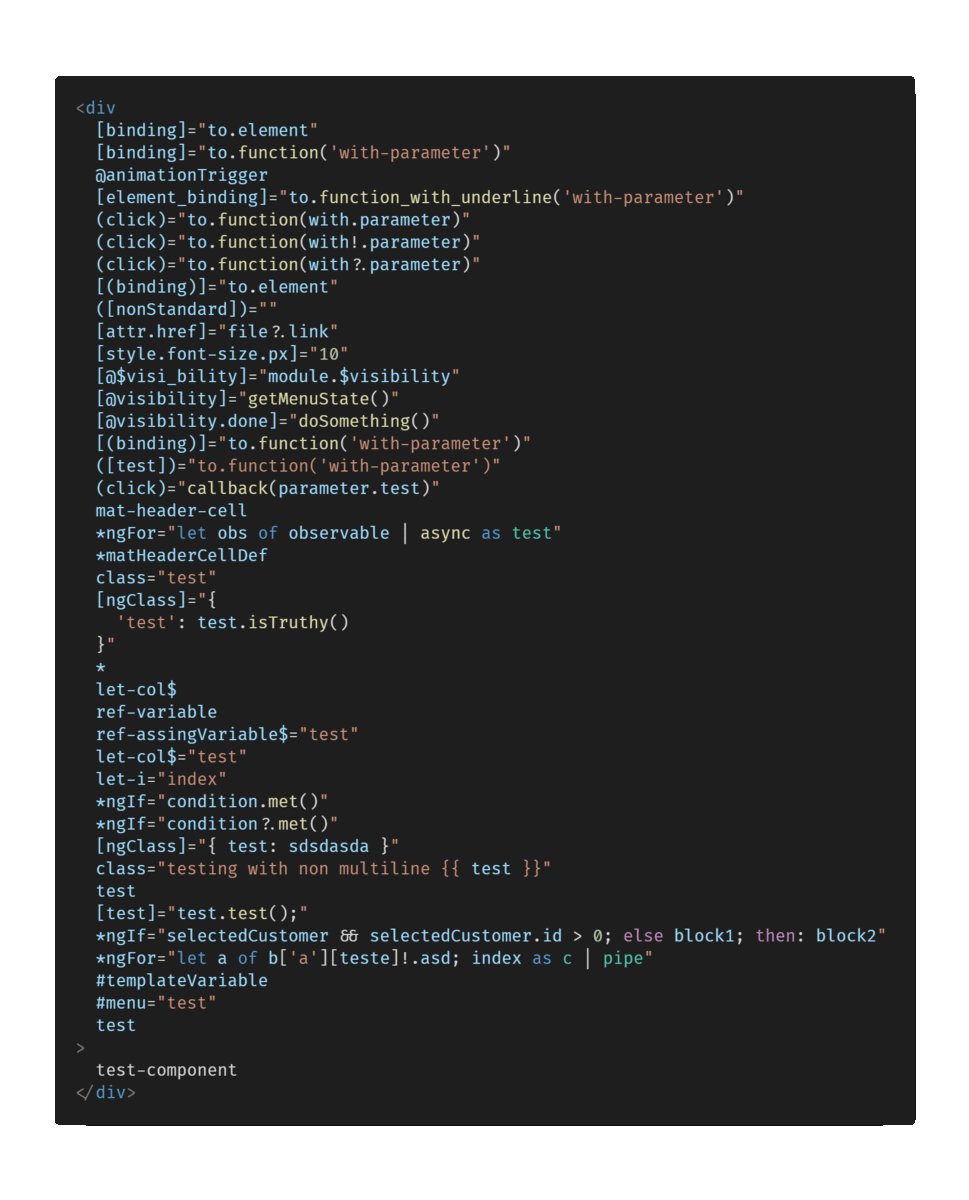
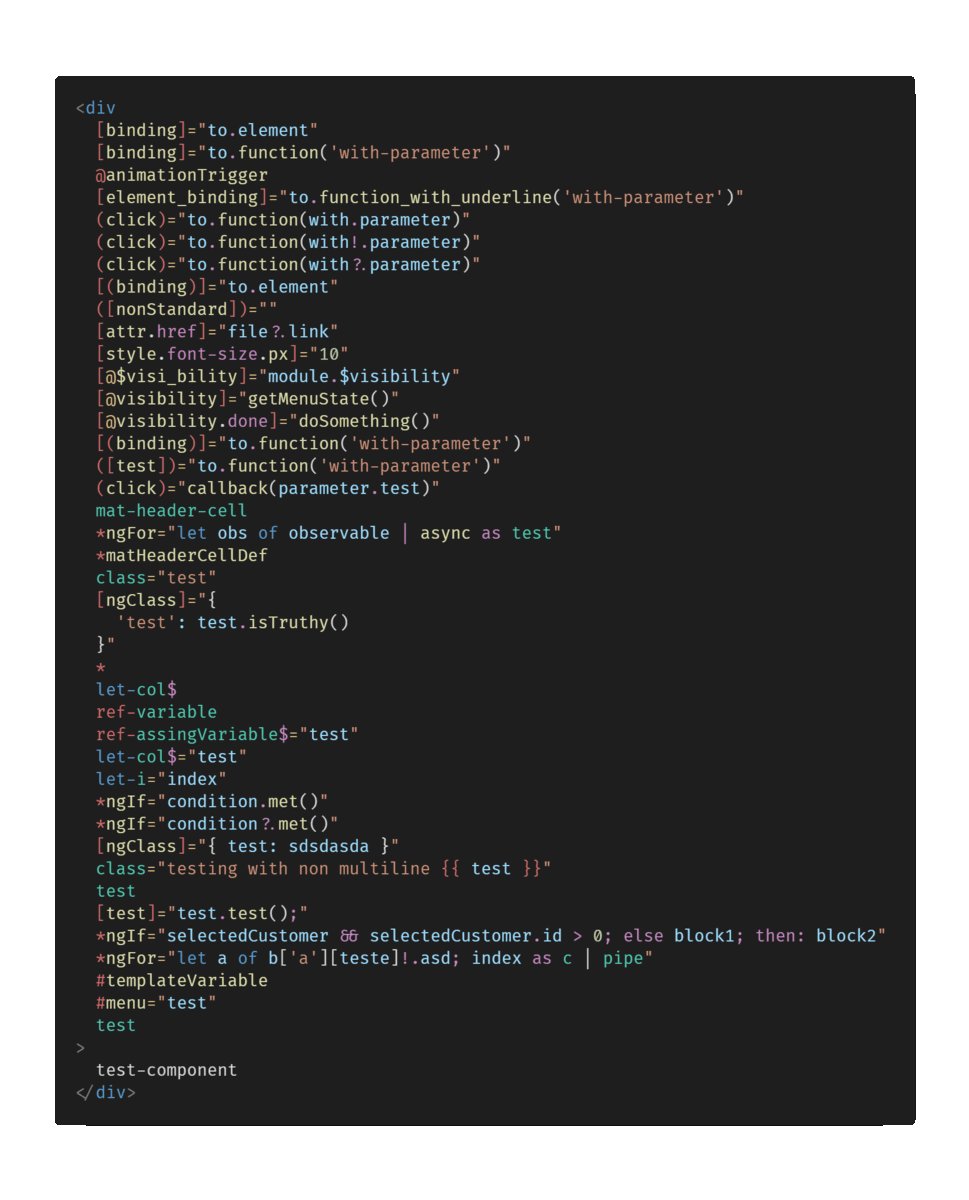
This plugin adds syntax highlighting for angular HTML template files in VS Code. It supports the angular syntax itself, HTML DOM events and emphasizes deprecated and obsolete tags and attributes usage according to the current status of HTML.
Note: VSCode's default Dark+ theme doesn't have the highlighting displayed in these images. For that effect I recommend using dark-plus-syntax theme. Other themes that have similar highlighting: cobalt2, dracula / dracula soft and and old hope classic.
- Angular directives
- Doctype
- Comments
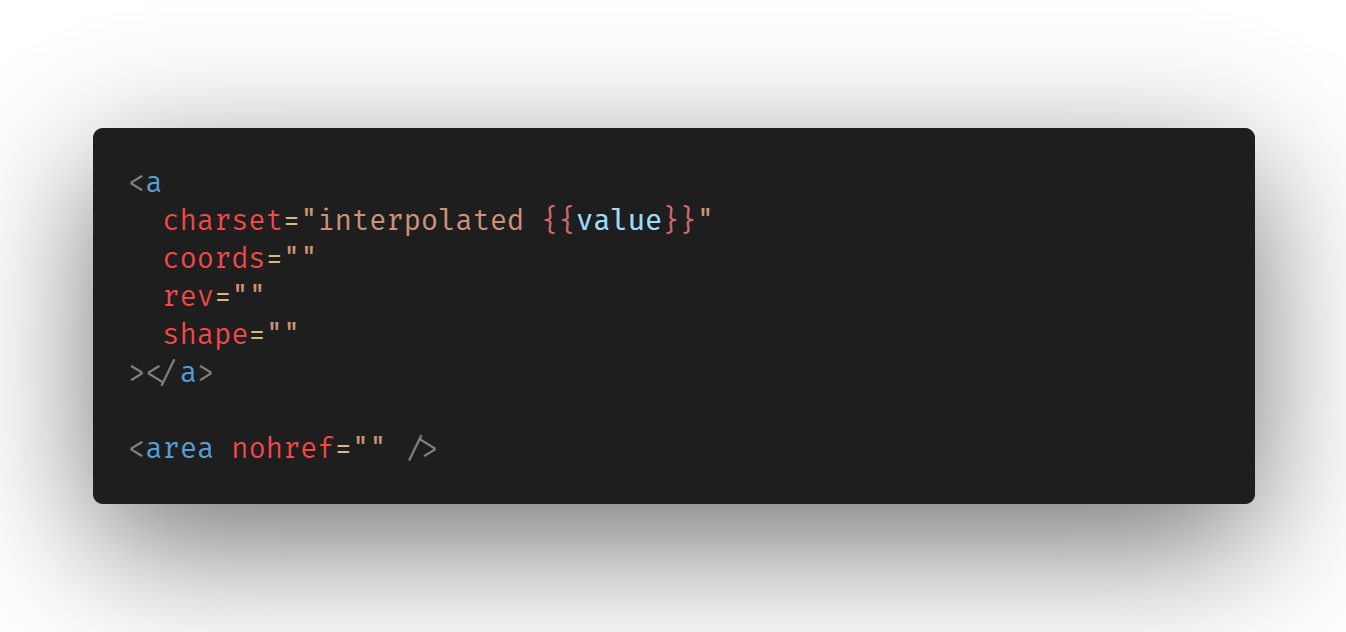
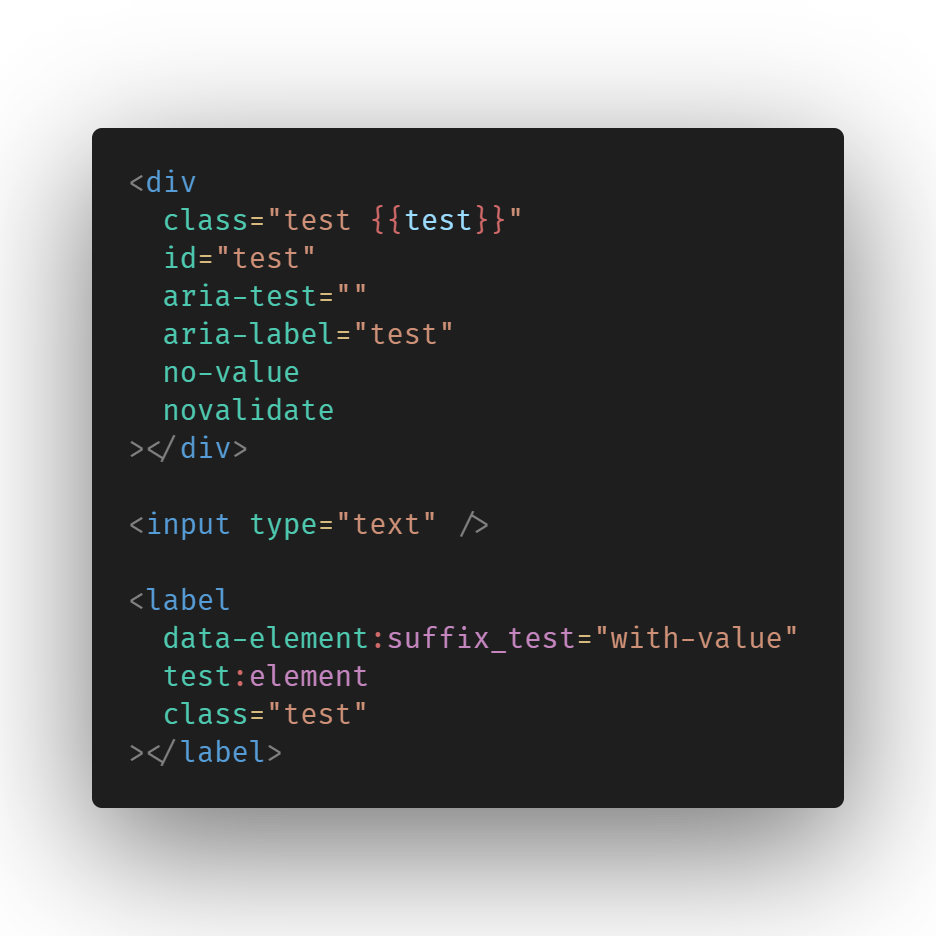
- Invalid attributes
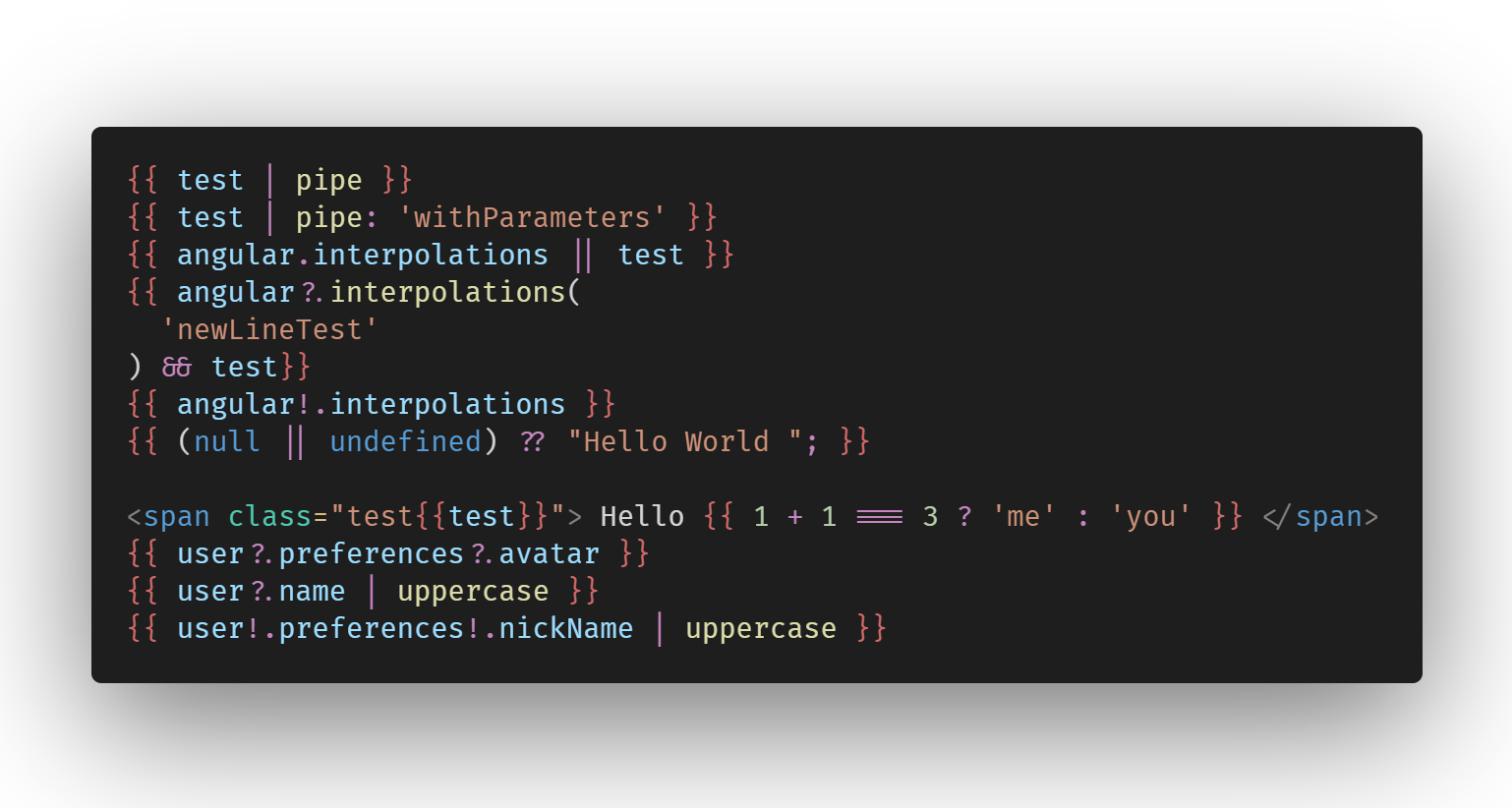
- Angular interpolations
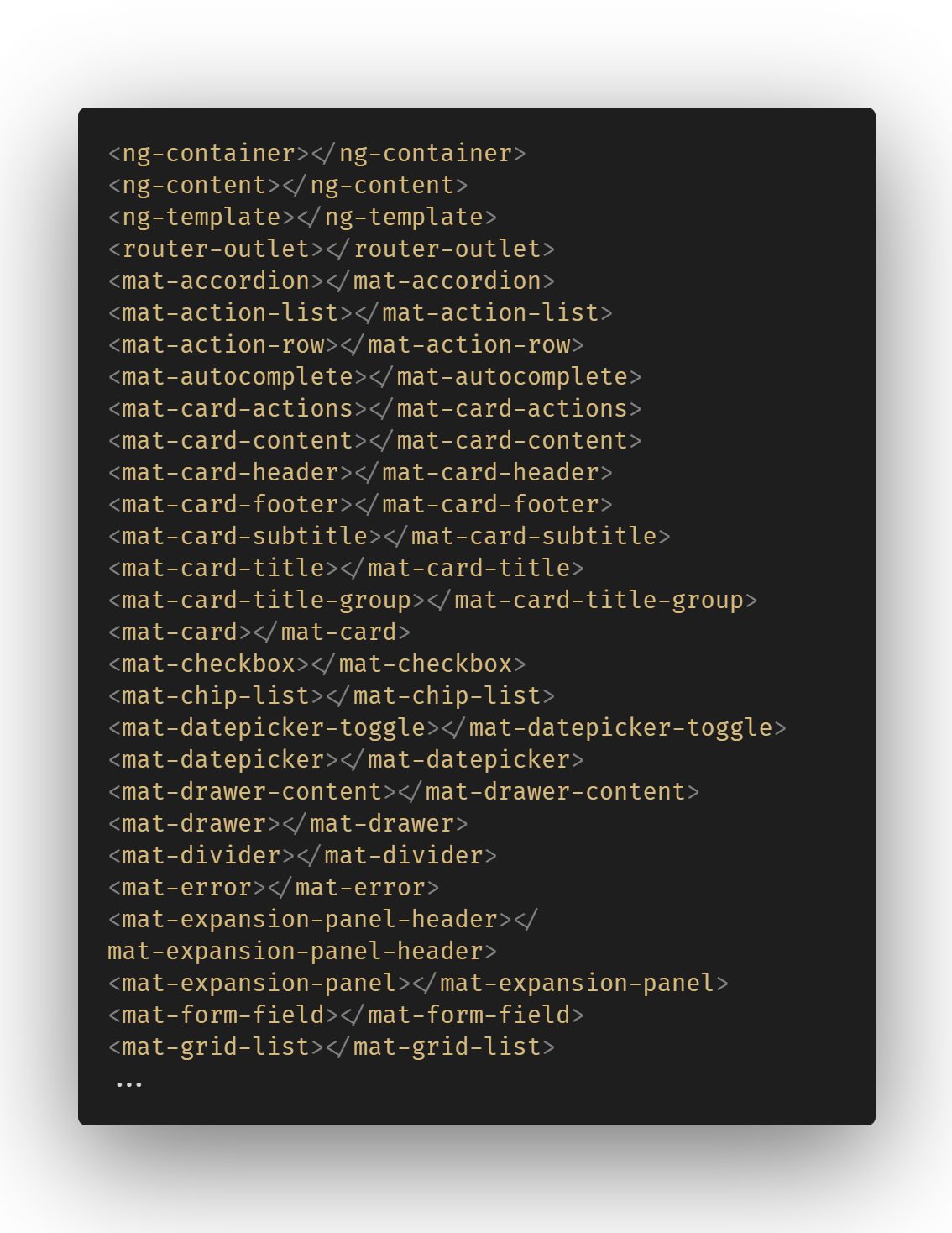
- Angular structural tags
- Entities
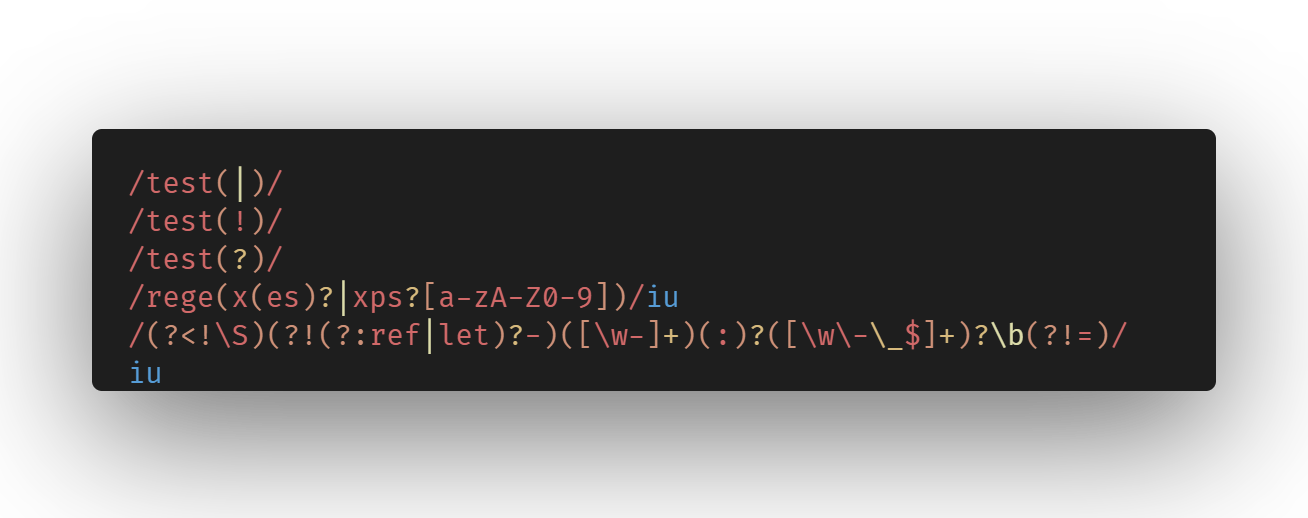
- Regex
- Deprecated tags
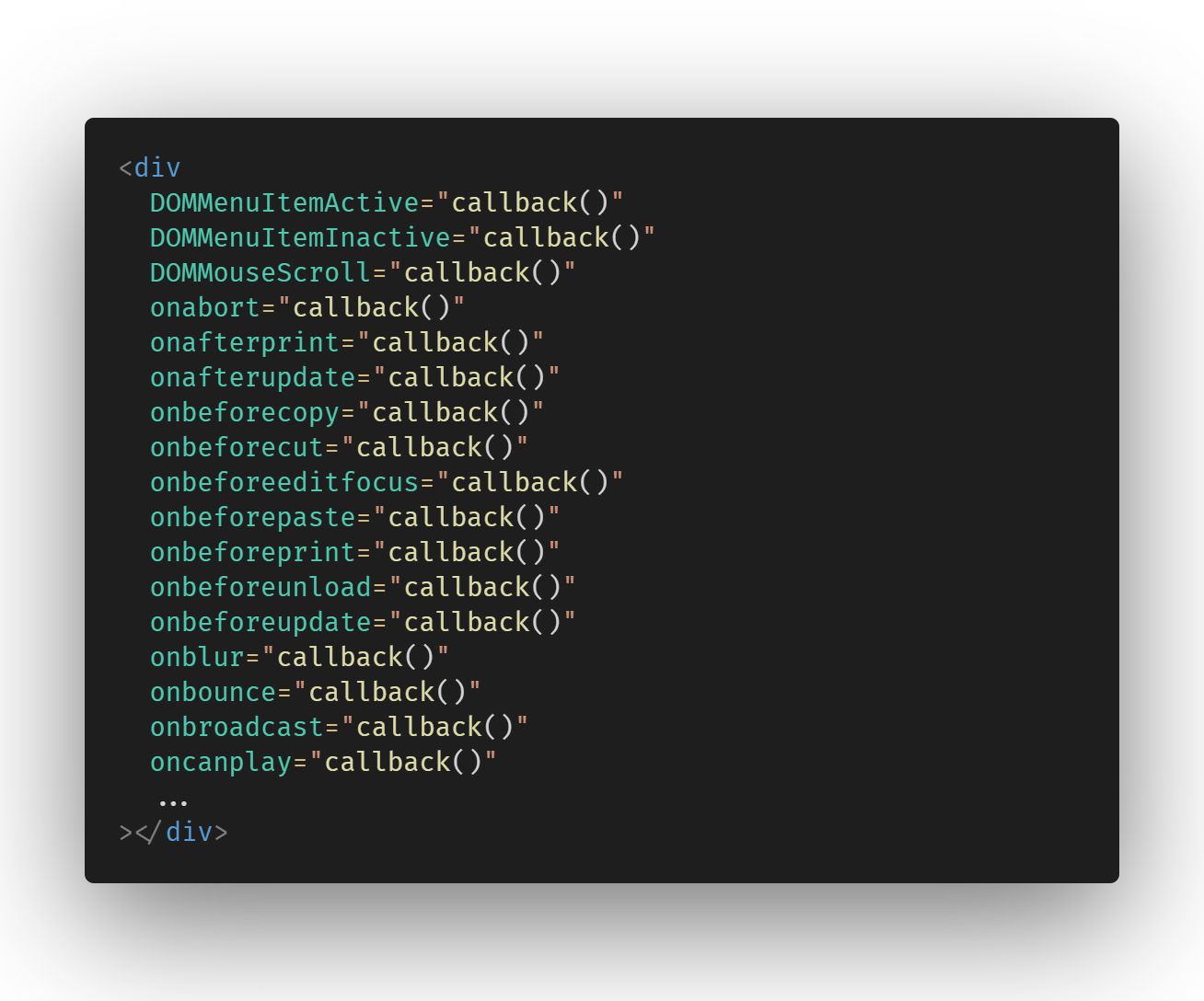
- DOM Events
- Style inline
- Style tag
- Script tags
- Generic attributes
Invalid attributes see complete list
Deprecated tags see complete list
DOM events see complete list
Note: stylus is only supported via language-stylus
The development of this plugin serves as a way for me to train Regex, so may not be 100% correct. Feel free to submit a pull request if needed.
Based in the original work of dunstontc