Challenge Title Sortable List Component
Challenge Description In this frontend challenge, you'll build a Sortable List Component. This challenge is perfect for you if you're interested in building complex front-end web components and taking your front-end skills to the next level!
Difficulty Level Hard
Tags FRONTEND
Learning In this frontend challenge, you'll learn how to build a real-world UI component using JavaScript or ReactJs. You'll also learn how to use CSS Flexbox to lay out the component and make it responsive. This frontend challenge is a great opportunity to improve your JavaScript & ReactJs skills by building a complex frontend web component.
Requirements
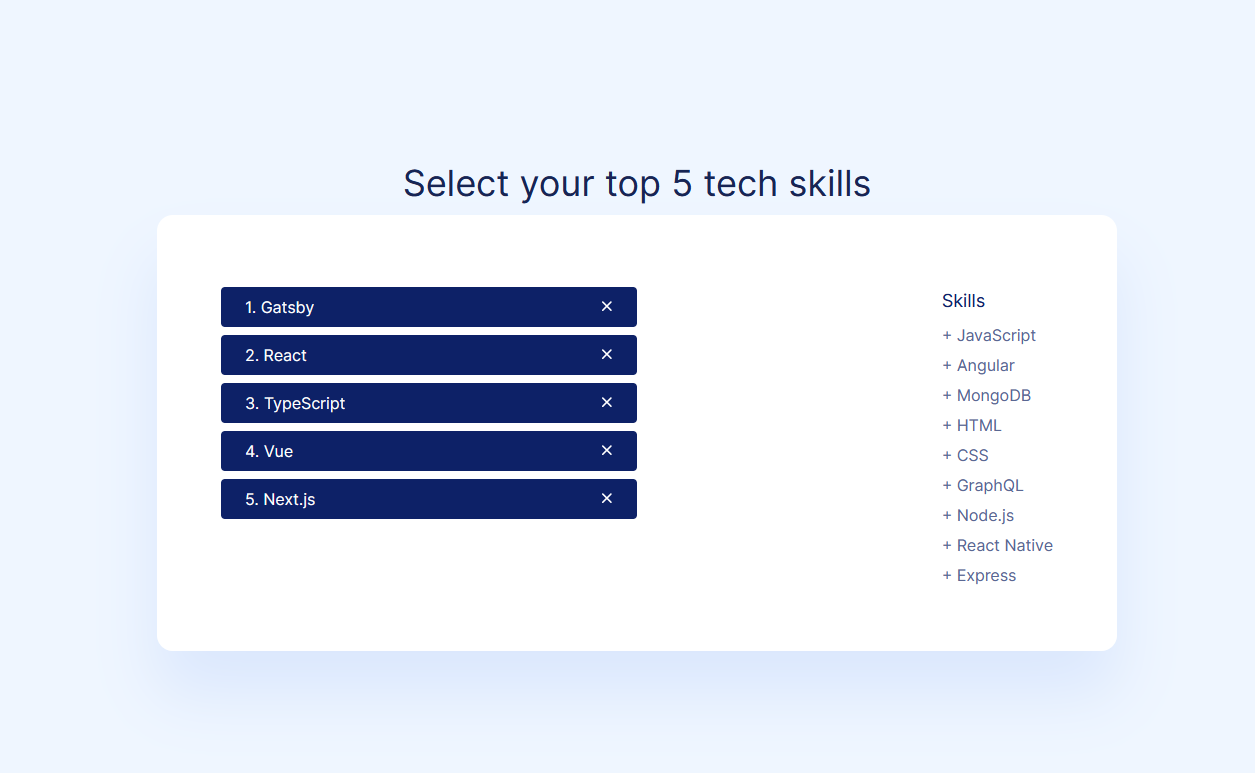
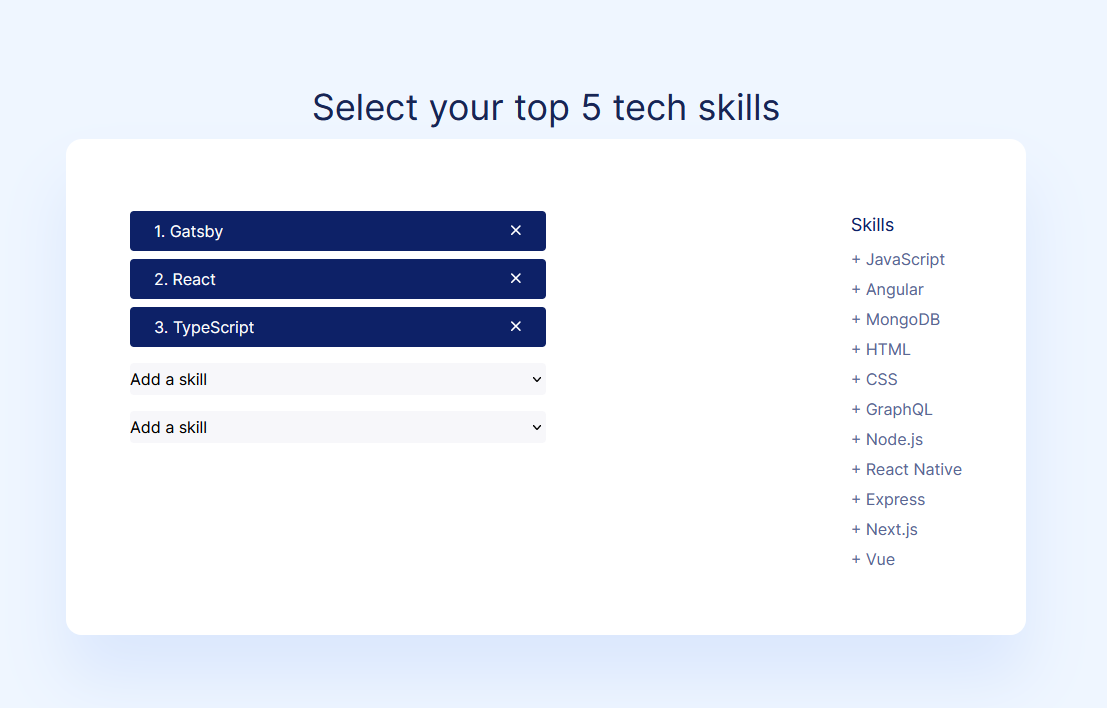
- The component should display a list of up to 5 selected skills in a column.
- If the list doesn't have all 5 selected skills, the component should display an input box just after the last selected skill in the list.
- The input box should display suggestions as the user types from an API or hard-coded data.
- After selecting a skill from the suggestions, the selected skill should be added to the list of selected skills.
- The component should allow the user to delete a selected skill by clicking on a delete button.
- The component should allow the user to rearrange the selected skills by drag and drop.
- The component should also display a column of suggested skills next to the list.
- The user should be able to select a skill from the suggested skills column and add it directly to the list by clicking on the skill.