Project aims to create a Checkout Page App.
- We are adding a new project to our portfolios. So you and your colleagues have started to work on the project.
Checkout Page App with Axios (folder)
|
|----readme.md # Given to the students (Definition of the project)
SOLUTION
├── public
│ └── index.html
├── src
│ ├── App.js
│ ├── components
│ │ ├── CardTotal.jsx
│ │ ├── Navbar.jsx
│ │ ├── ProductCard.jsx
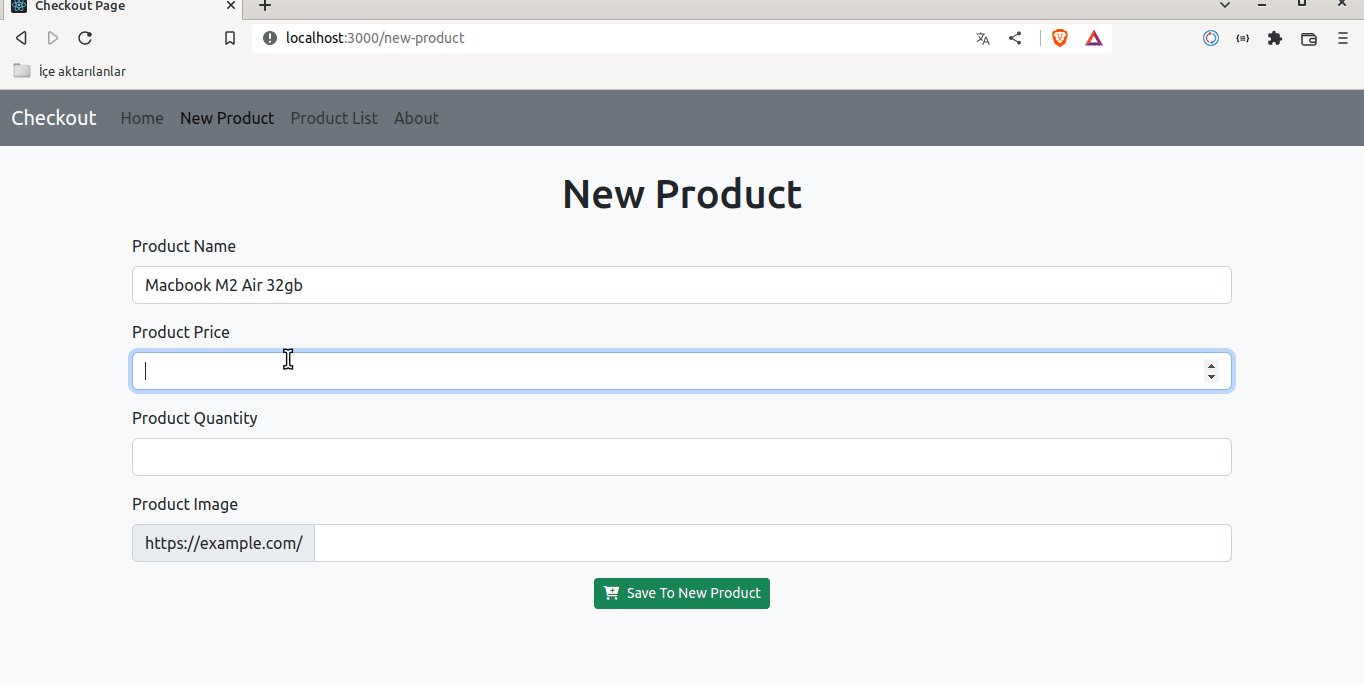
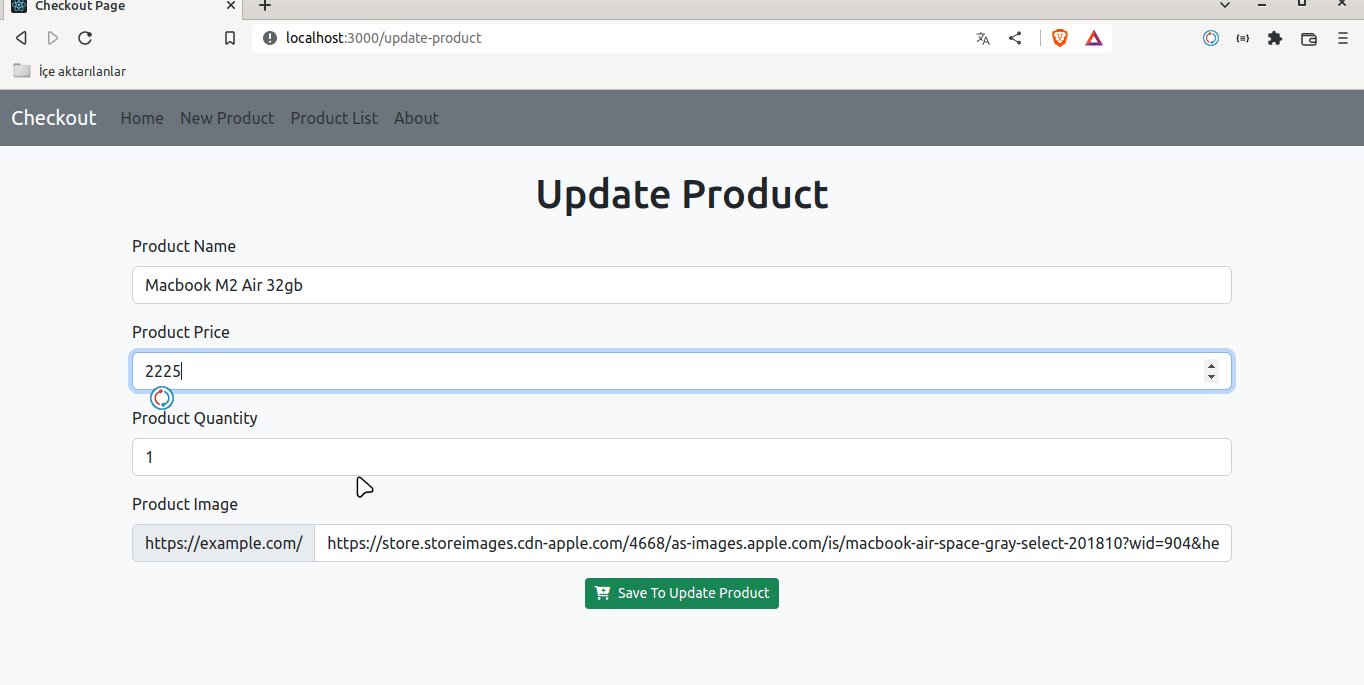
│ │ └── ProductForm.jsx
│ ├── index.css
│ ├── index.js
│ └── pages
│ ├── About.jsx
│ ├── Main.jsx
│ ├── NewProduct.jsx
│ ├── ProductList.jsx
│ └── UpdateProduct.jsx
├── package.json
└── yarn.lock
Build a Checkout Page App using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
improve coding skills within HTML & CSS & JS & ReactJS.
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Create React App using
npx create-react-app checkout-axios -
Step 2 : Install
"react-icons"package to yourpackage.jsonfor icons or fontawesome cdn link paste to "public/index.html" and installaxiospackage. -
Step 3: Build Checkout Page App.
-
Step 4: You can use CSS frameworks like Bootstrap, Material UI etc.
-
Step 5: Push your application into your own public repo on Github
-
Step 6: Add project gif to your project and README.md file.
- You can add additional functionalities(storage or mockApi etc.) to your app.
React Checkout Router with Axios
Watch the video☺ Happy Coding ✍