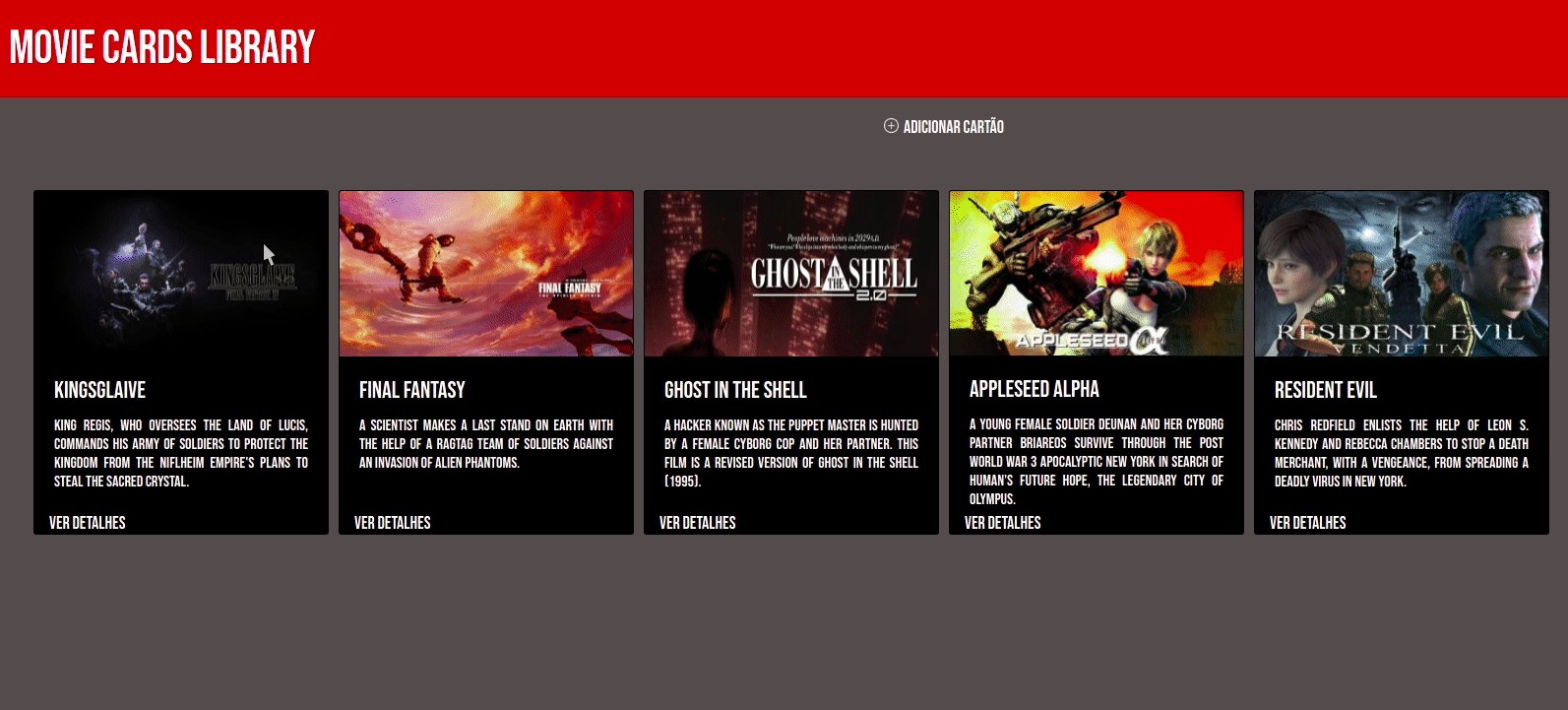
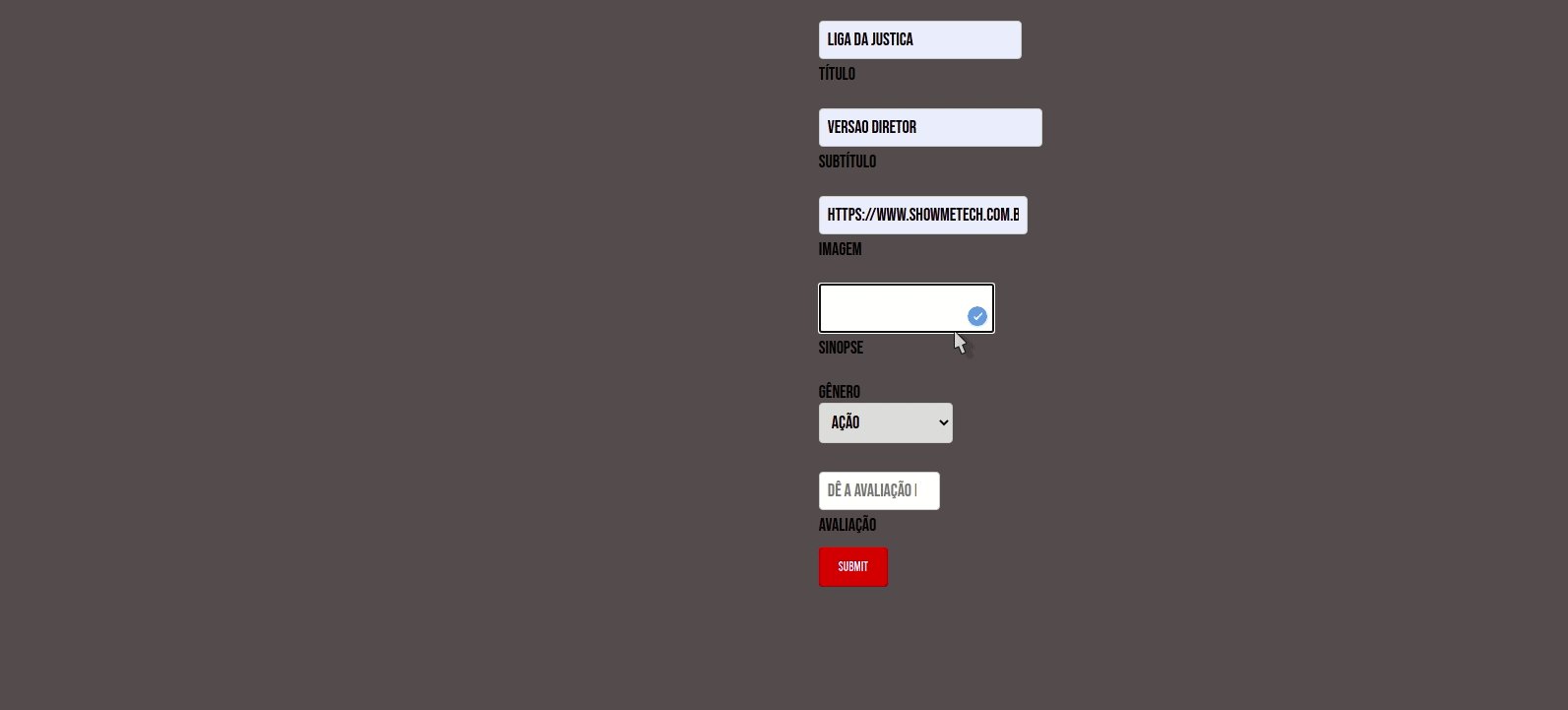
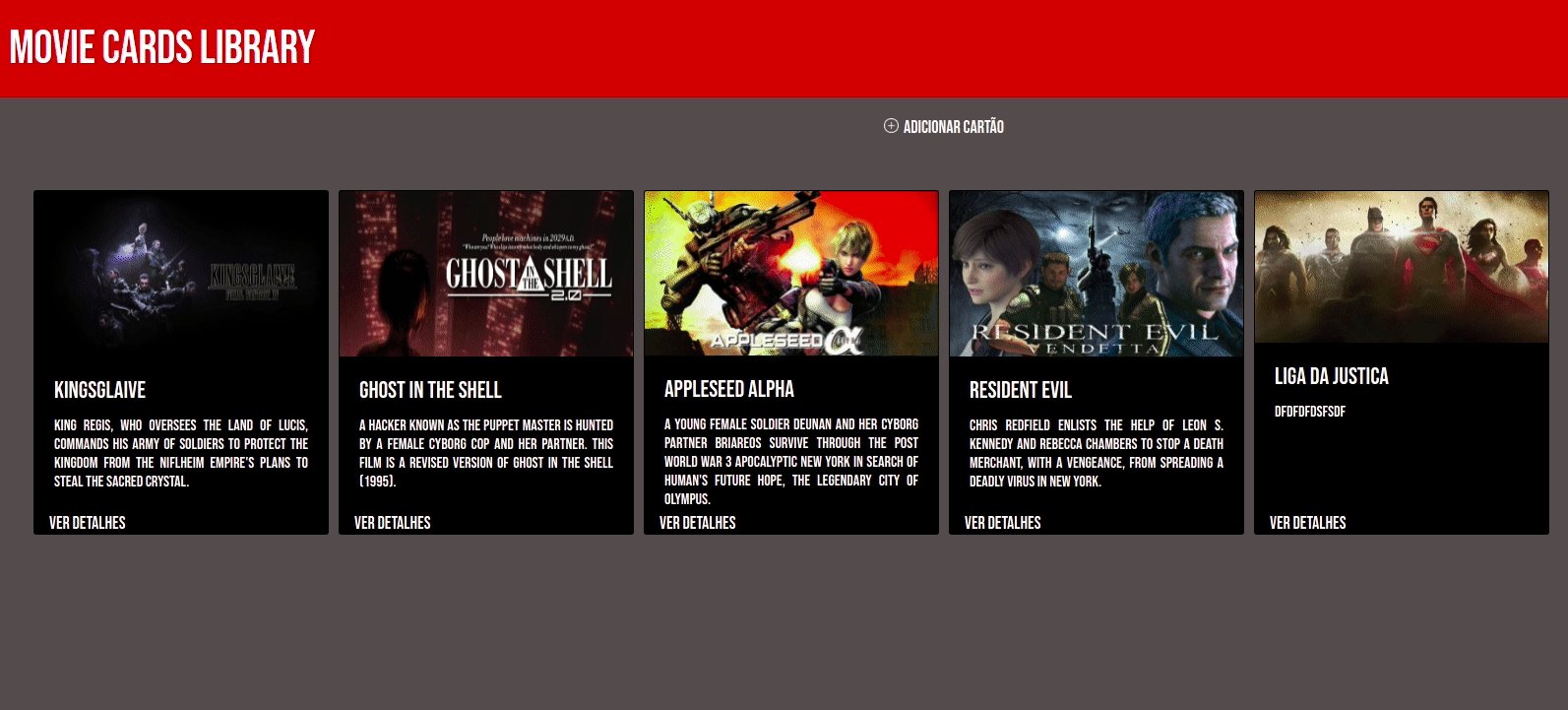
Projeto com lista de cards de filmes, criado no módulo FrontEnd na Trybe para praticar CRUD. Nele é possível Criar um novo Card, Ler os detalhes, Editar e também excluir o Card.
-
Utilizar o componentDidMount para executar uma ação após o componente ser inserido no DOM;
-
Utilizar o shouldComponentUpdate para avaliar se uma atualização do componente deve ou não acontecer naquele momento;
-
Utilizar o componentDidUpdate para executar uma ação após o componente ser atualizado;
-
Utilizar o componentWillUnmount para realizar uma ação antes de o componente ser desmontado;
-
Utilizar o props.children para acessar os filhos de um componente React e interagir com eles;
-
Utilizar o componente BrowserRouter corretamente;
-
Criar links de navegação na aplicação com o componente Link ;
-
Criar rotas, mapeando o caminho da URL com o componente correspondente, via Route ;
-
Estruturar e organizar as rotas da sua aplicação com o componente Switch ;
-
Usar o componente Redirect pra alternar entre rotas.
- ReactJS
- React Router
- CSS
- Linter
git clone git@github.com:alexandremolive/project-movie-card-CRUD.git
yarn add
npm install
yarn start
npm start