Collaborative project / Project #1
For this project, Bryan, Tyler, MacArthur, and Alexa created a spirit-focused app for users to find new drink and music ideas. We used Bootstrap, jQuery, The CocktailDB API, and Deezer API to complete a dynamic user experience. The HTML skeleton is somewhat bare after the first user input (dropdown menu), with most elements added via jQuery.
User Story: As a quarantined person missing real happy hours and entertainment, I want an app that will provide new drink recipes and ideas so I can drink craft cocktails at home and pretend I'm at a cool bar.
When I open the app, I'm asked how I'd like my drink, just like a bartender would ask! Then I choose an ingredient or type or, if I'm feeling daring, something totally random!
If I choose liquor type, then I'm asked what type of liquor.

If I choose category, then I'm asked what type of glass, i.e. margarita, martini, rocks.

If I choose random, who knows what I'll get but I hope it's good.
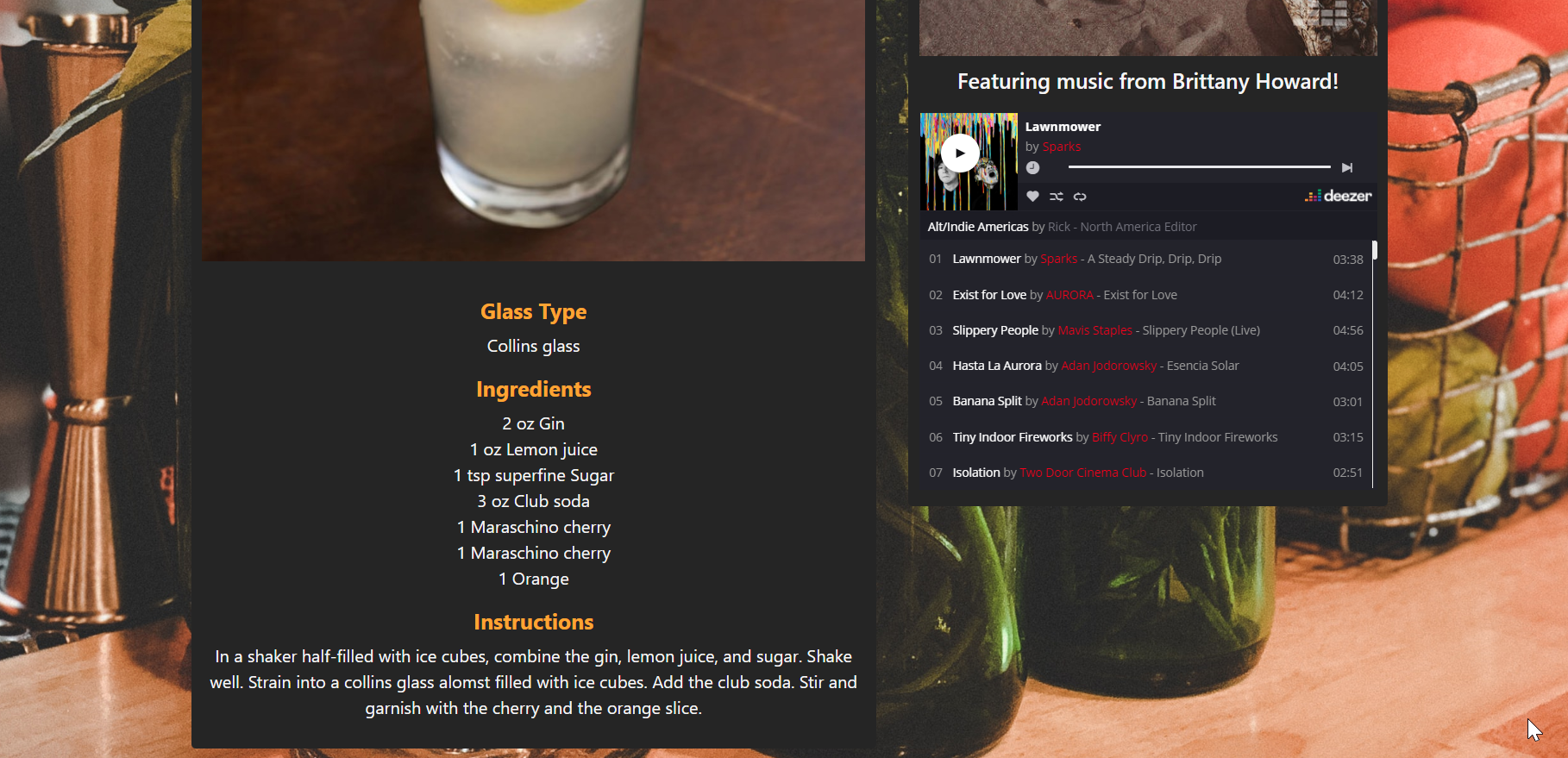
After I've made all my choices, the "bartender" serves me up something new and creative, tells me what's in, and explains how it's made.
To really set the vibe and create a near-perfect happy hour, a playlist is suggested.
Then happy hour begins!


We did a lot of collaborative coding for this project, but did break it down into parts for each of us to work separately. The HTML was mostly done together during our first class, then changed as needed throughout the process. Bryan worked on the random button functionality as well as some CSS. Tyler worked on the categories button functionality, which initially included more options that were removed for this deployment but are part of the future dev. MacArthur did most of the CSS aside from the changes added throughout for some dymanic elements. Alexa worked on the liquor button functionality with an AJAX call for getting a drink name and one for getting the specific drink recipe. She also worked on the music functionality and AJAX call.