A fork from: https://gridmvc.codeplex.com/
It supports .NET Core 3.1
-
Grid components have been moved to
GridBlazor.Pagesfolder in GridBlazor 1.3.2. You must add a reference to this namespace in the_Imports.razor:@using GridBlazor.Pages -
Blazor Server App require these changes on to the _Host.cshtml file for .Net Core 3.1:
<link href="_content/GridBlazor/css/gridblazor.min.css" rel="stylesheet" /> <script src="_content/GridBlazor/js/gridblazor.js"></script>
-
Blazor WebAssembly projects require to use a new constructor of the GridClient object including an HttpClient object from Dependency Injection for .Net Core 3.1:
@page "/..." @inject HttpClient httpClient ... protected override async Task OnParametersSetAsync() { ... var client = new GridClient<Order>(httpClient, url, query, false, "ordersGrid", Columns); ... }
-
The button to clear all filters is disabled by default starting from
GridBlazorversion 1.3.6. You can enable it using the ClearFiltersButton method of the GridClient object:var client = new GridClient<Order>(httpClient, url, query, false, "ordersGrid", Columns).ClearFiltersButton(true);
http://gridblazor.azurewebsites.net
- GridBlazor: Library to build de GridBlazor package
- GridMvc: Library to build de GridMvcCore package
- GridShared: Library to build de GridShared package
- GridBlazorClientSide.Client: Front-end project for the Blazor WebAssembly demo
- GridBlazorClientSide.Server: Back-end project for the Blazor WebAssembly demo
- GridBlazorClientSide.Shared: Shared project for the Blazor WebAssembly demo
- GridBlazorServerSide: Blazor Server App demo
- GridMvc.Demo: ASP.NET Core MVC demo
- GridBlazor.Tests: Unit tests for the GridBlazor library
- GridMvc.Tests: Unit tests for the GridMvcCore library
- docs: Documentation
The SQL Server database for all demos can be downloaded from here
There are native C# Grid components for Blazor client-side and server-side, and for ASP.NET Core MVC.
You can find the specific documentation for each environment clicking the following links:
- Documentation for Blazor client-side
- Documentation for Blazor server-side
- Documentation for ASP.NET Core MVC
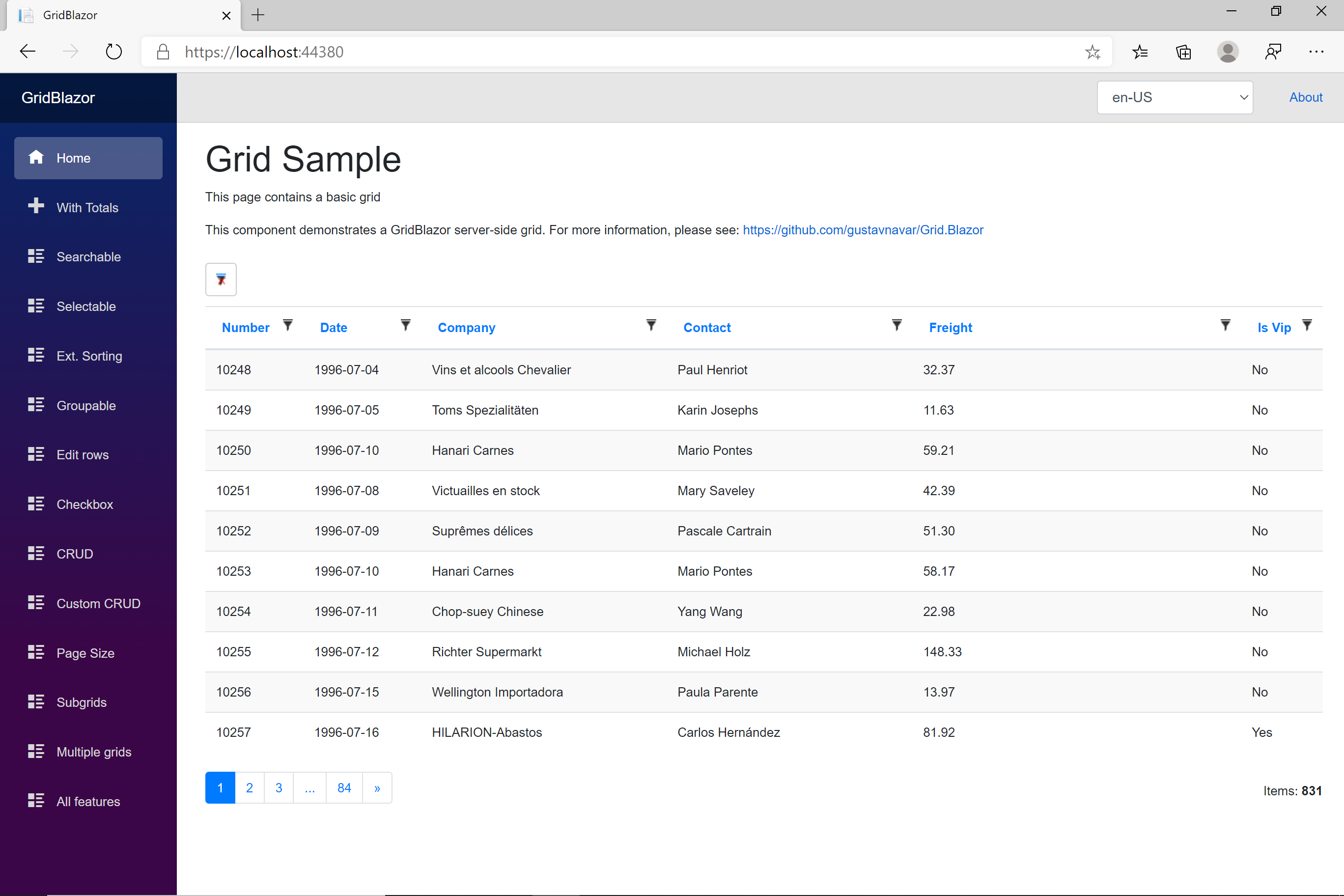
This is an example of a table of items using this component: