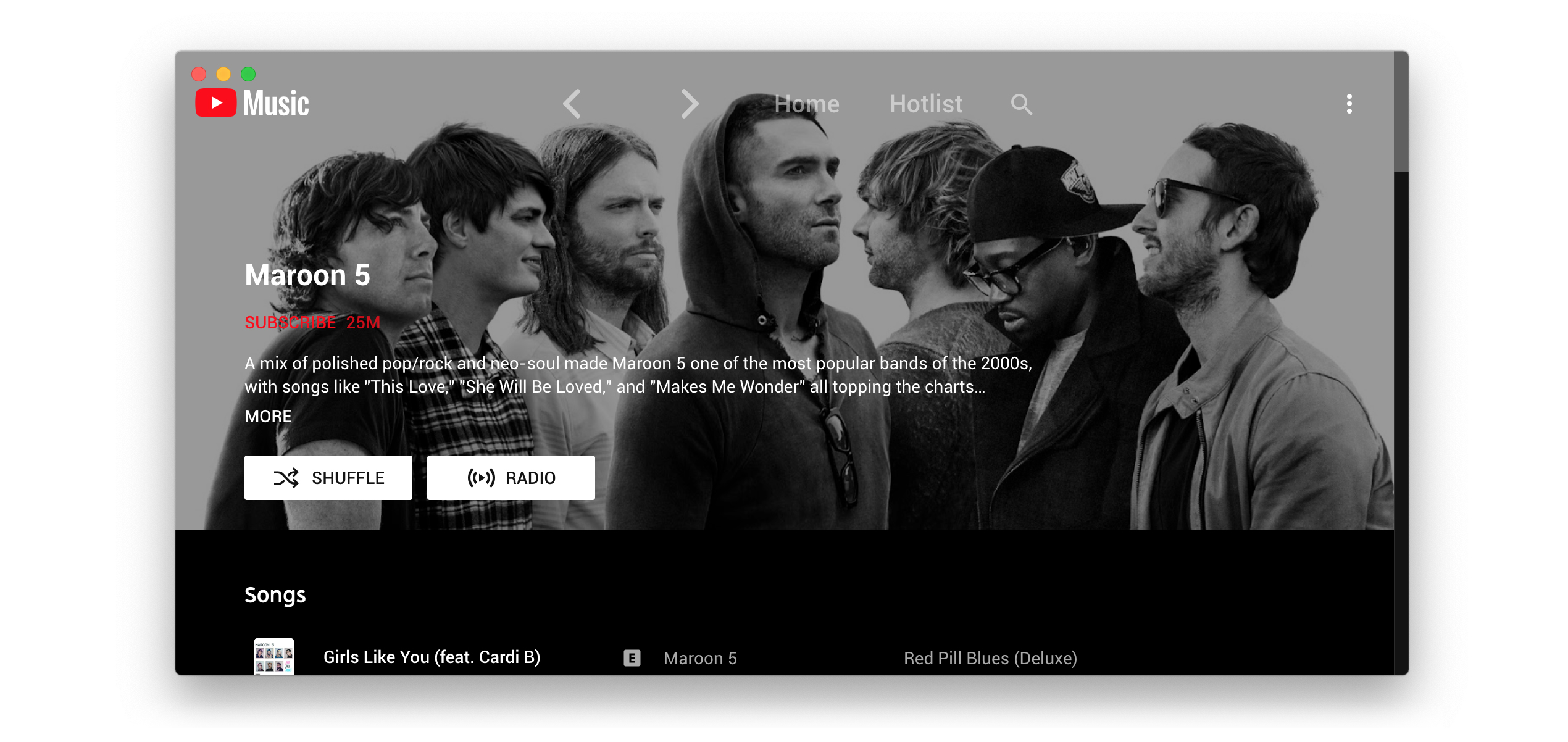
Electron wrapper around YouTube Music featuring:
- Native look & feel, aims at keeping the original interface
- Framework for custom plugins: change YouTube Music to your needs (style, content, features), enable/disable plugins in one click
You can check out the latest release to quickly find the latest version.
Install the youtube-music-bin package from the AUR. For AUR installation instructions, take a look at this wiki page.
- Ad Blocker: block all ads and tracking out of the box
- Downloader: download to MP3 directly from the interface (youtube-dl)
- No Google Login: remove Google login buttons and links from the interface
- Shortcuts: use your usual shortcuts (media keys, Ctrl/CMD + F…) to control YouTube Music
- Navigation: next/back navigation arrows directly integrated in the interface, like in your favorite browser
- Auto confirm when paused: when the "Continue Watching?" modal appears, automatically click "Yes"
- Hide video player: no video in the interface when playing music
- Notifications: display a notification when a song starts playing
- Touchbar: custom TouchBar layout for macOS
git clone https://github.com/th-ch/youtube-music
cd youtube-music
yarn
yarn startUsing plugins, you can:
- manipulate the app - the
BrowserWindowfrom electron is passed to the plugin handler - change the front by manipulating the HTML/CSS
Create a folder in plugins/YOUR-PLUGIN-NAME:
- if you need to manipulate the BrowserWindow, create a file
back.jswith the following template:
module.exports = win => {
// win is the BrowserWindow object
};- if you need to change the front, create a file
front.jswith the following template:
module.exports = () => {
// This function will be called as a preload script
// So you can use front features like `document.querySelector`
};- injecting custom CSS: create a
style.cssfile in the same folder then:
const path = require("path");
const { injectCSS } = require("../utils");
// back.js
module.exports = win => {
injectCSS(win.webContents, path.join(__dirname, "style.css"));
};- changing the HTML:
// front.js
module.exports = () => {
// Remove the login button
document.querySelector(".sign-in-link.ytmusic-nav-bar").remove();
};- communicating between the front and back: can be done using the ipcMain module from electron. See
utils.jsfile and example innavigationplugin.
yarn buildBuilds the app for macOS, Linux, and Windows, using electron-builder.
yarn testUses Spectron to test the app.
MIT © th-ch