Just write Markdown and create cool slides.😎
- supports WebSlides
- supports Presentation API
- also, it works even without Presentation API
- supports various modes
- development
- production build
- exporting as PDF
- deploying to GitHub Pages
- supports SNS, OGP, FullScreen, and etc...
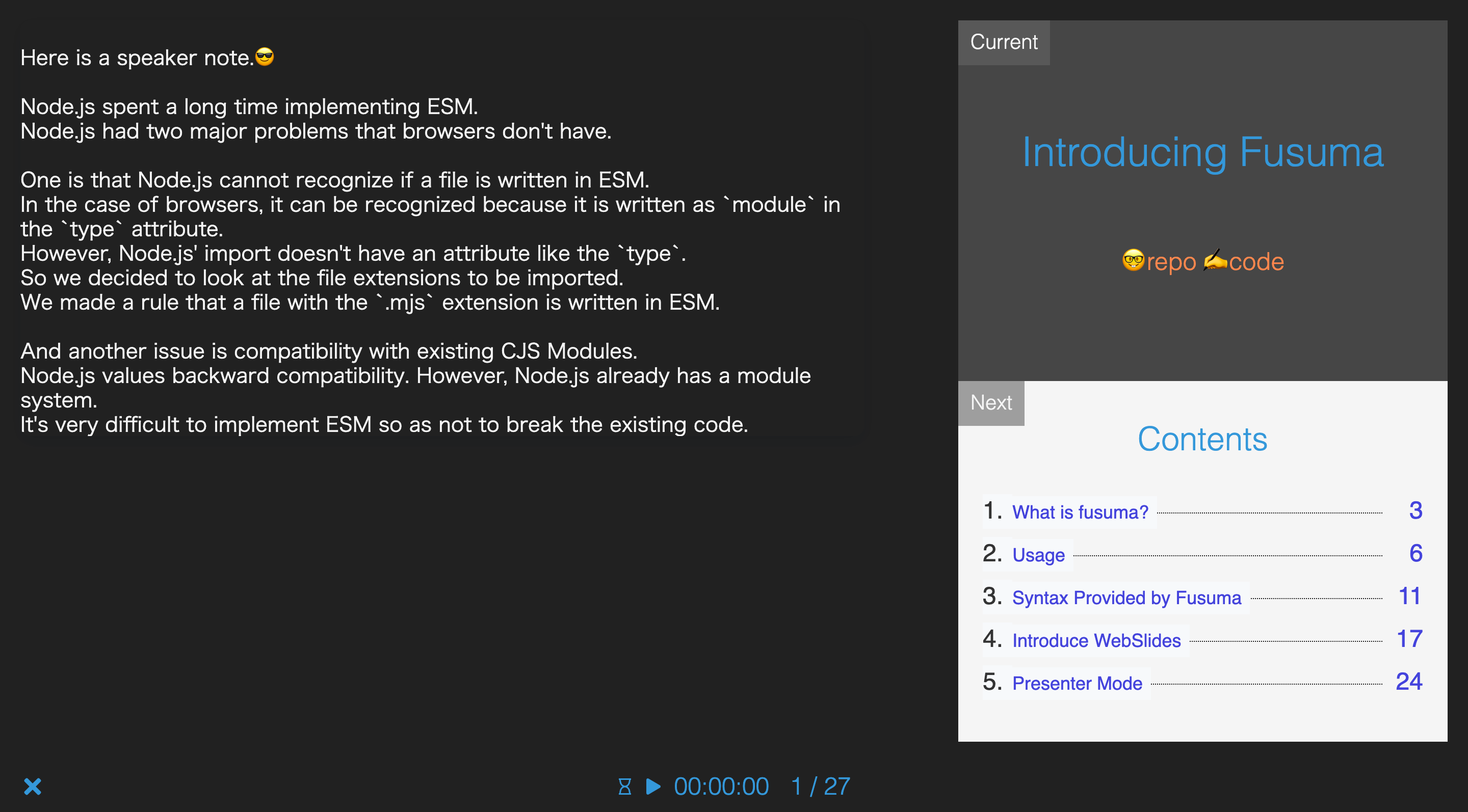
- supports Presenter Mode
- you can give a speech while watching a presenter's notes and a timer
- customizes JavaScript and CSS freely
- introduction slide of Fusuma [repository]
- others [repository]
You can also try Fusuma in Gitpod, a one-click online IDE for GitHub:
Node versions > v8
$ npm i fusuma --save-dev # or npm i fusuma -g
# if you want to use yarn
$ yarn add fusuma --devJust execute the following three lines for executing, generating and deploying slides!
$ npm i fusuma -D
$ npx fusuma init
$ mkdir slides && echo '# Hello😄' > slides/title.md
# --- Tree ---
$ tree -a
.
├── .fusumarc.yml
└── slides
└── title.md
1 directory, 2 files
# --- executable tasks---
$ npx fusuma start # development
$ npx fusuma build # build as NODE_ENV=production
$ npx fusuma deploy # deploy to github pages
$ npx fusuma pdf # export as PDF from HTMLWhen npx fusuma start is executed, fusuma will create a slide as follows and serves localhost:8080.
And you can customize the slide using CSS.
Please see samples/intro or Verification Repository.
Slide order is numeric, alphabetical.
.
├── .fusumarc.yml <-- the configuration file
├── index.js <-- optional for rewriting
├── slides <-- slides written by Markdown or HTML
│ ├── 0-title.md
│ ├── 01-content.md
│ ├── 02-body
│ │ └── 0-title.md
│ └── 03-end.md
└── style.css <-- optional for rewriting
2 directories, 7 files
Or slides can be divided by --- like below.
## Hello
This is the first slide.
---
## 🤭
This is the second slide.Fusuma provides CLI.
fusuma.js 1.0.0 - CLI for easily make slides with Markdown
USAGE
fusuma.js <command> [options]
COMMANDS
init Create a configure file
start Start with webpack-dev-server
build Build with webpack
deploy Deploy to GitHub pages
pdf Export as PDF
help <command> Display help for a specific command
GLOBAL OPTIONS
-h, --help Display help
-V, --version Display version
--no-color Disable colors
--quiet Quiet mode - only displays warn and error messages
-v, --verbose Verbose mode - will also output debug messagesSupports for yaml and js and it can be generated by running fusuma init.
meta:
url: https://slides.hiroppy.me
name: the present and future of JavaScript
author: Yuta Hiroto
description: Explain how specifications are determined and how it will be in the future.
thumbnail: https://avatars1.githubusercontent.com/u/1725583?v=4&s=200
siteName: slides.hiroppy.me
repositoryUrl: https://github.com/hiroppy/fusuma
sns:
- twitter
- hatena
slide:
loop: true
sidebar: true
targetBlank: true
showIndex: false
isVertical: false
code:
languages:
- javascript
plugins:
- line-numbers
theme: default
extends:
js: index.js
css: style.cssmodule.exports = {
meta: {
url: 'https://slide.hiroppy.me',
name: 'test-test',
author: 'hiroppy',
description: 'test',
thumbnail: 'url',
siteName: 'siteName',
sns: ['twitter', 'hatena'],
repositoryUrl: 'https://github.com/hiroppy/fusuma'
},
slide: {
loop: true,
sidebar: true,
targetBlank: true,
showIndex: false,
isVertical: false,
code: {
languages: ['javascript'],
plugins: ['line-numbers'],
theme: 'default'
}
},
extends: {
js: 'index.js',
css: 'style.css'
}
};See the example slide:) Syntax Provided by Fusuma
Fusuma uses Prism.js.
You can specify languages, plugins, theme to .fusumrc.
Please see babel-plugin-prismjs for detail.
slide:
code:
languages: # the default is ['javascript']
- javascript
plugins: # the default is []
- line-numbers
theme: default # the default is "default"- open Sidebar(click the bottom right button(三))
- click the PC monitor icon
- if you use Chrome, you can choose select cast device
- if you use a browser that does not support Presentation API, a new window will be created
const { start, build, deploy, pdf } = require('fusuma');