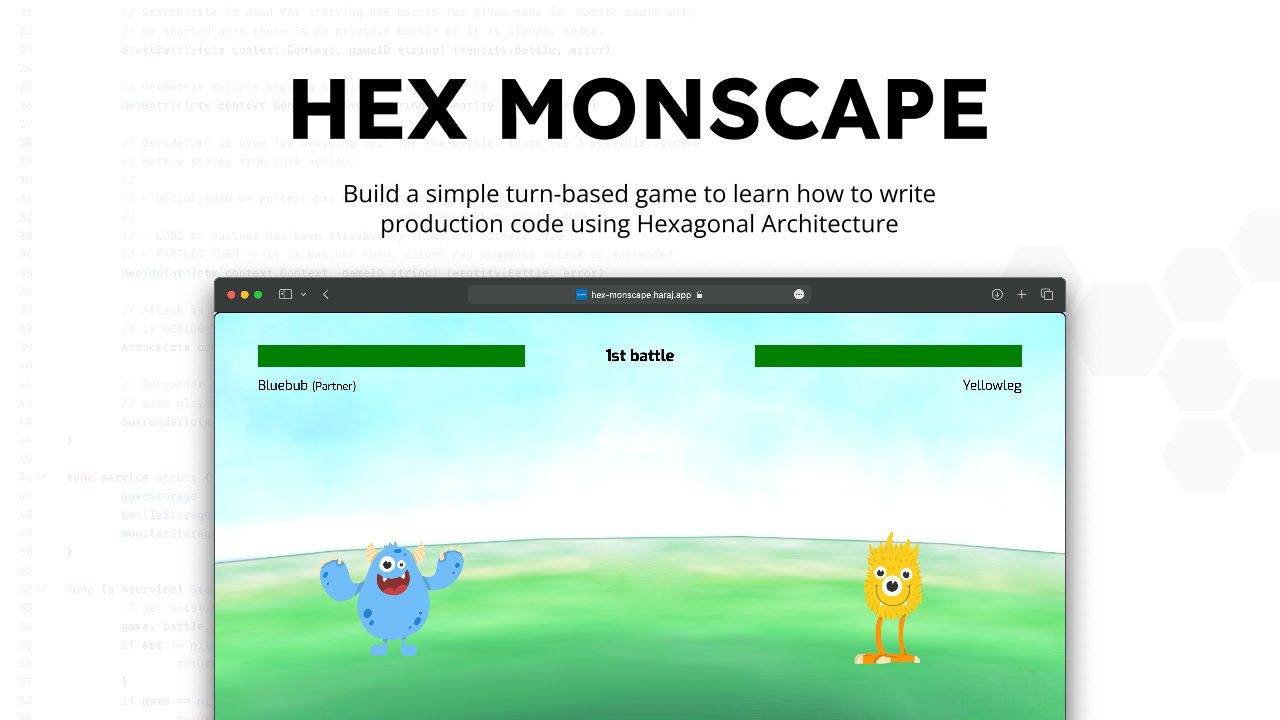
Hex Monscape is a simple turn-based game to make Haraj Solutions Team onboarding more fun.
In the game code, you can find the team's secret technique in writing production code for Haraj services that help serve millions of people daily in Saudi Arabia despite only having a handful of team members. 🥷🏻💥
The secret technique actually lies in the architecture we choose for these services: Hexagonal Architecture.
By using this remarkable architecture, not only can we speed up the development process of these services but also make them maintainable by the whole team. This is why even though our team is small, we can still do our job properly without losing good sleep at night. 🤣
The game was created using Golang & Vue 3. To learn how we apply Hexagonal Architecture to the game, please refer to this doc.
To start playing the game, please refer to How to Run The Game section.
Note:
Many people got interested in software engineering because of games. So using them to exchange knowledge within our team seems like a fun idea. This is why we created this project. 😃
Even though we are using Golang to implement Hexagonal Architecture in this repo, the architecture itself is language agnostic. So we can also apply it to other languages such as PHP, Typescript, & Python.
One of the most significant engineering issues in Haraj is code maintainability.
What is code maintainability? Essentially it is the ability of a codebase to be easily maintained by others. So when a developer can no longer maintain the codebase, other developers could easily take over the code they left behind.
As you may already know, Haraj engineering team is small. So in our early days, we gave project ownership to the developer who started the project. This developer will be responsible for every aspect of the project development: writing the code, deploying it to production, & maintaining it.
At that time, we did not set common standards for writing code for those projects. So every developer writes code based on their style & preferences with almost no consideration for other developers.
This situation created a lot of frustration in the team. Since the project authors were the only ones who understood the code they wrote, they were also the only ones who could maintain it. So when they were on vacation or sick, the project they owned would be stuck until they came back because no one else dared to touch it. 😢
On the other hand, our developers will stay long before they leave (~5 years). So when a developer leaves the team, they usually own several valuable projects for the Haraj business. The problem is that since the projects were written in the developer's style, no team member could easily take over those projects. 😅
This is why code maintainability grows into such a big issue in Haraj, and the solution to prevent more of this is to set up common standards on how to write code in Haraj projects. This is where Hexagonal Architecture comes into play.
In the game you will play as a 10 years old monster hunter that dreams to become the very best. In order to reach that, you need to make journey together with your monster partner to seek 3 strong wild monsters and kick them in the butt. 💥💪🏻
The game scenario is pretty simple, player just need to choose monster partner then won battle for 3 times to beat the game. After that player may choose to end the game or continue playing.
Here is the flowchart for the game scenario:
Here is the flowchart for each battle in the game:
To see the REST API specification for this game, please see this doc.
You can try out this game online by visiting this URL: https://hex-monscape.haraj.app.
If you want to run the game locally, make sure following applications already installed in your machine:
- Docker
v20.10.23or above => this will also install Docker Composev2.15.1 - make => to execute the scripts for running the project defined in Makefile
After that use this command to run the game:
> make runWait for a moment until you see message like this:
rest-memory-client-1 | yarn run v1.22.19
rest-memory-client-1 | $ vite --host --port 8161
rest-memory-client-1 |
rest-memory-client-1 | vite v2.8.4 dev server running at:
rest-memory-client-1 |
rest-memory-client-1 | > Local: http://localhost:8161/
rest-memory-client-1 | > Network: http://172.31.0.3:8161/
rest-memory-client-1 |
rest-memory-client-1 | ready in 151ms.After that you could access the game by visiting this URL: http://localhost:8161.
Actually there are 3 variants of game server in this project:
- Server using In-Memory storage => run command:
make run-rest-memory - Server using DynamoDB storage => run command:
make run-rest-dynamodb - Server using MySQL storage => run command:
make run-rest-mysql
All of them serve the same game, the only difference is the place where they store the game data.
For details on these commands, please refer to this Makefile.
Note:
When we use Hexagonal Architecture to build an application, it is quite easy to swap its infrastructure code with another technologies.
So for example, if initially we used in-memory storage to store our data, we could easily swap it with MySQL storage or something else. This is why in this project we provide
3variants of game server for you, this is to demonstrate exactly this point.
The monster characters used in this project is designed by Freepik. To be exact we are using this asset.
The memes used in this project is generated using this meme generator.
The project layout used in this project is inspired by this repo.
The font used in the words "Hex Monscape" on the Hex Monscape logo is Lexend Deca from Google Fonts.
Got more idea on how to make this learning project more fun? Or maybe you found something that can be improved from this project?
Feel free to contribute to this repo by opening issue or creating a pull request! 😃
Got any questions related to this project? Feel free to contact us:
- Riandy Rahman Nugraha (@riandyrn)
- Muhammad Iskandar Dzulqornain (@isdzulqor)
- Muhammad Izzuddin al Fikri (@knightazura)
- Alfat Saputra Harun (@harunalfat)
- Ilham Syahid Syamsudin (@ilhamsyahids)
We will be very happy to help you! 🚀
MIT