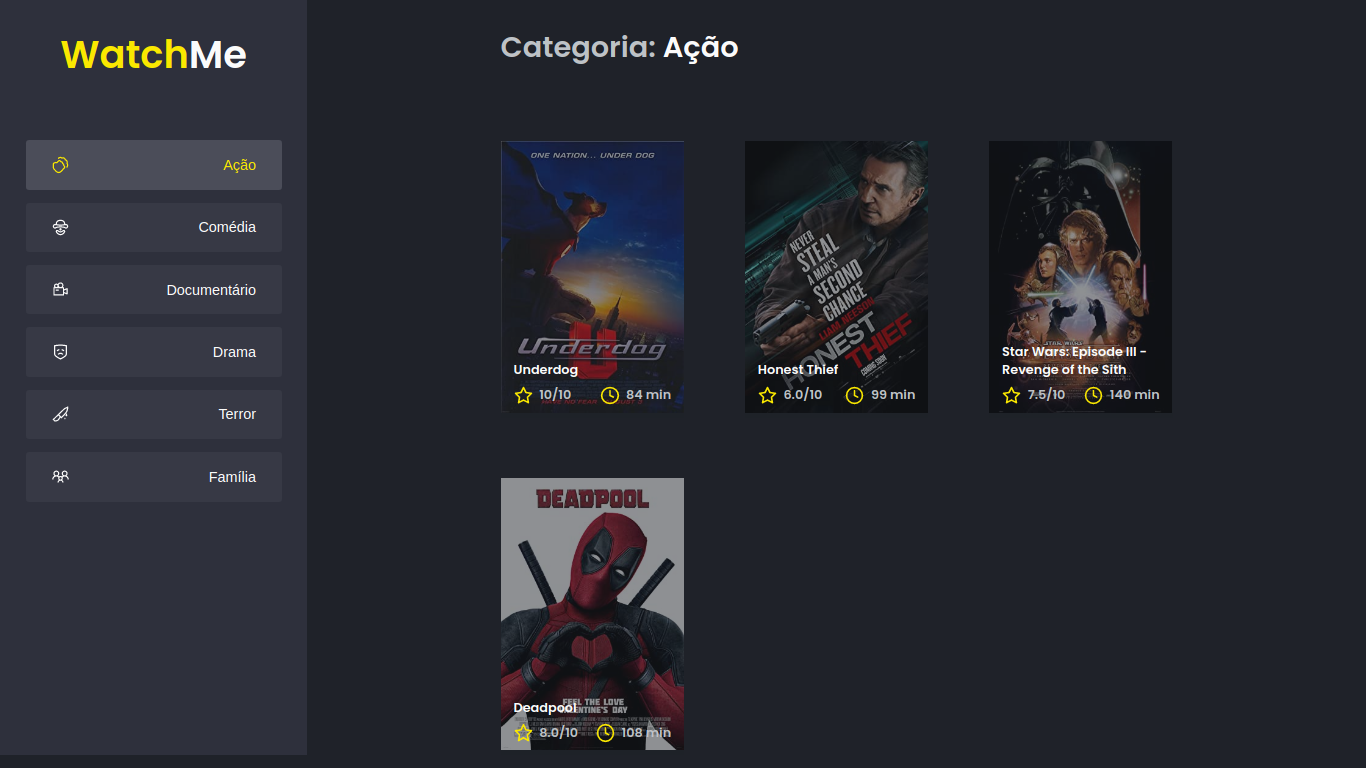
O projeto consiste em uma aplicação de listagem de filmes, que são consumidos de uma fake api, o desafio pede para efetuar um componentização da aplicação pois a mesma se encontra toda no arquivo App.tsx, o objetivo é dividir a aplicação em dois componentes principais a SideBar e a Content, reutilizando todo o código da App.tsx, onde após a componentização ela deve ter o mesmo comportamento de quando não estava dividida em componentes.
- ReactJS
- Axios
- TypeScript
- SASS
mkdir react-ignite-componentsgit clone https://github.com/alissonrsantos/ignite-componentizando-a-aplicacao.gityarn installou
npm installyarn serveryarn devou
npm devAcesse http://localhost:8080 no seu navegador
Desafio 02 - WatchMe - Notion com todas as informações.
© MIT
Feito com ❤ por Alisson Romão Santos | LINKEDIN.