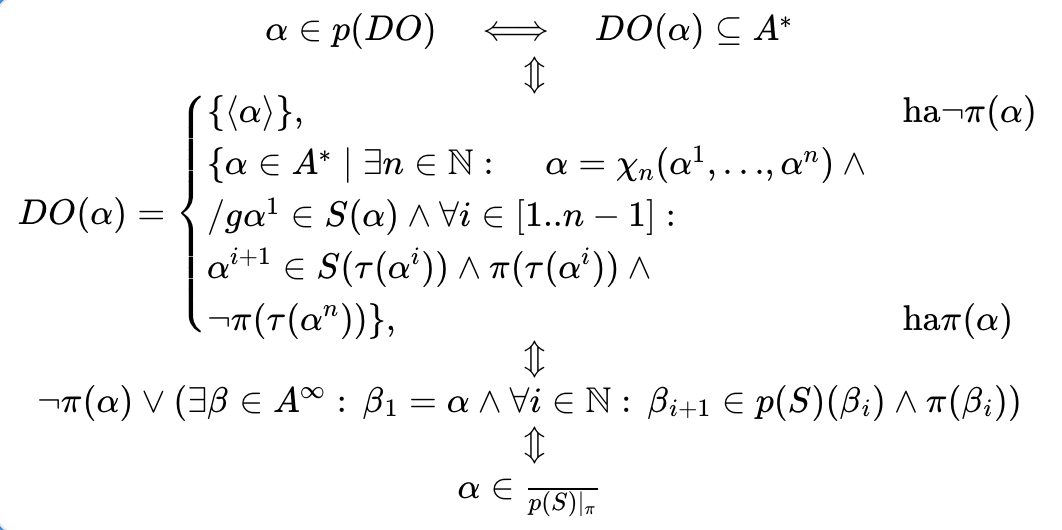
It is fast, small and provides TeX-quality typesetting with an easy to use interface for math editing. Try it at mathlive.io!

|

|

|
|
How To Use MathLive
To display math
You can use MathLive to simply render math equations by adding a few lines to your web page.
<!doctype html><html lang="en-US">
<head>
...
<link rel="stylesheet" href="mathlive.core.css">
<link rel="stylesheet" href="mathlive.css">
</head>
<body>
<h1>Euler's Identity</h1>
<p>$$e^{i\pi} + 1 = 0$$</p>
...
<script src="mathlive.js"></script>
<script>
MathLive.renderMathInDocument();
</script>
</body>
</html>To edit math
You can also incorporate a “math field” to edit math just like you would edit text. The MathLive APIs alllow you to interact with the math field, including extracting its content, inserting placeholders and more.
<!DOCTYPE html><html lang="en-US">
<head>
<link rel="stylesheet" href="mathlive/mathlive.core.css">
<link rel="stylesheet" href="mathlive/mathlive.css">
</head>
<body>
<div id='mathfield'>
f(x)=
</div>
<script src="mathlive/mathlive.js"></script>
<script>
const mathfield = MathLive.makeMathField(document.getElementById('mathfield'));
</script>
</body>
</html>How You Can Help
- Something wrong? Got ideas for new features? Write up an issue. Read about Contributing and follow our Code of Conduct
- Want to use MathLive in your web page? The Usage Guide has all the details.
- Want to contribute some code for an issue or a feature? Read the Contributor Guide and the docs. Looking for inspiration? Pick one of those open issues for beginners
More Questions?
- Join our Slack channel at https://mathlive.slack.com.
- Drop a line to arno@arno.org or tweet @arnog
License
This project is licensed under the MIT license. For more information, see the license file.



