Link: URL
- Login, criação, alteração e remoção de usuários, salvando no localStorage e salvando no banco de dados(Firebase Firestore);
- Logoff removendo os dados do localStorage
- Na tela de exibição dos usuários(tela home) tem um botão de enviar os dados de qualquer usuário para o e-mail solicitado
# Clone o repositório
$ git clone git@github.com:alexjou/form-react.git
# Entre na pasta
$ cd form-react
# Instale as dependencias
$ yarn install ou npm install
# Inicie o site
$ yarn start ou npm startEste teste consiste em construir um formulário cadastral básico, utilizando qualquer - ou nenhum - framework de frontend, que permita um acesso direto por um arquivo .html e que apresente:
- Nome completo
- Telefone
- senha e validação de senha
- botão de enviar
Ao clicar em enviar, a página deverá enviar o conteúdo do formulário para caroline-brod@overmind.ai
- O formulário necessariamente precisará ser responsivo. A interação via desktop deverá ser prioritária, mas ele deverá preservar a navegabilidade em smartphones.
- O estilo do formulário é completamente livre, e as escolhas de interação e cores serão também critérios desta avaliação.
Diferenciais:
- possibilidade de alternar entre modo dia (interfaces claras) e modo noite (interfaces escuras)
- interações animadas em focus, hover e quaisquer outras que julgar pertinentes à proposta
- popup de confirmação após clicar em enviar
✔️ Organização do código (independente da tecnologia utilizada) ✔️ Limpeza ✔️ Facilidade de entendimento.
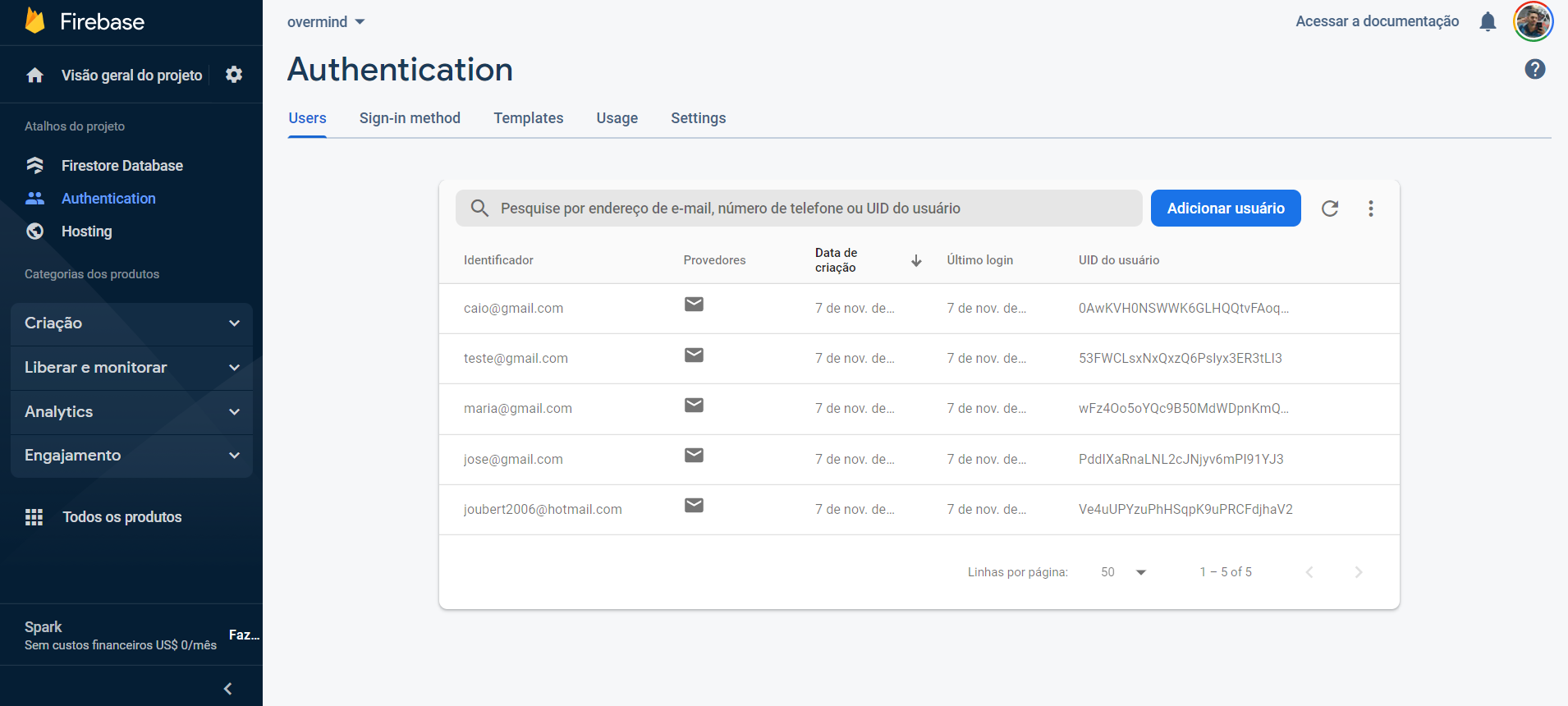
Responsavel por fazer a autenticação de novos usuários, criando um ID único.
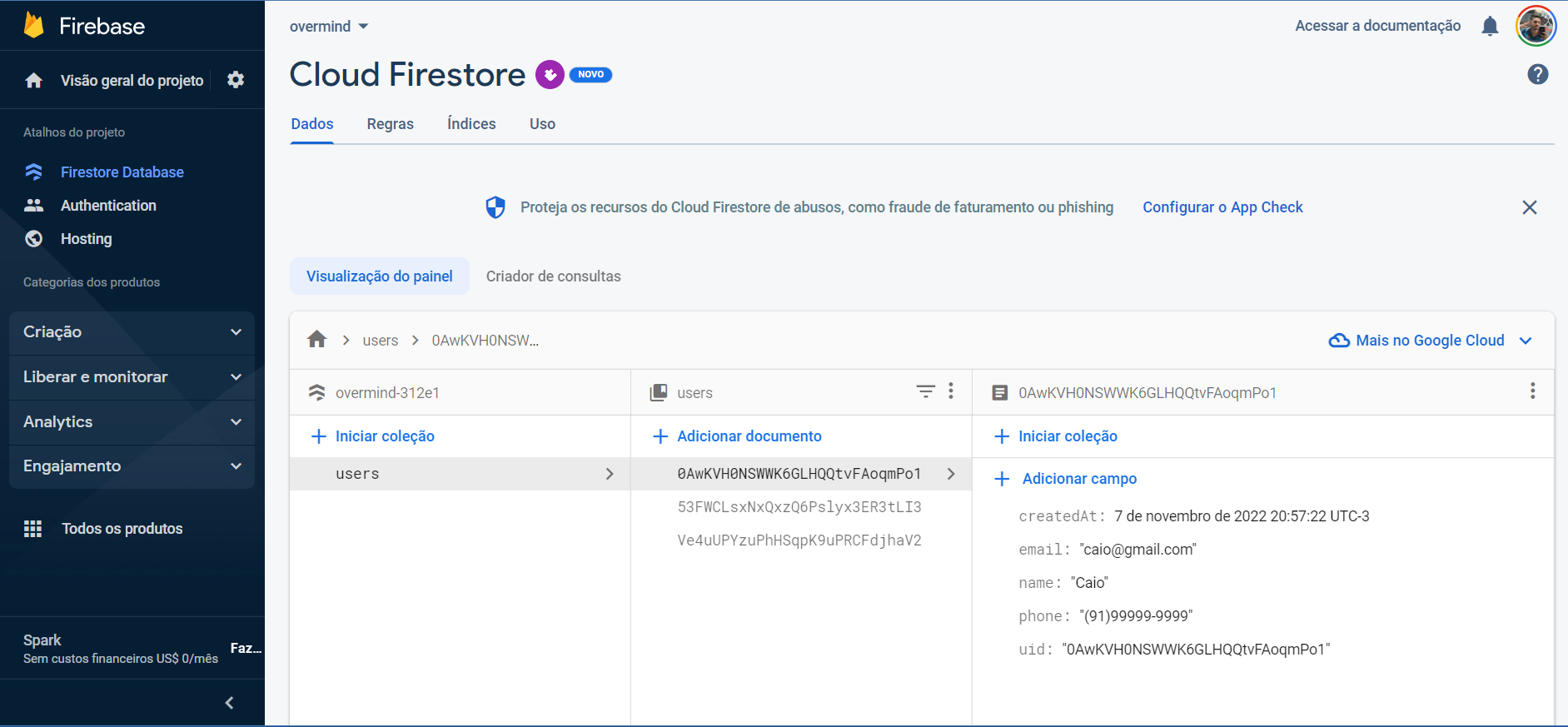
Responsavel por salvar os dados para exibição e edição de novos usuários, cadastrando com o mesmo ID criado na autenticação.
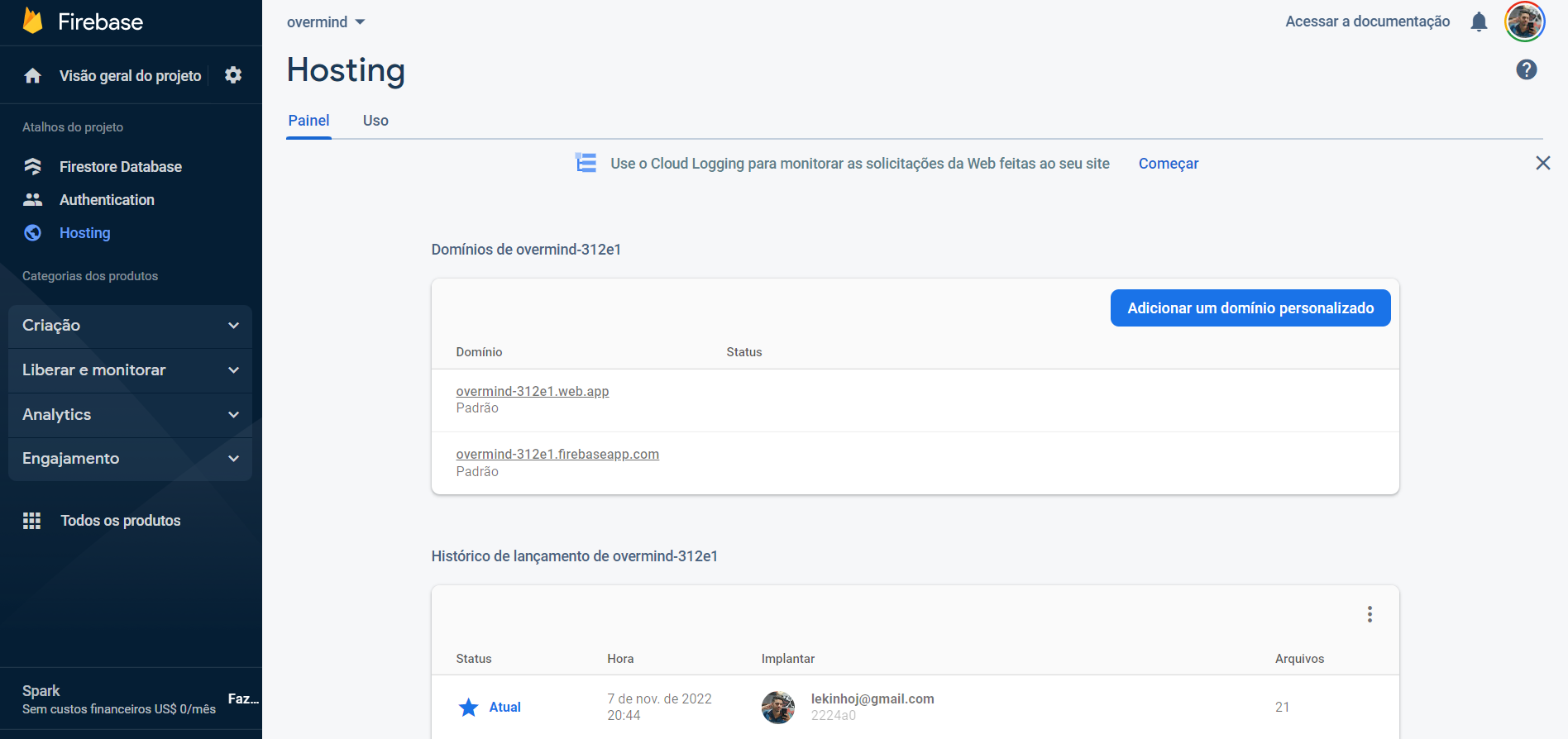
Responsavel por hospedar o site.
Criado outro formulário mais simples, em HTML, CSS e JAVASCRIPT: