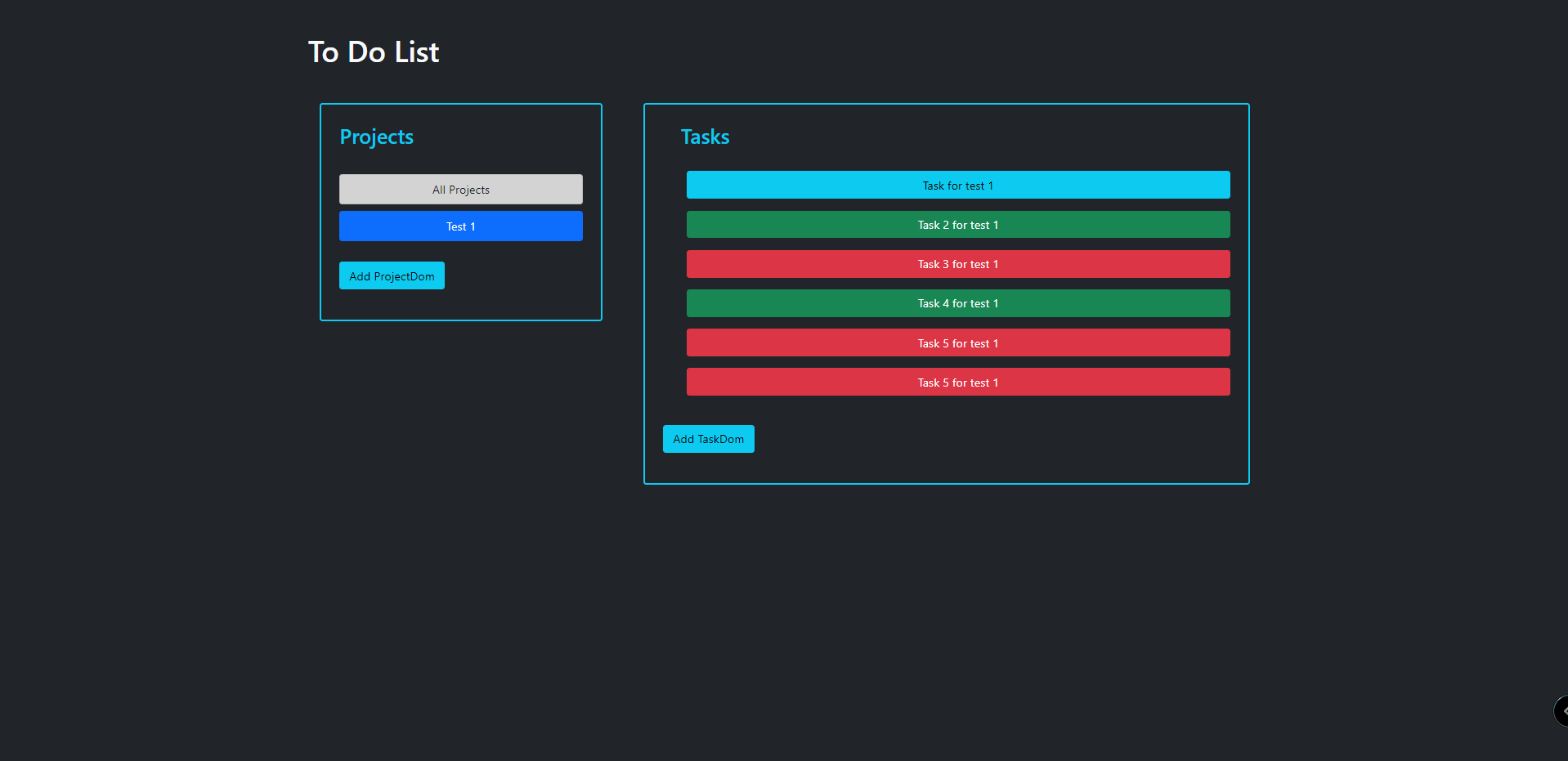
This is a To-Do List Web-App made with Javascript, Bootstrap 5, and Local Storage where the user can create projects and add tasks to that projects. While creating a new task, the user can add the name of the task, a description, a due date, and a priority. Also, the user can edit the tasks or delete them.
- HTML
- CSS
- Bootstrap 5
- Javascript
- Local Storage
- Webpack
You can visit here our app.
To get a local copy up and running follow these simple example steps:
- Clone this repository with:
https://github.com/alexisbec/JS-ToDoList.git
- Open the project folder where the repository was downloaded.
- Install all the Webpack dependencies:
npm install
- Compile all the JS files:
npm run build
- Open the index.html file with your live server.
- Start creating projects and adding tasks.
- Web Browser
- Internet connection
- Click on the Add Project button.
- Choose the name of the project and click the Create Project button.
- Click over the name of the project and then create a task in Add Task.
- Fill the form with the information about the task you want to add and then click Create Task.
- Start doing all your 'todos' or edit the ones that you've created!
👤 Alexisbec
- Github: @alexisbec
- Linkedin: Alexis Varela
- Twitter : @AlexisV31667779
👤 Gabriel Suarez
- Github: @ginnandjuice
- Twitter: @fatbaxxter
- Linkedin: Gabriel Suárez
Contributions, issues, and feature requests are welcome!
Give a ⭐️ if you like this project!
This project is MIT licensed.