Building a food rating App
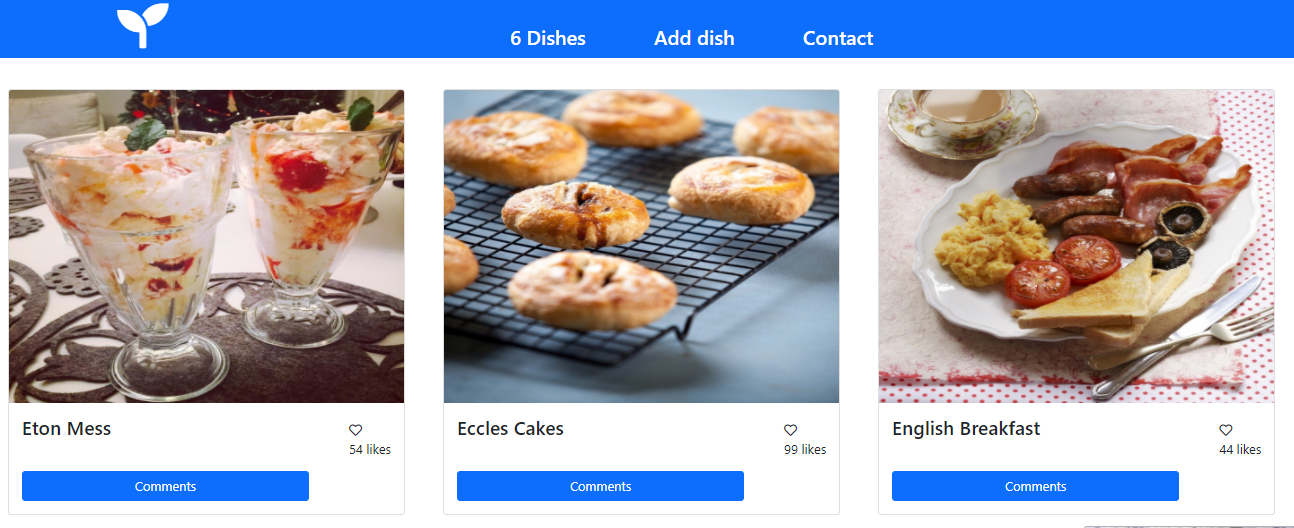
This is about building web application based on an external API. we selected an API that provides data about a meals and then build the webapp around it. The webapp have 2 user interfaces the home page showing a list of items that you can like, and the popup window with more data about an item that you can use to comment on it or reserve it for a period of time.
- HTML
- CSS
- JavaScript
- Webpack
- Jest Library
- Clone the repo with
git clone git@github.com:aliabbani/javaScript-capstone-project.git - Open your terminal or command line
- Run
git cloneand paste the link - Open the folder with your code editor
- Create a branch to work on
- Run
npm install - Run
npm run build - Run
npm run startto launch the server.
👤 Elmar AbdulKarimov
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
👤 Ali Abbani
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- A special thanks to Microverse for inspiring this project. We are indebted to you all at Microverse
- A special thanks goes to all our peers at Microverse for being there for us.
This project is MIT licensed.