意象点餐(扫码点餐)系统,在线点餐(外卖与自取)小程序模式,支持多门店模式,SaaS多租户模式,基础技术Java17,springboot3、vue3、uniapp(vue3)(支持H5、微信小程序) 采用当前流行技术组合的前后端分离点餐系统: SpringBoot3、Spring Security OAuth2、MybatisPlus、SpringSecurity、jwt、redis、Vue3的前后端分离的系统, 包含外卖与自取、商品管理(多规格sku)、店铺管理、云小票打印、图片素材库、订单管理、积分兑换(积分+金额)、充值、优惠券、充值、多门店、微信公众号、商家中心、提前预约、桌面扫码点餐(单人或者多人协同)、收银台、会员卡等功能,更适合企业或个人二次开发.
| 后台登陆: | https://dc.dayouqiantu.cn 账号/密码:admin/admin123 |
|---|---|
| 门店登陆: | https://dc.dayouqiantu.cn 账号/密码:yixiang001/123456789 |
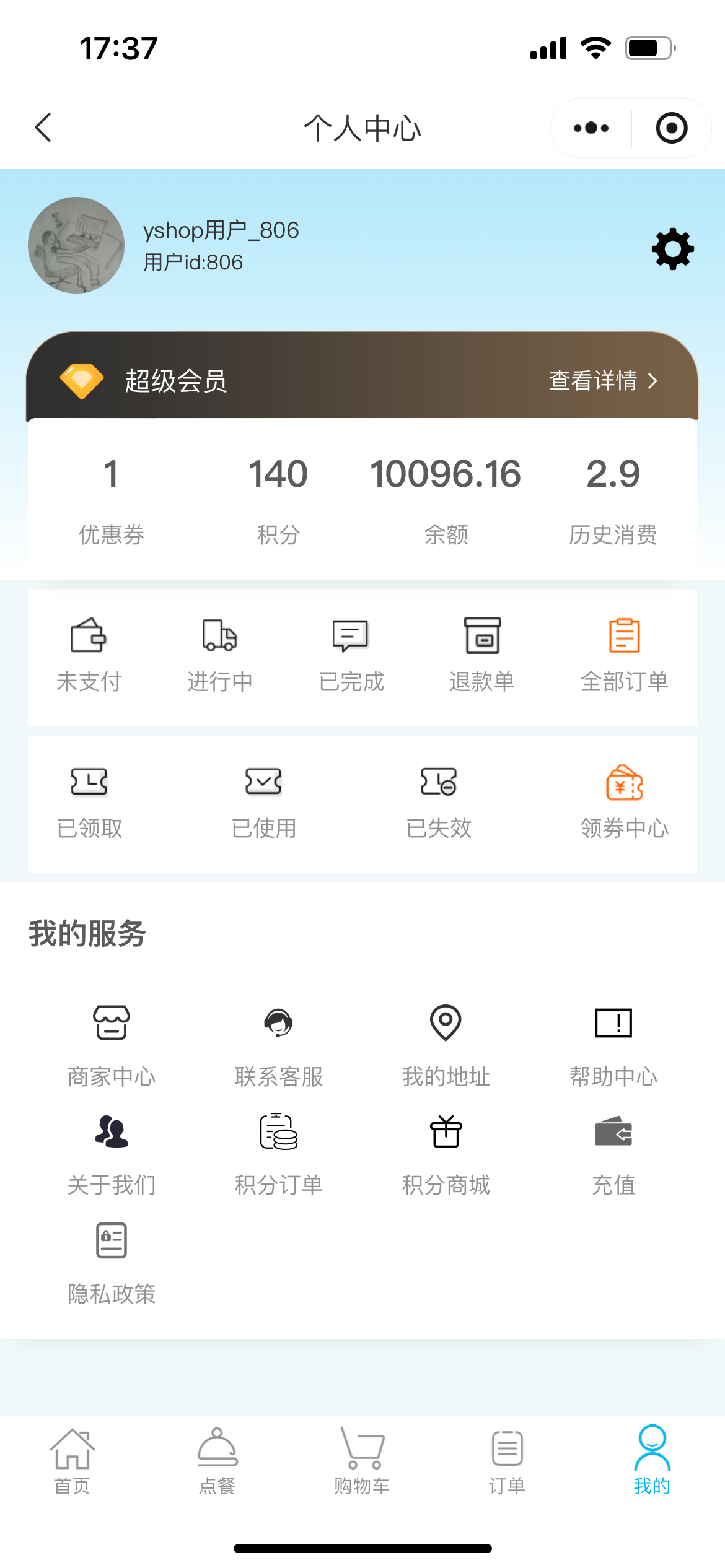
| 移动端演示:关注右边公众号点击菜单其他系统体验点餐小程序与点餐H5,其中如果演示使用验证码登陆的点击下验证码默认验证码是9999 |  |
如果对您有帮助,您可以点右上角 "Star" 支持一下,这样我们才有继续免费下去的动力,谢谢! QQ交流群 (入群前,请在网页右上角点 "Star" ),群里有视频教程哦!!
交流QQ群:544263002
yshop-drink. Java工程
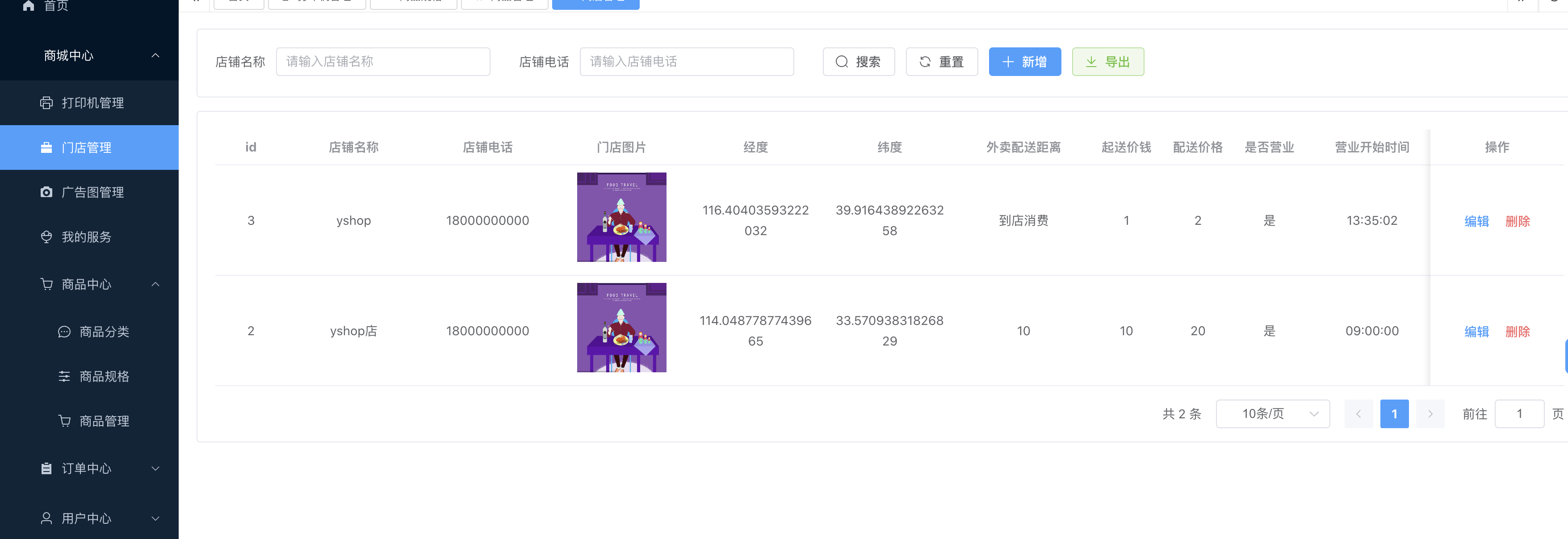
yshop-drink-vue 后台前端vue3工程
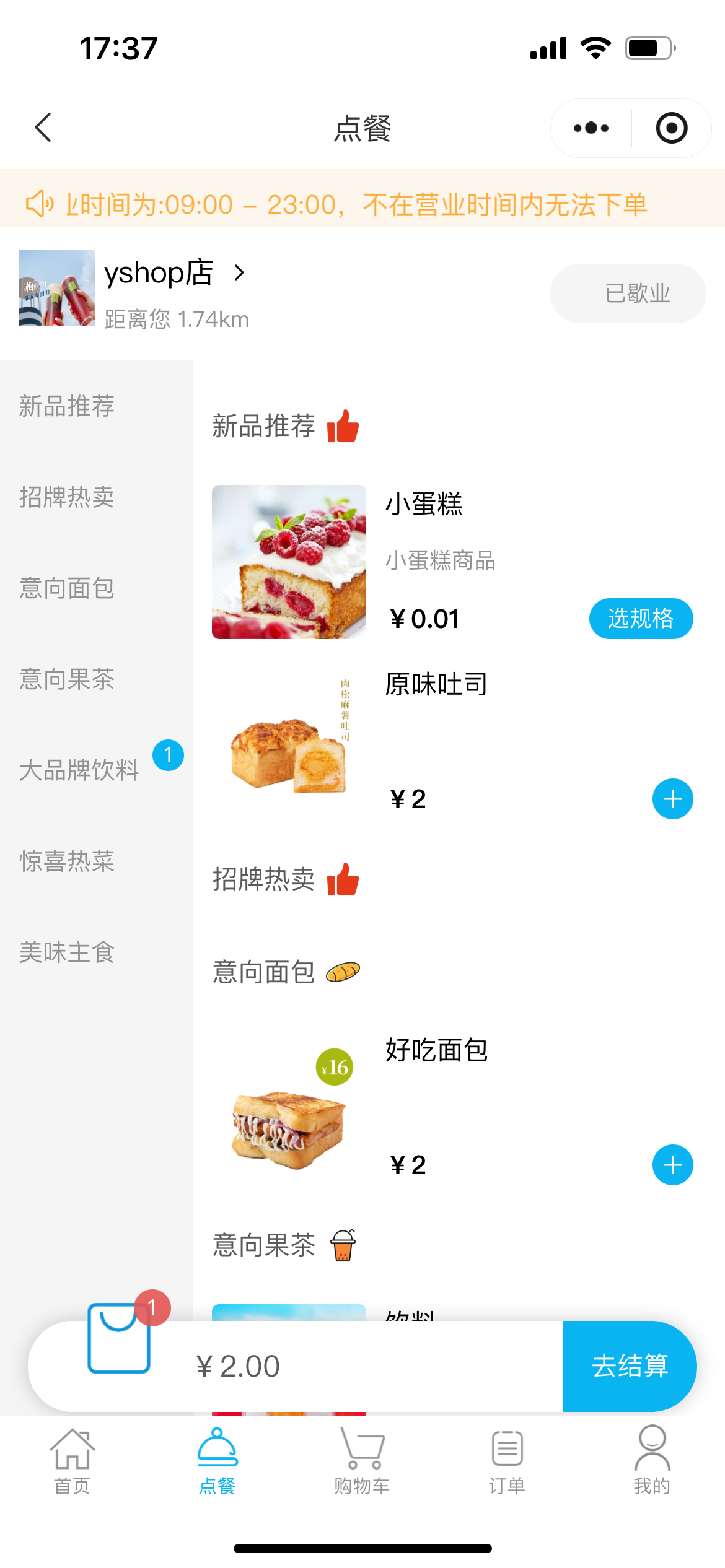
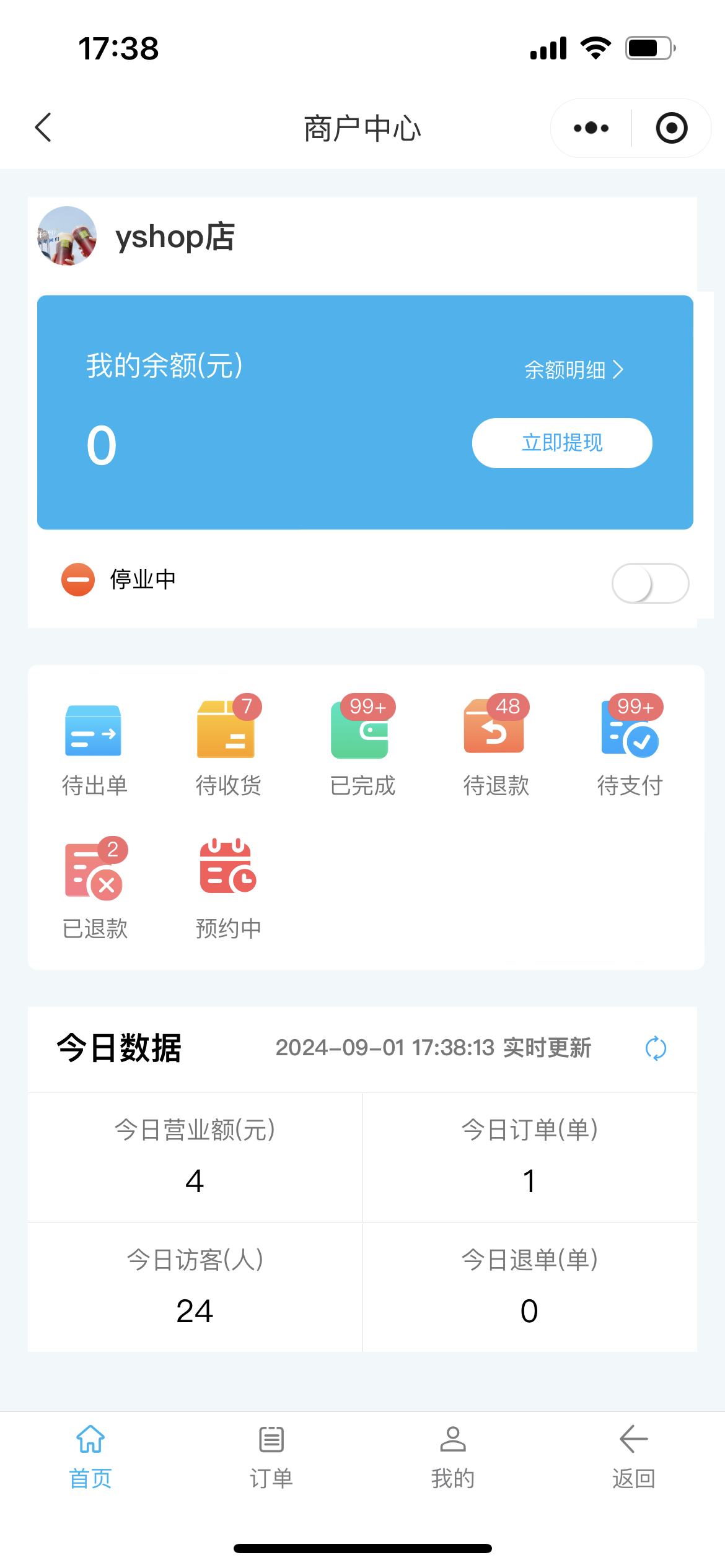
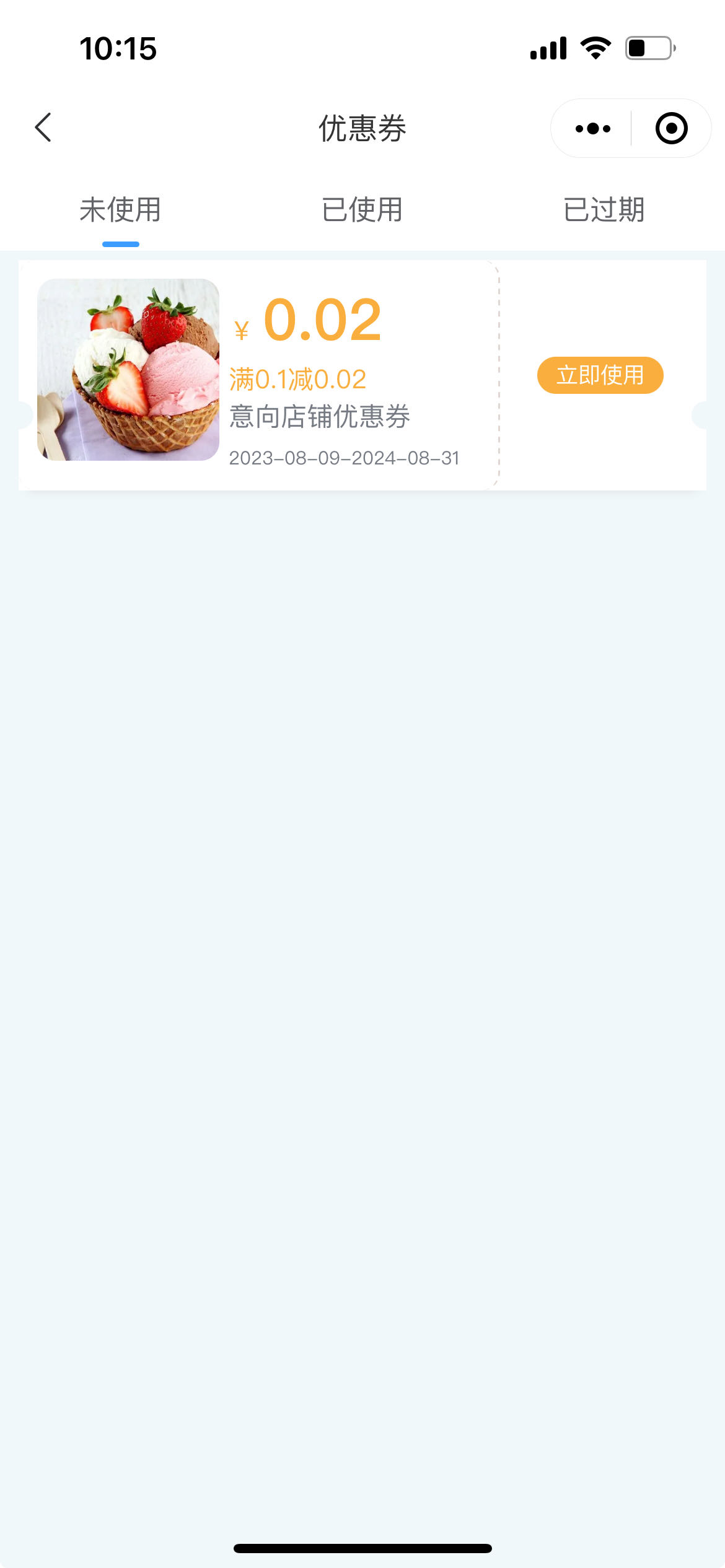
yshop-drink-uniapp-vue3 移动端uniapp(vue3版本)工程,支持微信小程序、h5
```
jdk17
mysql8
redis6+
node16+
maven3.8+
```
```
idea
vscode
hbuilder
```
- 3.1 请使用idea打开Java工程,自动会安装依赖
- 3.2 创建数据库且导入工程目录下sql/yixiang-drink.sql 文件
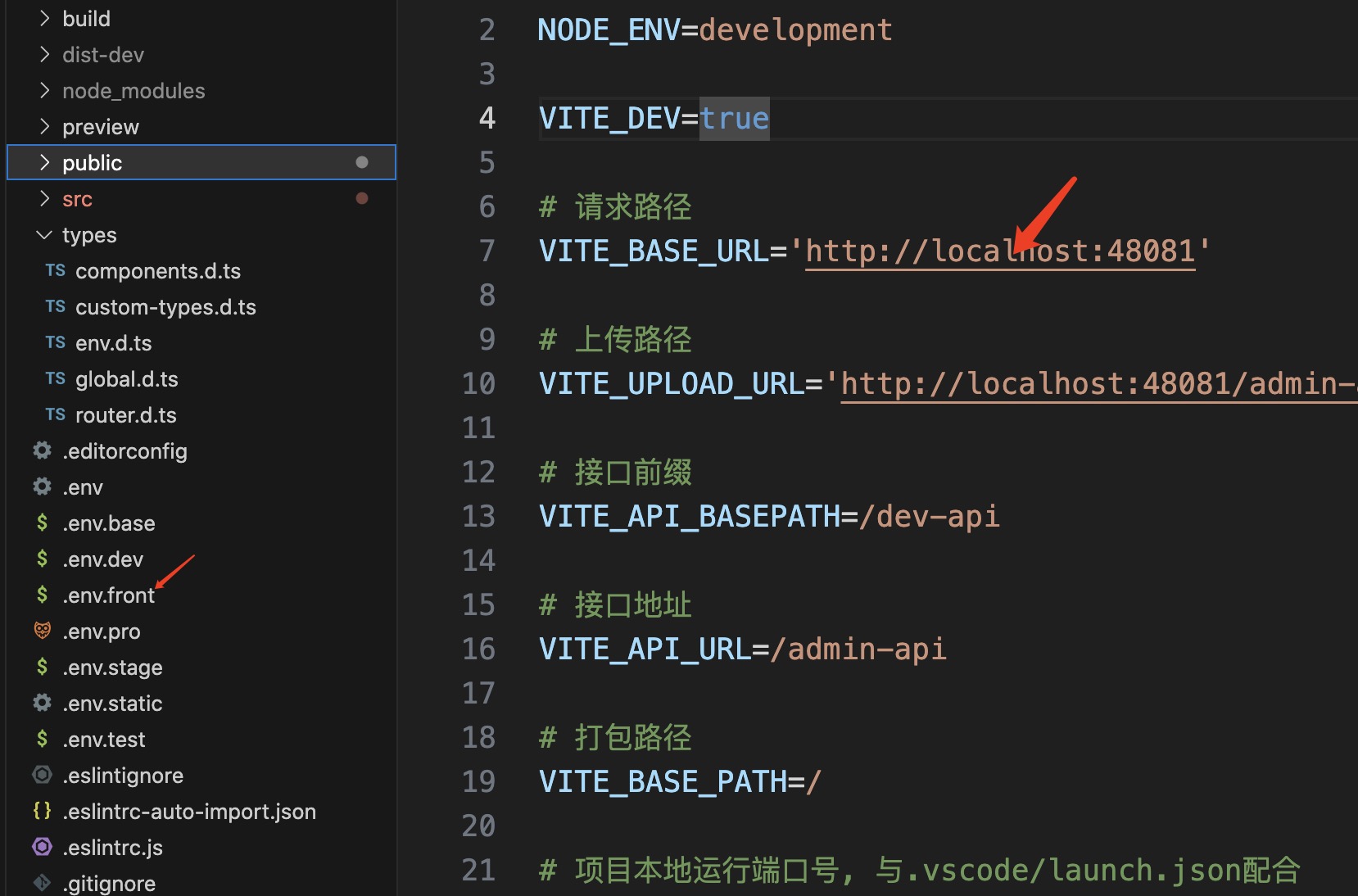
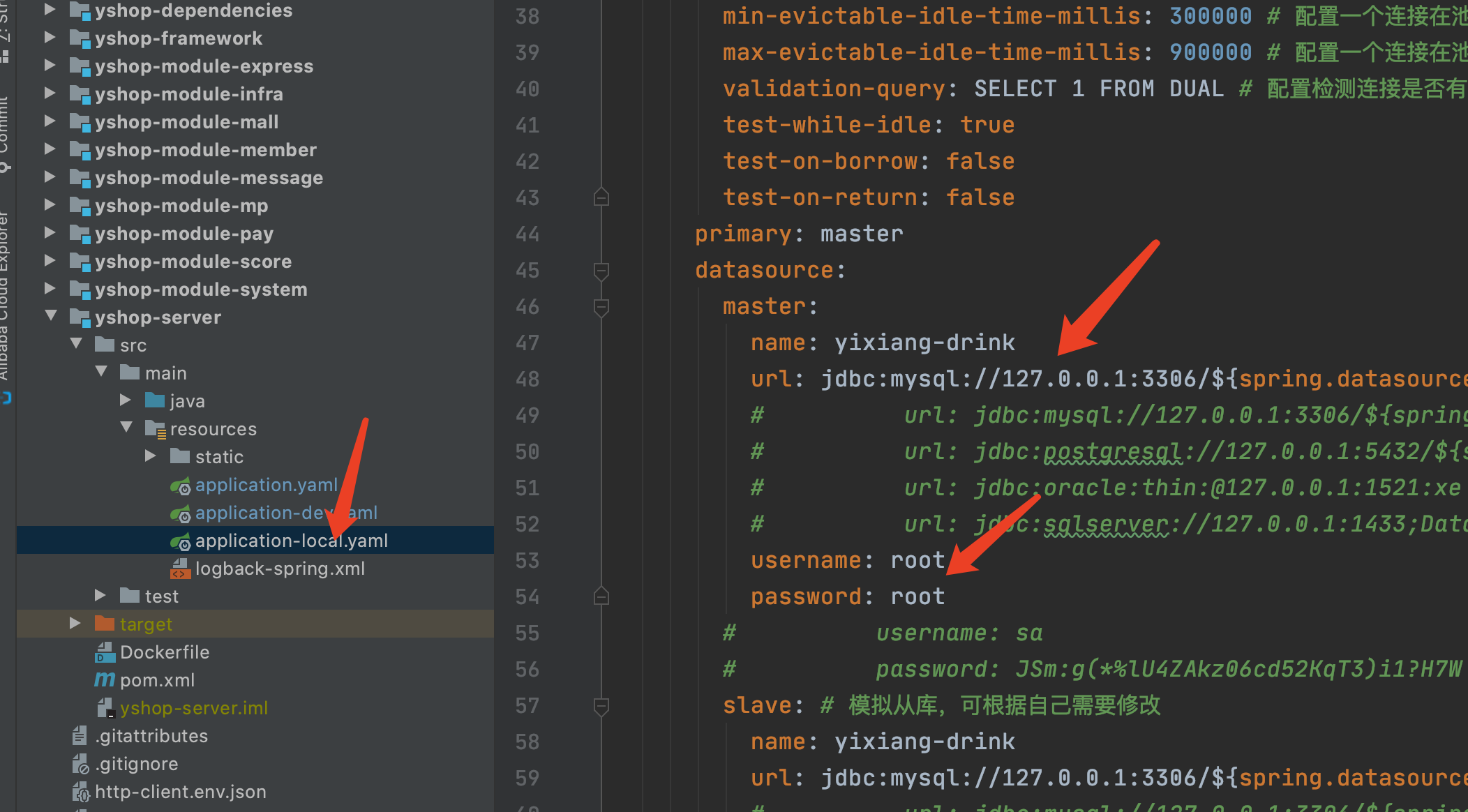
- 3.3 找到项目下的yshop-server 的yml,修改数据库相关信息和redis相关信息,如图:

- 3.4 工程下输入
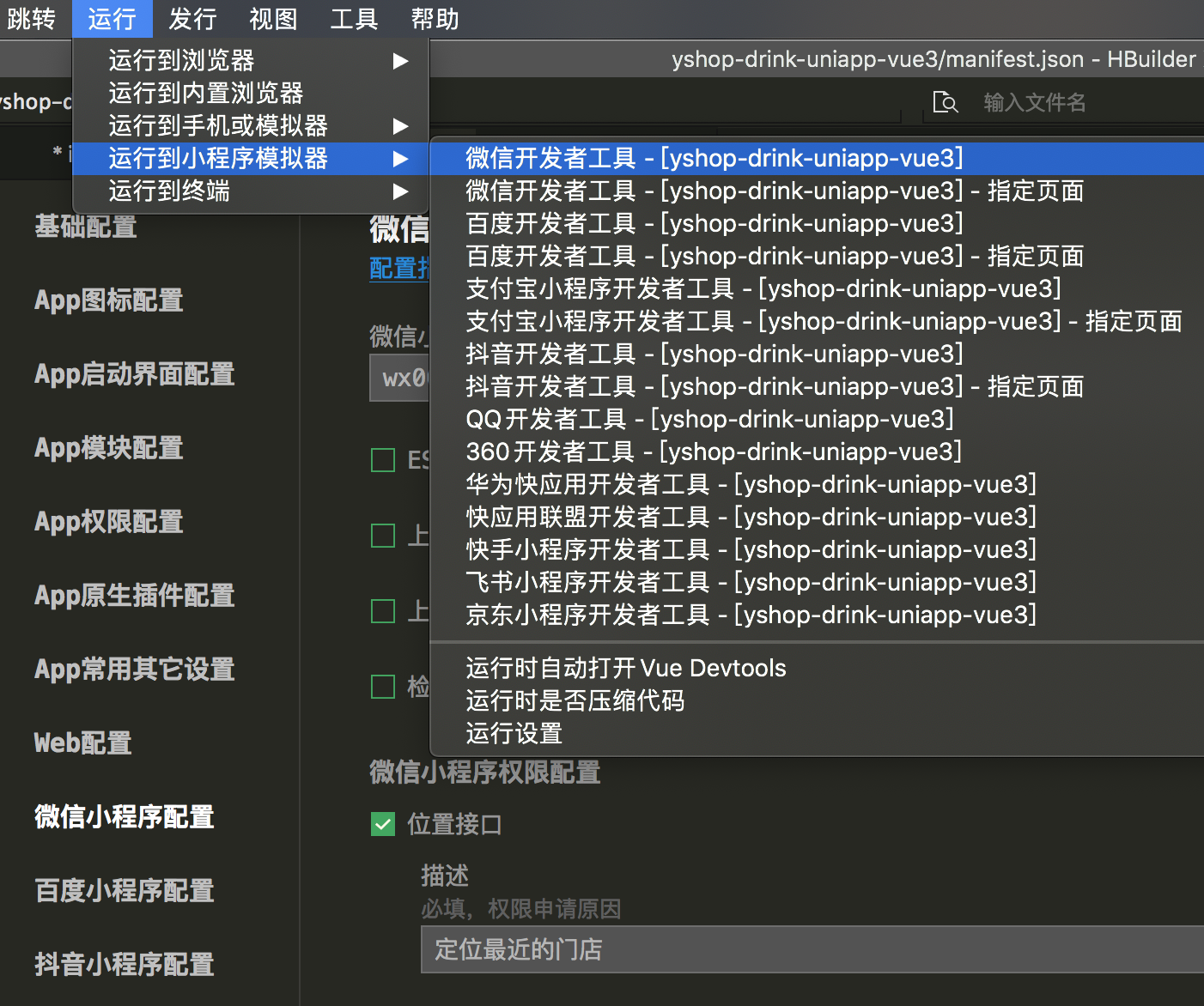
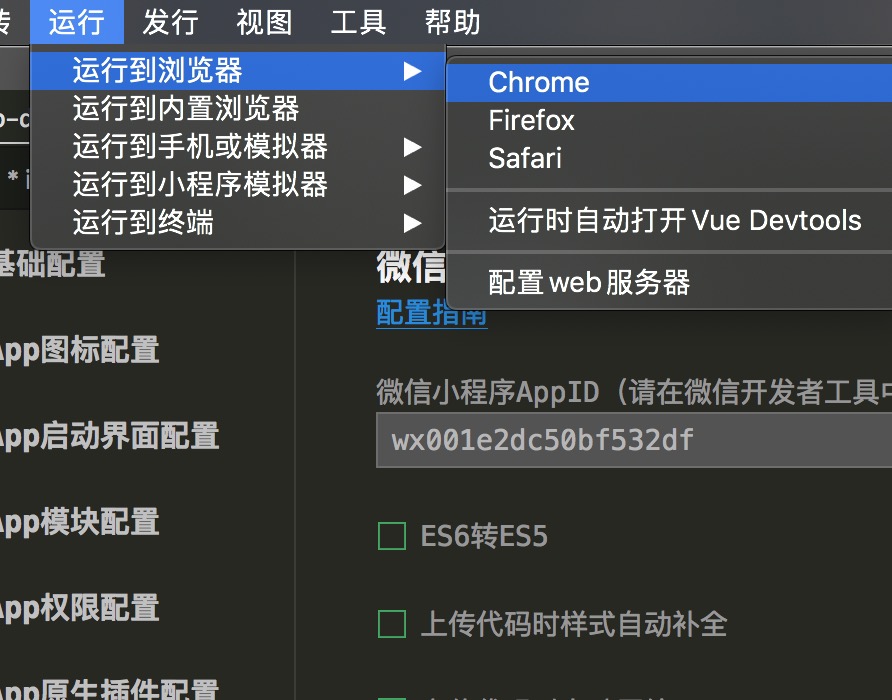
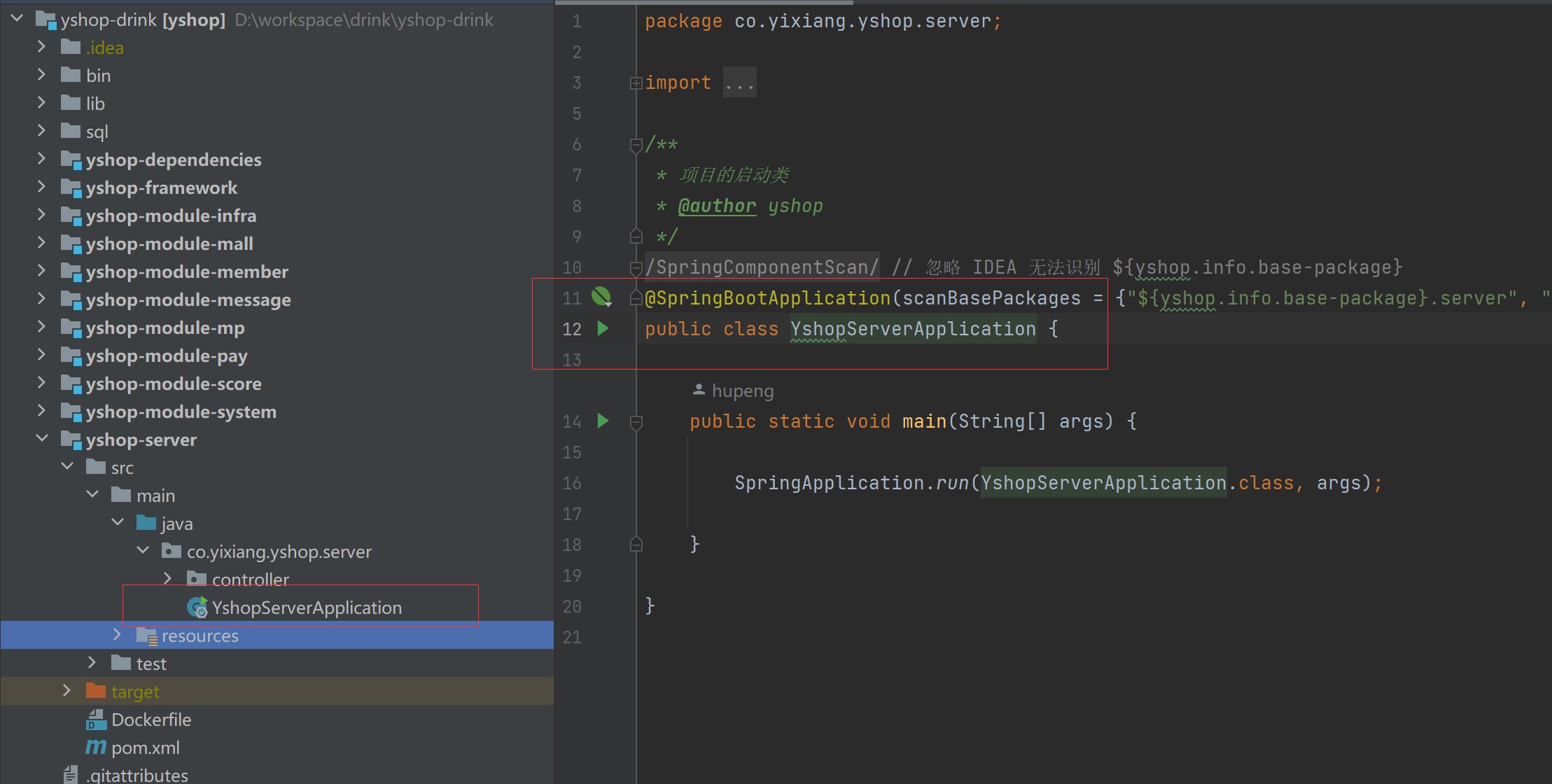
mvn clean install package '-Dmaven.test.skip=true - 3.5 启动项目,如图

 |
 |
|---|---|
 |
 |
 |
 |
 |
|---|---|
 |
 |
-
Spring Boot3
-
Spring Security oauth2
-
MyBatis
-
MyBatisPlus
-
Redis
-
lombok
-
hutool
-
Vue3
-
Element UI
-
uniapp(vue3)
- ruoyi-vue-pro:https://gitee.com/zhijiantianya/ruoyi-vue-pro
- element-plus:https://element-plus.gitee.io/zh-CN/
- vue:https://cn.vuejs.org/
- pay-java-parent:https://gitee.com/egzosn/pay-java-parent
- uvui:https://www.uvui.cn/
- uniapp:https://uniapp.dcloud.net.cn/
本项目采用比 Apache 2.0 更宽松的 MIT License 开源协议,个人与企业可 100% 免费使用,不用保留类作者、Copyright 信息。