Sobre o Projeto | Funcionalidades | Tecnologias | Visualize a aplicação | Licença
| Desafio final do programa Explorer da Rocketseat |
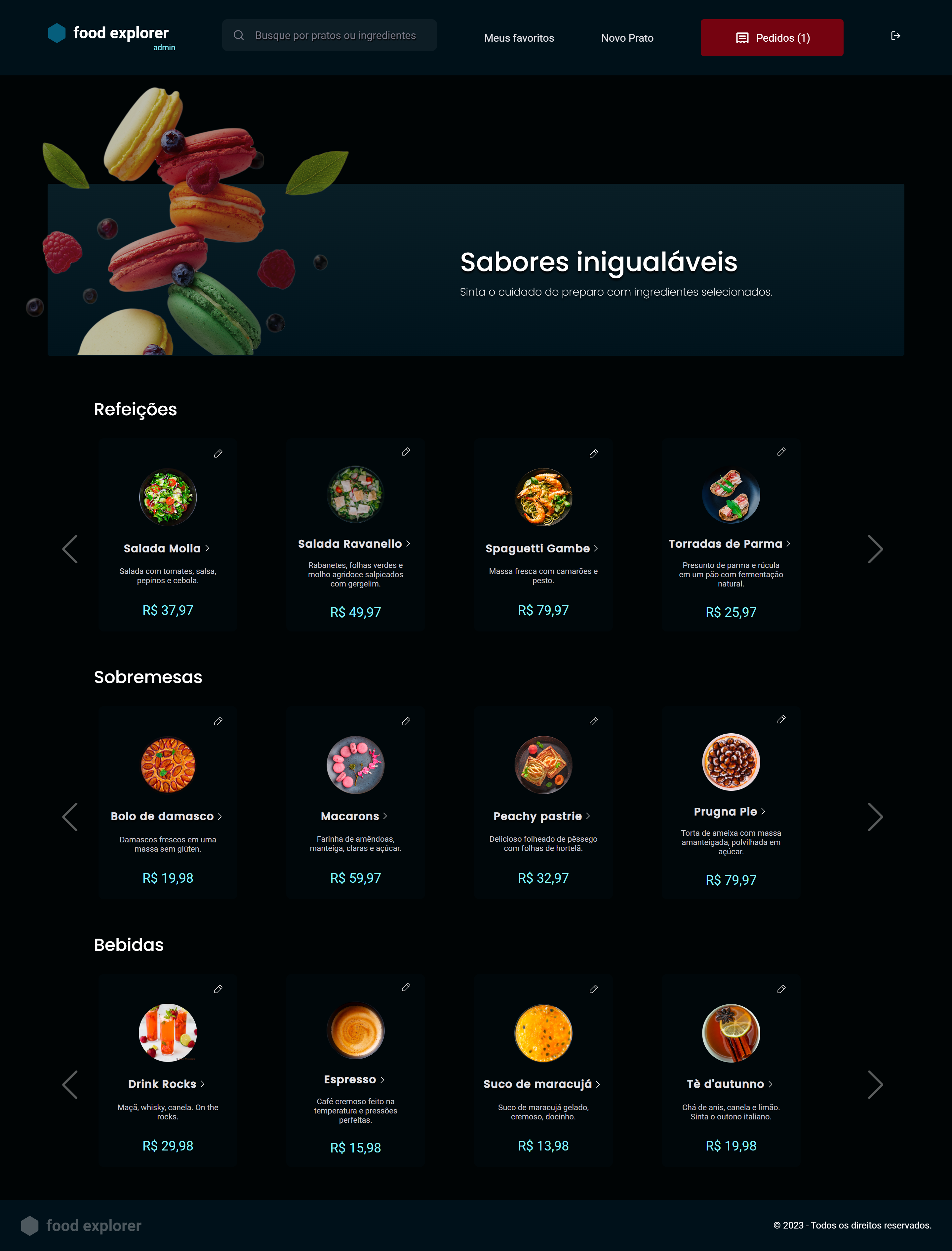
- A aplicação é um cardápio digital para um restaurante fictício, conhecido como Food Explorer.
- Consiste na visualização de um prato até o pagamento do mesmo, bem como a versão mobile do projeto.
- Possui duas personas: o admin e o usuário;
- O admin é a pessoa responsável pelo restaurante, podendo criar, visualizar, editar e apagar um prato a qualquer momento.
- Cada prato contém uma imagem, um nome, uma categoria, uma breve descrição, os ingredientes e o seu preço.
- Ao clicar em adicionar prato, o admin recebe uma mensagem de sucesso e é redirecionado para a página principal.
- O usuário visualiza todos os pratos cadastrados e, quando clica em um prato, é redirecionado para uma nova tela com informações mais detalhadas sobre ele.
- Cadastrar usuários
- Login / Logout
- Cadastrar pratos
- Mostrar pratos cadastrados
- Filtrar pratos
- Mostrar detalhes do prato
- Editar prato
- Excluir prato
- Favoritar prato
- Mostrar pratos favoritados
- Remover prato dos favoritos
- Adicionar pratos ao carrinho
- Realizar pedido
- Visualizar e controlar status de cada pedido
- Axios
- ReactJS
- ReactDOM
- React Icons
- React Router Dom
- Styled Components
- Swiper
- ViteJS
✨ Clique AQUI para acessar o projeto
O Food Explorer possui duas personas principais: o admin e o usuário.
Você pode criar um novo usuário ou testar a aplicação que já tem um histórico de pedidos e favoritos:
Usuário:
- E-mail: user@email.com
- Senha: 123456
O admin pode gerenciar o cardápio, adicionando, editando e removendo pratos, além visualizar e mudar o status dos pedidos.
Admin:
- E-mail: admin@email.com
- Senha: 123456
Este projeto está sob a licença MIT.
Made with 💜 by Aline
|
👩🏽💻 Aline Viana |