Table of Contents
To get a local copy of the project up and running follow these simple example steps.
- Install Node.js
- npm
npm install npm@latest -g
-
Clone the repo
git clone https://github.com/alisherkhan98/react-meditation-app.git
-
Install NPM packages
npm install
-
Now if you want to open a live server to start developing type this in your terminal:
npm start
otherwise if you want to build the final files bundeled with webpack type
npmm run build
This will create a new dist folder with the built files in it
The app is very basic, if you are not signed in you can do it, you can sign up or you can sign in as a guest to try the features.
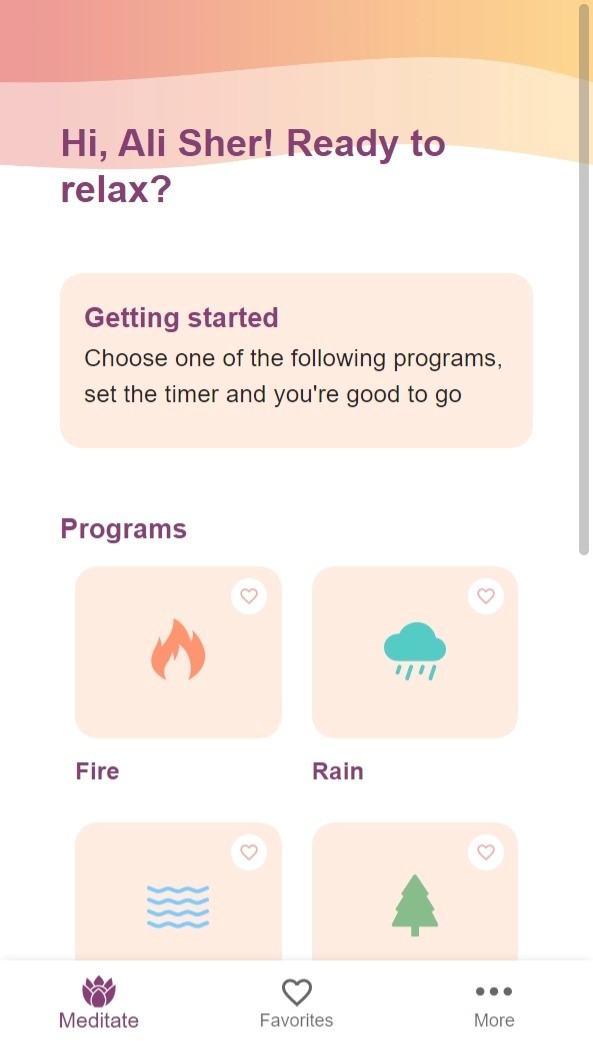
Once you are signed in, in the home page you can see a collection of cards and if you click on any of them a player will appear (the one you see in the screenshots) to play the related sound.
You can add sounds to your favorites list and if you are signed in with a non-anonymous account they will be saved.
If an error occurs with any of the authentication functions the promise chain is aborted and an alert appears on the top to explain what happened.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Email: asherkhan982@gmail.com
My LinkedIn
Project Link: https://github.com/alisherkhan98/react-meditation-app