 |
 |
 |
 |
 |
 |
The Project • Target • Technologies • Route • How to Use
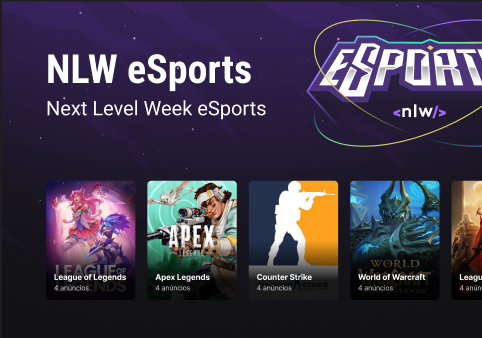
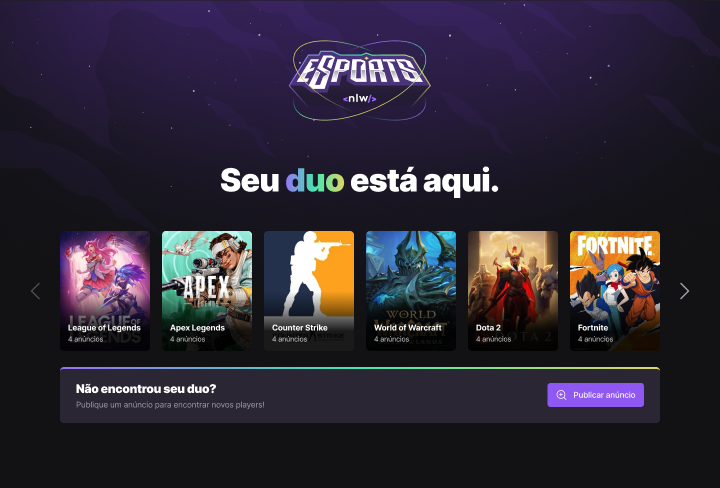
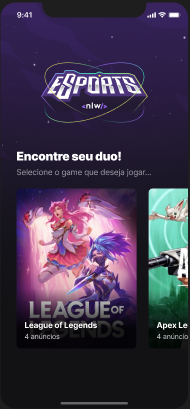
NLW eSports platform to connect gamers who play the same eSport (web platform and mobile)
Development of an NLW eSports platform to connect gamers who play the same eSport (web platform and mobile versions) at NLW (Next Level Week), from Rocketseat
The following tools were used in building the project:
| Type | Tools | References |
|---|---|---|
| IDE | VS CODE | https://code.visualstudio.com/ |
| Design Interface Tool | FIGMA (Prototype - UX/UI) | https://www.figma.com/ |
| Programming Language (Frontend) | REACT | https://reactjs.org/ |
| Programming Language (Mobile) | REACT NATIVE | https://reactnative.dev/ |
| Programming Language (Backend, Frontend, Mobile) | TYPESCRIPT | https://www.typescriptlang.org/ |
| API and backend services (Backend) | NODE.JS | https://nodejs.org/ |
| NodeJS web framework (Backend) | EXPRESS | https://expressjs.com/ |
| Open source API development ecosystem (Testing) | HOPPSCOTCH | https://hoppscotch.io/ |
| Open source platform (Mobile) | EXPO BARE WORKFLOW | https://expo.dev/ |
| Utility-first CSS Framework (Frontend) | TAILWIND CSS | https://tailwindcss.com/ |
| Tool for transforming CSS with JavaScript | POST CSS | https://postcss.org/ |
| Graphic components (Frontend, Mobile) | PHOSPHOR ICONS | https://phosphoricons.com/ |
| UI Utility-first Component Library (Mobile) | NATIVE BASE | https://nativebase.io/ |
| Navigation between pages (Mobile) | REACT NAVIGATION | https://reactnavigation.org/ |
| Database (Backend) | SQLITE | https://www.sqlite.org/index.html |
| Promise based HTTP client - browser & Node.js | AXIOS | https://axios-http.com/ |
| UI Components for React | RADIX-UI | https://www.radix-ui.com/ |
| Node.js and TypeScript ORM (Backend, Database) | PRISMA | https://www.prisma.io/ |
| Tool to build frontend faster (Frontend) | VITE.JS | https://vitejs.dev/ |
| eSport Streaming Service | TWITCH | https://www.twitch.tv/ |
- Part 1 - Base Building
- Build the project prototype: https://www.figma.com/file/npwloJcPtSmKG6xsuwNltZ/NLW-eSports-(Community)?node-id=0%3A1
- Install VS Code (IDE)
- Install VS Code extensions: NodeJS, Prisma, SQLite, Tailwind CSS IntelliSense, PostCSS Language Support
- Backend project
- Create a new project: mkdir backend
- Enter backend project: cd backend
- Install Node and start: npm init -y
- Install Express framework:
- npm i express
- npm i @types/express -D (Support with TS)
- Configure server, routes and ports: ./src/server.mjs
- Run the settings: node src/server.mjs
- Install TypeScript for development environment:
- npm i typescript -D
- npx tsc --init (Settings file for TS)
- npm i ts-node-dev -D (Automatically updates)
- Change ts config file: ./tsconfig.json
- Convert server file to ts: ./src/server.ts
- Create a JS file from a TS server file: npm run build
- Run the project: node src/server.js
- Configure the package.json: ./package.json
- Run the application: npm run dev
- Testing
- Install Hoppscotch app and the extension for Chrome: https://hoppscotch.io/
- Frontend project
- Create the frontend project (React, Vite and TypeScript): npm create vite@latest
- Install de dependencies from package.json: npm i
- Install Tailwind CSS, PostCSS and autoprefixer: npm i tailwindcss postcss autoprefixer -D
- Start Tailwind CSS: npx tailwindcss init -p
- To run project: npm run dev
- Mobile project
- Install "R Component" extension at VS Code
- Install Expo CLI: npm install --global expo-cli
- Create a new project: expo init my-app (bare workflow)
- Navigate to project directory: cd my-app
- Open the project on VS Code: code .
- Change App.js to App.tsx
- Create and set tsconfig.json at root
- Install Native Base on project:
- yarn add native-base
- expo install react-native-svg
- expo install react-native-safe-area-context
- Install React Navigation on project:
- expo install @react-navigation/native
- expo install react-native-screens
- expo install react-native-safe-area-context
- expo install @react-navigation/native-stack
- Install Google Fonts: expo install expo-font @expo-google-fonts/inter
- Install Linear Gradient libary: expo install expo-linear-gradient
- Start the development server: expo start
- Configure the Expo Go on a mobile device or use an emulator
- Open the app on a mobile device:
- On your iPhone or iPad, open the default Apple "Camera" app and scan the QR code you see in the terminal
- On your Android device, press "Scan QR Code" on the "Projects" tab of the Expo Go app and scan the QR code you see in the terminal.
- Part 2 - High Speed
- Frontend project
- Customize contents, themes, fonts and plugins with Tailwind: ./tailwind.config.js
- Customize the main style: ./src/styles/main.css
- Convert a svg file (Logo) code to React component: https://svg2jsx.com/
- Install Phosphor Icons: npm i phosphor-react
- Set Google Fonts: ./index.html
- Set the Landing Page: ./src/App.tsx
- Mobile project
- Set images, theme and utils for the project
- Load customized font: ./src/App.tsx
- Create the Splash Page
- Create components: Background, GameCard, Heading, Loading
- Create Home screen: ./src/screens/Home/index.tsx
- Frontend project
- Part 3 - To be continued
- Backend project
- Define "Use Cases"
- Set routes
- Install and set Prisma
- Install (for development): npm i prisma -D
- Set Database SQLite: npx prisma init --datasource-provider SQLite
- Create tables and entities (Game, Ads): ./prisma/schema.prisma
- Relation between entities:
- Game and Ads: One to Many
- Run migrations: npx prisma migrate dev
- Name for the new migration: create table games
- Name for the new migration: create table ads
- To see DB generated from Prisma: npx prisma studio
- Install Prisma Client: npm i @prisma/client
- Generate: npx prisma generate
- Cors library (Protection for non-desirable access)
- npm i @types/cors -D
- npm i @types/cors
- Testing
- Test backend at Hoppscotch: https://hoppscotch.io/
- Backend project
- Part 4 - Power up
- Frontend project
- Create components: GameBanner, CreateAdBanner
- Use React Hooks: useState, useEffect
- Listing games
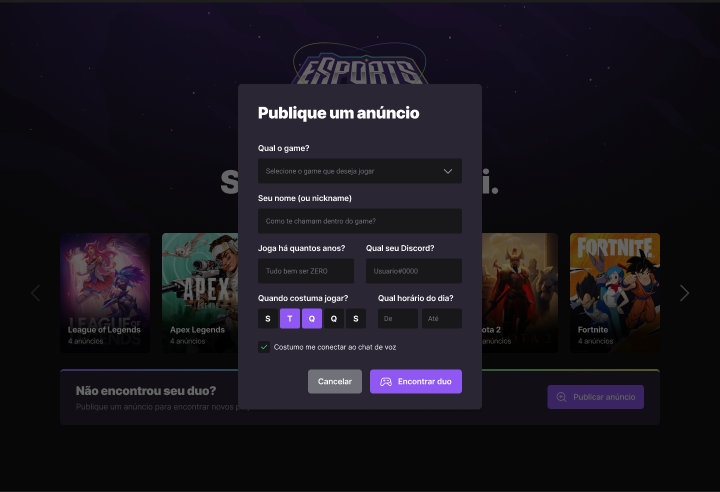
- Create feature: publish an ad (modal)
- Install Radix-UI: npm i @radix-ui/react-dialog
- Create Input component: ./src/components/Form/Input.tsx
- Connect with API (backend service)
- Mobile project
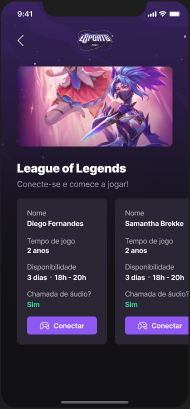
- Create Game page: ./src/screens/Game/index.tsx
- Set Routes
- Native Stack Navigator: ./src/routes/app.routes.tsx
- Navigation Strategy: ./src/routes/index.tsx
- Comunnicate to TS which routes are available: ./src/@types/navigation.d.ts
- Create components: DuoCard, DuoInfo
- React Native Phosphor Icon Library: npm install --save phosphor-react-native
- React Native Svg Library: expo install react-native-svg
- Connect with API (backend service)
- Frontend project
- Part 5 - Final Round
- Frontend project
- Create component: CreateAdModal
- Use Radix UI Components
- Checkbox = npm install @radix-ui/react-checkbox
- Select = npm install @radix-ui/react-select
- Toggle Group = npm install @radix-ui/react-toggle-group
- Send Ad modal values to API (backend service)
- Axios: npm install axios
- Mobile project
- Create component: DuoMatch (Modal)
- Set navigation from Game modal to DuoMatch (modal)
- Use UI Icons
- Vector-Icons (Expo): MaterialIcons
- Phosphor Icon React Native: CheckCircle
- Comunnicate to TS which routes are available: ./src/@types/navigation.d.ts
- New Features
- Condional open and close DuoMatch (modal) from Game page (screen)
- Open DuoMatch (modal) when click at Connect button on Game page (screen)
- When click at discordUser from DuoMatch (modal), keep this info to transfer area
- Clipboard library: expo install expo-clipboard
- Sending notifications (push), when keeping discordUser at device clipboard
- Expo Notifications library: expo install expo-notifications
- New Services
- Set user notifications configuration from this app
- Find device identificator token (getPushNotificationToken)
- Expo Modules Core library: expo install expo-modules-core
- Keep some devices references (useRef hook): getNotificationListener, responseNotificationListener
- Send the notification to an specific device by notification token
- Link with Discord Session
- Expo AuthSession library: expo install expo-auth-session expo-random
- Create a new Screen: SignIn (./src/screens/SignIn/index.tsx)
- Get Discord Authentication URL: http://discord.com/developers/applications
- Before executing app:
- At terminal: expo login
- Enter your login credentials (user and password)
- Start the app with expo: expo start
- Test notifications using web interface (Push notifications tools): http://expo.dev/notifications
- Frontend project
- Set the development environment at you local computer
- Clone the repository
- Enter the project directory:
- cd eSports
- Testing
- Backend
- Enter the directory
- cd backend
- Install the dependencies
- npm install
- Run
- npm run dev
- Enter the directory
- Frontend
- Enter the directory
- cd frontend
- Install the dependencies
- npm install
- Run
- npm run dev
- Enter the directory
- Mobile
- Enter the directory
- cd mobile
- Before run the mobile app, check if the following tools are already installed:
- Node.js LTS release
- Git
- Watchman (only for MacOS and Linux users)
- Expo CLI
- npm install --global expo-cli
- Install the dependencies
- npx install-expo-modules@latest
- npm install expo
- expo install
- Run
- expo start
- Enter the directory
- Backend