Note: Pliny is currently in alpha. Expect breaking changes.
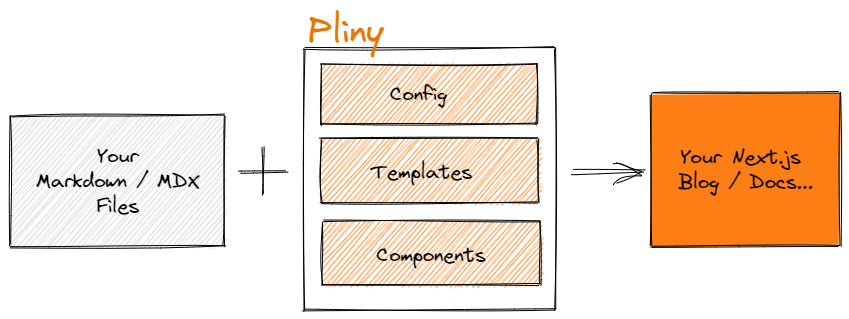
Pliny makes creating, editing and publishing markdown content easy and simple. It is based on Next.js, Tailwind CSS and Contentlayer.
npm i -g @pliny/cliHere are some examples of common commands:
pliny new --template=starter-blog my-blogCurrently, there are 2 main types of recipes - scaffolding a content type e.g. the pages associated with a blog or adding templates to the layouts folder. As a convention, recipes to scaffold are in the form of add-[content type] while layouts are in the form of [content type]-[theme].
Adding a blog page to an existing Next.js application (assumes you have contentlayer setup, as it will automatically add defineDocumentType)
pliny install add-blog ContentDir=data ContentName=BlogAdd the blog-classic templates to the layouts folder:
pliny install blog-classicContent Modeling with Contentlayer
- Live reload on content changes
- Fast and incremental builds
- Simple but powerful schema DSL to design your content model (validates your content and generates types)
- Auto-generated TypeScript types based on your content model (e.g. frontmatter or CMS schema)
- Based on Next.js and Tailwindcss
- Highly configurable config, easily extendable nextjs website
- Mobile friendly
- Supports light and dark theme
- Layouts to customize templates
- Blog theme is completed, docs is in the works
- Server-side syntax highlighting with line numbers and line highlighting via rehype-prism-plus
- Math display supported via KaTeX
- Citation and bibliography support via rehype-citation
- Newsletter (Buttondown, Convertkit, Email Octopus, Klaviyo, Mailchimp, Revue)
- Analytics (Google Analytics, Plausible Analytics, Simple Analytics, Umami Analytics, Posthog)
- Comments (Disqus, Giscus, Utterances)
- Search (Algolia, Kbar local search)