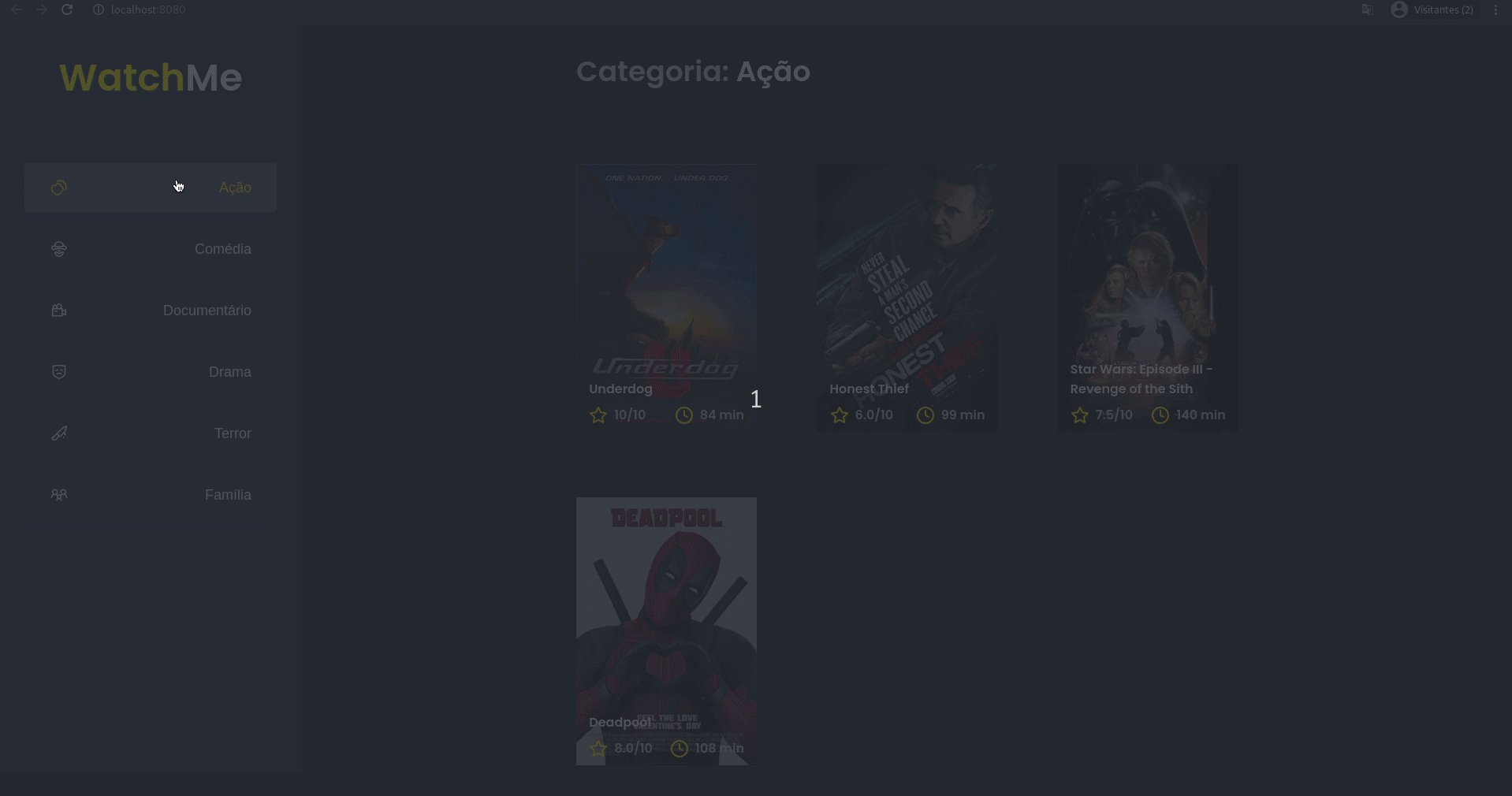
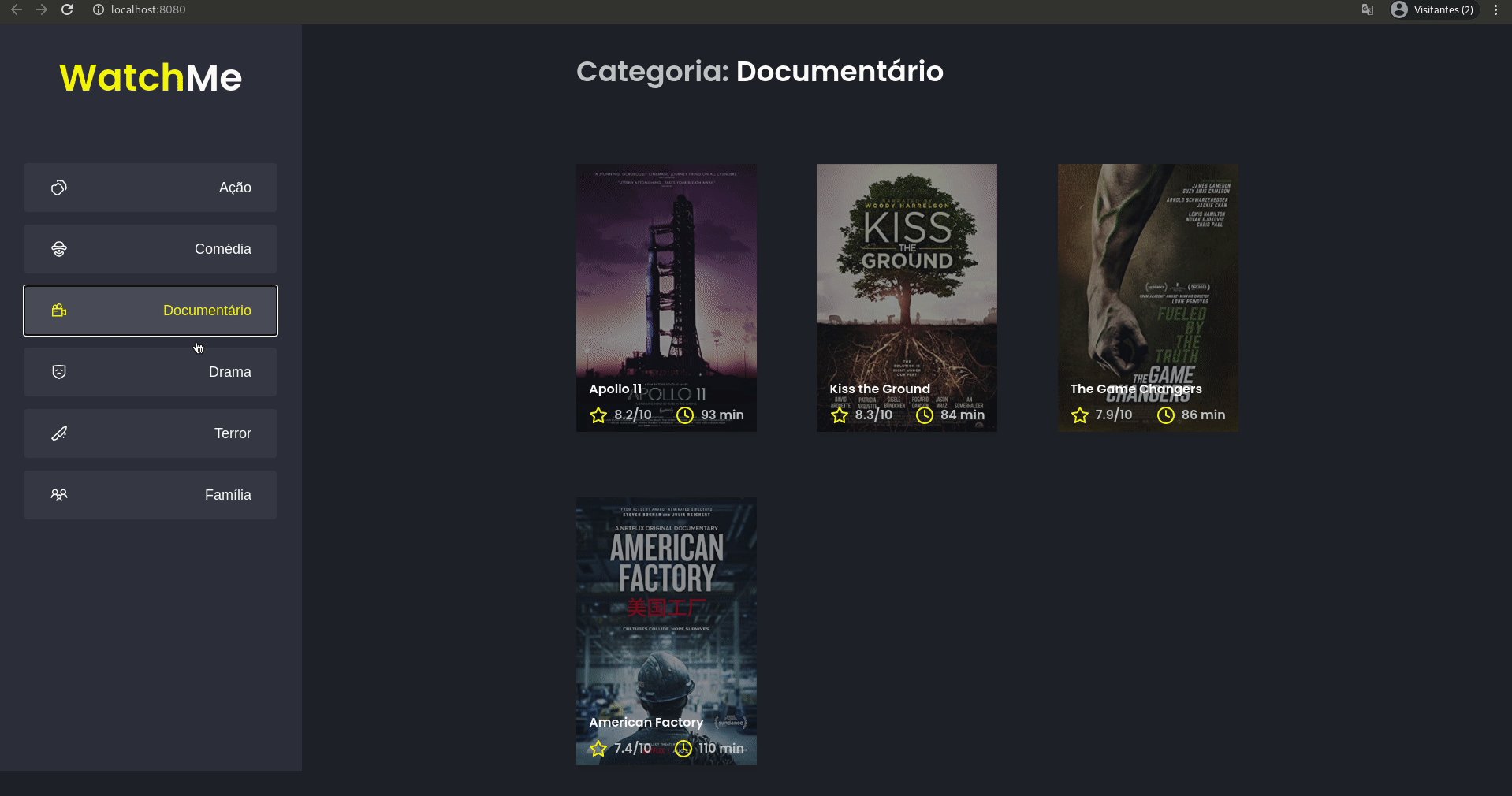
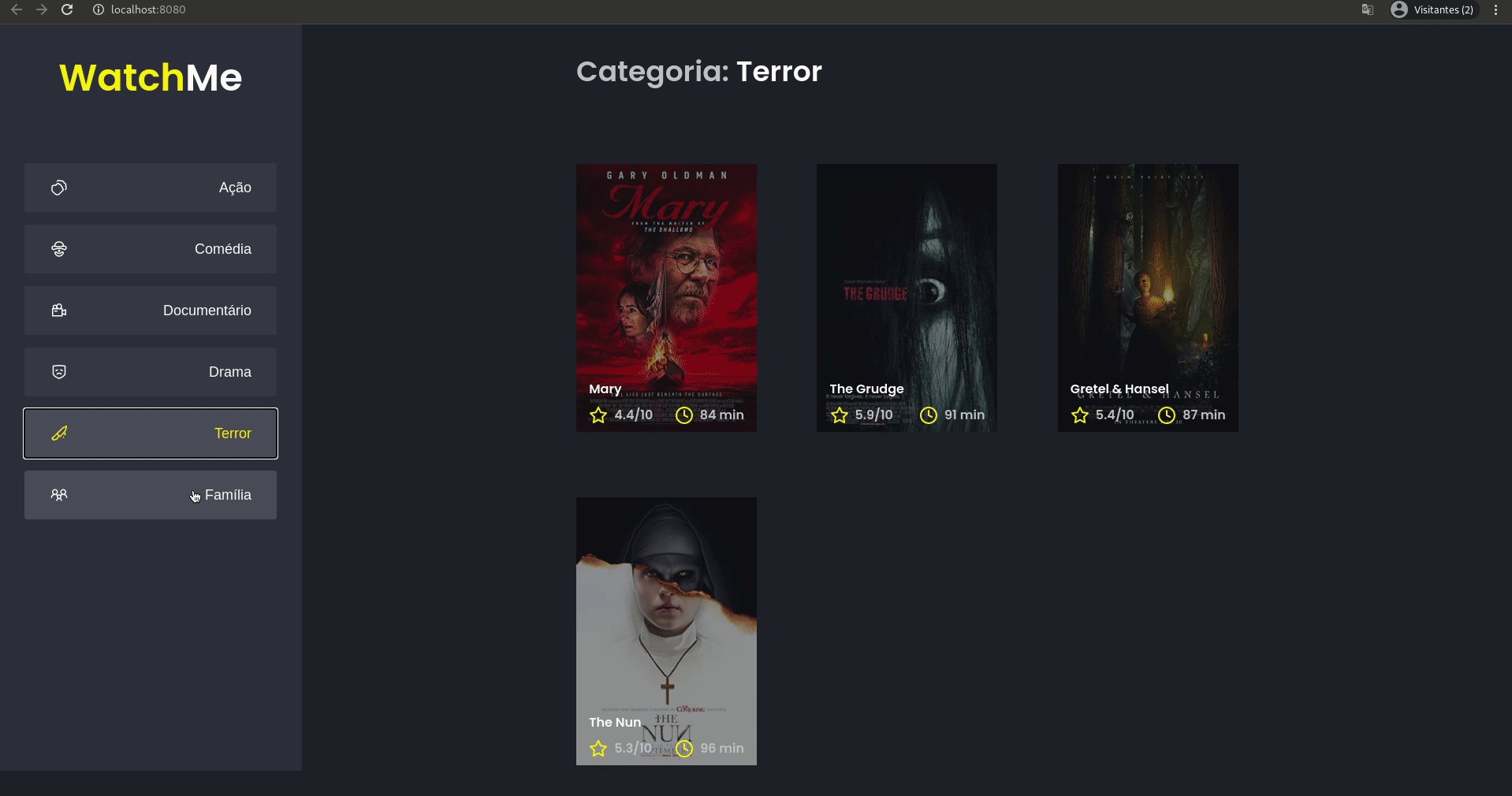
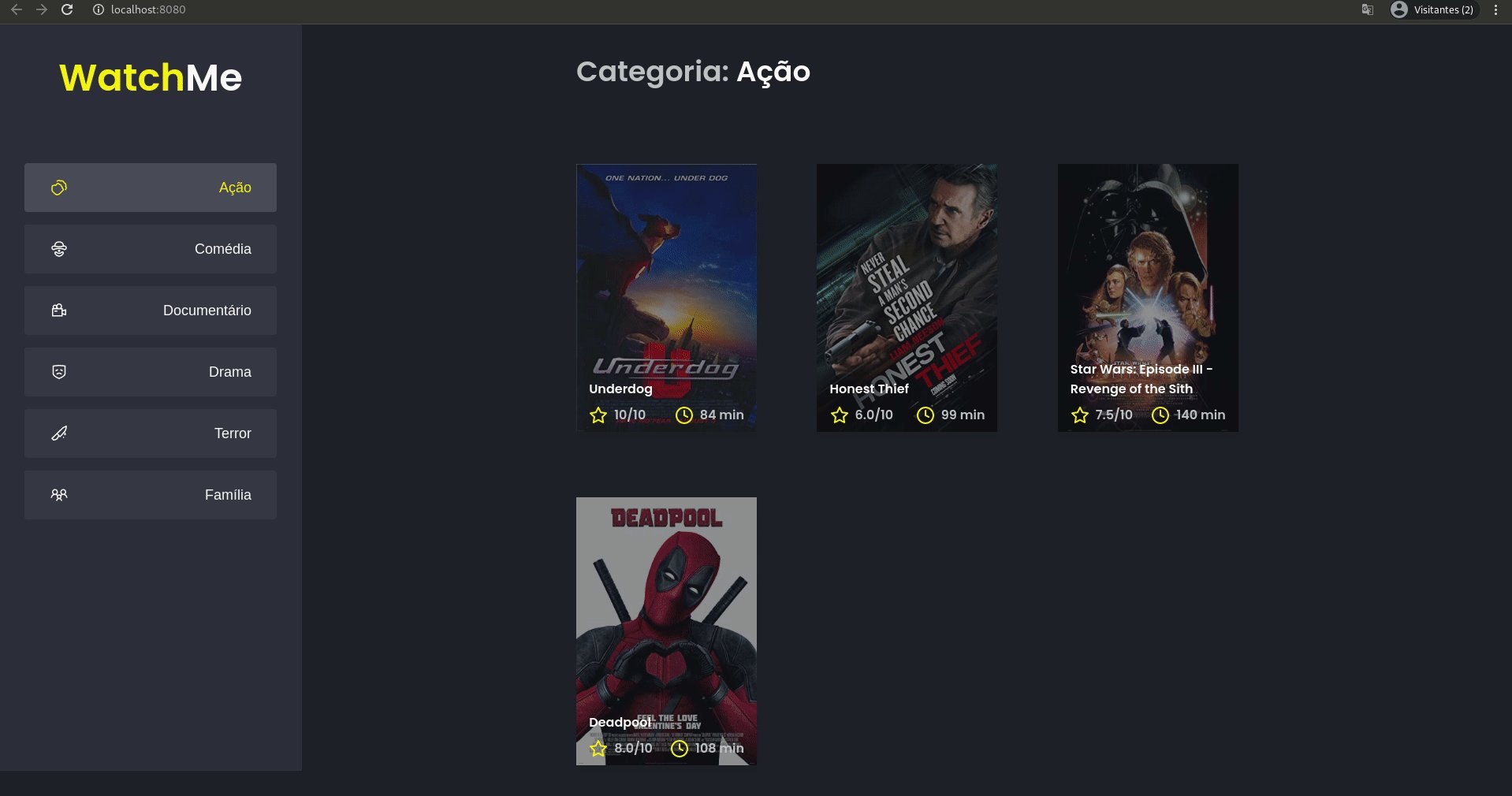
An app for practice the learned concepts about foundamentals of ReactJS at Rocketseat Ignite
(You can see all the dependencies in the package.json file)
You need to have the following tools installed before clone and run project: Git, Node.js.
# Clone this repository
$ git clone https://github.com/alissonmarqui/ignite-react-watch-me.git
# Access the project folder
$ cd ignite-react-watch-me
# Install the dependencies
$ yarn || npm install
# Run the fake api with json-server
$ yarn server || npm run server
# Run the application in dev mode
$ yarn dev || npm run devAfter that open your browser and access: http://localhost:8080/
Alisson de Marqui
This project are under the MIT license.