A package that allows you to add native drag and drop support into your flutter app.
Like tutorials? Follow one along here

- Support iPadOS 11, iOS 15, and Android 8.0 and above
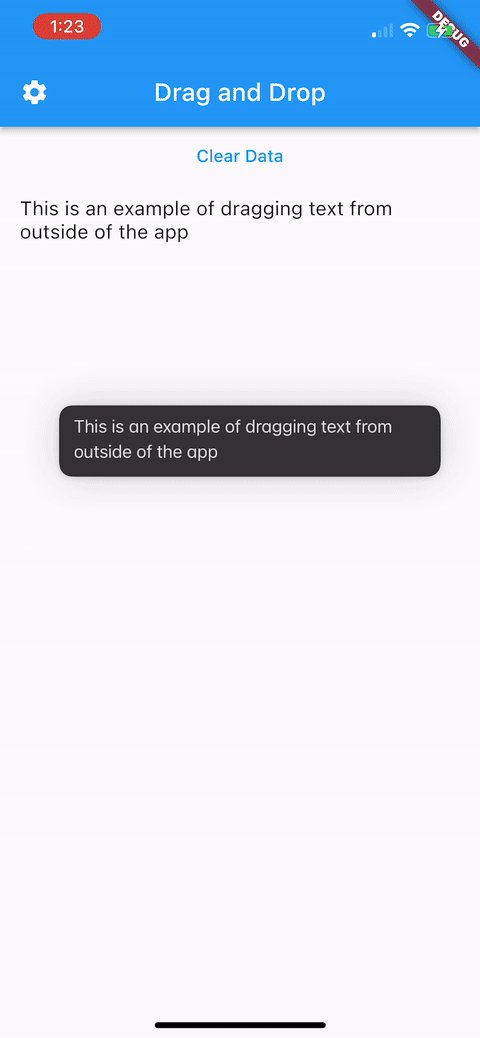
- Only has drop support (can drag data from outside of the app and drop into your flutter application)
- Supports text, urls, images, videos, audio, pdfs, and custom file extensions
- Can drop multiple items at once
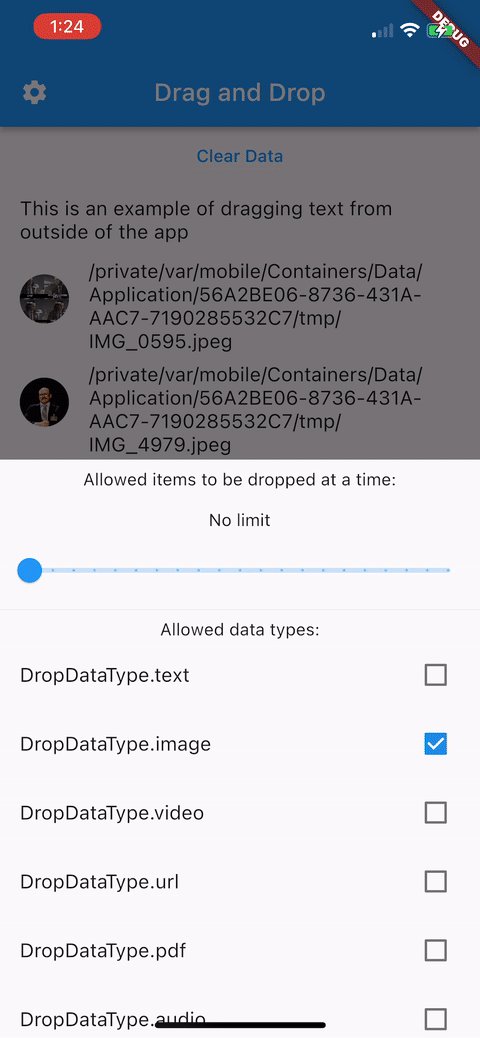
- Can add allowed number of items to be dragged at a time (iOS only. Android doesn't have this capability)
import 'package:native_drag_n_drop/native_drag_n_drop.dart';
List<DropData> receivedData = [];
@override
Widget build(BuildContext context) {
return NativeDropView(
allowedTotal: 5, //Allowed total only works on iOS (Android has limitations)
allowedDropDataTypes: const [DropDataType.text, DropDataType.image, DropDataType.video],
allowedDropFileExtensions: ['apk', 'dart'],
receiveNonAllowedItems: false,
child: receivedData.isNotEmpty
? ListView.builder(
itemCount: receivedData.length,
itemBuilder: (context, index) {
var data = receivedData[index];
if (data.type == DropDataType.text) {
return ListTile(
title: Text(data.dropText!),
);
}
return ListTile(
title: Text(data.dropFile!.path),
);
})
: const Center(
child: Text("Drop data here"),
),
loading: (loading) {
// display loading indicator / hide loading indicator
},
dataReceived: (List<DropData> data) {
setState(() {
receivedData.addAll(data);
});
});
}
The dataReceived callback returns List<DropData>.
enum DropDataType { text, url, image, video, audio, pdf, file}
class DropData {
File? dropFile;
String? dropText;
Map<String, dynamic>? metadata;
DropDataType type;
DropData({this.dropFile, this.dropText, this.metadata, required this.type});
}It is safe to assume that if the dataType is text or url then the dropText will be non null.
As for image, video, audio, pdf, file it is safe to assume the dropFile will be non null
All files are saved to the temp directory on the device so if you want to save the file to the device copy its data to a file in the documents directory.
- specify the number of items allowed to be dropped at a time
- Only allow certain data types
- Android Support
- Drag support (Dragging data within app to a source outside of flutter app)