This is James Bond Quiz Game created as Portfolio Project #2 (JavaScript Essentials) for Diploma in Full Stack Software Development at Code Institute.
It is an interactife front-end quiz app where user can test their knowledge about James Bond films. The application is easy to use for the user, it is responsive across a range of devices and incorporates best practices regarding design and accesibility.
Project purpose is presentation of interactive data. The site should respond to the users actions allowing user to actively engage with data, alter the way the site displays the information to achieve their preferred goals.
James Bond Quiz Game is an entertainment app intended for James Bond fans or other users who want to test their knowledge about James Bond's universe. The quiz contains questions with various difficulty level, that encourages user to replay the game if he doesn't achieve maximum score in the first run.
The content is presented on a single page that interactively changes content depending on user actions. The primary goal is to entertain user during the game. With this in mind website's desing provides mixture of interactive elements, both visual and sound. The secondary objective is to improve user's knowledge about James Bond universe. With this in mind, the app provides user a feedback after each answer.
To achieve the strategy goals I implemented following features:
- simple website layout with the content located in the center of the viewport,
- easy to click buttons both on computers and mobile touch interfaces,
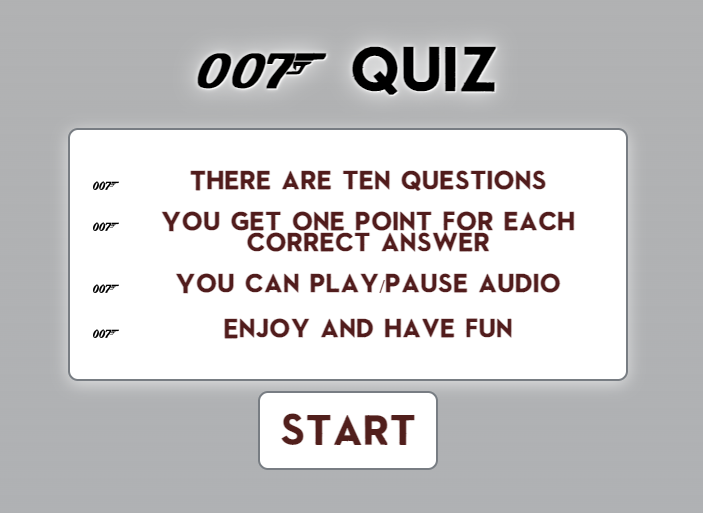
- plain and simple game rules,
- intuitive game interface that presents important informations and controls in a clear way,
- visual and sound feedback to user actions,
- funny sound effects and eye-pleasing graphics to make the experience entertaining.
- provide entertaining and interactive experience for the user,
- provide game app with questions with various difficulty level,
- provide a link to linkedIn and the project's GitHub repository, to interest user in the project and to obtain new followers,
- to provide website that looks well across a range of devices (responsiveness).
- as a user I want to:
- navigate easily through the page,
- understand the rules of the game,
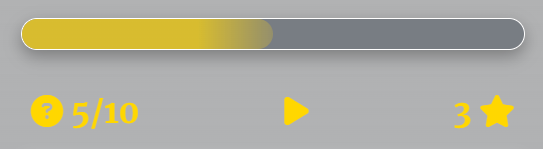
- see clean interface and be able to track progress/score,
- know how many questions I have left to answer,
- receive feedback for given answers,
- play/pause audio
- learn something new about James Bond universe,
- enjoy the game,
- see my score after I answer the last question,
- be able to re-play the game without using "back" button in the browser
- follow the developer in social media
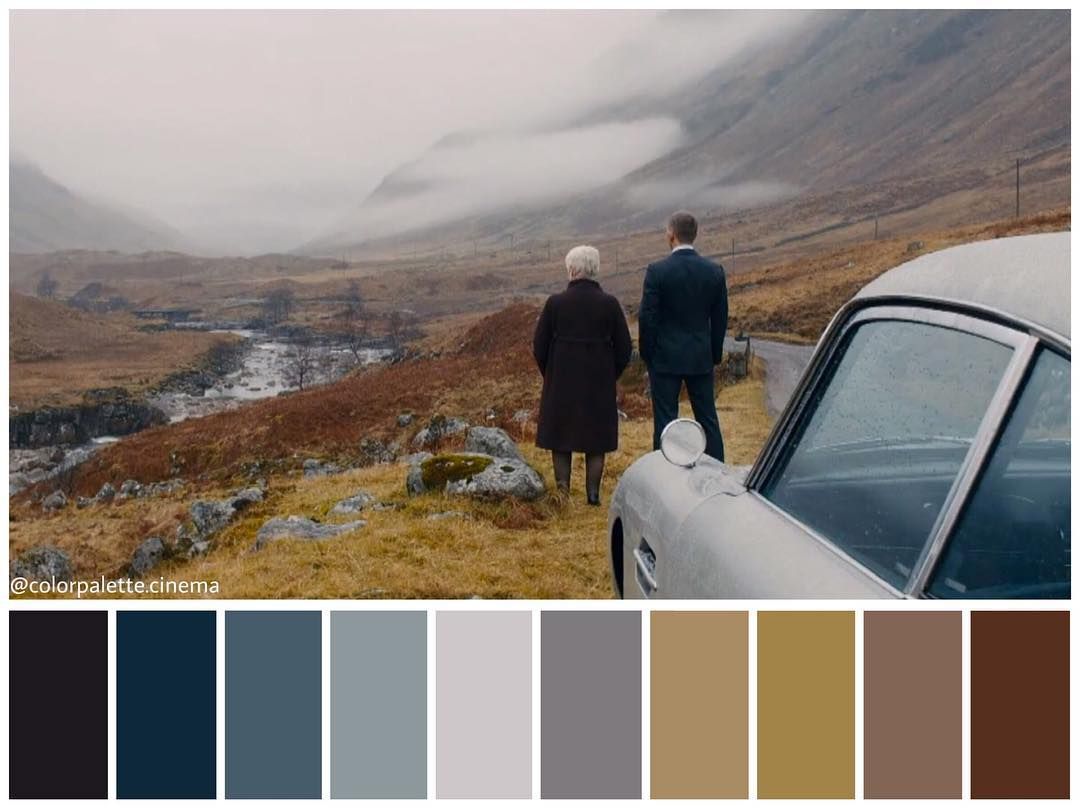
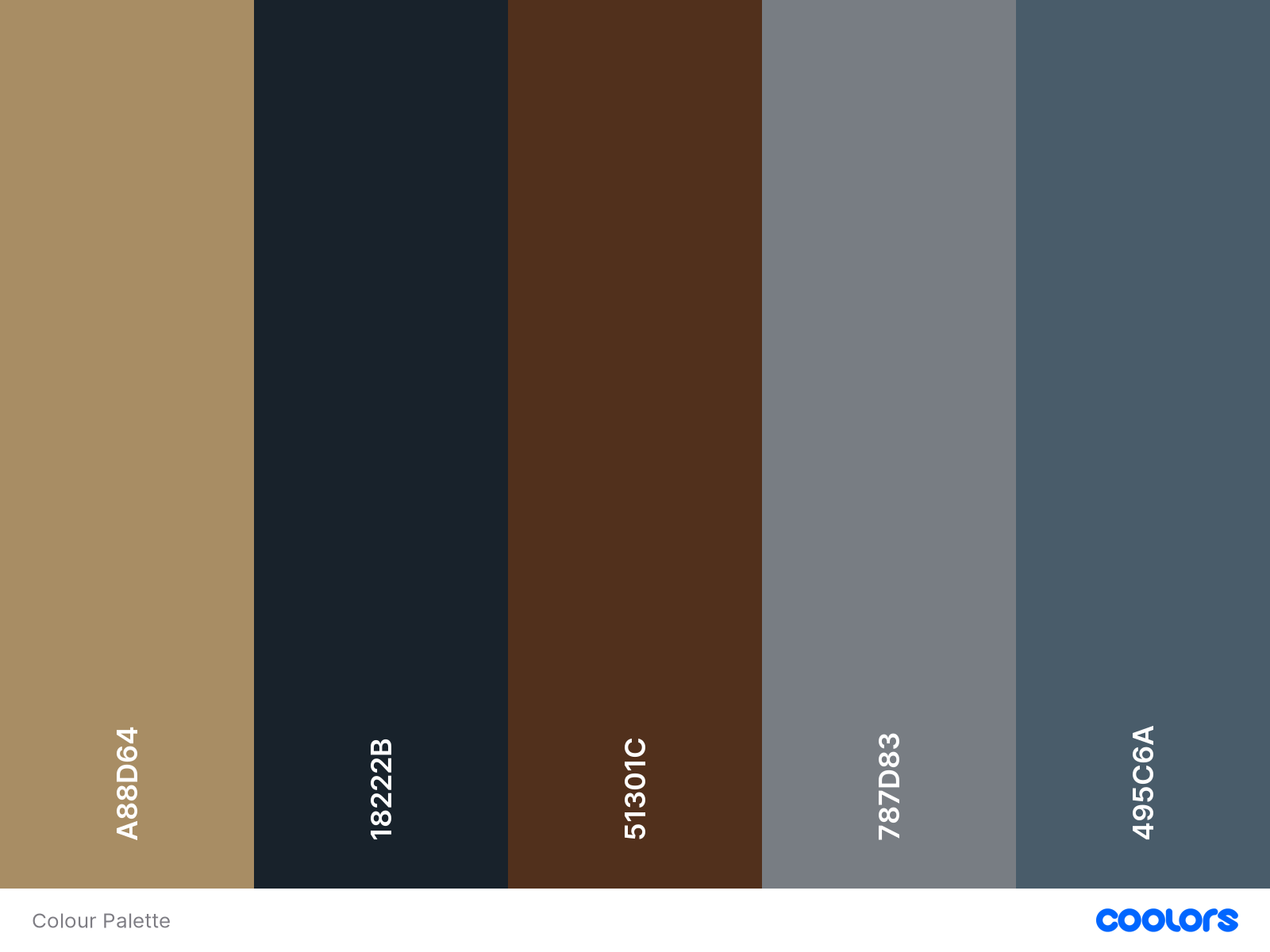
Colour palette was selected using coolors.co generator and has been extracted from the frame comming from the film "Skyfall". The number of colours used has been reduced as there was no need for all of them.
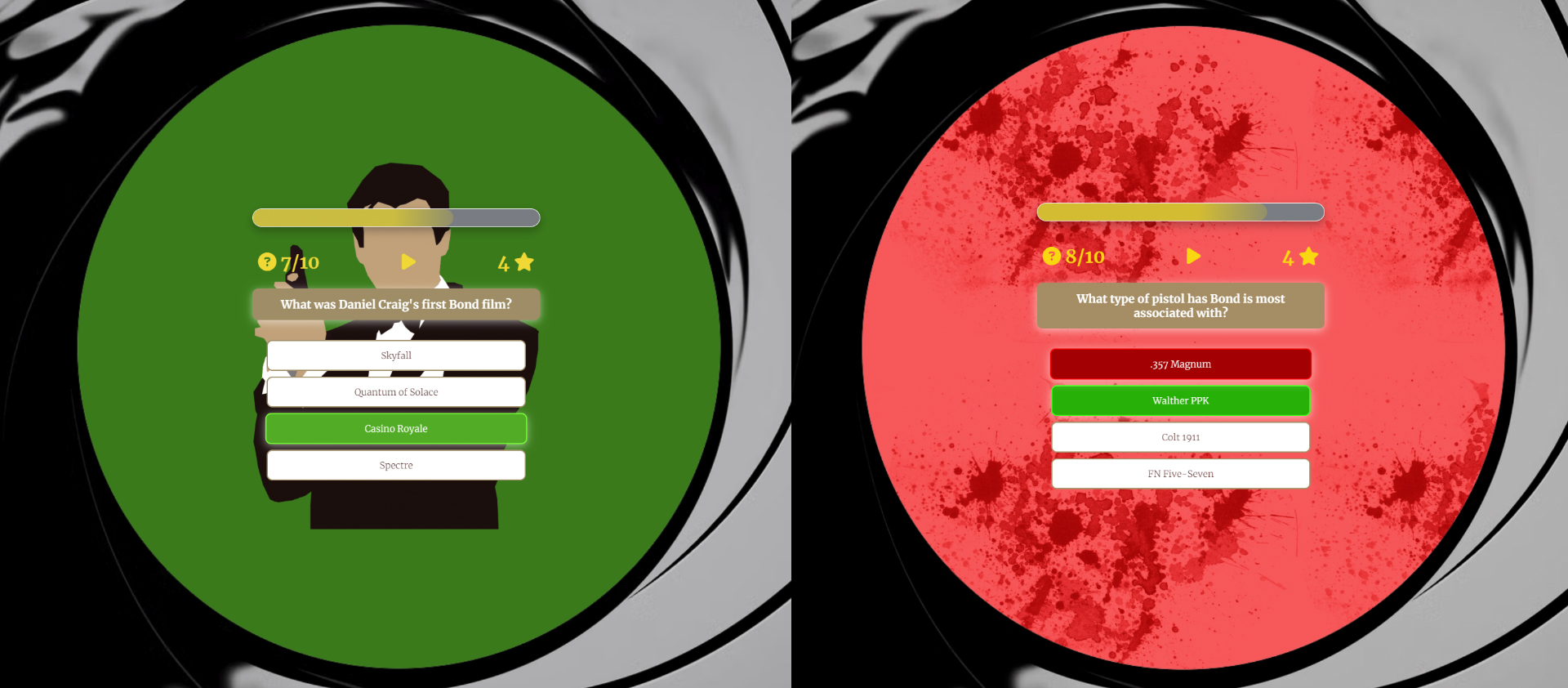
For best readability and clean look white colour was chosen for the bacgkround of the quiz-rules and the buttons, hex colour #51301C was chosen for the text. I chose "gold #FFD700" colour for hover effect for the buttons on the start screen and user interface elements such as progress bar, question counter, audio controls and score counter. Light gray colour and linear gradient was selected as a background that fills "the barrel". Depending on the answer, user is given a feedback for correct/incorrect answer. Barrel background colour changes colour to green and red respectively. Also correct and incorrect answers are highlighted in the same colour style to provide visual feedback.
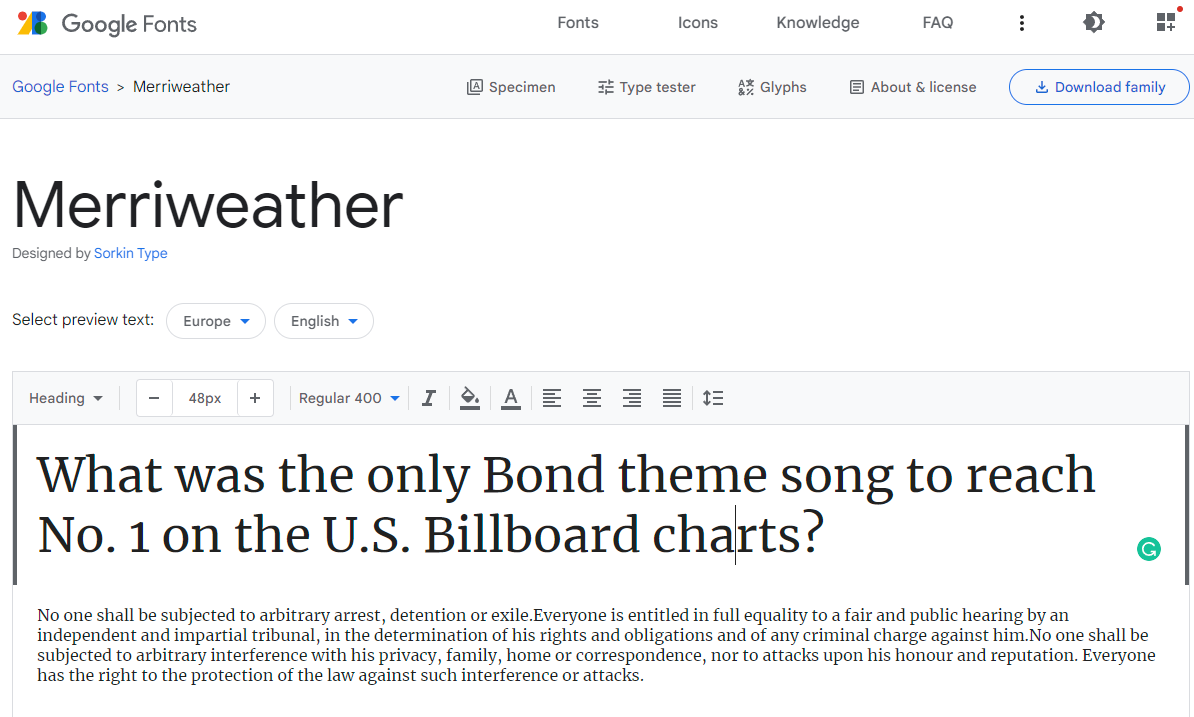
- The Merriweather font is the font used throughout the whole website with Serif as the fallback. The Merriweather is a clean, modern looking font and is attractive. It is sourced from Google fonts and it's linked to CSS document via @import.
- Skyfall Done is another font used in the project. It's style has been used in the graphics related to "Skyfall" Bond film and it's associated with recent films from the Bond series. It is sourced from Cufonfonts.com and it's served to the html document remotely from web server as The Web Open Font Format (WOFF) via @font-face CSS rule. The font is used on the quiz main screen (the header and the buttons) and also at the end of the quiz on score page and 404 page.
Wireframes - View all wireframes - PDF file
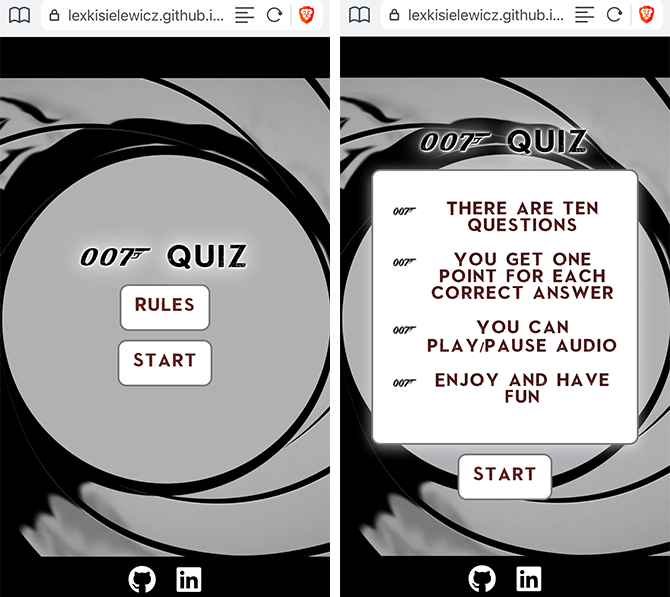
Page is designed in very simple way. All pages display gun barell and the content is located in it's opening in the center of the screen. The content is changed dynamicaly by JavaScript manipulating DOM.
One of the most recognizable and iconic elements of Bond films is gun barrel intro sequence. That kind of barrel was chosen to be a background for all pages throughout the application. The main content is presented in the center of the barrel opening which is also center of the viewport. The .png file has been used so the center of the barrel could be transparent and show background that changes during the game depending on user actions.
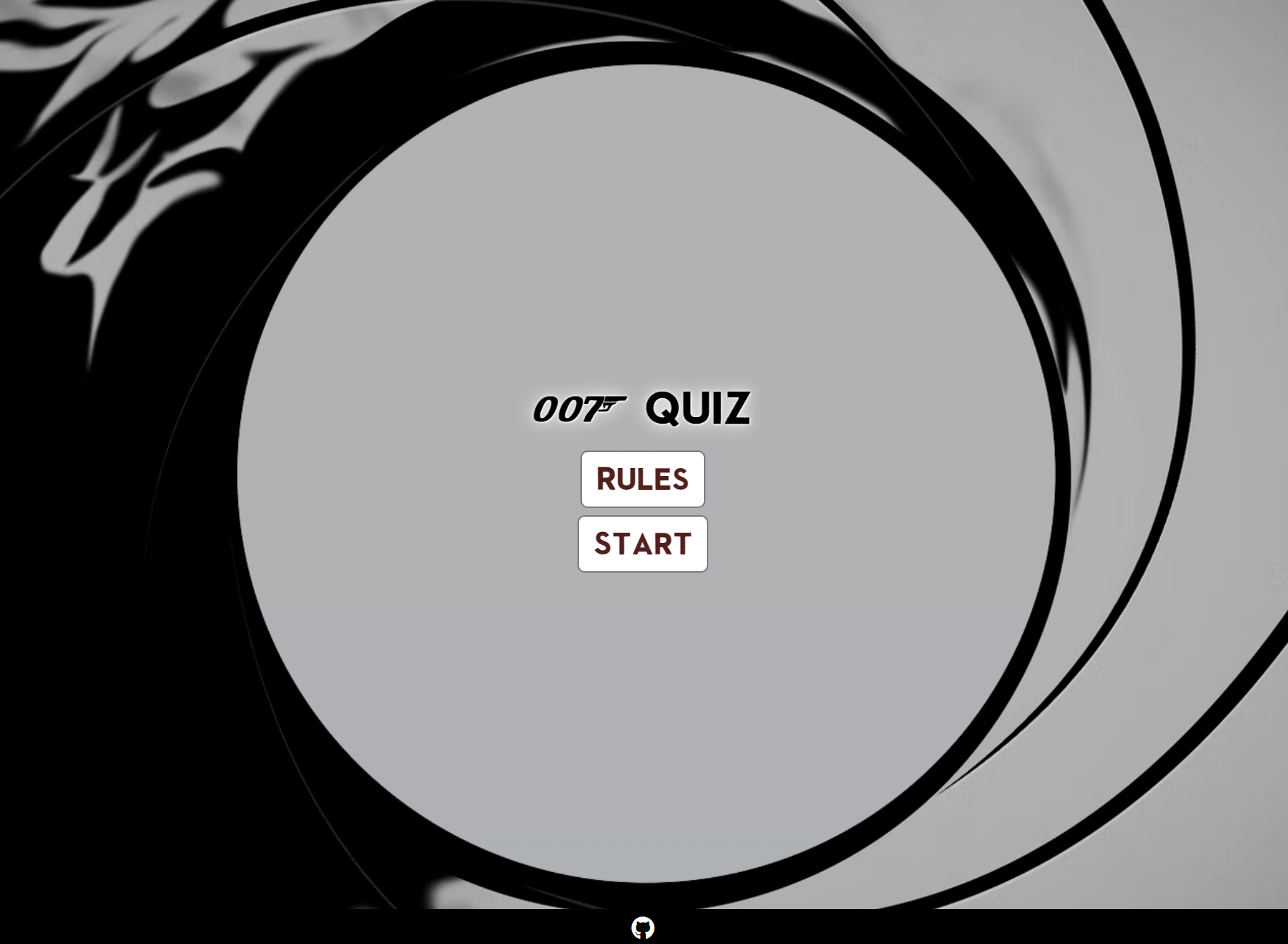
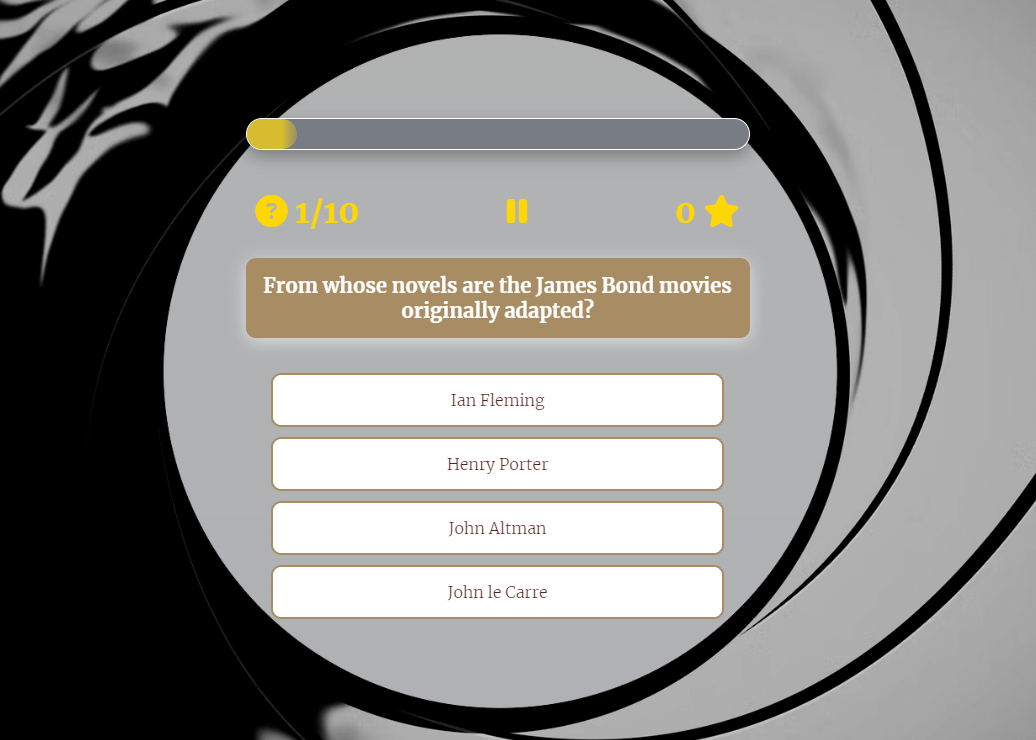
Start screen presents to the user quiz logo and two buttons; RULES and START. User can learn easy to follow game rules after clicking on the RULES button. The game starts after clicking on START button. James Bond Theme Song starts to play in the background, the autoplay function is not used as it is not recommended by industry standards.
Start screen buttons and logo become hidden and interface reveals informative controls section where user can track their progress and pause/play theme song. On the left there is question counter, on the right user score and play/pause button between them.
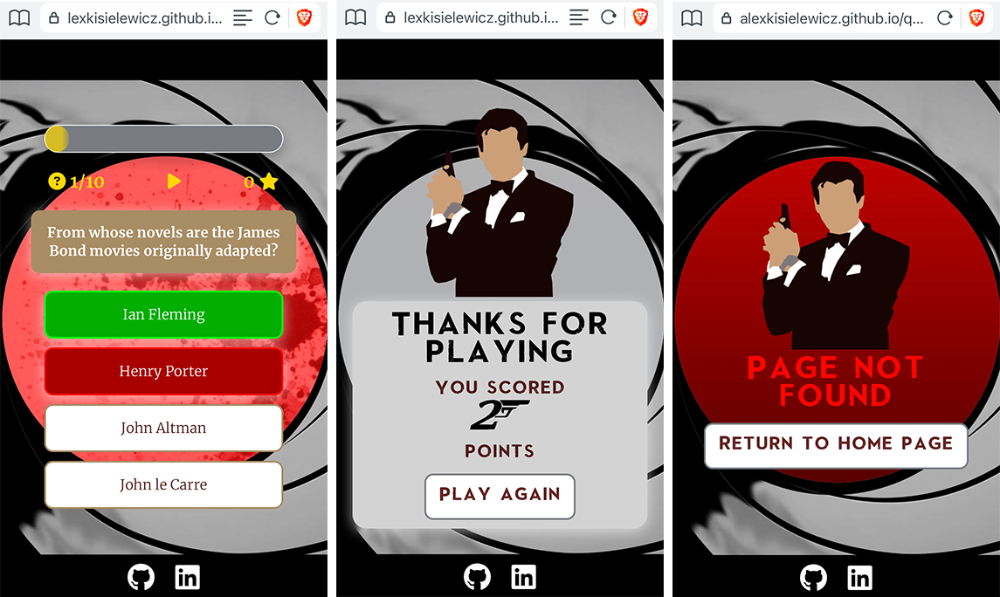
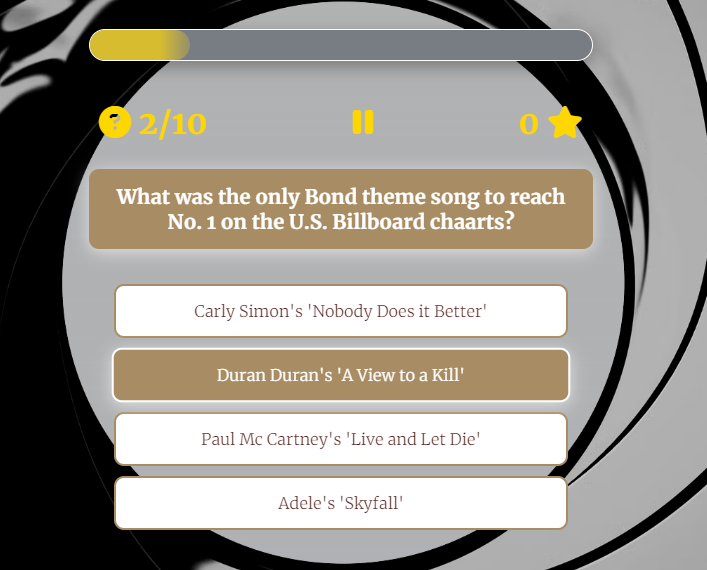
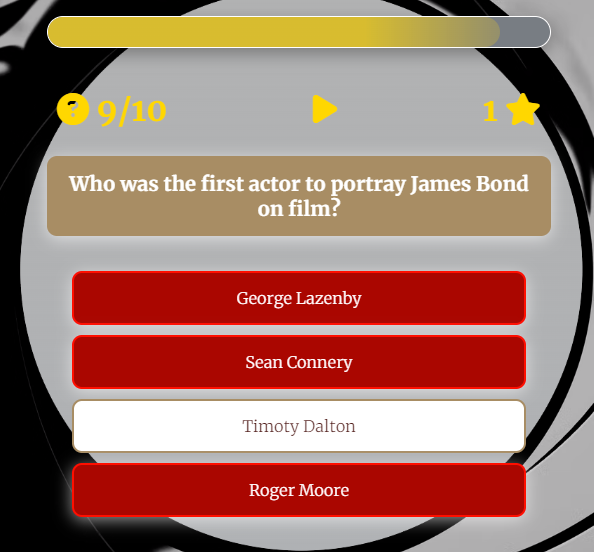
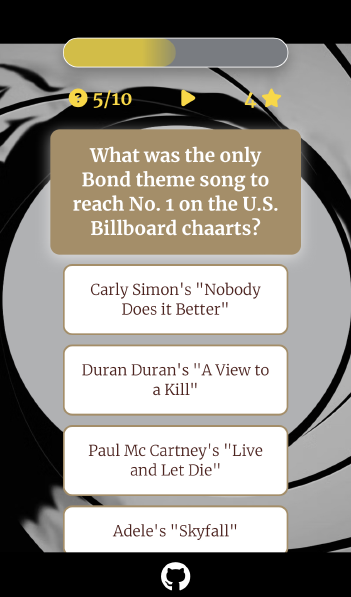
Interface displays 10 randomly selected questions (from 20 available). Each question has 4 answer choices and only one is correct. The next question is automatically showed when user select the answer.
There is a feedback provided to the user when answer is given. Depending on correct or incorrect answer, the opening of the barrel changes colour respectively to green or red. There is an "agent" image presented in the center of the screen in case of correct answer and blood stains in case of incorrect answer. The correct and incorrect answers are also highlited and audio feedback is played. The volume of Bond Theme Song is decresed to value 0.4 (1.0 is default) in JavaScript, this allows user to hear answer audio feedback much clearer.
Simple, nondistracting footer at the bottom of the screen is incorporated in black bar resembling films black bars. It contains only one item - GitHub icon with link leading to project repository. LinkedIn icon and link has been added in the development process.
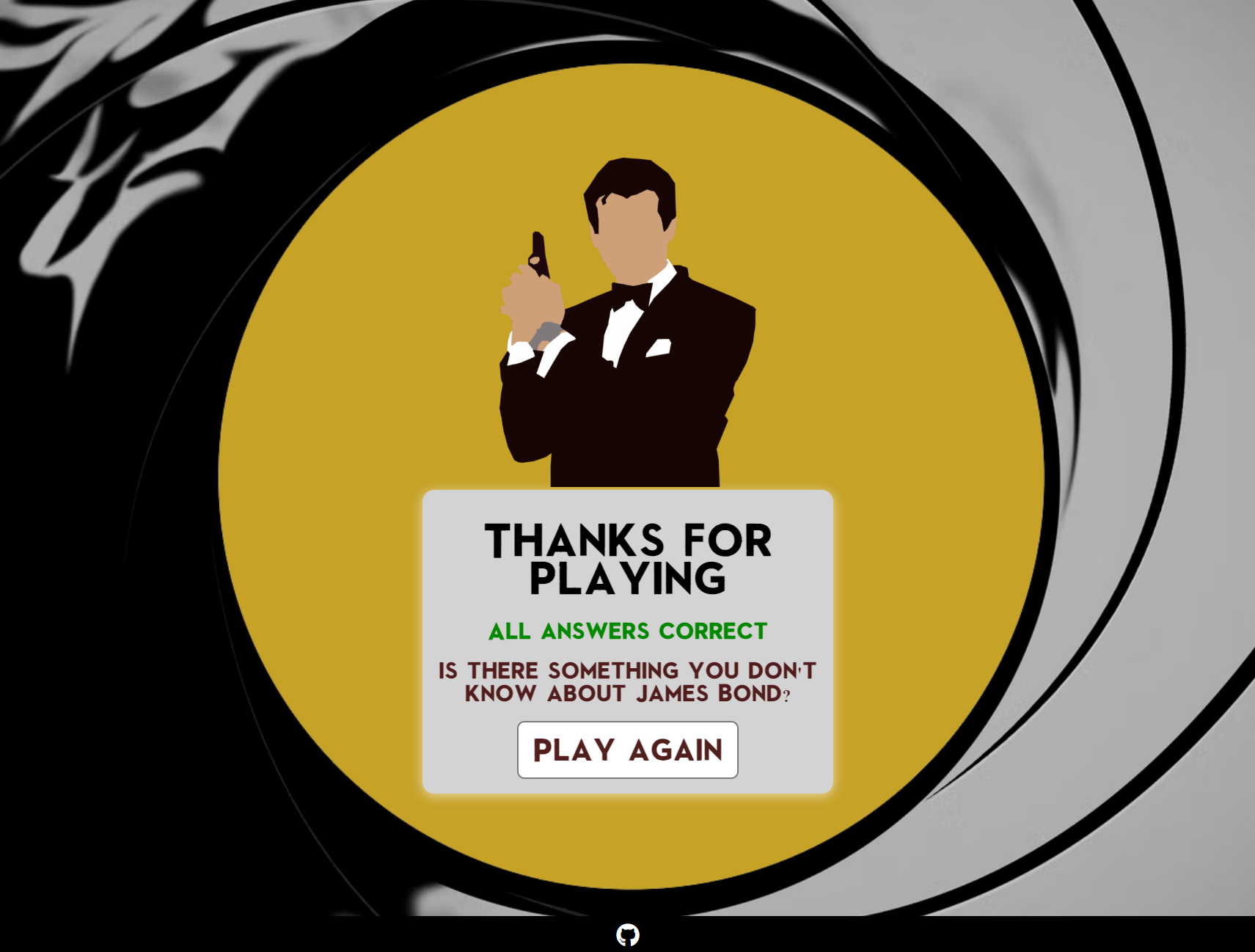
Score page is displayed automatically after user answers the last tenth question. There are two kinds of score page messages. If user achieve maximum score of ten points - page with gold background is displayed. If user's score is other than 10 points, the second message is displayed. In both cases user can click "play again" button to start new game without using "back" button in the browser.
An error page is displayed in case that user tries to open a website that cannot be found on the web server. User doesn't have to use browser "go back" button, the link to the main page is provided.
- HTML5
- CSS3
- JavaScript
- Markdown - markup language used to write this document.
-
Balsamiq - Balsamiq was used to create the wireframes during the design process.
-
Coolors.co - was used to create colour palette.
-
Google Fonts - Google fonts were used to import the 'Merriweather' font into the style.css file which is used on all pages throughout the project.
-
Font Awesome: - Font Awesome was used on all pages throughout the website to add icons for aesthetic and UX purposes.
-
Git - Git was used for version control by utilizing the Gitpod terminal to commit to Git and Push to GitHub.
-
GitHub - GitHub is used to store the project's code after being pushed from Git.
-
GitPod and Visual Studio Code for Windows - IDE used to code the project.
-
Adobe Photoshop - Photoshop was used to resize and crop the pictures.
-
Audioeye.com - used to analyse text/background contrast.
-
TinyPNG - used for png files compression.
-
Convertio.co - used to convert images to next-gen *.webp format
-
Free Formatter - used for formatting html and css documents for optimal readability.
-
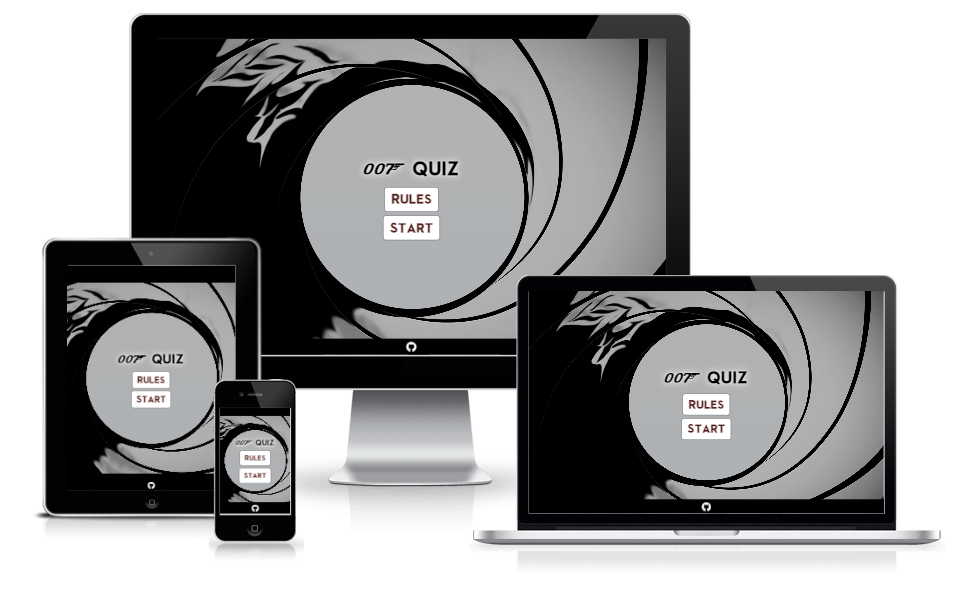
Am I Responsive - online tool used to create mockup to present responsive design of this project.
-
Lightshot - Google Chrome extension used to capture screenshots for this README document.
-
Lighthouse - Google WebDev tool used for performance/accesibility testing.
-
Wave Web Accessibility Evaluation Tool - used to test accessibility of the webpage.
-
Favicon.io - tool used to create favicon.
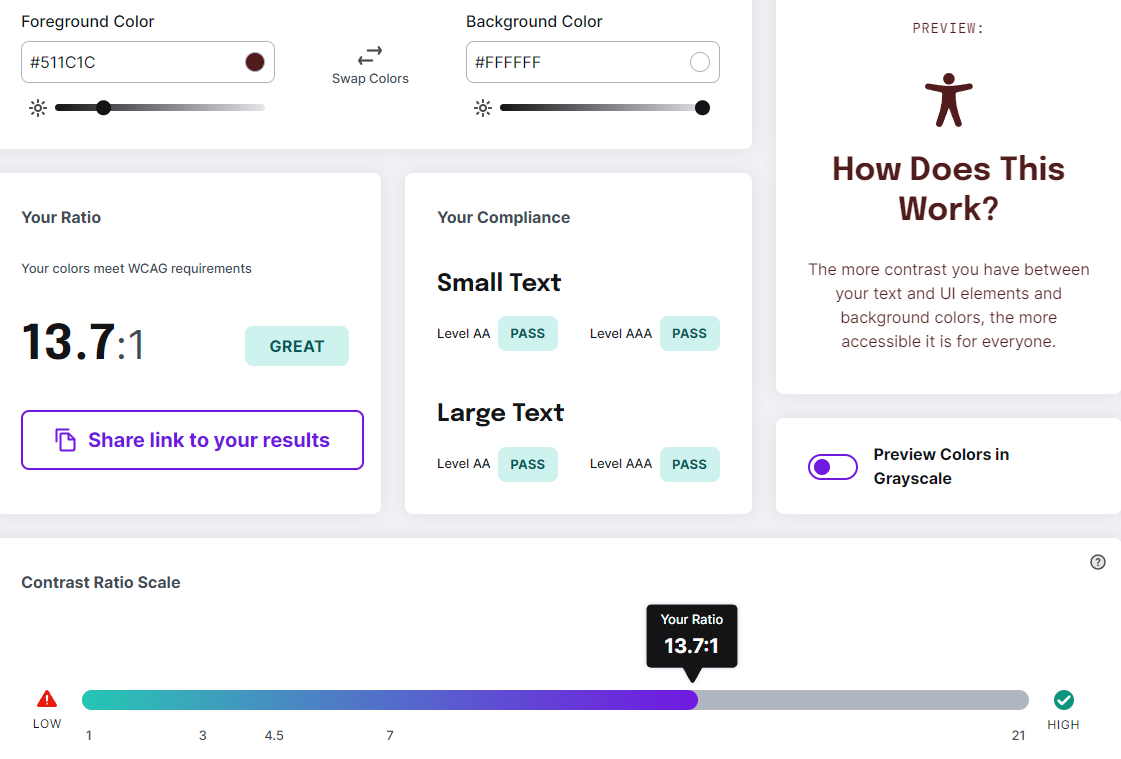
Foreground and background colour contrast check was done using Audioeye.com online tool.
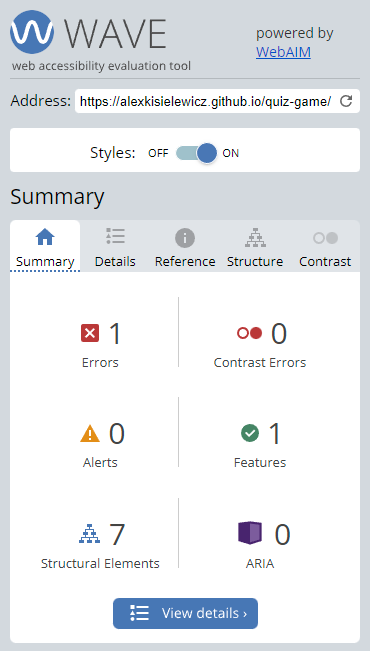
WAVE Web Accessibility Evaluation Tool was used to check accessibility. It reported one error "Missing h1 text". h1 tag is used as placeholder for play/pause button to control audio playback. The DOM is queried by JavaScript and it inserts font awesome in this place. It is marked as a warning in HTML validator, not an error.
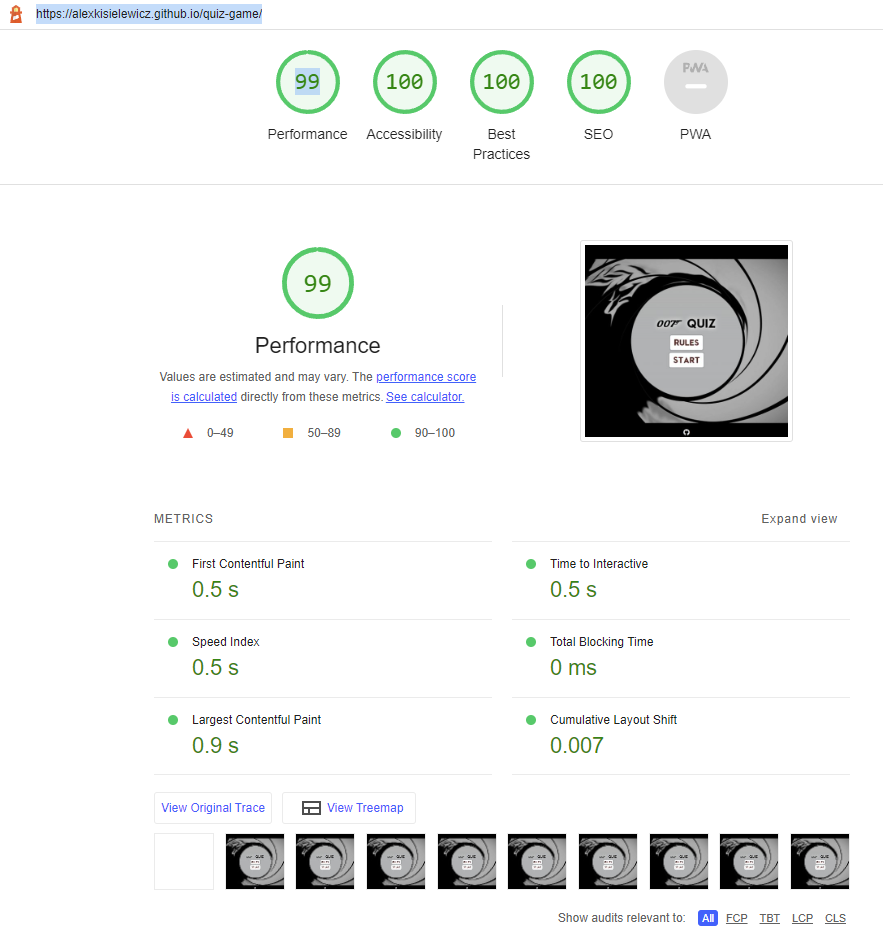
Lighthouse - Google webdev tool used for performance testing showing near-maximum score.
- W3C Markup Validator - validation service used.
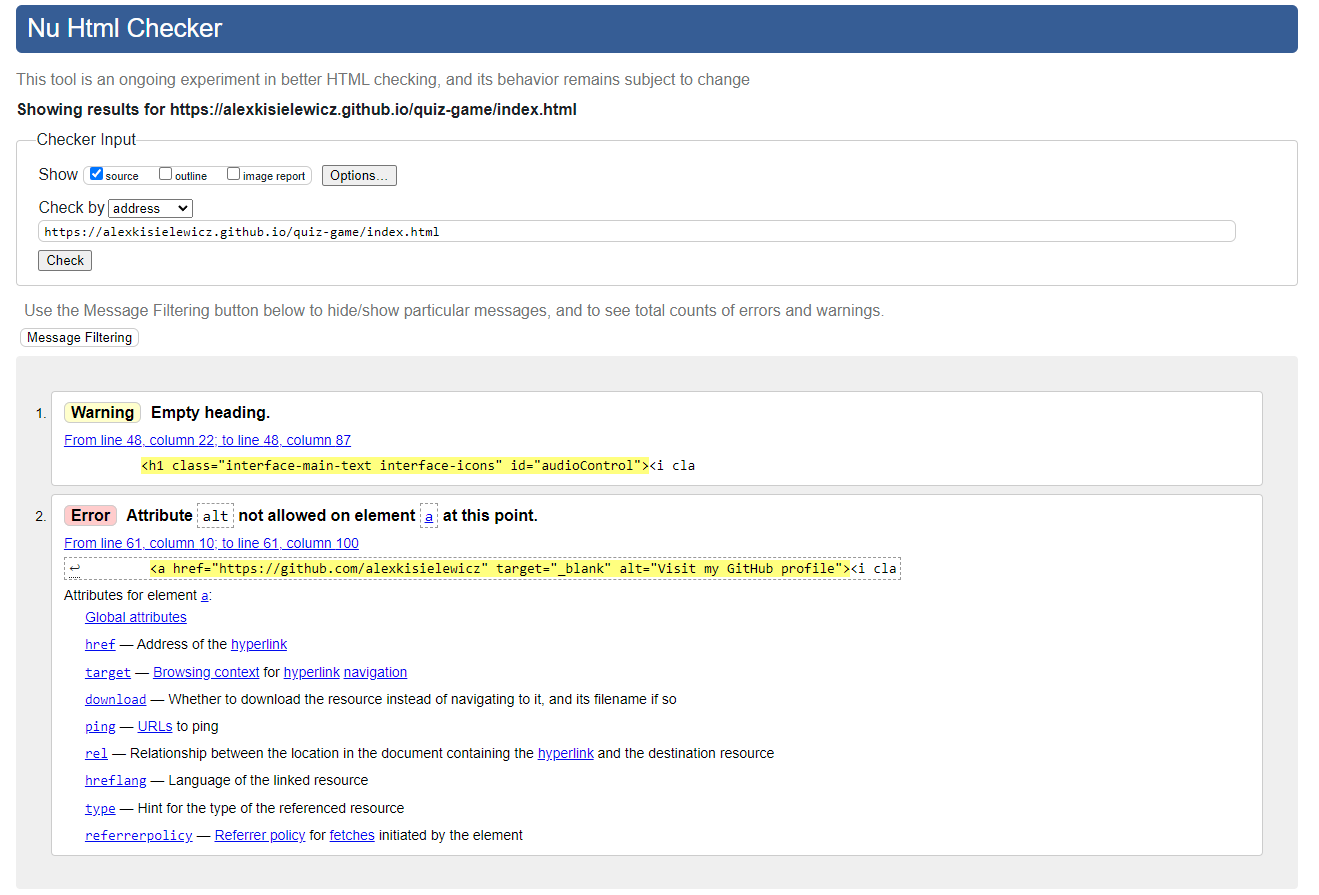
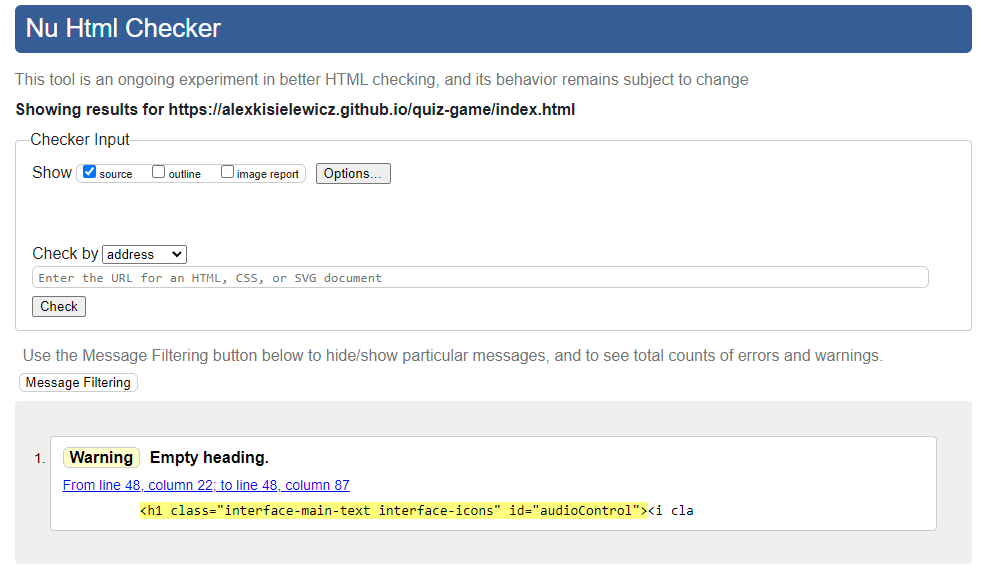
❌ index.html - first test found 1 error that refer to attribute "alt" used with anchor element. The issue was fixed by changing this attribute to "title". One warning refers to empty heading. It was also found by WAVE accesibility tool - click for description. Header is used as placeholder for font-awesome icon and manipulated by JavaScript.
✔️ Result for index.html: no errors.
✔️ Result for score.html: no errors.
✔️ Result for 404.html: no errors.
- W3C CSS Validator - validation service used.
✔️ No Error Found.
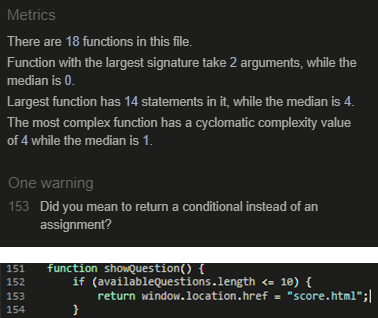
- JS Hint - validation service used.
✔️ JS Hint didn't find any errors, there was one warning for the functions used in line 153. Use of window.location.href property is correct, it executes the code in the window where it's called. window.open() method would open new window and that would not be allowed on some mobile devices.
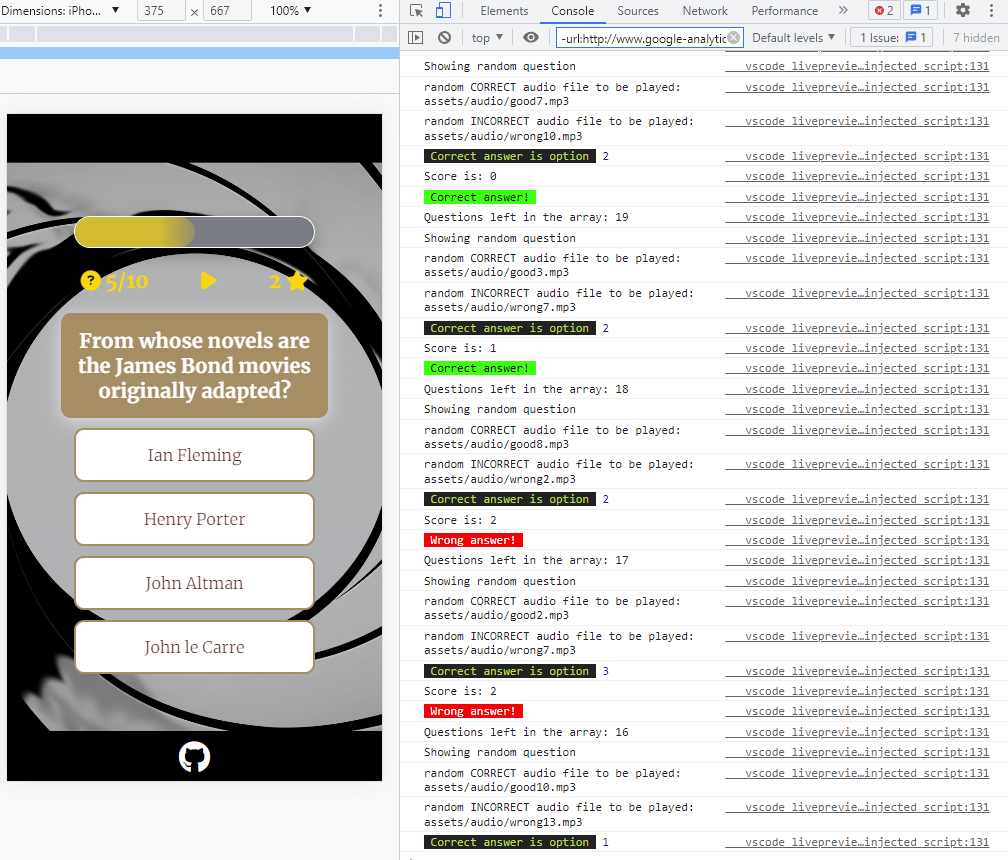
- Application was tested manually for bugs and errors during throught development process. All console.log messages have been removed before app release.
Website was tested manually on following browsers: Google Chrome, Edge, Firefox, Safari, Brave. The results were satisfactory on all browsers.
Website was tested manually on Apple Iphone X, Apple iPad, Apple Macbook Air, Samsung Galaxy Tab S7+, Ultrawide display 3440x1440 and classic 16:9 2560x1440 display. The results were satisfactory and proved good responsiveness on all screen sizes.
I confirmed that this website is responsive and all the functions are displayed correctly.
I asked my friends and CI coleagues to test the application and I received a lot of positive feedback, no issues were reported. Thanks to the feedback I implemented function that shows the correct answer when user chose wrong answer, I didn't plan to use this function at planning stage.
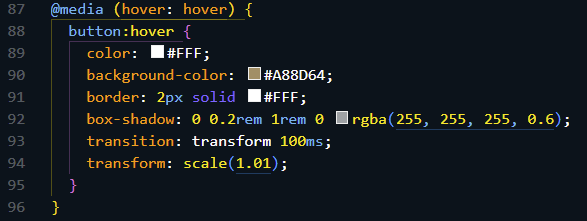
- Issue #1: Hover state of the button stays active after button is clicked and dosn't come back to normal state. Issue is present only on touch devices.
Solution: StackOverflow
Pseudo-class .button:hover was replaced with CSS at-rule below:
- Issue #2: Answer buttons are not disabled for clicking after user select one answer. This lets user to click multiple times on other buttons before correct/incorrect feedback is displayed.
Solution: My Mentor - Reuben Ferrante edited the code adding "if" statement (code in the file script.js starts at line 235) and using the loop function to go through all 4 buttons and check if they are clicked. Depends on their state the function adds or removes "disable" attribute (Code in the file script.js starts at line 214).
- Issue #3: The last answer option button doesn't fit to the screen on small devices below 576px wide.
Solution: padding of button element and margin of game container have been adjusted to fit the screen.
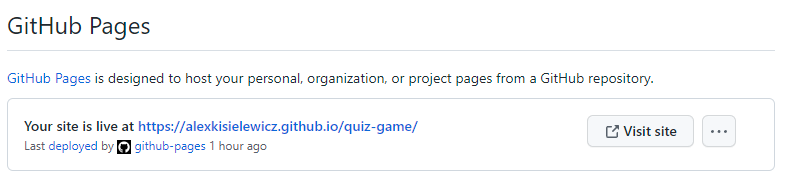
The project was deployed to GitHub Pages using the following steps:
- Log in to GitHub and locate the quiz-game repository.
- Locate the "Settings" Button on the menu.
- Scroll down the Settings page until you locate the "Pages" in "Code and automation" section.
- Under "Source", click the dropdown called "Select branch:" and select "Main", click the dropdown called "Select folder" and select "/root".
- The page will automatically refresh and you receive message "Your site is published at https://alexkisielewicz.github.io/quiz-game/". Result below:
- StackOverflow - the method to shuffle array and get random index. Used to get random audio files and questions from the arrays.
- Mentor - Reuben Ferrante helped me finding solution for choices buttons, that were still clickable after user selected one choice. He edited the code with first "if" conditional - code in the file script.js starts at line 235. He also added function that loops through the buttons and check if they are selected. Depends on their state it adds or removes "disable" attribute. Code in the file script.js starts at line 214.
- All images used were sourced from free stock images StickPNG.com
- Icons8.com - source of favicon image
- Quiz questions were sourced from:
- James Bond Theme Song was sourced from: Archive.org
- Audio files used as feedback for correct and incorrect answer were sourced from:
- Code Institute course and learning platform
- The book "JavaScript: The Definitive Guide, 7th Edition
- StackOverflow
- W3Schools
- Lage.us - I learned how to pass variable to another page using local storage.
- My Mentor Reuben Ferrante for helpful feedback and guidance at all stages of the project.
- Code Institute Slack Community for being invaluable knowledge base.
- James Bond Quiz Game was created for educational purpose only.