O objetivo do bom design de software, como já diria Robert C. Martin, em seu livro 'Clean Architecture: A Craftsman's Guide to Software Structure and Design', é minimizar os recursos humanos necessários para construir e manter um determinado sistema.
Esse projeto é inspirado em situações e dificuldades reais já vivenciadas que nos permitiu ter uma visão um pouco mais abrangente sobre como ter e construir uma arquitetura duradoura. "The only way to go fast, is to go well." - Robert C. Martin
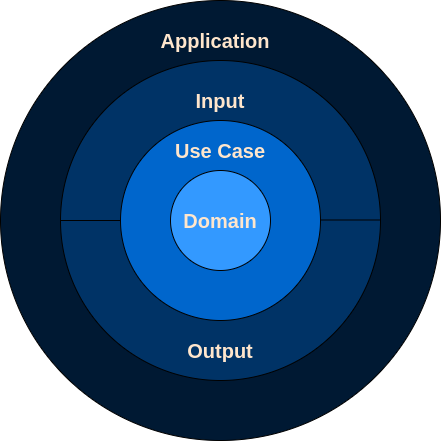
A camada mais restrita de todas possui o mapeamento de regras e restrições do domínio do negócio.
Determina o comportamento da funcionalidade exigida, no caso, o use case será o orquestrador do domínio.
Camada de apresentação do sistema, nela, por exemplo, iremos fornecer nossos end-points.
Todo acesso a dados seja banco e/ou api's expostos pelas 'interfaces' do Use Case devem ser implementadas nessa camada.
Facilidade na execução dos testes com uma melhor granularidade.
Teste do ponto de vista de quem irá consumir, sempre buscando o mais perto de produção.
- Framework (Spring ou quarkus)
O Projeto conta com uma stack configurada no docker-compose completa. Fornecendo toda infraestrutura necessária para o desenvolvedor.
- Java 11+
- Maven 3+
- docker
- docker-compose
mvn clean installdocker build -t helpdev/app-quarkus-jvm .O comando sobe toda infraestrutura necessária para a aplicação
docker-compose -f .docker-compose/stack.yml upAgora podemos iniciar nossa aplicação
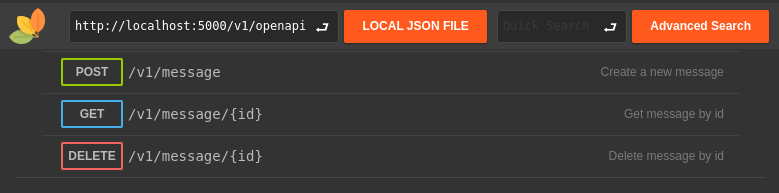
docker-compose -f .docker-compose/quarkus-app.yml upPara ter uma 'interface' de fácil com o OpenAPI consumido usamos o RapiDoc.
Basta acessar Endereço local e já pode testar as APIs
Para quem ainda não conhece o k6 é uma ferramenta para testes de carga, basta Instalar o K6 e executar o comando:
k6 run k6/script.jsO tempo de execução do K6 e quantidade de 'execuções' é configurável, basta alterar o Script do K6.
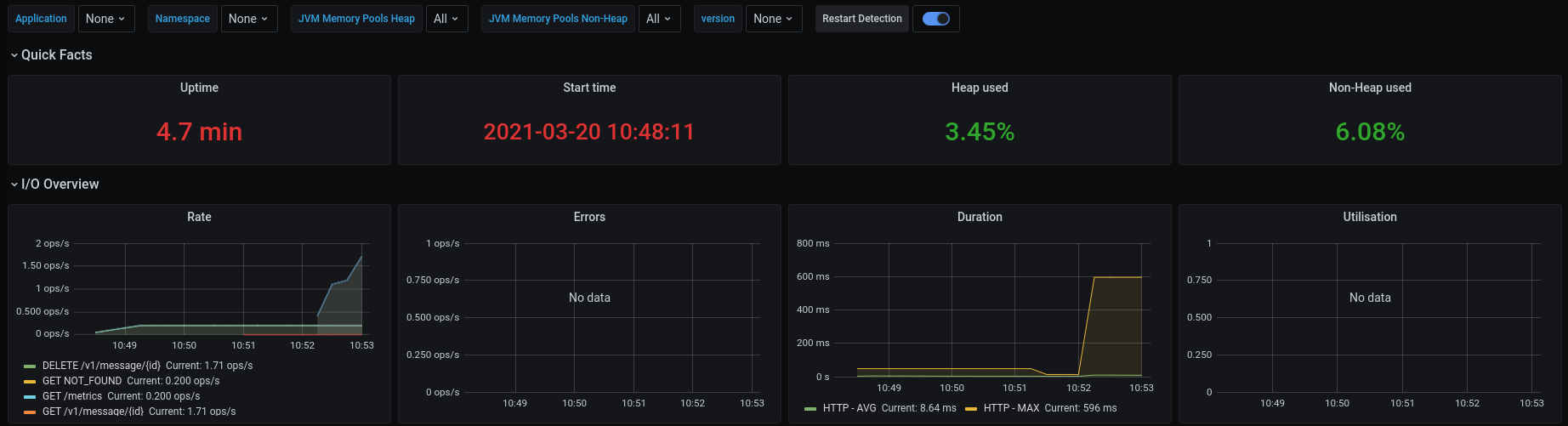
Saber como a aplicação está se comportando e métricas
A combinação poderosa entre o Grafana e o Prometheus permite gráficos e alerta configuráveis. Acessando o Grafana Local já basta navegar até o dashboard précadastro e ter uma amostrado dos dados da aplicação e das ferramentas.
- http://localhost:3000
- login: admin
- senha: admin
Já o Promehteus Local só acessar o link (sem login):
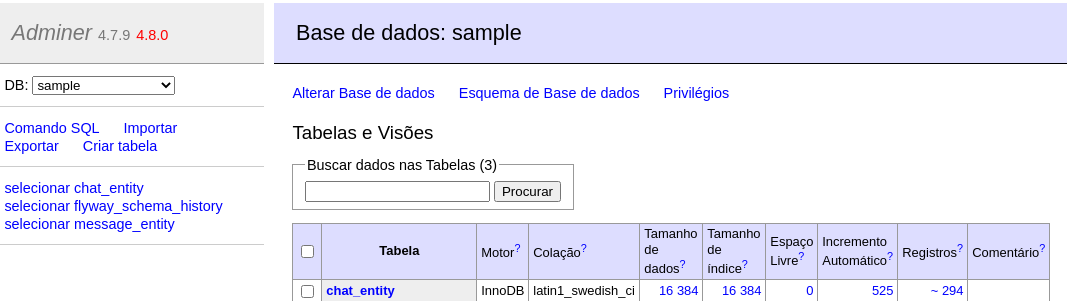
Ao acessar o Adminer é possível executar 'scripts' SQL além de adicionar e alterar dados dentro das tabelas.
- http://localhost:5000/adminer
- servidor: sampledb
- usuário: user
- senha: pass123
- base: sample
- Apresentação em slides - Jornada Colaborativa Summit 2021
- Artigo - Criando uma aplicação modular muito além do Clean Architecture
Alisson Medeiros
- LinkedIn - https://www.linkedin.com/in/alisson-medeiros-8bb67830/
- GitHub - https://github.com/AlissonMedeiros
- Email - alisson.medeiros@gmail.com
Guilherme Biff Zarelli
- Blog/Site - https://helpdev.com.br
- LinkedIn - https://linkedin.com/in/gbzarelli/
- GitHub - https://github.com/gbzarelli
- Medium - https://medium.com/@guilherme.zarelli
- Email - gbzarelli@helpdev.com.br
Pull Requests são bem-vindos. Para mudanças importantes, abra uma 'issue' primeiro para discutir o que você gostaria de mudar. Certifique-se de atualizar os testes conforme apropriado.