Introducing BiancoNero, a minimal, black and white theme for day and night.
Note: This is a work in progress.
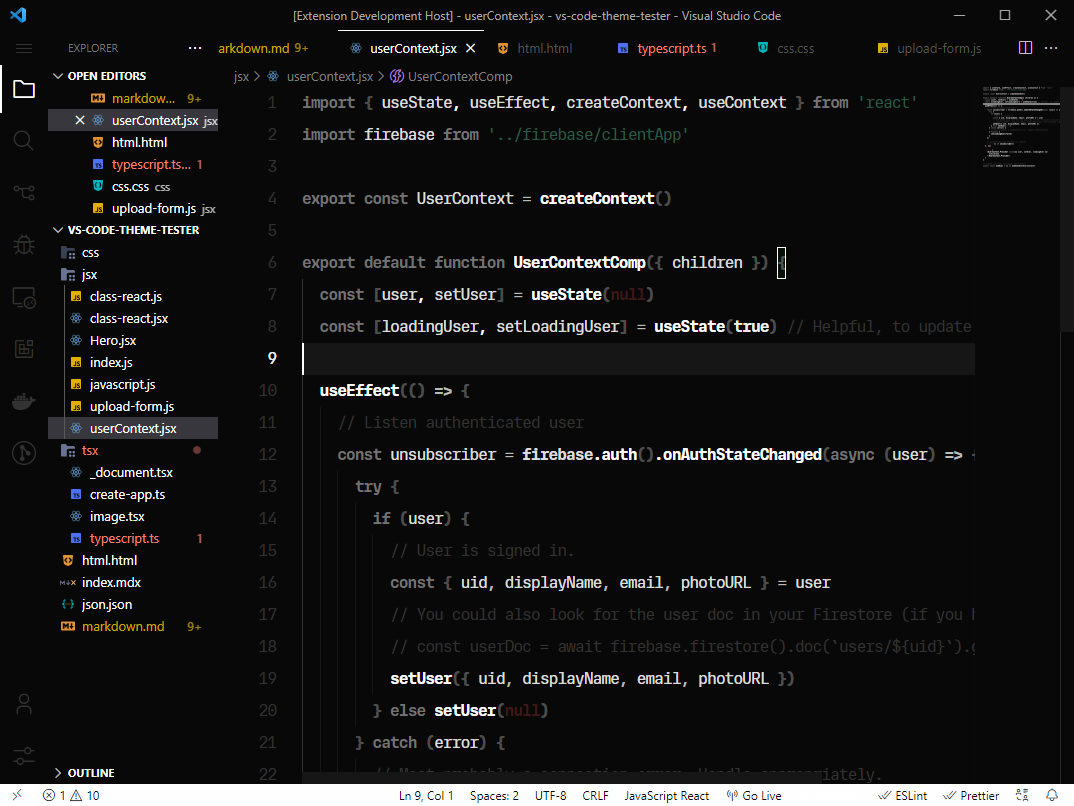
Dark Theme
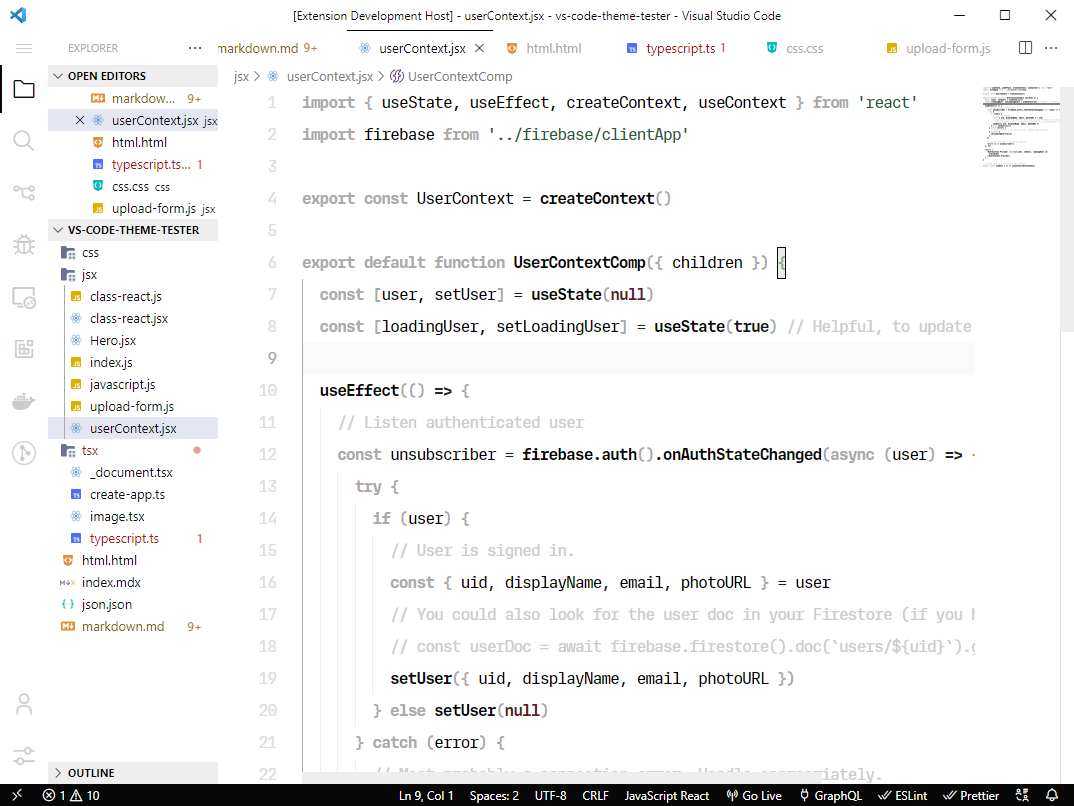
Light Theme
-
Open the Extensions sidebar panel in VS Code.
View → Extensions -
Search for
BiancoNero -
Click
Install -
When prompted, select
BiancoNeroas the color theme
In case of not being prompted to select a Color Theme upon installing, go to the menu bar and select:
Code (File, on Windows) > Preferences > Color Theme > BiancoNero. Alternatively, you can use the shortcut⌘/Ctrl + K > ⌘/Ctrl + Tand selectBiancoNero.
The typeface I used (as shown on the sample images) is MD IO — my new preferred typeface for coding. You can get it from Future Fonts. I use some custom, personal typography-related settings, which you can achieve by adding the following to your settings.json file.
// Controls the font family
"editor.fontFamily": "'MD IO 0.2', monospace",
// Controls the font size in pixels
"editor.fontSize": 16,
// Controls letter spacing in pixels
"editor.letterSpacing": -0.8,
// Controls the font weight
"editor.fontWeight": 400,
// Controls the line height. Use 0 to compute the line height from the font size
"editor.lineHeight": 32,
// Enables/Disables font ligatures
"editor.fontLigatures": trueYou can customize/override the BiancoNero theme colors by adding the following theme-specific configuration to your settings file. For more advanced customization, refer to the corresponding VS Code Docs.
"editor.tokenColorCustomizations": {
"[BiancoNero]": {
"comments": "#229977"
}
},"editor.tokenColorCustomizations": {
"[Your_Custom_BiancoNero]": {
"textMateRules": [
{
"scope": [
"punctuation.definition.comment",
"comment.block",
"comment.line",
"comment.block.documentation"
],
"settings": {
"foreground": "#ffff00"
}
}
]
},
},
"workbench.colorCustomizations": {
"[Your_Custom_BiancoNero]": {
"sideBar.background": "#ffff00",
}
},Any feedback, issue reporting or suggestion is welcome. Feel free to submit your concern via the Repo's GitHub Issues page, provide feedback or request a feature by submitting a PR.
All notable changes to this project are documented in the changelog. Consider checking the changelog prior to filing any issues as they may have already been addressed.