vimrc building made easy via a web app

## Why Building a vimrc file should not be difficult. **You're configuring a code editor that was invented in 1991** after all. No-matter your experience level, there are always new ways to alter your vim experience, yet finding the commands to do so can be impossible as tips are scattered across the internet.
Build a snippet or an entire vimrc with vimrcBuilder
Having a vimrc is nearly critical if it's your primary text editor. Certain things should have just been built in, but they are not.
Example: syntax on in your vimrc enables syntax hi-lighting
syntax on and many more options are available for usage in the live web-app linked below.
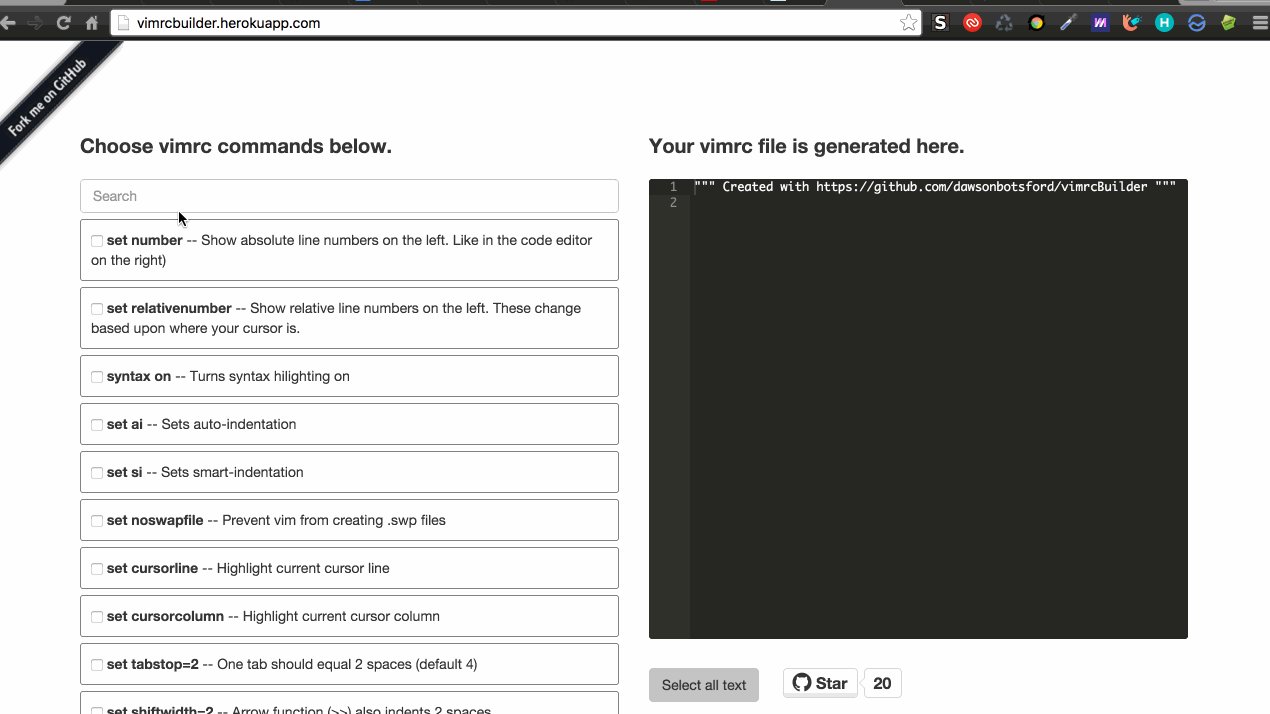
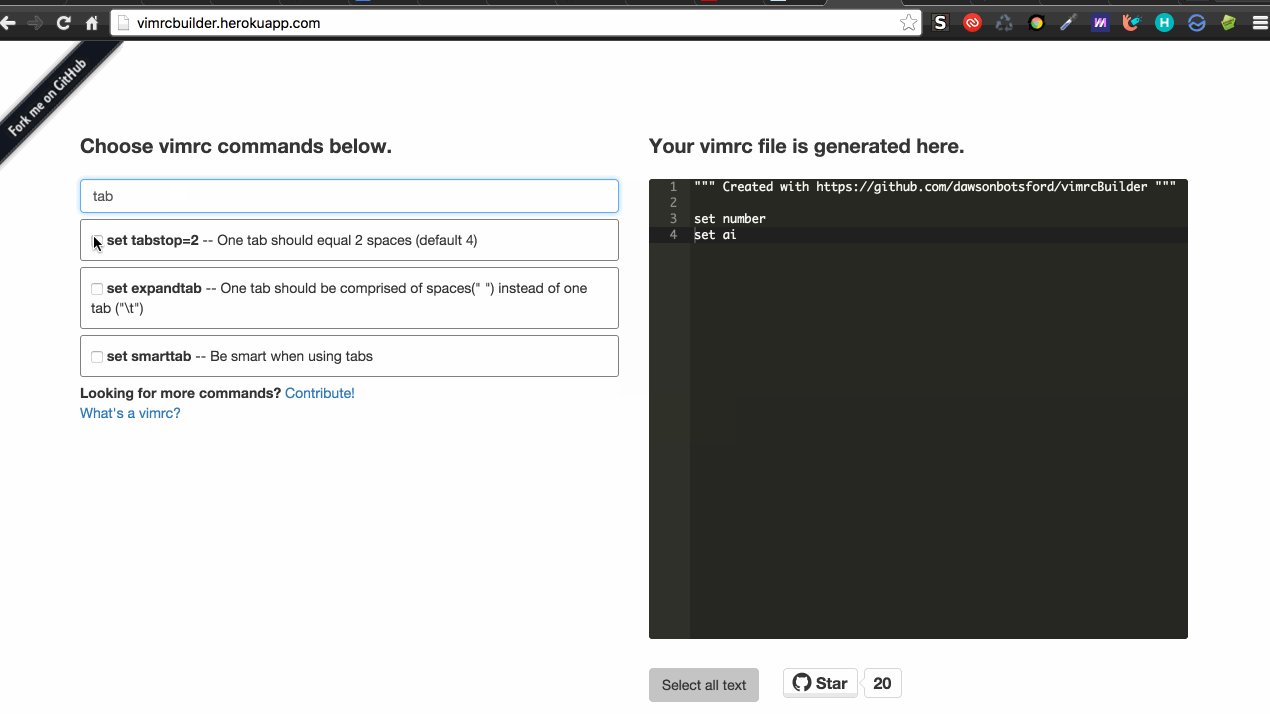
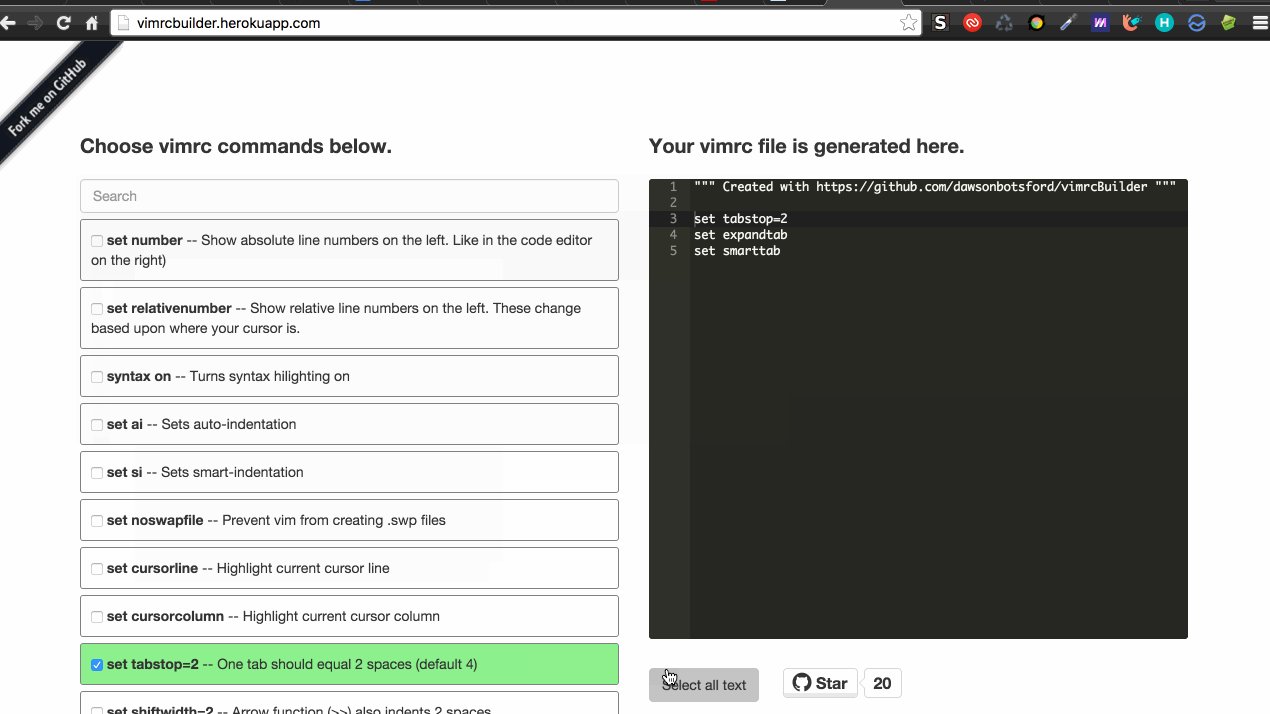
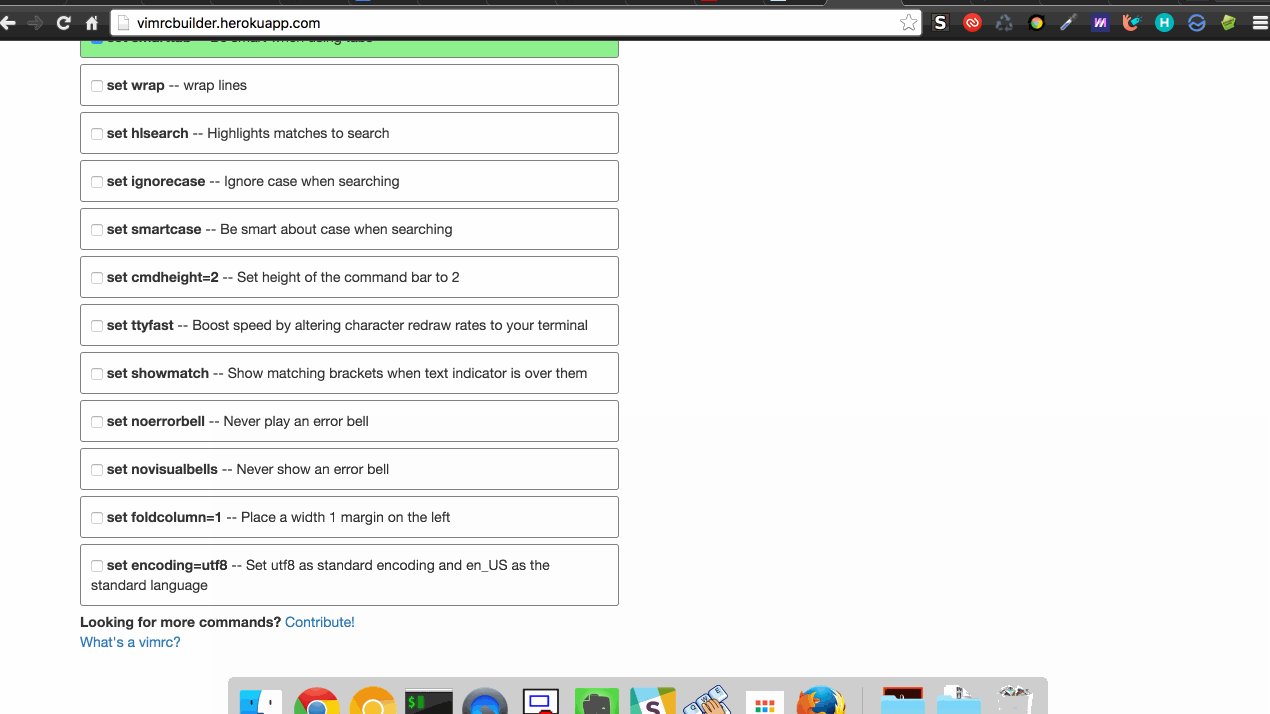
## Usage Visit the live web-app at [vimrcbuilder.herokuapp.com](https://vimrcbuilder.herokuapp.com)
## Contributing
####Install
npm run newb####HowTo
Edit content in /src and build with grunt. Consider leaving a grunt watch process in another window during your development.
As grunt builds the /dist directory, you will see updates by running node index.js from / and open http://localhost:3000 in your browser. LiveReload is not configured, so manual page reloads in browser are required.
####Style Guidelines
- Provide a detailed description of your features in all pull requests
- Lint all JavaScript code using the
.eslintrcfile packaged in this home directory
## License MIT
## ChangeLog [CHANGELOG.md](/CHANGELOG.md) contains the auto-generated Changelog
[](https://bitdeli.com/free "Bitdeli Badge")