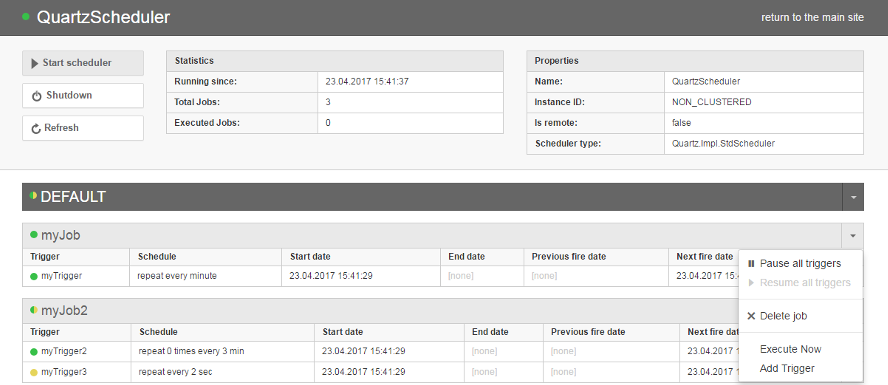
Crystal Quartz Panel is a lightweight, completely pluggable module for displaying Quartz.NET scheduler jobs information.
Features
- simple and lightweight, could be embedded into existing application:
- supports OWIN-based web or standalone applications;
- supports non-OWIN web applications;
- displays basic scheduler information:
- scheduler state and properties;
- triggers by jobs and groups;
- job properties (
JobDataMap);
- ability to perform basic scheduler actions:
- pause/resume triggers jobs and groups;
- start/shutdown a scheduler;
- delete (unschedule) job;
- execute a job on demand ("Trigger Now").
- easy integration with a remote scheduler (see examples);
Getting started
CrystalQuartzPanel is implemented as a module that can be embedded into an existing application. Getting started strategy depends on a kind of environment you use.
Option 1: OWIN
UPDATE 2017: Default panel url for OWIN is /quartz instead of /CrystalQuartsPanel.axd now. It helps to avoid issues with routing and runAllManagedModulesForAllRequests configuration. OWIN-based approach is the preferred way of configuring CrystalQuartz panel now as it allows to setup Simple, Remote or Self-Hosted scenarios in a clean, code-only manner.
Please check complete OWIN setup guide for getting started.
Examples
Option 2: Non-OWIN
Non-owin CrystalQuartzPanel implemented as an http module. It can work in web-applications only and requires some configuration to be added to the web.config file. There are two NuGet packages aimed to help in case of non-owin application, the choice depends on the type of scheduler you use.
Option 2.1: If Quartz Scheduler works in the app domain of your web application:
- Install CrystalQuartz.Simple NuGet package.
Install-Package CrystalQuartz.Simple
- Customize
SimpleSchedulerProviderclass that has been added by NuGet package
public class SimpleSchedulerProvider : StdSchedulerProvider
{
protected override System.Collections.Specialized.NameValueCollection GetSchedulerProperties()
{
var properties = base.GetSchedulerProperties();
// Place custom properties creation here:
// properties.Add("test1", "test1value");
return properties;
}
protected override void InitScheduler(IScheduler scheduler)
{
// Put jobs creation code here
}
}- Run you application and go to
YOUR_APP_URL/CrystalQuartzPanel.axd
Option 2.2: If Quartz Scheduler works in a separate application (remote scheduler):
- Install CrystalQuartz.Remote NuGet package.
Install-Package CrystalQuartz.Remote
- Customize url of the remote scheduler in web config file:
<crystalQuartz>
<provider>
<add property="Type"
value="CrystalQuartz.Core.SchedulerProviders.RemoteSchedulerProvider, CrystalQuartz.Core" />
<add property="SchedulerHost"
value="tcp://localhost:555/QuartzScheduler" /> <!-- Customize URL here -->
</provider>
</crystalQuartz>- Run you application and go to
YOUR_APP_URL/CrystalQuartzPanel.axd
Examples
Custom styles
It is possible to apply some custom css to CrystalQuartz UI. To do so you need:
- create a css file somewhere in your web application;
- add a reference to this css file in CrystalQuartz config:
<sectionGroup name="crystalQuartz" type="CrystalQuartz.Web.Configuration.CrystalQuartzConfigurationGroup">
<section
name="provider"
type="CrystalQuartz.Web.Configuration.ProviderSectionHandler"
requirePermission="false"
allowDefinition="Everywhere" />
<!-- options section is required -->
<section
name="options"
type="CrystalQuartz.Web.Configuration.CrystalQuartzOptionsSection"
requirePermission="false"
allowDefinition="Everywhere" />
</sectionGroup>
<!-- ... -->
<crystalQuartz>
<!-- ... -->
<options
customCssUrl="CUSTOM_CSS_URL">
</options>
</crystalQuartz>See custom styles example for details.
Building from source
Please use Build.bat script to build the project locally. Rebuilding directly from Visual Studio would not work correctly because some client-side assets should be regenerated. Build.bat is a bootstrapper for Rosalia build tool. Prerquirements:
- Typescript should be installed on your machine and
tsccommand should be globally available
Once the build completes successfully, you can Run the VS project as usually.
Collaboration
Please use gitter to ask questions. Fill free to report issues and open pull requests.
Changelog
Latest update:
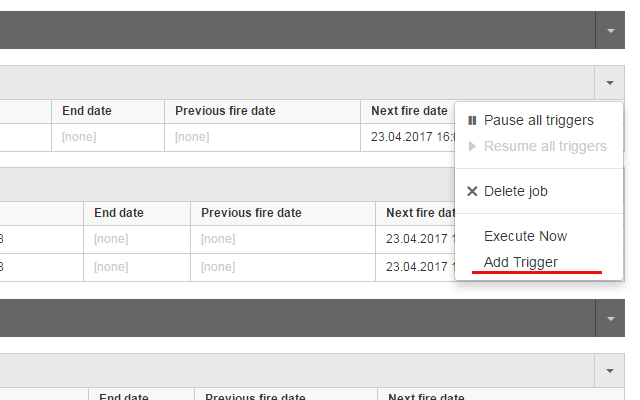
Added an ability to add triggers for existing Jobs
Add Trigger option in Job dropdown:
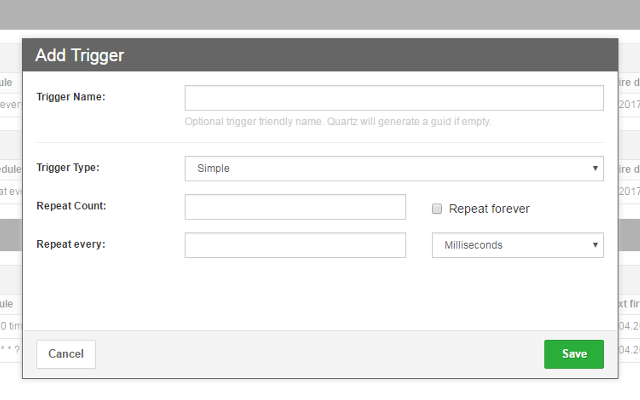
Add Trigger form: