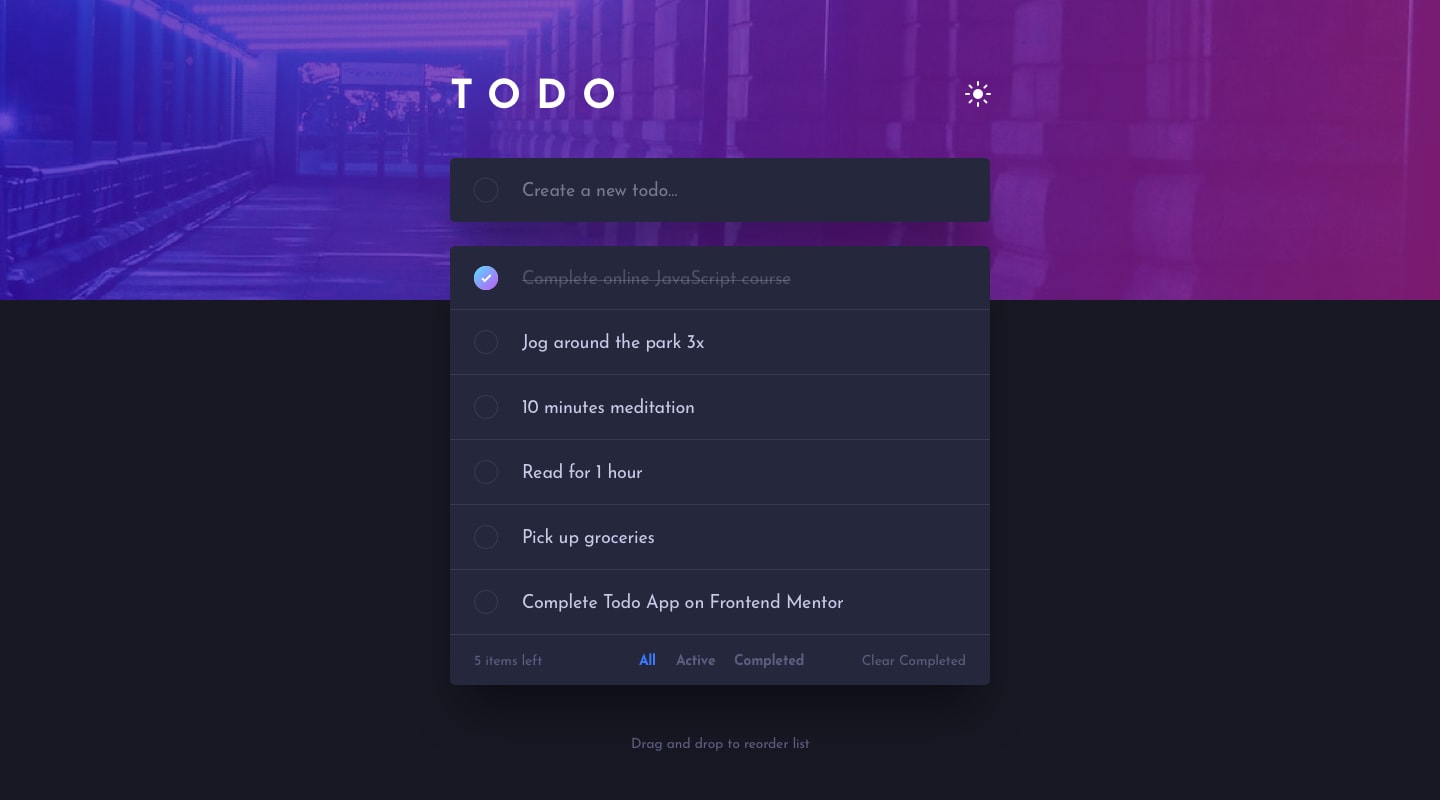
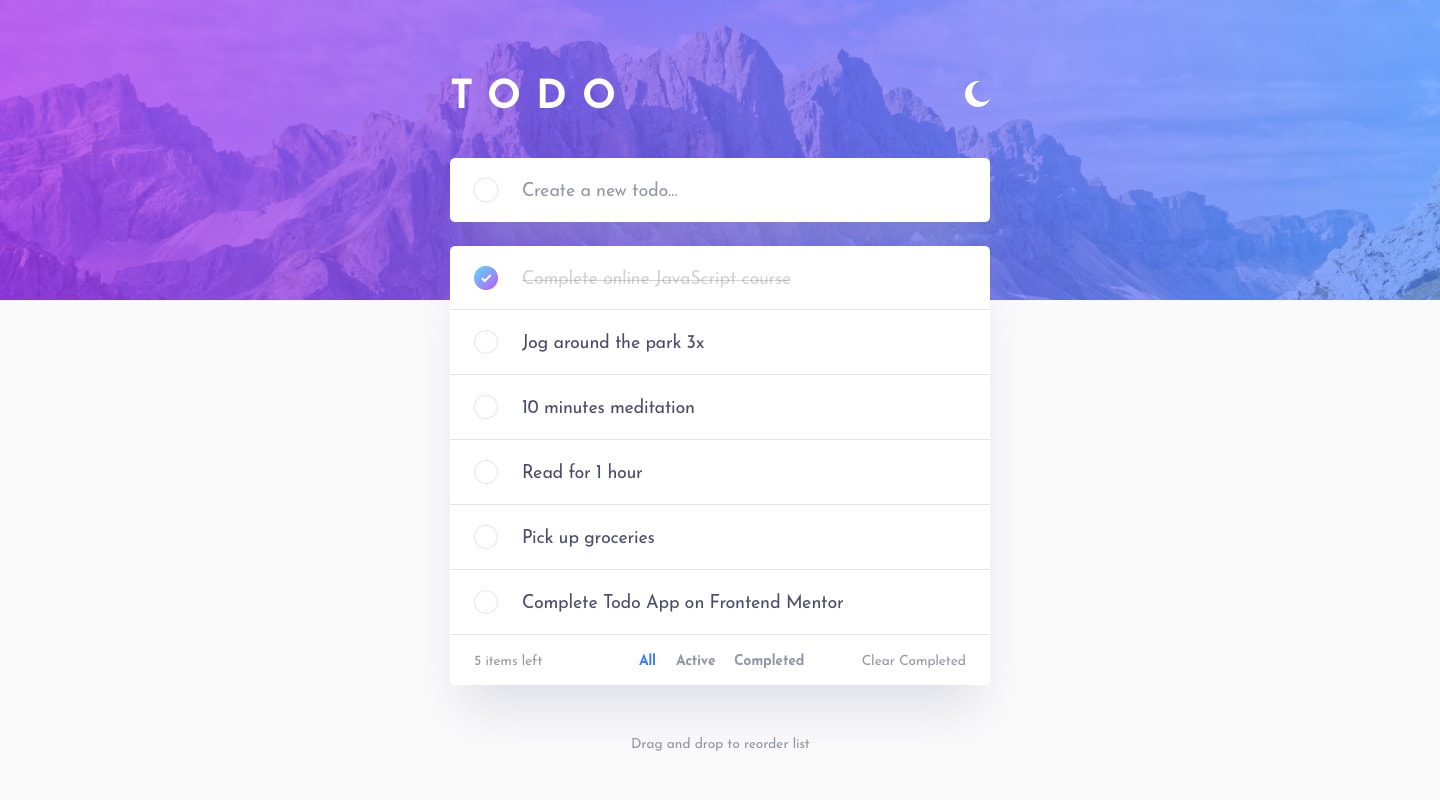
In this Web app users can:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Solution URL: github.com/alivaliyevpro/react-todo-app
- Live Site URL: fm-react-todo-app.netlify.app
- React - JS library
- Sass: Syntactically Awesome Style Sheets - For styles
- Portfolio - Ali Valiyev
- LinkedIn - @ali-valiyev-dev