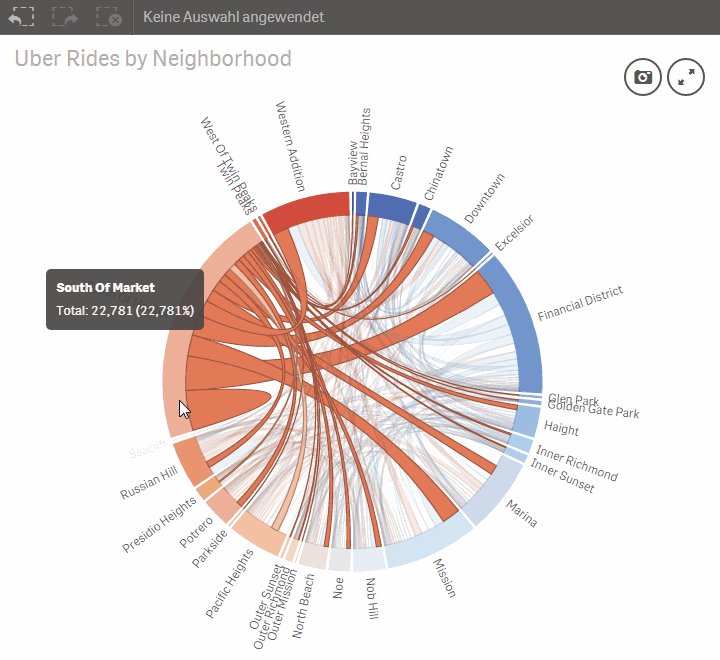
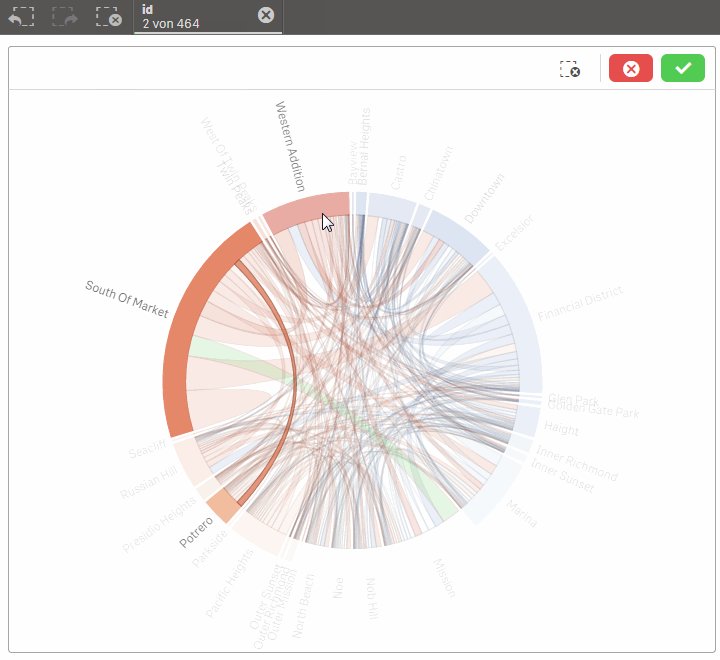
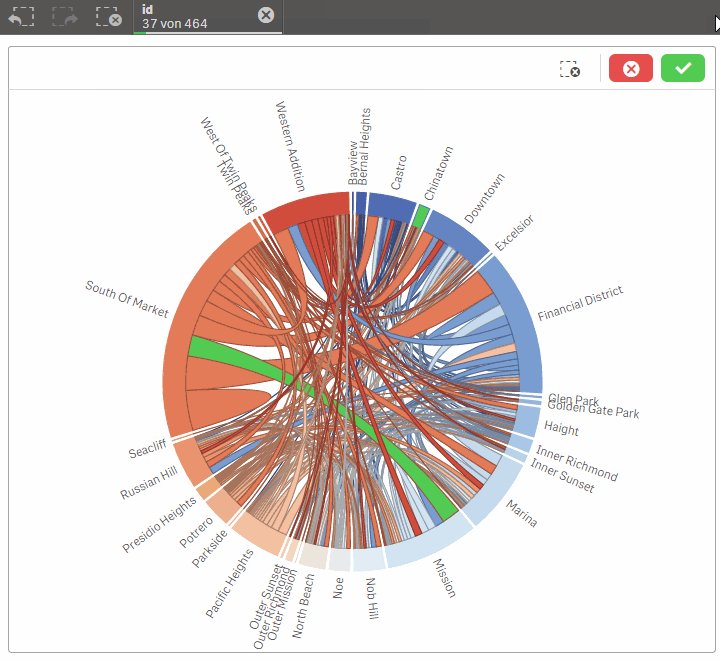
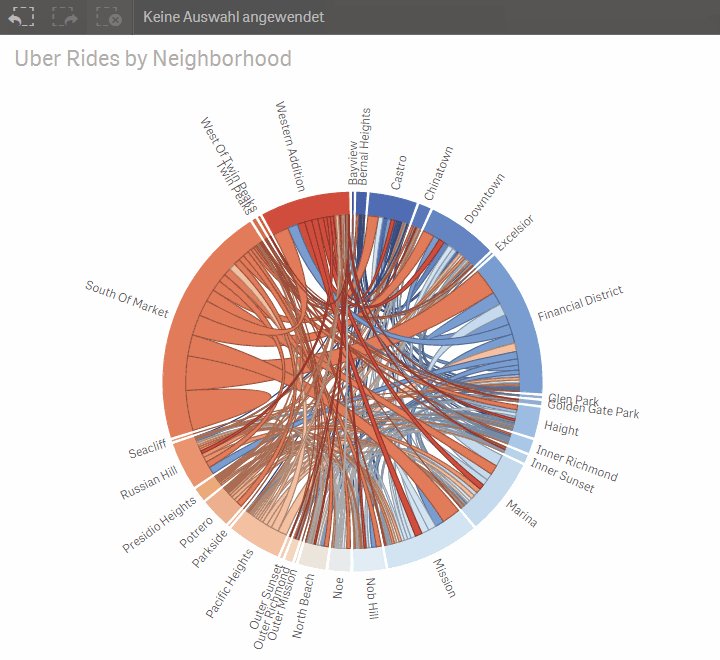
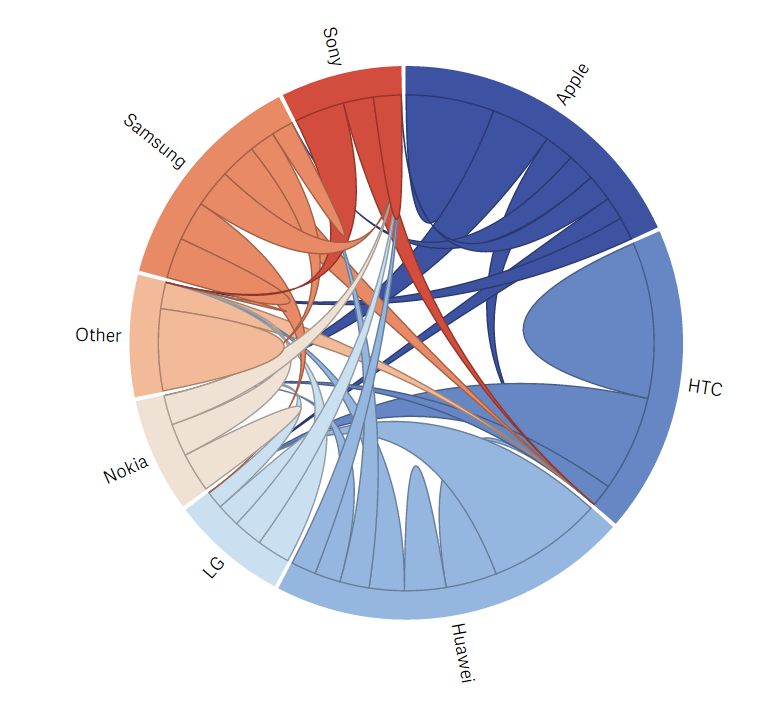
This extension visualizes dependencies between two dimensions using an interactive disc. Internally, a graph data model is used. Each disc section represents a source and/or target node, and links between arcs are edges and materialize dependencies between nodes. All aggregation and rendering is done client-side in JavaScript. Built with d3.js and Francois Zaninotto's d3.dependencyWheels.js, published with the MIT open-source license.
You can find a supported version with more features on the Vizlib Marketplace.
This extension was initially created during the 1st Qlik Hackathon at Qonnections April 2014 in Orlando.
- Source Node Id or Name
- Target Node Id or Name
- Edge Id (optional, important for detailled selections)
Hint: dimensions should not contain null values
- Edge KPI (additive)
- Color Schema
- Aggregate Dimensions: set true when dimension used in source and target contains same members (nodes)
- Max. Label Size: limit label length for bigger wheel rendering
- fixed some data aggregation issues
- added selection capability on groups and links
- added option to have an aggregate mode for two dimensions (usual chord chart)
- added percentage of group and link in titles
- sophisticated selection possibilities
- changed selection mode to confirm for multiple selections
- selection color feedback
Ralf Becher
Copyright © 2017 Ralf Becher
Released under the MIT license.